Adapted code to work with nanoleafs:
- adapted some vfx - created easy config section - added single leaf control to the ui
This commit is contained in:
9
.vs/VSWorkspaceState.json
Normal file
9
.vs/VSWorkspaceState.json
Normal file
@@ -0,0 +1,9 @@
|
||||
{
|
||||
"ExpandedNodes": [
|
||||
"",
|
||||
"\\data",
|
||||
"\\data\\images"
|
||||
],
|
||||
"SelectedNode": "\\data\\index.htm",
|
||||
"PreviewInSolutionExplorer": false
|
||||
}
|
||||
BIN
.vs/esp8266-fastled-webserver/v15/.suo
Normal file
BIN
.vs/esp8266-fastled-webserver/v15/.suo
Normal file
Binary file not shown.
BIN
.vs/slnx.sqlite
BIN
.vs/slnx.sqlite
Binary file not shown.
163
README.md
163
README.md
@@ -1,54 +1,131 @@
|
||||
FastLED + ESP8266 Web Server
|
||||
Nanoleaf Web Server
|
||||
=========
|
||||
|
||||
Control an addressable LED strip with an ESP8266 via a web browser or infrared remote control.
|
||||
This is a fork of [jasoncoon's esp8266 fastled webserver](https://github.com/jasoncoon/esp8266-fastled-webserver) that was adapted to control the colors of my [DIY-Nanoleaf Replica](https://www.thingiverse.com/thing:3354082).
|
||||
|
||||
[](https://www.thingiverse.com/thing:3354082)
|
||||
|
||||
Hardware
|
||||
--------
|
||||
|
||||
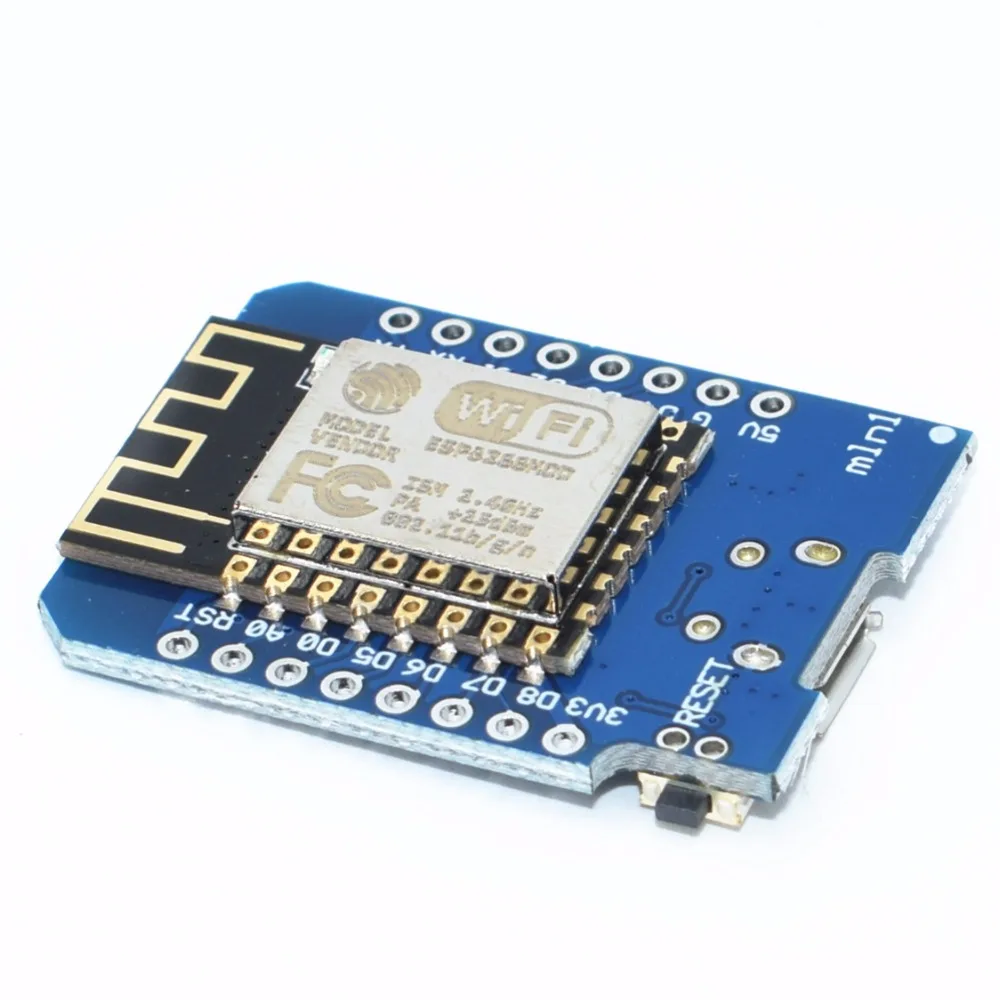
##### ESP8266 development board
|
||||
##### ESP8266
|
||||
|
||||
[](https://www.aliexpress.com/item/WEMOS-D1-mini-Pro-16M-bytes-external-antenna-connector-ESP8266-WIFI-Internet-of-Things-development-board/32724692514.html)
|
||||

|
||||
|
||||
[Wemos D1 Mini Pro & Headers](https://www.aliexpress.com/item/WEMOS-D1-mini-Pro-16M-bytes-external-antenna-connector-ESP8266-WIFI-Internet-of-Things-development-board/32724692514.html)
|
||||
[Wemos D1 mini](http://s.click.aliexpress.com/e/cBDdafPw) is recommended, but any other ESP8266 variant should work too, but it might require an additional step-down converter.
|
||||
|
||||
or
|
||||
|
||||
[](https://www.adafruit.com/products/2471)
|
||||
|
||||
[Adafruit HUZZAH ESP8266 Breakout](https://www.adafruit.com/products/2471)
|
||||
**Addressable Led Strip**
|
||||
|
||||
##### Addressable LED strip
|
||||

|
||||
|
||||
[](https://www.adafruit.com/product/1586)
|
||||
I have used 12 led pixels per leaf → 1m of 60 leds/m = 5 leafs
|
||||
|
||||
[Adafruit NeoPixel Ring]
|
||||
I would recommend buying a strip with 60 leds/m or more.
|
||||
|
||||
Other hardware:
|
||||
[WS2812b led strip](http://s.click.aliexpress.com/e/SkQFQqc), make sure you choose IP30 any other IP rating wouldn't make any sense and might not even fit.
|
||||
|
||||
* [3.3V to 5V Logic Level Shifter](http://www.digikey.com/product-detail/en/texas-instruments/SN74HCT245N/296-1612-5-ND/277258) (required if LEDs "glitch")
|
||||
|
||||
Recommended by [Adafruit NeoPixel "Best Practices"](https://learn.adafruit.com/adafruit-neopixel-uberguide/best-practices) to help protect LEDs from current onrush:
|
||||
* [1000µF Capacitor](http://www.digikey.com/product-detail/en/panasonic-electronic-components/ECA-1EM102/P5156-ND/245015)
|
||||
* [300 to 500 Ohm resistor](https://www.digikey.com/product-detail/en/stackpole-electronics-inc/CF14JT470R/CF14JT470RCT-ND/1830342)
|
||||
|
||||
Optional shield to make everything more tidy:
|
||||
Other (optional) hardware:
|
||||
|
||||
[](https://www.tindie.com/products/jasoncoon/wemos-d1-mini-esp8266-led-and-level-shifter-shield/)
|
||||
|
||||
[Wemos D1 Mini ESP8266 LED & Level Shifter Shield](https://www.tindie.com/products/jasoncoon/wemos-d1-mini-esp8266-led-and-level-shifter-shield)
|
||||
* [3.3V to 5V Logic Level Shifter](http://s.click.aliexpress.com/e/buDr0PT2) (required if LEDs "glitch")
|
||||
|
||||
Features
|
||||
--------
|
||||
* Turn the NeoPixel Ring on and off
|
||||
* Control the colors of individual leafs
|
||||
* Adjust the brightness
|
||||
* Change the display pattern
|
||||
* Adjust the color
|
||||
* Adapted patterns to look great on the [DIY-Nanoleaf Replica](https://www.thingiverse.com/thing:3354082)
|
||||
* OTA-Update support
|
||||
|
||||
Web App
|
||||
|
||||
|
||||
### Upcoming Features
|
||||
|
||||
- **Node-RED** integration
|
||||
- Custom-Alexa skill
|
||||
- Nanoleaf voice control
|
||||
- Custom color pattern designer
|
||||
- **Node-RED** webinterface to store special patterns persistant
|
||||
- Controlling multiple nanoleafs at once
|
||||
|
||||
> these features will be optional and require additional hardware (any linux/windows device that is in the same network)
|
||||
|
||||
Webinterface
|
||||
--------
|
||||
|
||||

|
||||

|
||||
|
||||
The web app is stored in SPIFFS (on-board flash memory).
|
||||
|
||||
Installing
|
||||
-----------
|
||||
The app is installed via the Arduino IDE which can be [downloaded here](https://www.arduino.cc/en/main/software). The ESP8266 boards will need to be added to the Arduino IDE which is achieved as follows. Click File > Preferences and copy and paste the URL "http://arduino.esp8266.com/stable/package_esp8266com_index.json" into the Additional Boards Manager URLs field. Click OK. Click Tools > Boards: ... > Boards Manager. Find and click on ESP8266 (using the Search function may expedite this). Click on Install. After installation, click on Close and then select your ESP8266 board from the Tools > Board: ... menu.
|
||||
|
||||
The app depends on the following libraries. They must either be downloaded from GitHub and placed in the Arduino 'libraries' folder, or installed as [described here](https://www.arduino.cc/en/Guide/Libraries) by using the Arduino library manager.
|
||||
|
||||
* [FastLED](https://github.com/FastLED/FastLED)
|
||||
* [Arduino WebSockets](https://github.com/Links2004/arduinoWebSockets)
|
||||
|
||||
Download the app code from GitHub using the green Clone or Download button from [GitHub](https://github.com/NimmLor/esp8266-fastled-webserver) and click Download ZIP. Decompress the ZIP file in your Arduino sketch folder.
|
||||
|
||||
The web app needs to be uploaded to the ESP8266's SPIFFS. You can do this within the Arduino IDE after installing the [Arduino ESP8266FS tool](http://esp8266.github.io/Arduino/versions/2.3.0/doc/filesystem.html#uploading-files-to-file-system). An alternative would be to install the [Visual Micro](https://www.visualmicro.com/) plugin for Visual Studio.
|
||||
|
||||
With ESP8266FS installed upload the web app using `ESP8266 Sketch Data Upload` command in the Arduino Tools menu.
|
||||
|
||||
## Configuration
|
||||
|
||||
The most important thing to do is to set the amount of 'leafs' and the amount of led pixels that one 'leaf' contains.
|
||||
|
||||
For instance I use 12 leafs (triangles) with a total of 12 pixels in one leaf (=4 leds in each corner of the triangle).
|
||||
|
||||
```c++
|
||||
#define LEAFCOUNT 12
|
||||
#define PIXELS_PER_LEAF 12
|
||||
```
|
||||
|
||||
Next enter the pin where the *Data* line is connected to, in my case it's pin D4 (you can either write D4 or 2).
|
||||
|
||||
`#define DATA_PIN D4`
|
||||
|
||||
Another **important** step is to create the **Secrets.h** file. Create a new tab (**ctrl**+**shift**+**n**) and name it *Secrets.h*, this file contains your WIFI credentials and it's structure must look like this:
|
||||
|
||||
``````c++
|
||||
// AP mode password
|
||||
const char WiFiAPPSK[] = "WIFI_NAME_IF_IN_AP_MODE";
|
||||
|
||||
// Wi-Fi network to connect to (if not in AP mode)
|
||||
char* ssid = "YOUR_WIFI_NAME";
|
||||
char* password = "YOUR_WIFI_PASSWORD";
|
||||
``````
|
||||
|
||||
If colors appear to be swapped you should change the color order. For me, red and green was swapped so i had to change the color order from *RGB* to *GRB*.
|
||||
|
||||
You should also set the milli-amps of your power supply to prevent power overloading. I am using a 3A 5V psu so i defined 3000mA.
|
||||
|
||||
`#define MILLI_AMPS 3000`
|
||||
|
||||
|
||||
|
||||
## Circuit
|
||||
|
||||
### Without Logic-Level Converter
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
### With Logic-Level-Converter (required if leds 'glitch')
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
Technical information
|
||||
-----------------
|
||||
|
||||
Patterns are requested by the app from the ESP8266, so as new patterns are added, they're automatically listed in the app.
|
||||
|
||||
@@ -58,44 +135,6 @@ The web app is a single page app that uses [jQuery](https://jquery.com) and [Boo
|
||||
|
||||
The only drawback to SPIFFS that I've found so far is uploading the files can be extremely slow, requiring several minutes, sometimes regardless of how large the files are. It can be so slow that I've been just developing the web app and debugging locally on my desktop (with a hard-coded IP for the ESP8266), before uploading to SPIFFS and testing on the ESP8266.
|
||||
|
||||
Installing
|
||||
-----------
|
||||
The app is installed via the Arduino IDE which can be [downloaded here](https://www.arduino.cc/en/main/software). The ESP8266 boards will need to be added to the Arduino IDE which is achieved as follows. Click File > Preferences and copy and paste the URL "http://arduino.esp8266.com/stable/package_esp8266com_index.json" into the Additional Boards Manager URLs field. Click OK. Click Tools > Boards: ... > Boards Manager. Find and click on ESP8266 (using the Search function may expedite this). Click on Install. After installation, click on Close and then select your ESP8266 board from the Tools > Board: ... menu.
|
||||
|
||||
The app depends on the following libraries. They must either be downloaded from GitHub and placed in the Arduino 'libraries' folder, or installed as [described here](https://www.arduino.cc/en/Guide/Libraries) by using the Arduino library manager.
|
||||
|
||||
* [FastLED](https://github.com/FastLED/FastLED)
|
||||
* [IRremoteESP8266](https://github.com/sebastienwarin/IRremoteESP8266)
|
||||
* [Arduino WebSockets](https://github.com/Links2004/arduinoWebSockets)
|
||||
|
||||
Download the app code from GitHub using the green Clone or Download button from [the GitHub project main page](https://github.com/jasoncoon/esp8266-fastled-webserver) and click Download ZIP. Decompress the ZIP file in your Arduino sketch folder.
|
||||
|
||||
The web app needs to be uploaded to the ESP8266's SPIFFS. You can do this within the Arduino IDE after installing the [Arduino ESP8266FS tool](http://esp8266.github.io/Arduino/versions/2.3.0/doc/filesystem.html#uploading-files-to-file-system).
|
||||
|
||||
With ESP8266FS installed upload the web app using `ESP8266 Sketch Data Upload` command in the Arduino Tools menu.
|
||||
|
||||
Then enter your wi-fi network SSID and password in the WiFi.h file, and upload the sketch using the Upload button.
|
||||
|
||||
Compression
|
||||
-----------
|
||||
|
||||
The web app files can be gzip compressed before uploading to SPIFFS by running the following command:
|
||||
|
||||
`gzip -r data/`
|
||||
|
||||
The ESP8266WebServer will automatically serve any .gz file. The file index.htm.gz will get served as index.htm, with the content-encoding header set to gzip, so the browser knows to decompress it. The ESP8266WebServer doesn't seem to like the Glyphicon fonts gzipped, though, so I decompress them with this command:
|
||||
|
||||
`gunzip -r data/fonts/`
|
||||
|
||||
REST Web services
|
||||
-----------------
|
||||
|
||||
The firmware implements basic [RESTful web services](https://en.wikipedia.org/wiki/Representational_state_transfer) using the ESP8266WebServer library. Current values are requested with HTTP GETs, and values are set with POSTs using query string parameters. It can run in connected or standalone access point modes.
|
||||
|
||||
Infrared Remote Control
|
||||
-----------------------
|
||||
|
||||
Control via infrared remote control is also supported, via the [ESP8266 port of the IRremote library](https://github.com/sebastienwarin/IRremoteESP8266).
|
||||
|
||||
[Adafruit NeoPixel Ring]:https://www.adafruit.com/product/1586
|
||||
[Adafruit HUZZAH ESP8266 Breakout]:https://www.adafruit.com/products/2471
|
||||
The firmware implements basic [RESTful web services](https://en.wikipedia.org/wiki/Representational_state_transfer) using the ESP8266WebServer library. Current values are requested with HTTP GETs, and values are set with POSTs using query string parameters. It can run in connected or standalone access point modes.
|
||||
Reference in New Issue
Block a user