Compare commits
No commits in common. "master" and "v1.0" have entirely different histories.
44
.gitignore
vendored
@ -1,44 +0,0 @@
|
|||||||
# Prerequisites
|
|
||||||
*.d
|
|
||||||
|
|
||||||
# Compiled Object files
|
|
||||||
*.slo
|
|
||||||
*.lo
|
|
||||||
*.o
|
|
||||||
*.obj
|
|
||||||
|
|
||||||
# Precompiled Headers
|
|
||||||
*.gch
|
|
||||||
*.pch
|
|
||||||
|
|
||||||
# Compiled Dynamic libraries
|
|
||||||
*.so
|
|
||||||
*.dylib
|
|
||||||
*.dll
|
|
||||||
|
|
||||||
# Fortran module files
|
|
||||||
*.mod
|
|
||||||
*.smod
|
|
||||||
|
|
||||||
# Compiled Static libraries
|
|
||||||
*.lai
|
|
||||||
*.la
|
|
||||||
*.a
|
|
||||||
*.lib
|
|
||||||
|
|
||||||
# Executables
|
|
||||||
*.exe
|
|
||||||
*.out
|
|
||||||
*.app
|
|
||||||
|
|
||||||
|
|
||||||
# Visual studio crap
|
|
||||||
*.sln
|
|
||||||
*.vcxproj
|
|
||||||
*.filters
|
|
||||||
*.user
|
|
||||||
__vm/
|
|
||||||
Release/
|
|
||||||
.vs/
|
|
||||||
Secrets.h
|
|
||||||
CppProperties.json
|
|
||||||
@ -1,3 +0,0 @@
|
|||||||
{
|
|
||||||
"CurrentProjectSetting": "Visual Micro"
|
|
||||||
}
|
|
||||||
@ -1,8 +0,0 @@
|
|||||||
{
|
|
||||||
"ExpandedNodes": [
|
|
||||||
"",
|
|
||||||
"\\gallery",
|
|
||||||
"\\gallery\\NodeRED_UI"
|
|
||||||
],
|
|
||||||
"PreviewInSolutionExplorer": false
|
|
||||||
}
|
|
||||||
@ -1,113 +0,0 @@
|
|||||||
/*
|
|
||||||
Editor: https://www.visualmicro.com/
|
|
||||||
visual micro and the arduino ide ignore this code during compilation. this code is automatically maintained by visualmicro, manual changes to this file will be overwritten
|
|
||||||
the contents of the Visual Micro sketch sub folder can be deleted prior to publishing a project
|
|
||||||
all non-arduino files created by visual micro and all visual studio project or solution files can be freely deleted and are not required to compile a sketch (do not delete your own code!).
|
|
||||||
note: debugger breakpoints are stored in '.sln' or '.asln' files, knowledge of last uploaded breakpoints is stored in the upload.vmps.xml file. Both files are required to continue a previous debug session without needing to compile and upload again
|
|
||||||
|
|
||||||
Hardware: WeMos D1 R2 & mini, Platform=esp8266, Package=esp8266
|
|
||||||
*/
|
|
||||||
|
|
||||||
#if defined(_VMICRO_INTELLISENSE)
|
|
||||||
|
|
||||||
#ifndef _VSARDUINO_H_
|
|
||||||
#define _VSARDUINO_H_
|
|
||||||
#define __ESP8266_ESp8266__
|
|
||||||
#define __ESP8266_ESP8266__
|
|
||||||
#define __ets__
|
|
||||||
#define ICACHE_FLASH
|
|
||||||
#define F_CPU 80000000L
|
|
||||||
#define LWIP_OPEN_SRC
|
|
||||||
#define TCP_MSS 536
|
|
||||||
#define ARDUINO 10807
|
|
||||||
#define ARDUINO_ESP8266_WEMOS_D1MINI
|
|
||||||
#define ARDUINO_ARCH_ESP8266
|
|
||||||
#define ESP8266
|
|
||||||
#define __cplusplus 201103L
|
|
||||||
#undef __cplusplus
|
|
||||||
#define __cplusplus 201103L
|
|
||||||
#define __STDC__
|
|
||||||
#define __ARM__
|
|
||||||
#define __arm__
|
|
||||||
#define __inline__
|
|
||||||
#define __asm__(x)
|
|
||||||
#define __asm__
|
|
||||||
#define __extension__
|
|
||||||
#define __ATTR_PURE__
|
|
||||||
#define __ATTR_CONST__
|
|
||||||
#define __volatile__
|
|
||||||
|
|
||||||
|
|
||||||
#define __ASM
|
|
||||||
#define __INLINE
|
|
||||||
#define __attribute__(noinline)
|
|
||||||
|
|
||||||
//#define _STD_BEGIN
|
|
||||||
//#define EMIT
|
|
||||||
#define WARNING
|
|
||||||
#define _Lockit
|
|
||||||
#define __CLR_OR_THIS_CALL
|
|
||||||
#define C4005
|
|
||||||
#define _NEW
|
|
||||||
|
|
||||||
//typedef int uint8_t;
|
|
||||||
//#define __ARMCC_VERSION 400678
|
|
||||||
//#define PROGMEM
|
|
||||||
//#define string_literal
|
|
||||||
//
|
|
||||||
//#define prog_void
|
|
||||||
//#define PGM_VOID_P int
|
|
||||||
//
|
|
||||||
|
|
||||||
typedef int _read;
|
|
||||||
typedef int _seek;
|
|
||||||
typedef int _write;
|
|
||||||
typedef int _close;
|
|
||||||
typedef int __cleanup;
|
|
||||||
|
|
||||||
//#define inline
|
|
||||||
|
|
||||||
#define __builtin_clz
|
|
||||||
#define __builtin_clzl
|
|
||||||
#define __builtin_clzll
|
|
||||||
#define __builtin_labs
|
|
||||||
#define __builtin_va_list
|
|
||||||
typedef int __gnuc_va_list;
|
|
||||||
|
|
||||||
#define __ATOMIC_ACQ_REL
|
|
||||||
|
|
||||||
#define __CHAR_BIT__
|
|
||||||
#define _EXFUN()
|
|
||||||
|
|
||||||
typedef unsigned char byte;
|
|
||||||
extern "C" void __cxa_pure_virtual() {;}
|
|
||||||
|
|
||||||
|
|
||||||
typedef long __INTPTR_TYPE__ ;
|
|
||||||
typedef long __UINTPTR_TYPE__ ;
|
|
||||||
typedef long __SIZE_TYPE__ ;
|
|
||||||
typedef long __PTRDIFF_TYPE__;
|
|
||||||
|
|
||||||
|
|
||||||
#include "new"
|
|
||||||
#include "Esp.h"
|
|
||||||
|
|
||||||
|
|
||||||
#include <arduino.h>
|
|
||||||
#include <pins_arduino.h>
|
|
||||||
|
|
||||||
#include "..\generic\Common.h"
|
|
||||||
#include "..\generic\pins_arduino.h"
|
|
||||||
|
|
||||||
#undef F
|
|
||||||
#define F(string_literal) ((const PROGMEM char *)(string_literal))
|
|
||||||
#undef PSTR
|
|
||||||
#define PSTR(string_literal) ((const PROGMEM char *)(string_literal))
|
|
||||||
//current vc++ does not understand this syntax so use older arduino example for intellisense
|
|
||||||
//todo:move to the new clang/gcc project types.
|
|
||||||
#define interrupts() sei()
|
|
||||||
#define noInterrupts() cli()
|
|
||||||
|
|
||||||
#include "esp8266-fastled-webserver.ino"
|
|
||||||
#endif
|
|
||||||
#endif
|
|
||||||
BIN
.vs/slnx.sqlite
@ -1,251 +0,0 @@
|
|||||||
# Node-RED & Alexa integration Setup
|
|
||||||
## Features
|
|
||||||
|
|
||||||
### **Amazon Alexa Integration** (optional)
|
|
||||||
|
|
||||||
It works with any language that is supported by Alexa and can be easily expanded to support more activities or patterns. How you want to call them (Nanoleaf, Nanoleafs, Nano, Triangles) must be set in the setup of the devices.
|
|
||||||
|
|
||||||
#### **Commands**:
|
|
||||||
|
|
||||||
- Turn on/off
|
|
||||||
- Control Brightness
|
|
||||||
- Control Pattern Speed
|
|
||||||
- Set Color
|
|
||||||
- Set into Rainbow mode
|
|
||||||
- Enable Autoplay and set Duration
|
|
||||||
- Activate custom activities
|
|
||||||
|
|
||||||
> *Alexa, turn Nanoleafs **on/off***
|
|
||||||
> *Alexa, set Nanoleafs 70%*
|
|
||||||
> Alexa, dim Nanoleafs
|
|
||||||
> *Alexa, Nanoleaf speed 20%*
|
|
||||||
> *Alexa, set Nanoleafs pink*
|
|
||||||
> *Alexa, turn Nanoleaf rainbow on*
|
|
||||||
> *Alexa, turn Nanoleaf Autoplay on*
|
|
||||||
> *Alexa, set Nanoleaf Autoplay 40*
|
|
||||||
>
|
|
||||||
> Alexa, Nanoleaf Default
|
|
||||||
> Alexa, Nanoleaf Mode 1
|
|
||||||
> Alexa, Nanoleaf Mode 2
|
|
||||||
> Alexa, Nanoleaf Mode 3
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
### Node-RED GUI
|
|
||||||
|
|
||||||
The Node-RED GUI is an addition to the regular UI that is running on the Wemos D1 mini. It allows to create and save custom patterns and also control all regular parameters same as the ESP8266 webserver. It can be accessed by any device.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
#### Nanoleaf Designer
|
|
||||||
|
|
||||||
In the Node-RED GUI you can easily create your nanoleaf setup by using the *Nanoleaf Designer*. It's easy to use and allows almost any design that is possible. But it might have still some minor bugs.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
#### Nanoleaf Custom Pattern Designer
|
|
||||||
|
|
||||||
With the *Nanoleaf Custom Pattern Designer* you can create custom patterns with effects. Currently the individual leafs can be set to *Static* mode and *Breathe* mode that allows to set a phase shift and lets the leafs breathe. Flow-mode follows in the next update.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
## What you will need
|
|
||||||
|
|
||||||
- Any device that runs Node-RED, examples would be:
|
|
||||||
- (recommended) [Raspberry Pi](https://www.amazon.de/gp/product/B01CD5VC92?ie=UTF8&tag=surrbradl08-21&camp=1638&linkCode=xm2&creativeASIN=B01CD5VC92)
|
|
||||||
- Any Linux machine
|
|
||||||
- (instructions are provided for linux) Any Windows machine
|
|
||||||
- Any Amazon Alexa device for Alexa integration, works on Android and IOS too (**OPTIONAL**)
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
## Setup
|
|
||||||
|
|
||||||
#### 1. Install Node-RED
|
|
||||||
|
|
||||||
```bash
|
|
||||||
bash <(curl -sL https://raw.githubusercontent.com/node-red/raspbian-deb-package/master/resources/update-nodejs-and-nodered)
|
|
||||||
```
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
#### 2. Install npm - this might be already installed
|
|
||||||
|
|
||||||
```bash
|
|
||||||
sudo apt-get install nodejs npm -y
|
|
||||||
```
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
#### 3. Install dashboard, alexa-home-skill, color-convert, config
|
|
||||||
|
|
||||||
```bash
|
|
||||||
cd $HOME/.node-red
|
|
||||||
npm install node-red-dashboard
|
|
||||||
```
|
|
||||||
|
|
||||||
- if you get an error try: `npm install --unsafe-perm node-red-dashboard`
|
|
||||||
|
|
||||||
```bash
|
|
||||||
npm install node-red-contrib-alexa-home-skill
|
|
||||||
npm install node-red-contrib-color-convert
|
|
||||||
npm install node-red-contrib-config
|
|
||||||
```
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
#### 4. Setup a static IP-Address for your Raspberry Pi (optional)
|
|
||||||
|
|
||||||
- (recommended) Setup a static ip on your router
|
|
||||||
- [or on your Raspberry Pi](http://www.circuitbasics.com/how-to-set-up-a-static-ip-on-the-raspberry-pi/)
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
#### 5. Run Node-RED
|
|
||||||
|
|
||||||
To start Node-RED type into the shell:
|
|
||||||
|
|
||||||
```bash
|
|
||||||
sudo node-red-start
|
|
||||||
```
|
|
||||||
|
|
||||||
Connect to the GUI by typing the following line into your browser:
|
|
||||||
|
|
||||||
- http://IP-ADDRESS:1880
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
#### 6. Import the flow
|
|
||||||
|
|
||||||
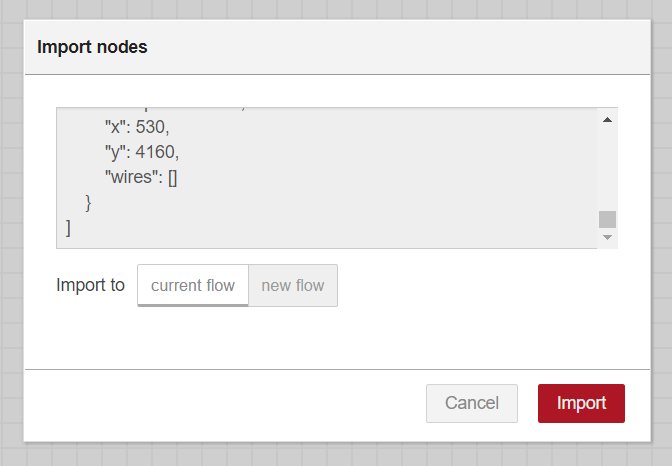
- Click on the 3 dashes in the top right corner → import → clipboard
|
|
||||||
- Copy the contents of NodeRED_flows.txt into the window and hit import
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
#### 7. Configure the IP-Address of the Wemos D1 mini
|
|
||||||
|
|
||||||
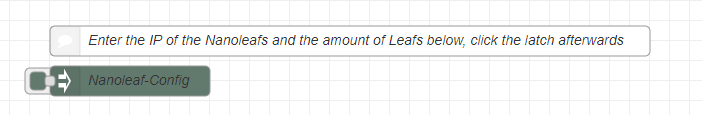
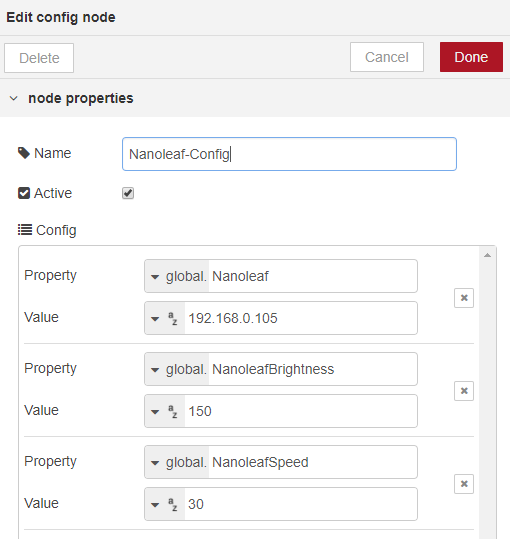
Edit the Nanoleaf-Config node to set the IP-Address.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
|
|
||||||
#### 8. Connect to the Dashboard
|
|
||||||
|
|
||||||
Connect to the dashboard(website) of Node-RED by typing the following line into your browser:
|
|
||||||
|
|
||||||
- http://IP-ADDRESS:1880/ui
|
|
||||||
|
|
||||||
|
|
||||||
## Amazon Alexa setup
|
|
||||||
|
|
||||||
The Alexa integration uses the *Node-RED Alexa Home Skill Bridge* to redirect the commands from alexa to Node-RED.
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
### 1. Create a new Bridge account
|
|
||||||
|
|
||||||
Head to https://alexa-node-red.bm.hardill.me.uk/newuser and create a new account.
|
|
||||||
|
|
||||||
Afterwards login into your account.
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
### 2. Create the Devices
|
|
||||||
|
|
||||||
You have to create devices that are called by Alexa.
|
|
||||||
|
|
||||||
#### 2.1 Main Nanoleaf Device
|
|
||||||
|
|
||||||
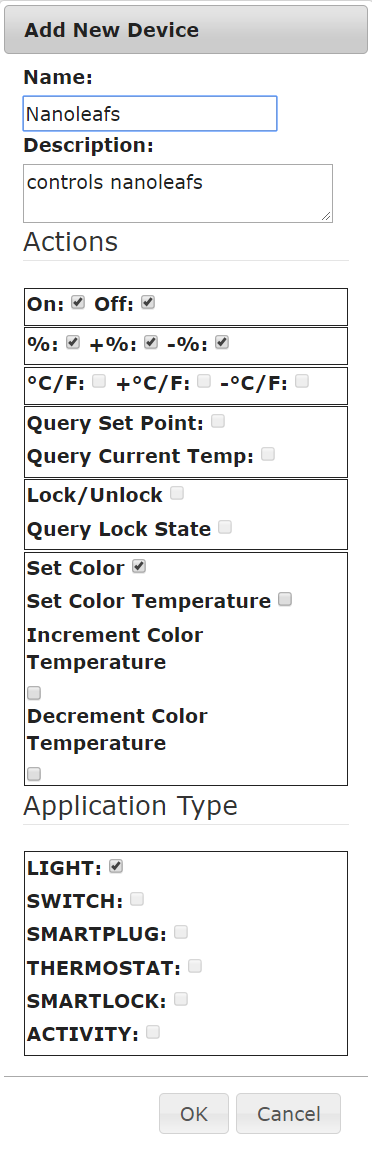
First create the devices that control a few devices that are used to turn on/off the nanoleafs and controls the brightness. I've called them "Nanoleafs", "Nanoleaf", "Nano" and "Triangles", but a single one would be enough too.
|
|
||||||
|
|
||||||
Click the **Add Device** button and choose. Repeat this step for all your names.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
#### 2.2 Autoplay control Device (optional)
|
|
||||||
|
|
||||||
To control the autoplay functionality, create a device with **On, Off, %, +%, -%, LIGHT**.
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
#### 2.3 Speed control Device (optional)
|
|
||||||
|
|
||||||
To control the speed of the animations, create a device with **%, +%, -%**.
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
#### 2.4 Activities (optional)
|
|
||||||
|
|
||||||
Now create activities by clicking *Add Device* and selecting **On, Off, ACTIVITY**.
|
|
||||||
|
|
||||||
I've created one to set the *Rainbow* pattern, one for my default settings and Nanoleaf Mode 1-3 for some custom settings.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
### 3. Activating the Alexa skill
|
|
||||||
|
|
||||||
Open the app on your phone or head to https://alexa.amazon.de and click on **Skills**.
|
|
||||||
|
|
||||||
Search for **Node-RED** and activate the skill. Afterwards you are prompted to login into your account that you have created the devices beforehand.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
### 4. Add a new Alexa-Home-Skill configuration
|
|
||||||
|
|
||||||
Click on any Alexa node in the flow, and click *Add new alexa-home-configuration*. Afterwards hit the refresh button next to the devices list.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
### 5. Select the devices
|
|
||||||
|
|
||||||
Click the alexa skill nodes in the flow and select the corresponding devices. **Delete all unused alexa nodes**.
|
|
||||||
|
|
||||||
For me, it looked like this:
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
### 6. Discover the Smart-Home Devices
|
|
||||||
|
|
||||||
Speak to Alexa and say to her: **Alexa, discover devices**. (Just say it in english, it works on every device)
|
|
||||||
|
|
||||||
If everything worked correctly she should tell you after around 30 seconds that she has found new devices.
|
|
||||||
125
FSBrowser.h
@ -1,125 +0,0 @@
|
|||||||
//holds the current upload
|
|
||||||
File fsUploadFile;
|
|
||||||
|
|
||||||
//format bytes
|
|
||||||
String formatBytes(size_t bytes){
|
|
||||||
if (bytes < 1024){
|
|
||||||
return String(bytes)+"B";
|
|
||||||
} else if(bytes < (1024 * 1024)){
|
|
||||||
return String(bytes/1024.0)+"KB";
|
|
||||||
} else if(bytes < (1024 * 1024 * 1024)){
|
|
||||||
return String(bytes/1024.0/1024.0)+"MB";
|
|
||||||
} else {
|
|
||||||
return String(bytes/1024.0/1024.0/1024.0)+"GB";
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
String getContentType(String filename){
|
|
||||||
if(webServer.hasArg("download")) return "application/octet-stream";
|
|
||||||
else if(filename.endsWith(".htm")) return "text/html";
|
|
||||||
else if(filename.endsWith(".html")) return "text/html";
|
|
||||||
else if(filename.endsWith(".css")) return "text/css";
|
|
||||||
else if(filename.endsWith(".js")) return "application/javascript";
|
|
||||||
else if(filename.endsWith(".png")) return "image/png";
|
|
||||||
else if(filename.endsWith(".gif")) return "image/gif";
|
|
||||||
else if(filename.endsWith(".jpg")) return "image/jpeg";
|
|
||||||
else if(filename.endsWith(".ico")) return "image/x-icon";
|
|
||||||
else if(filename.endsWith(".xml")) return "text/xml";
|
|
||||||
else if(filename.endsWith(".pdf")) return "application/x-pdf";
|
|
||||||
else if(filename.endsWith(".zip")) return "application/x-zip";
|
|
||||||
else if(filename.endsWith(".gz")) return "application/x-gzip";
|
|
||||||
return "text/plain";
|
|
||||||
}
|
|
||||||
|
|
||||||
bool handleFileRead(String path){
|
|
||||||
Serial.println("handleFileRead: " + path);
|
|
||||||
if(path.endsWith("/")) path += "index.htm";
|
|
||||||
String contentType = getContentType(path);
|
|
||||||
String pathWithGz = path + ".gz";
|
|
||||||
if(SPIFFS.exists(pathWithGz) || SPIFFS.exists(path)){
|
|
||||||
if(SPIFFS.exists(pathWithGz))
|
|
||||||
path += ".gz";
|
|
||||||
File file = SPIFFS.open(path, "r");
|
|
||||||
size_t sent = webServer.streamFile(file, contentType);
|
|
||||||
file.close();
|
|
||||||
return true;
|
|
||||||
}
|
|
||||||
return false;
|
|
||||||
}
|
|
||||||
|
|
||||||
void handleFileUpload(){
|
|
||||||
if(webServer.uri() != "/edit") return;
|
|
||||||
HTTPUpload& upload = webServer.upload();
|
|
||||||
if(upload.status == UPLOAD_FILE_START){
|
|
||||||
String filename = upload.filename;
|
|
||||||
if(!filename.startsWith("/")) filename = "/"+filename;
|
|
||||||
Serial.print("handleFileUpload Name: "); Serial.println(filename);
|
|
||||||
fsUploadFile = SPIFFS.open(filename, "w");
|
|
||||||
filename = String();
|
|
||||||
} else if(upload.status == UPLOAD_FILE_WRITE){
|
|
||||||
//Serial.print("handleFileUpload Data: "); Serial.println(upload.currentSize);
|
|
||||||
if(fsUploadFile)
|
|
||||||
fsUploadFile.write(upload.buf, upload.currentSize);
|
|
||||||
} else if(upload.status == UPLOAD_FILE_END){
|
|
||||||
if(fsUploadFile)
|
|
||||||
fsUploadFile.close();
|
|
||||||
Serial.print("handleFileUpload Size: "); Serial.println(upload.totalSize);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
void handleFileDelete(){
|
|
||||||
if(webServer.args() == 0) return webServer.send(500, "text/plain", "BAD ARGS");
|
|
||||||
String path = webServer.arg(0);
|
|
||||||
Serial.println("handleFileDelete: " + path);
|
|
||||||
if(path == "/")
|
|
||||||
return webServer.send(500, "text/plain", "BAD PATH");
|
|
||||||
if(!SPIFFS.exists(path))
|
|
||||||
return webServer.send(404, "text/plain", "FileNotFound");
|
|
||||||
SPIFFS.remove(path);
|
|
||||||
webServer.send(200, "text/plain", "");
|
|
||||||
path = String();
|
|
||||||
}
|
|
||||||
|
|
||||||
void handleFileCreate(){
|
|
||||||
if(webServer.args() == 0)
|
|
||||||
return webServer.send(500, "text/plain", "BAD ARGS");
|
|
||||||
String path = webServer.arg(0);
|
|
||||||
Serial.println("handleFileCreate: " + path);
|
|
||||||
if(path == "/")
|
|
||||||
return webServer.send(500, "text/plain", "BAD PATH");
|
|
||||||
if(SPIFFS.exists(path))
|
|
||||||
return webServer.send(500, "text/plain", "FILE EXISTS");
|
|
||||||
File file = SPIFFS.open(path, "w");
|
|
||||||
if(file)
|
|
||||||
file.close();
|
|
||||||
else
|
|
||||||
return webServer.send(500, "text/plain", "CREATE FAILED");
|
|
||||||
webServer.send(200, "text/plain", "");
|
|
||||||
path = String();
|
|
||||||
}
|
|
||||||
|
|
||||||
void handleFileList() {
|
|
||||||
if(!webServer.hasArg("dir")) {webServer.send(500, "text/plain", "BAD ARGS"); return;}
|
|
||||||
|
|
||||||
String path = webServer.arg("dir");
|
|
||||||
Serial.println("handleFileList: " + path);
|
|
||||||
Dir dir = SPIFFS.openDir(path);
|
|
||||||
path = String();
|
|
||||||
|
|
||||||
String output = "[";
|
|
||||||
while(dir.next()){
|
|
||||||
File entry = dir.openFile("r");
|
|
||||||
if (output != "[") output += ',';
|
|
||||||
bool isDir = false;
|
|
||||||
output += "{\"type\":\"";
|
|
||||||
output += (isDir)?"dir":"file";
|
|
||||||
output += "\",\"name\":\"";
|
|
||||||
output += String(entry.name()).substring(1);
|
|
||||||
output += "\"}";
|
|
||||||
entry.close();
|
|
||||||
}
|
|
||||||
|
|
||||||
output += "]";
|
|
||||||
webServer.send(200, "text/json", output);
|
|
||||||
}
|
|
||||||
|
|
||||||
130
Field.h
@ -1,130 +0,0 @@
|
|||||||
/*
|
|
||||||
ESP8266 + FastLED + IR Remote: https://github.com/jasoncoon/esp8266-fastled-webserver
|
|
||||||
Copyright (C) 2016 Jason Coon
|
|
||||||
|
|
||||||
This program is free software: you can redistribute it and/or modify
|
|
||||||
it under the terms of the GNU General Public License as published by
|
|
||||||
the Free Software Foundation, either version 3 of the License, or
|
|
||||||
(at your option) any later version.
|
|
||||||
|
|
||||||
This program is distributed in the hope that it will be useful,
|
|
||||||
but WITHOUT ANY WARRANTY; without even the implied warranty of
|
|
||||||
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
|
||||||
GNU General Public License for more details.
|
|
||||||
|
|
||||||
You should have received a copy of the GNU General Public License
|
|
||||||
along with this program. If not, see <http://www.gnu.org/licenses/>.
|
|
||||||
*/
|
|
||||||
|
|
||||||
typedef String (*FieldSetter)(String);
|
|
||||||
typedef String (*FieldGetter)();
|
|
||||||
|
|
||||||
const String NumberFieldType = "Number";
|
|
||||||
const String BooleanFieldType = "Boolean";
|
|
||||||
const String SelectFieldType = "Select";
|
|
||||||
const String ColorFieldType = "Color";
|
|
||||||
const String SectionFieldType = "Section";
|
|
||||||
|
|
||||||
typedef struct Field {
|
|
||||||
String name;
|
|
||||||
String label;
|
|
||||||
String type;
|
|
||||||
uint8_t min;
|
|
||||||
uint8_t max;
|
|
||||||
FieldGetter getValue;
|
|
||||||
FieldGetter getOptions;
|
|
||||||
FieldSetter setValue;
|
|
||||||
};
|
|
||||||
|
|
||||||
typedef Field FieldList[];
|
|
||||||
|
|
||||||
Field getField(String name, FieldList fields, uint8_t count) {
|
|
||||||
for (uint8_t i = 0; i < count; i++) {
|
|
||||||
Field field = fields[i];
|
|
||||||
if (field.name == name) {
|
|
||||||
return field;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
return Field();
|
|
||||||
}
|
|
||||||
|
|
||||||
String getFieldValue(String name, FieldList fields, uint8_t count) {
|
|
||||||
Field field = getField(name, fields, count);
|
|
||||||
if (field.getValue) {
|
|
||||||
return field.getValue();
|
|
||||||
}
|
|
||||||
return String();
|
|
||||||
}
|
|
||||||
|
|
||||||
String setFieldValue(String name, String value, FieldList fields, uint8_t count) {
|
|
||||||
Field field = getField(name, fields, count);
|
|
||||||
if (field.setValue) {
|
|
||||||
return field.setValue(value);
|
|
||||||
}
|
|
||||||
return String();
|
|
||||||
}
|
|
||||||
|
|
||||||
String getFieldsJson(FieldList fields, uint8_t count) {
|
|
||||||
String json = "[";
|
|
||||||
|
|
||||||
for (uint8_t i = 0; i < count; i++) {
|
|
||||||
Field field = fields[i];
|
|
||||||
|
|
||||||
json += "{\"name\":\"" + field.name + "\",\"label\":\"" + field.label + "\",\"type\":\"" + field.type + "\"";
|
|
||||||
|
|
||||||
if(field.getValue) {
|
|
||||||
if (field.type == ColorFieldType || field.type == "String") {
|
|
||||||
json += ",\"value\":\"" + field.getValue() + "\"";
|
|
||||||
}
|
|
||||||
else {
|
|
||||||
json += ",\"value\":" + field.getValue();
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
if (field.type == NumberFieldType) {
|
|
||||||
json += ",\"min\":" + String(field.min);
|
|
||||||
json += ",\"max\":" + String(field.max);
|
|
||||||
}
|
|
||||||
|
|
||||||
if (field.getOptions) {
|
|
||||||
json += ",\"options\":[";
|
|
||||||
json += field.getOptions();
|
|
||||||
json += "]";
|
|
||||||
}
|
|
||||||
|
|
||||||
json += "}";
|
|
||||||
|
|
||||||
if (i < count - 1)
|
|
||||||
json += ",";
|
|
||||||
}
|
|
||||||
|
|
||||||
json += "]";
|
|
||||||
|
|
||||||
return json;
|
|
||||||
}
|
|
||||||
|
|
||||||
/*
|
|
||||||
String json = "[";
|
|
||||||
|
|
||||||
json += "{\"name\":\"power\",\"label\":\"Power\",\"type\":\"Boolean\",\"value\":" + String(power) + "},";
|
|
||||||
json += "{\"name\":\"brightness\",\"label\":\"Brightness\",\"type\":\"Number\",\"value\":" + String(brightness) + "},";
|
|
||||||
|
|
||||||
json += "{\"name\":\"pattern\",\"label\":\"Pattern\",\"type\":\"Select\",\"value\":" + String(currentPatternIndex) + ",\"options\":[";
|
|
||||||
for (uint8_t i = 0; i < patternCount; i++)
|
|
||||||
{
|
|
||||||
json += "\"" + patterns[i].name + "\"";
|
|
||||||
if (i < patternCount - 1)
|
|
||||||
json += ",";
|
|
||||||
}
|
|
||||||
json += "]},";
|
|
||||||
|
|
||||||
json += "{\"name\":\"autoplay\",\"label\":\"Autoplay\",\"type\":\"Boolean\",\"value\":" + String(autoplay) + "},";
|
|
||||||
json += "{\"name\":\"autoplayDuration\",\"label\":\"Autoplay Duration\",\"type\":\"Number\",\"value\":" + String(autoplayDuration) + "},";
|
|
||||||
|
|
||||||
json += "{\"name\":\"solidColor\",\"label\":\"Color\",\"type\":\"Color\",\"value\":\"" + String(solidColor.r) + "," + String(solidColor.g) + "," + String(solidColor.b) +"\"},";
|
|
||||||
|
|
||||||
json += "{\"name\":\"cooling\",\"label\":\"Cooling\",\"type\":\"Number\",\"value\":" + String(cooling) + "},";
|
|
||||||
json += "{\"name\":\"sparking\",\"label\":\"Sparking\",\"type\":\"Number\",\"value\":" + String(sparking) + "}";
|
|
||||||
|
|
||||||
json += "]";
|
|
||||||
*/
|
|
||||||
138
Fields.h
@ -1,138 +0,0 @@
|
|||||||
/*
|
|
||||||
ESP8266 + FastLED + IR Remote: https://github.com/jasoncoon/esp8266-fastled-webserver
|
|
||||||
Copyright (C) 2016 Jason Coon
|
|
||||||
|
|
||||||
This program is free software: you can redistribute it and/or modify
|
|
||||||
it under the terms of the GNU General Public License as published by
|
|
||||||
the Free Software Foundation, either version 3 of the License, or
|
|
||||||
(at your option) any later version.
|
|
||||||
|
|
||||||
This program is distributed in the hope that it will be useful,
|
|
||||||
but WITHOUT ANY WARRANTY; without even the implied warranty of
|
|
||||||
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
|
||||||
GNU General Public License for more details.
|
|
||||||
|
|
||||||
You should have received a copy of the GNU General Public License
|
|
||||||
along with this program. If not, see <http://www.gnu.org/licenses/>.
|
|
||||||
*/
|
|
||||||
|
|
||||||
uint8_t power = 1;
|
|
||||||
uint8_t brightness = brightnessMap[brightnessIndex];
|
|
||||||
|
|
||||||
//String setPower(String value) {
|
|
||||||
// power = value.toInt();
|
|
||||||
// if(power < 0) power = 0;
|
|
||||||
// else if (power > 1) power = 1;
|
|
||||||
// return String(power);
|
|
||||||
//}
|
|
||||||
|
|
||||||
String getPower() {
|
|
||||||
return String(power);
|
|
||||||
}
|
|
||||||
|
|
||||||
//String setBrightness(String value) {
|
|
||||||
// brightness = value.toInt();
|
|
||||||
// if(brightness < 0) brightness = 0;
|
|
||||||
// else if (brightness > 255) brightness = 255;
|
|
||||||
// return String(brightness);
|
|
||||||
//}
|
|
||||||
|
|
||||||
String getBrightness() {
|
|
||||||
return String(brightness);
|
|
||||||
}
|
|
||||||
|
|
||||||
String getPattern() {
|
|
||||||
return String(currentPatternIndex);
|
|
||||||
}
|
|
||||||
|
|
||||||
String getPatterns() {
|
|
||||||
String json = "";
|
|
||||||
|
|
||||||
for (uint8_t i = 0; i < patternCount; i++) {
|
|
||||||
json += "\"" + patterns[i].name + "\"";
|
|
||||||
if (i < patternCount - 1)
|
|
||||||
json += ",";
|
|
||||||
}
|
|
||||||
|
|
||||||
return json;
|
|
||||||
}
|
|
||||||
|
|
||||||
String getPalette() {
|
|
||||||
return String(currentPaletteIndex);
|
|
||||||
}
|
|
||||||
|
|
||||||
String getPalettes() {
|
|
||||||
String json = "";
|
|
||||||
|
|
||||||
for (uint8_t i = 0; i < paletteCount; i++) {
|
|
||||||
json += "\"" + paletteNames[i] + "\"";
|
|
||||||
if (i < paletteCount - 1)
|
|
||||||
json += ",";
|
|
||||||
}
|
|
||||||
|
|
||||||
return json;
|
|
||||||
}
|
|
||||||
|
|
||||||
String getAutoplay() {
|
|
||||||
return String(autoplay);
|
|
||||||
}
|
|
||||||
|
|
||||||
String getAutoplayDuration() {
|
|
||||||
return String(autoplayDuration);
|
|
||||||
}
|
|
||||||
|
|
||||||
String getAllLeafs() {
|
|
||||||
return String(allLeafs);
|
|
||||||
}
|
|
||||||
|
|
||||||
String getSelectedLeaf() {
|
|
||||||
return String(selectedLeaf);
|
|
||||||
}
|
|
||||||
|
|
||||||
String getSolidColor() {
|
|
||||||
return String(solidColor.r) + "," + String(solidColor.g) + "," + String(solidColor.b);
|
|
||||||
}
|
|
||||||
|
|
||||||
String getCooling() {
|
|
||||||
return String(cooling);
|
|
||||||
}
|
|
||||||
|
|
||||||
String getSparking() {
|
|
||||||
return String(sparking);
|
|
||||||
}
|
|
||||||
|
|
||||||
String getSpeed() {
|
|
||||||
return String(speed);
|
|
||||||
}
|
|
||||||
|
|
||||||
String getTwinkleSpeed() {
|
|
||||||
return String(twinkleSpeed);
|
|
||||||
}
|
|
||||||
|
|
||||||
String getTwinkleDensity() {
|
|
||||||
return String(twinkleDensity);
|
|
||||||
}
|
|
||||||
|
|
||||||
FieldList fields = {
|
|
||||||
{ "power", "Power", BooleanFieldType, 0, 1, getPower },
|
|
||||||
{ "brightness", "Brightness", NumberFieldType, 1, 255, getBrightness },
|
|
||||||
{ "pattern", "Pattern", SelectFieldType, 0, patternCount, getPattern, getPatterns },
|
|
||||||
{ "palette", "Palette", SelectFieldType, 0, paletteCount, getPalette, getPalettes },
|
|
||||||
{ "speed", "Speed", NumberFieldType, 1, 255, getSpeed },
|
|
||||||
{ "autoplay", "Autoplay", SectionFieldType },
|
|
||||||
{ "autoplay", "Autoplay", BooleanFieldType, 0, 1, getAutoplay },
|
|
||||||
{ "autoplayDuration", "Autoplay Duration", NumberFieldType, 0, 255, getAutoplayDuration },
|
|
||||||
{ "allLeafs", "Color Leafs", SectionFieldType },
|
|
||||||
{ "allLeafs", "Color All Leafs", BooleanFieldType, 0, 1, getAllLeafs },
|
|
||||||
{ "selectedLeaf", "Select Leaf to Color", NumberFieldType, 1, LEAFCOUNT, getSelectedLeaf },
|
|
||||||
{ "solidColor", "Solid Color", SectionFieldType },
|
|
||||||
{ "solidColor", "Color", ColorFieldType, 0, 255, getSolidColor },
|
|
||||||
{ "fire", "Fire & Water", SectionFieldType },
|
|
||||||
{ "cooling", "Cooling", NumberFieldType, 0, 255, getCooling },
|
|
||||||
{ "sparking", "Sparking", NumberFieldType, 0, 255, getSparking },
|
|
||||||
{ "twinkles", "Twinkles", SectionFieldType },
|
|
||||||
{ "twinkleSpeed", "Twinkle Speed", NumberFieldType, 0, 8, getTwinkleSpeed },
|
|
||||||
{ "twinkleDensity", "Twinkle Density", NumberFieldType, 0, 8, getTwinkleDensity },
|
|
||||||
};
|
|
||||||
|
|
||||||
uint8_t fieldCount = ARRAY_SIZE(fields);
|
|
||||||
@ -10,493 +10,460 @@
|
|||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 16 bytes of program space.
|
// Size: 16 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(ib_jul01_gp) {
|
DEFINE_GRADIENT_PALETTE( ib_jul01_gp ) {
|
||||||
0, 194, 1, 1,
|
0, 194, 1, 1,
|
||||||
94, 1, 29, 18,
|
94, 1, 29, 18,
|
||||||
132, 57, 131, 28,
|
132, 57,131, 28,
|
||||||
255, 113, 1, 1
|
255, 113, 1, 1};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "es_vintage_57_gp", originally from
|
// Gradient palette "es_vintage_57_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/vintage/tn/es_vintage_57.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/vintage/tn/es_vintage_57.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 20 bytes of program space.
|
// Size: 20 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(es_vintage_57_gp) {
|
DEFINE_GRADIENT_PALETTE( es_vintage_57_gp ) {
|
||||||
0, 2, 1, 1,
|
0, 2, 1, 1,
|
||||||
53, 18, 1, 0,
|
53, 18, 1, 0,
|
||||||
104, 69, 29, 1,
|
104, 69, 29, 1,
|
||||||
153, 167, 135, 10,
|
153, 167,135, 10,
|
||||||
255, 46, 56, 4
|
255, 46, 56, 4};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "es_vintage_01_gp", originally from
|
// Gradient palette "es_vintage_01_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/vintage/tn/es_vintage_01.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/vintage/tn/es_vintage_01.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 32 bytes of program space.
|
// Size: 32 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(es_vintage_01_gp) {
|
DEFINE_GRADIENT_PALETTE( es_vintage_01_gp ) {
|
||||||
0, 4, 1, 1,
|
0, 4, 1, 1,
|
||||||
51, 16, 0, 1,
|
51, 16, 0, 1,
|
||||||
76, 97, 104, 3,
|
76, 97,104, 3,
|
||||||
101, 255, 131, 19,
|
101, 255,131, 19,
|
||||||
127, 67, 9, 4,
|
127, 67, 9, 4,
|
||||||
153, 16, 0, 1,
|
153, 16, 0, 1,
|
||||||
229, 4, 1, 1,
|
229, 4, 1, 1,
|
||||||
255, 4, 1, 1
|
255, 4, 1, 1};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "es_rivendell_15_gp", originally from
|
// Gradient palette "es_rivendell_15_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/rivendell/tn/es_rivendell_15.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/rivendell/tn/es_rivendell_15.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 20 bytes of program space.
|
// Size: 20 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(es_rivendell_15_gp) {
|
DEFINE_GRADIENT_PALETTE( es_rivendell_15_gp ) {
|
||||||
0, 1, 14, 5,
|
0, 1, 14, 5,
|
||||||
101, 16, 36, 14,
|
101, 16, 36, 14,
|
||||||
165, 56, 68, 30,
|
165, 56, 68, 30,
|
||||||
242, 150, 156, 99,
|
242, 150,156, 99,
|
||||||
255, 150, 156, 99
|
255, 150,156, 99};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "rgi_15_gp", originally from
|
// Gradient palette "rgi_15_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/ds/rgi/tn/rgi_15.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/ds/rgi/tn/rgi_15.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 36 bytes of program space.
|
// Size: 36 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(rgi_15_gp) {
|
DEFINE_GRADIENT_PALETTE( rgi_15_gp ) {
|
||||||
0, 4, 1, 31,
|
0, 4, 1, 31,
|
||||||
31, 55, 1, 16,
|
31, 55, 1, 16,
|
||||||
63, 197, 3, 7,
|
63, 197, 3, 7,
|
||||||
95, 59, 2, 17,
|
95, 59, 2, 17,
|
||||||
127, 6, 2, 34,
|
127, 6, 2, 34,
|
||||||
159, 39, 6, 33,
|
159, 39, 6, 33,
|
||||||
191, 112, 13, 32,
|
191, 112, 13, 32,
|
||||||
223, 56, 9, 35,
|
223, 56, 9, 35,
|
||||||
255, 22, 6, 38
|
255, 22, 6, 38};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "retro2_16_gp", originally from
|
// Gradient palette "retro2_16_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/ma/retro2/tn/retro2_16.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/ma/retro2/tn/retro2_16.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 8 bytes of program space.
|
// Size: 8 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(retro2_16_gp) {
|
DEFINE_GRADIENT_PALETTE( retro2_16_gp ) {
|
||||||
0, 188, 135, 1,
|
0, 188,135, 1,
|
||||||
255, 46, 7, 1
|
255, 46, 7, 1};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "Analogous_1_gp", originally from
|
// Gradient palette "Analogous_1_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/red/tn/Analogous_1.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/red/tn/Analogous_1.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 20 bytes of program space.
|
// Size: 20 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(Analogous_1_gp) {
|
DEFINE_GRADIENT_PALETTE( Analogous_1_gp ) {
|
||||||
0, 3, 0, 255,
|
0, 3, 0,255,
|
||||||
63, 23, 0, 255,
|
63, 23, 0,255,
|
||||||
127, 67, 0, 255,
|
127, 67, 0,255,
|
||||||
191, 142, 0, 45,
|
191, 142, 0, 45,
|
||||||
255, 255, 0, 0
|
255, 255, 0, 0};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "es_pinksplash_08_gp", originally from
|
// Gradient palette "es_pinksplash_08_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/pink_splash/tn/es_pinksplash_08.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/pink_splash/tn/es_pinksplash_08.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 20 bytes of program space.
|
// Size: 20 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(es_pinksplash_08_gp) {
|
DEFINE_GRADIENT_PALETTE( es_pinksplash_08_gp ) {
|
||||||
0, 126, 11, 255,
|
0, 126, 11,255,
|
||||||
127, 197, 1, 22,
|
127, 197, 1, 22,
|
||||||
175, 210, 157, 172,
|
175, 210,157,172,
|
||||||
221, 157, 3, 112,
|
221, 157, 3,112,
|
||||||
255, 157, 3, 112
|
255, 157, 3,112};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "es_pinksplash_07_gp", originally from
|
// Gradient palette "es_pinksplash_07_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/pink_splash/tn/es_pinksplash_07.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/pink_splash/tn/es_pinksplash_07.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 28 bytes of program space.
|
// Size: 28 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(es_pinksplash_07_gp) {
|
DEFINE_GRADIENT_PALETTE( es_pinksplash_07_gp ) {
|
||||||
0, 229, 1, 1,
|
0, 229, 1, 1,
|
||||||
61, 242, 4, 63,
|
61, 242, 4, 63,
|
||||||
101, 255, 12, 255,
|
101, 255, 12,255,
|
||||||
127, 249, 81, 252,
|
127, 249, 81,252,
|
||||||
153, 255, 11, 235,
|
153, 255, 11,235,
|
||||||
193, 244, 5, 68,
|
193, 244, 5, 68,
|
||||||
255, 232, 1, 5
|
255, 232, 1, 5};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "Coral_reef_gp", originally from
|
// Gradient palette "Coral_reef_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/other/tn/Coral_reef.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/other/tn/Coral_reef.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 24 bytes of program space.
|
// Size: 24 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(Coral_reef_gp) {
|
DEFINE_GRADIENT_PALETTE( Coral_reef_gp ) {
|
||||||
0, 40, 199, 197,
|
0, 40,199,197,
|
||||||
50, 10, 152, 155,
|
50, 10,152,155,
|
||||||
96, 1, 111, 120,
|
96, 1,111,120,
|
||||||
96, 43, 127, 162,
|
96, 43,127,162,
|
||||||
139, 10, 73, 111,
|
139, 10, 73,111,
|
||||||
255, 1, 34, 71
|
255, 1, 34, 71};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "es_ocean_breeze_068_gp", originally from
|
// Gradient palette "es_ocean_breeze_068_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/ocean_breeze/tn/es_ocean_breeze_068.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/ocean_breeze/tn/es_ocean_breeze_068.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 24 bytes of program space.
|
// Size: 24 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(es_ocean_breeze_068_gp) {
|
DEFINE_GRADIENT_PALETTE( es_ocean_breeze_068_gp ) {
|
||||||
0, 100, 156, 153,
|
0, 100,156,153,
|
||||||
51, 1, 99, 137,
|
51, 1, 99,137,
|
||||||
101, 1, 68, 84,
|
101, 1, 68, 84,
|
||||||
104, 35, 142, 168,
|
104, 35,142,168,
|
||||||
178, 0, 63, 117,
|
178, 0, 63,117,
|
||||||
255, 1, 10, 10
|
255, 1, 10, 10};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "es_ocean_breeze_036_gp", originally from
|
// Gradient palette "es_ocean_breeze_036_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/ocean_breeze/tn/es_ocean_breeze_036.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/ocean_breeze/tn/es_ocean_breeze_036.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 16 bytes of program space.
|
// Size: 16 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(es_ocean_breeze_036_gp) {
|
DEFINE_GRADIENT_PALETTE( es_ocean_breeze_036_gp ) {
|
||||||
0, 1, 6, 7,
|
0, 1, 6, 7,
|
||||||
89, 1, 99, 111,
|
89, 1, 99,111,
|
||||||
153, 144, 209, 255,
|
153, 144,209,255,
|
||||||
255, 0, 73, 82
|
255, 0, 73, 82};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "departure_gp", originally from
|
// Gradient palette "departure_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/mjf/tn/departure.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/mjf/tn/departure.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 88 bytes of program space.
|
// Size: 88 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(departure_gp) {
|
DEFINE_GRADIENT_PALETTE( departure_gp ) {
|
||||||
0, 8, 3, 0,
|
0, 8, 3, 0,
|
||||||
42, 23, 7, 0,
|
42, 23, 7, 0,
|
||||||
63, 75, 38, 6,
|
63, 75, 38, 6,
|
||||||
84, 169, 99, 38,
|
84, 169, 99, 38,
|
||||||
106, 213, 169, 119,
|
106, 213,169,119,
|
||||||
116, 255, 255, 255,
|
116, 255,255,255,
|
||||||
138, 135, 255, 138,
|
138, 135,255,138,
|
||||||
148, 22, 255, 24,
|
148, 22,255, 24,
|
||||||
170, 0, 255, 0,
|
170, 0,255, 0,
|
||||||
191, 0, 136, 0,
|
191, 0,136, 0,
|
||||||
212, 0, 55, 0,
|
212, 0, 55, 0,
|
||||||
255, 0, 55, 0
|
255, 0, 55, 0};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "es_landscape_64_gp", originally from
|
// Gradient palette "es_landscape_64_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/landscape/tn/es_landscape_64.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/landscape/tn/es_landscape_64.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 36 bytes of program space.
|
// Size: 36 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(es_landscape_64_gp) {
|
DEFINE_GRADIENT_PALETTE( es_landscape_64_gp ) {
|
||||||
0, 0, 0, 0,
|
0, 0, 0, 0,
|
||||||
37, 2, 25, 1,
|
37, 2, 25, 1,
|
||||||
76, 15, 115, 5,
|
76, 15,115, 5,
|
||||||
127, 79, 213, 1,
|
127, 79,213, 1,
|
||||||
128, 126, 211, 47,
|
128, 126,211, 47,
|
||||||
130, 188, 209, 247,
|
130, 188,209,247,
|
||||||
153, 144, 182, 205,
|
153, 144,182,205,
|
||||||
204, 59, 117, 250,
|
204, 59,117,250,
|
||||||
255, 1, 37, 192
|
255, 1, 37,192};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "es_landscape_33_gp", originally from
|
// Gradient palette "es_landscape_33_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/landscape/tn/es_landscape_33.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/landscape/tn/es_landscape_33.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 24 bytes of program space.
|
// Size: 24 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(es_landscape_33_gp) {
|
DEFINE_GRADIENT_PALETTE( es_landscape_33_gp ) {
|
||||||
0, 1, 5, 0,
|
0, 1, 5, 0,
|
||||||
19, 32, 23, 1,
|
19, 32, 23, 1,
|
||||||
38, 161, 55, 1,
|
38, 161, 55, 1,
|
||||||
63, 229, 144, 1,
|
63, 229,144, 1,
|
||||||
66, 39, 142, 74,
|
66, 39,142, 74,
|
||||||
255, 1, 4, 1
|
255, 1, 4, 1};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "rainbowsherbet_gp", originally from
|
// Gradient palette "rainbowsherbet_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/ma/icecream/tn/rainbowsherbet.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/ma/icecream/tn/rainbowsherbet.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 28 bytes of program space.
|
// Size: 28 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(rainbowsherbet_gp) {
|
DEFINE_GRADIENT_PALETTE( rainbowsherbet_gp ) {
|
||||||
0, 255, 33, 4,
|
0, 255, 33, 4,
|
||||||
43, 255, 68, 25,
|
43, 255, 68, 25,
|
||||||
86, 255, 7, 25,
|
86, 255, 7, 25,
|
||||||
127, 255, 82, 103,
|
127, 255, 82,103,
|
||||||
170, 255, 255, 242,
|
170, 255,255,242,
|
||||||
209, 42, 255, 22,
|
209, 42,255, 22,
|
||||||
255, 87, 255, 65
|
255, 87,255, 65};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "gr65_hult_gp", originally from
|
// Gradient palette "gr65_hult_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/hult/tn/gr65_hult.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/hult/tn/gr65_hult.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 24 bytes of program space.
|
// Size: 24 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(gr65_hult_gp) {
|
DEFINE_GRADIENT_PALETTE( gr65_hult_gp ) {
|
||||||
0, 247, 176, 247,
|
0, 247,176,247,
|
||||||
48, 255, 136, 255,
|
48, 255,136,255,
|
||||||
89, 220, 29, 226,
|
89, 220, 29,226,
|
||||||
160, 7, 82, 178,
|
160, 7, 82,178,
|
||||||
216, 1, 124, 109,
|
216, 1,124,109,
|
||||||
255, 1, 124, 109
|
255, 1,124,109};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "gr64_hult_gp", originally from
|
// Gradient palette "gr64_hult_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/hult/tn/gr64_hult.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/hult/tn/gr64_hult.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 32 bytes of program space.
|
// Size: 32 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(gr64_hult_gp) {
|
DEFINE_GRADIENT_PALETTE( gr64_hult_gp ) {
|
||||||
0, 1, 124, 109,
|
0, 1,124,109,
|
||||||
66, 1, 93, 79,
|
66, 1, 93, 79,
|
||||||
104, 52, 65, 1,
|
104, 52, 65, 1,
|
||||||
130, 115, 127, 1,
|
130, 115,127, 1,
|
||||||
150, 52, 65, 1,
|
150, 52, 65, 1,
|
||||||
201, 1, 86, 72,
|
201, 1, 86, 72,
|
||||||
239, 0, 55, 45,
|
239, 0, 55, 45,
|
||||||
255, 0, 55, 45
|
255, 0, 55, 45};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "GMT_drywet_gp", originally from
|
// Gradient palette "GMT_drywet_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/gmt/tn/GMT_drywet.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/gmt/tn/GMT_drywet.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 28 bytes of program space.
|
// Size: 28 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(GMT_drywet_gp) {
|
DEFINE_GRADIENT_PALETTE( GMT_drywet_gp ) {
|
||||||
0, 47, 30, 2,
|
0, 47, 30, 2,
|
||||||
42, 213, 147, 24,
|
42, 213,147, 24,
|
||||||
84, 103, 219, 52,
|
84, 103,219, 52,
|
||||||
127, 3, 219, 207,
|
127, 3,219,207,
|
||||||
170, 1, 48, 214,
|
170, 1, 48,214,
|
||||||
212, 1, 1, 111,
|
212, 1, 1,111,
|
||||||
255, 1, 7, 33
|
255, 1, 7, 33};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "ib15_gp", originally from
|
// Gradient palette "ib15_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/ing/general/tn/ib15.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/ing/general/tn/ib15.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 24 bytes of program space.
|
// Size: 24 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(ib15_gp) {
|
DEFINE_GRADIENT_PALETTE( ib15_gp ) {
|
||||||
0, 113, 91, 147,
|
0, 113, 91,147,
|
||||||
72, 157, 88, 78,
|
72, 157, 88, 78,
|
||||||
89, 208, 85, 33,
|
89, 208, 85, 33,
|
||||||
107, 255, 29, 11,
|
107, 255, 29, 11,
|
||||||
141, 137, 31, 39,
|
141, 137, 31, 39,
|
||||||
255, 59, 33, 89
|
255, 59, 33, 89};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "Fuschia_7_gp", originally from
|
// Gradient palette "Fuschia_7_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/ds/fuschia/tn/Fuschia-7.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/ds/fuschia/tn/Fuschia-7.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 20 bytes of program space.
|
// Size: 20 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(Fuschia_7_gp) {
|
DEFINE_GRADIENT_PALETTE( Fuschia_7_gp ) {
|
||||||
0, 43, 3, 153,
|
0, 43, 3,153,
|
||||||
63, 100, 4, 103,
|
63, 100, 4,103,
|
||||||
127, 188, 5, 66,
|
127, 188, 5, 66,
|
||||||
191, 161, 11, 115,
|
191, 161, 11,115,
|
||||||
255, 135, 20, 182
|
255, 135, 20,182};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "es_emerald_dragon_08_gp", originally from
|
// Gradient palette "es_emerald_dragon_08_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/emerald_dragon/tn/es_emerald_dragon_08.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/emerald_dragon/tn/es_emerald_dragon_08.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 16 bytes of program space.
|
// Size: 16 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(es_emerald_dragon_08_gp) {
|
DEFINE_GRADIENT_PALETTE( es_emerald_dragon_08_gp ) {
|
||||||
0, 97, 255, 1,
|
0, 97,255, 1,
|
||||||
101, 47, 133, 1,
|
101, 47,133, 1,
|
||||||
178, 13, 43, 1,
|
178, 13, 43, 1,
|
||||||
255, 2, 10, 1
|
255, 2, 10, 1};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "lava_gp", originally from
|
// Gradient palette "lava_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/neota/elem/tn/lava.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/neota/elem/tn/lava.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 52 bytes of program space.
|
// Size: 52 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(lava_gp) {
|
DEFINE_GRADIENT_PALETTE( lava_gp ) {
|
||||||
0, 0, 0, 0,
|
0, 0, 0, 0,
|
||||||
46, 18, 0, 0,
|
46, 18, 0, 0,
|
||||||
96, 113, 0, 0,
|
96, 113, 0, 0,
|
||||||
108, 142, 3, 1,
|
108, 142, 3, 1,
|
||||||
119, 175, 17, 1,
|
119, 175, 17, 1,
|
||||||
146, 213, 44, 2,
|
146, 213, 44, 2,
|
||||||
174, 255, 82, 4,
|
174, 255, 82, 4,
|
||||||
188, 255, 115, 4,
|
188, 255,115, 4,
|
||||||
202, 255, 156, 4,
|
202, 255,156, 4,
|
||||||
218, 255, 203, 4,
|
218, 255,203, 4,
|
||||||
234, 255, 255, 4,
|
234, 255,255, 4,
|
||||||
244, 255, 255, 71,
|
244, 255,255, 71,
|
||||||
255, 255, 255, 255
|
255, 255,255,255};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "fire_gp", originally from
|
// Gradient palette "fire_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/neota/elem/tn/fire.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/neota/elem/tn/fire.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 28 bytes of program space.
|
// Size: 28 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(fire_gp) {
|
DEFINE_GRADIENT_PALETTE( fire_gp ) {
|
||||||
0, 1, 1, 0,
|
0, 1, 1, 0,
|
||||||
76, 32, 5, 0,
|
76, 32, 5, 0,
|
||||||
146, 192, 24, 0,
|
146, 192, 24, 0,
|
||||||
197, 220, 105, 5,
|
197, 220,105, 5,
|
||||||
240, 252, 255, 31,
|
240, 252,255, 31,
|
||||||
250, 252, 255, 111,
|
250, 252,255,111,
|
||||||
255, 255, 255, 255
|
255, 255,255,255};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "Colorfull_gp", originally from
|
// Gradient palette "Colorfull_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/atmospheric/tn/Colorfull.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/atmospheric/tn/Colorfull.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 44 bytes of program space.
|
// Size: 44 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(Colorfull_gp) {
|
DEFINE_GRADIENT_PALETTE( Colorfull_gp ) {
|
||||||
0, 10, 85, 5,
|
0, 10, 85, 5,
|
||||||
25, 29, 109, 18,
|
25, 29,109, 18,
|
||||||
60, 59, 138, 42,
|
60, 59,138, 42,
|
||||||
93, 83, 99, 52,
|
93, 83, 99, 52,
|
||||||
106, 110, 66, 64,
|
106, 110, 66, 64,
|
||||||
109, 123, 49, 65,
|
109, 123, 49, 65,
|
||||||
113, 139, 35, 66,
|
113, 139, 35, 66,
|
||||||
116, 192, 117, 98,
|
116, 192,117, 98,
|
||||||
124, 255, 255, 137,
|
124, 255,255,137,
|
||||||
168, 100, 180, 155,
|
168, 100,180,155,
|
||||||
255, 22, 121, 174
|
255, 22,121,174};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "Magenta_Evening_gp", originally from
|
// Gradient palette "Magenta_Evening_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/atmospheric/tn/Magenta_Evening.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/atmospheric/tn/Magenta_Evening.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 28 bytes of program space.
|
// Size: 28 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(Magenta_Evening_gp) {
|
DEFINE_GRADIENT_PALETTE( Magenta_Evening_gp ) {
|
||||||
0, 71, 27, 39,
|
0, 71, 27, 39,
|
||||||
31, 130, 11, 51,
|
31, 130, 11, 51,
|
||||||
63, 213, 2, 64,
|
63, 213, 2, 64,
|
||||||
70, 232, 1, 66,
|
70, 232, 1, 66,
|
||||||
76, 252, 1, 69,
|
76, 252, 1, 69,
|
||||||
108, 123, 2, 51,
|
108, 123, 2, 51,
|
||||||
255, 46, 9, 35
|
255, 46, 9, 35};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "Pink_Purple_gp", originally from
|
// Gradient palette "Pink_Purple_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/atmospheric/tn/Pink_Purple.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/atmospheric/tn/Pink_Purple.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 44 bytes of program space.
|
// Size: 44 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(Pink_Purple_gp) {
|
DEFINE_GRADIENT_PALETTE( Pink_Purple_gp ) {
|
||||||
0, 19, 2, 39,
|
0, 19, 2, 39,
|
||||||
25, 26, 4, 45,
|
25, 26, 4, 45,
|
||||||
51, 33, 6, 52,
|
51, 33, 6, 52,
|
||||||
76, 68, 62, 125,
|
76, 68, 62,125,
|
||||||
102, 118, 187, 240,
|
102, 118,187,240,
|
||||||
109, 163, 215, 247,
|
109, 163,215,247,
|
||||||
114, 217, 244, 255,
|
114, 217,244,255,
|
||||||
122, 159, 149, 221,
|
122, 159,149,221,
|
||||||
149, 113, 78, 188,
|
149, 113, 78,188,
|
||||||
183, 128, 57, 155,
|
183, 128, 57,155,
|
||||||
255, 146, 40, 123
|
255, 146, 40,123};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "Sunset_Real_gp", originally from
|
// Gradient palette "Sunset_Real_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/atmospheric/tn/Sunset_Real.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/atmospheric/tn/Sunset_Real.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 28 bytes of program space.
|
// Size: 28 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(Sunset_Real_gp) {
|
DEFINE_GRADIENT_PALETTE( Sunset_Real_gp ) {
|
||||||
0, 120, 0, 0,
|
0, 120, 0, 0,
|
||||||
22, 179, 22, 0,
|
22, 179, 22, 0,
|
||||||
51, 255, 104, 0,
|
51, 255,104, 0,
|
||||||
85, 167, 22, 18,
|
85, 167, 22, 18,
|
||||||
135, 100, 0, 103,
|
135, 100, 0,103,
|
||||||
198, 16, 0, 130,
|
198, 16, 0,130,
|
||||||
255, 0, 0, 160
|
255, 0, 0,160};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "es_autumn_19_gp", originally from
|
// Gradient palette "es_autumn_19_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/autumn/tn/es_autumn_19.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/autumn/tn/es_autumn_19.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 52 bytes of program space.
|
// Size: 52 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(es_autumn_19_gp) {
|
DEFINE_GRADIENT_PALETTE( es_autumn_19_gp ) {
|
||||||
0, 26, 1, 1,
|
0, 26, 1, 1,
|
||||||
51, 67, 4, 1,
|
51, 67, 4, 1,
|
||||||
84, 118, 14, 1,
|
84, 118, 14, 1,
|
||||||
104, 137, 152, 52,
|
104, 137,152, 52,
|
||||||
112, 113, 65, 1,
|
112, 113, 65, 1,
|
||||||
122, 133, 149, 59,
|
122, 133,149, 59,
|
||||||
124, 137, 152, 52,
|
124, 137,152, 52,
|
||||||
135, 113, 65, 1,
|
135, 113, 65, 1,
|
||||||
142, 139, 154, 46,
|
142, 139,154, 46,
|
||||||
163, 113, 13, 1,
|
163, 113, 13, 1,
|
||||||
204, 55, 3, 1,
|
204, 55, 3, 1,
|
||||||
249, 17, 1, 1,
|
249, 17, 1, 1,
|
||||||
255, 17, 1, 1
|
255, 17, 1, 1};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "BlacK_Blue_Magenta_White_gp", originally from
|
// Gradient palette "BlacK_Blue_Magenta_White_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/basic/tn/BlacK_Blue_Magenta_White.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/basic/tn/BlacK_Blue_Magenta_White.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 28 bytes of program space.
|
// Size: 28 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(BlacK_Blue_Magenta_White_gp) {
|
DEFINE_GRADIENT_PALETTE( BlacK_Blue_Magenta_White_gp ) {
|
||||||
0, 0, 0, 0,
|
0, 0, 0, 0,
|
||||||
42, 0, 0, 45,
|
42, 0, 0, 45,
|
||||||
84, 0, 0, 255,
|
84, 0, 0,255,
|
||||||
127, 42, 0, 255,
|
127, 42, 0,255,
|
||||||
170, 255, 0, 255,
|
170, 255, 0,255,
|
||||||
212, 255, 55, 255,
|
212, 255, 55,255,
|
||||||
255, 255, 255, 255
|
255, 255,255,255};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "BlacK_Magenta_Red_gp", originally from
|
// Gradient palette "BlacK_Magenta_Red_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/basic/tn/BlacK_Magenta_Red.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/basic/tn/BlacK_Magenta_Red.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 20 bytes of program space.
|
// Size: 20 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(BlacK_Magenta_Red_gp) {
|
DEFINE_GRADIENT_PALETTE( BlacK_Magenta_Red_gp ) {
|
||||||
0, 0, 0, 0,
|
0, 0, 0, 0,
|
||||||
63, 42, 0, 45,
|
63, 42, 0, 45,
|
||||||
127, 255, 0, 255,
|
127, 255, 0,255,
|
||||||
191, 255, 0, 45,
|
191, 255, 0, 45,
|
||||||
255, 255, 0, 0
|
255, 255, 0, 0};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "BlacK_Red_Magenta_Yellow_gp", originally from
|
// Gradient palette "BlacK_Red_Magenta_Yellow_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/basic/tn/BlacK_Red_Magenta_Yellow.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/basic/tn/BlacK_Red_Magenta_Yellow.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 28 bytes of program space.
|
// Size: 28 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(BlacK_Red_Magenta_Yellow_gp) {
|
DEFINE_GRADIENT_PALETTE( BlacK_Red_Magenta_Yellow_gp ) {
|
||||||
0, 0, 0, 0,
|
0, 0, 0, 0,
|
||||||
42, 42, 0, 0,
|
42, 42, 0, 0,
|
||||||
84, 255, 0, 0,
|
84, 255, 0, 0,
|
||||||
127, 255, 0, 45,
|
127, 255, 0, 45,
|
||||||
170, 255, 0, 255,
|
170, 255, 0,255,
|
||||||
212, 255, 55, 45,
|
212, 255, 55, 45,
|
||||||
255, 255, 255, 0
|
255, 255,255, 0};
|
||||||
};
|
|
||||||
|
|
||||||
// Gradient palette "Blue_Cyan_Yellow_gp", originally from
|
// Gradient palette "Blue_Cyan_Yellow_gp", originally from
|
||||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/basic/tn/Blue_Cyan_Yellow.png.index.html
|
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/basic/tn/Blue_Cyan_Yellow.png.index.html
|
||||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||||
// Size: 20 bytes of program space.
|
// Size: 20 bytes of program space.
|
||||||
|
|
||||||
DEFINE_GRADIENT_PALETTE(Blue_Cyan_Yellow_gp) {
|
DEFINE_GRADIENT_PALETTE( Blue_Cyan_Yellow_gp ) {
|
||||||
0, 0, 0, 255,
|
0, 0, 0,255,
|
||||||
63, 0, 55, 255,
|
63, 0, 55,255,
|
||||||
127, 0, 255, 255,
|
127, 0,255,255,
|
||||||
191, 42, 255, 45,
|
191, 42,255, 45,
|
||||||
255, 255, 255, 0
|
255, 255,255, 0};
|
||||||
};
|
|
||||||
|
|
||||||
|
|
||||||
// Single array of defined cpt-city color palettes.
|
// Single array of defined cpt-city color palettes.
|
||||||
@ -547,5 +514,5 @@ const TProgmemRGBGradientPalettePtr gGradientPalettes[] = {
|
|||||||
|
|
||||||
// Count of how many cpt-city gradients are defined:
|
// Count of how many cpt-city gradients are defined:
|
||||||
const uint8_t gGradientPaletteCount =
|
const uint8_t gGradientPaletteCount =
|
||||||
sizeof(gGradientPalettes) / sizeof(TProgmemRGBGradientPalettePtr);
|
sizeof( gGradientPalettes) / sizeof( TProgmemRGBGradientPalettePtr );
|
||||||
|
|
||||||
|
|||||||
129
README.md
@ -1,92 +1,54 @@
|
|||||||
# Nanoleaf Web Server
|
FastLED + ESP8266 Web Server
|
||||||
|
=========
|
||||||
<a href="https://github.com/NimmLor/esp8266-nanoleaf-webserver/graphs/contributors" alt="Contributors">
|
|
||||||
<img src="https://img.shields.io/github/contributors/NimmLor/esp8266-nanoleaf-webserver" /></a>
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
This is a fork of [jasoncoon's esp8266 fastled webserver](https://github.com/jasoncoon/esp8266-fastled-webserver) that was adapted to control the colors of my [DIY-Nanoleaf Replica](https://www.thingiverse.com/thing:3354082).
|
|
||||||
|
|
||||||
[](https://www.thingiverse.com/thing:3354082)
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
## Changelog
|
|
||||||
|
|
||||||
### 01.02.2020, Native Alexa Update
|
|
||||||
|
|
||||||
- **NodeRED** part is now **DEPRECATED**
|
|
||||||
- The Nanoleaf Replica allows now for **NATIVE** Alexa support without the need of an extra Raspberry Pi. When added to the Smart Home devices in the Alexa app, the nanoleafs will appear as Phillips Hue devices.
|
|
||||||
- Added Strobe Pattern
|
|
||||||
- Added Sound Reactive support
|
|
||||||
- Some code cleanup and new parameters to configure
|
|
||||||
- New step by step installation instructions ([Software_Installation.md](Software_Installation.md))
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
### 24.02.2019, NodeRED Update (Depricated)
|
|
||||||
|
|
||||||
- Node-RED integration was added
|
|
||||||
- Alexa support via NodeRED
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
### Bill of Materials
|
|
||||||
|
|
||||||
- 1x [Wemos D1 mini](http://s.click.aliexpress.com/e/_srb2XX) is recommended, but any other ESP8266 variant should work too, but it might require an additional step-down converter.
|
|
||||||
- [WS2812B LED Strip **IP30**](http://s.click.aliexpress.com/e/_sUwhA1), only IP30 will fit inside the nanoleafs, I'll recommend at least 60LEDs/m
|
|
||||||
- 1x [Microphone Sensor](http://s.click.aliexpress.com/e/_sYiUrz) (Optional), MAX4466 Sensor is recommended
|
|
||||||
- 1x [3.3V to 5V Logic Level Shifter](http://s.click.aliexpress.com/e/_s49Saz) (optional, required if LEDs "glitch")
|
|
||||||
- 1x [Female Power Jack](http://s.click.aliexpress.com/e/_sPe0RR)
|
|
||||||
- 1x [5V Power Supply](http://s.click.aliexpress.com/e/_sIzXbC), Note: 100 LEDs draw around 4A
|
|
||||||
|
|
||||||
|
|
||||||
|
Control an addressable LED strip with an ESP8266 via a web browser or infrared remote control.
|
||||||
|
|
||||||
Hardware
|
Hardware
|
||||||
--------
|
--------
|
||||||
|
|
||||||
**Check out the project on [Thingiverse](https://www.thingiverse.com/thing:3354082) for more details.**
|
##### ESP8266 development board
|
||||||
|
|
||||||
[](https://www.thingiverse.com/thing:3354082)
|
[](https://www.aliexpress.com/item/WEMOS-D1-mini-Pro-16M-bytes-external-antenna-connector-ESP8266-WIFI-Internet-of-Things-development-board/32724692514.html)
|
||||||
|
|
||||||
|
[Wemos D1 Mini Pro & Headers](https://www.aliexpress.com/item/WEMOS-D1-mini-Pro-16M-bytes-external-antenna-connector-ESP8266-WIFI-Internet-of-Things-development-board/32724692514.html)
|
||||||
|
|
||||||
|
or
|
||||||
|
|
||||||
|
[](https://www.adafruit.com/products/2471)
|
||||||
|
|
||||||
Installation
|
[Adafruit HUZZAH ESP8266 Breakout](https://www.adafruit.com/products/2471)
|
||||||
--------
|
|
||||||
**FOR INSTALLATION REFER TO THE [Software_Installation.md](Software_Installation.md)**
|
|
||||||
|
|
||||||
|
##### Addressable LED strip
|
||||||
|
|
||||||
|
[](https://www.adafruit.com/product/1586)
|
||||||
|
|
||||||
|
[Adafruit NeoPixel Ring]
|
||||||
|
|
||||||
|
Other hardware:
|
||||||
|
|
||||||
|
* [3.3V to 5V Logic Level Shifter](http://www.digikey.com/product-detail/en/texas-instruments/SN74HCT245N/296-1612-5-ND/277258) (required if LEDs "glitch")
|
||||||
|
|
||||||
|
Recommended by [Adafruit NeoPixel "Best Practices"](https://learn.adafruit.com/adafruit-neopixel-uberguide/best-practices) to help protect LEDs from current onrush:
|
||||||
|
* [1000µF Capacitor](http://www.digikey.com/product-detail/en/panasonic-electronic-components/ECA-1EM102/P5156-ND/245015)
|
||||||
|
* [300 to 500 Ohm resistor](https://www.digikey.com/product-detail/en/stackpole-electronics-inc/CF14JT470R/CF14JT470RCT-ND/1830342)
|
||||||
|
|
||||||
|
Optional shield to make everything more tidy:
|
||||||
|
|
||||||
|
[](https://www.tindie.com/products/jasoncoon/wemos-d1-mini-esp8266-led-and-level-shifter-shield/)
|
||||||
|
|
||||||
|
[Wemos D1 Mini ESP8266 LED & Level Shifter Shield](https://www.tindie.com/products/jasoncoon/wemos-d1-mini-esp8266-led-and-level-shifter-shield)
|
||||||
|
|
||||||
Features
|
Features
|
||||||
--------
|
--------
|
||||||
* Turn the LEDs on and off
|
* Turn the NeoPixel Ring on and off
|
||||||
* Appear as an **ALEXA SMART HOME DEVICE**
|
* Adjust the brightness
|
||||||
* **Sound Reactive Mode**
|
* Change the display pattern
|
||||||
* Adjust the brightness, color and patterns
|
* Adjust the color
|
||||||
* Play over 30+ patterns in Autoplay
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
Web App
|
Web App
|
||||||
--------
|
--------
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
The web app is stored in SPIFFS (on-board flash memory).
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
## Circuit
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
## Technical
|
|
||||||
|
|
||||||
Patterns are requested by the app from the ESP8266, so as new patterns are added, they're automatically listed in the app.
|
Patterns are requested by the app from the ESP8266, so as new patterns are added, they're automatically listed in the app.
|
||||||
|
|
||||||
@ -96,15 +58,26 @@ The web app is a single page app that uses [jQuery](https://jquery.com) and [Boo
|
|||||||
|
|
||||||
The only drawback to SPIFFS that I've found so far is uploading the files can be extremely slow, requiring several minutes, sometimes regardless of how large the files are. It can be so slow that I've been just developing the web app and debugging locally on my desktop (with a hard-coded IP for the ESP8266), before uploading to SPIFFS and testing on the ESP8266.
|
The only drawback to SPIFFS that I've found so far is uploading the files can be extremely slow, requiring several minutes, sometimes regardless of how large the files are. It can be so slow that I've been just developing the web app and debugging locally on my desktop (with a hard-coded IP for the ESP8266), before uploading to SPIFFS and testing on the ESP8266.
|
||||||
|
|
||||||
|
Installing
|
||||||
|
-----------
|
||||||
|
The app is installed via the Arduino IDE which can be [downloaded here](https://www.arduino.cc/en/main/software). The ESP8266 boards will need to be added to the Arduino IDE which is achieved as follows. Click File > Preferences and copy and paste the URL "http://arduino.esp8266.com/stable/package_esp8266com_index.json" into the Additional Boards Manager URLs field. Click OK. Click Tools > Boards: ... > Boards Manager. Find and click on ESP8266 (using the Search function may expedite this). Click on Install. After installation, click on Close and then select your ESP8266 board from the Tools > Board: ... menu.
|
||||||
|
|
||||||
|
The app depends on the following libraries. They must either be downloaded from GitHub and placed in the Arduino 'libraries' folder, or installed as [described here](https://www.arduino.cc/en/Guide/Libraries) by using the Arduino library manager.
|
||||||
|
|
||||||
### Alexa
|
* [FastLED](https://github.com/FastLED/FastLED)
|
||||||
|
* [IRremoteESP8266](https://github.com/sebastienwarin/IRremoteESP8266)
|
||||||
|
* [Arduino WebSockets](https://github.com/Links2004/arduinoWebSockets)
|
||||||
|
|
||||||
The code has an optional feature to be able to control the lamp via Alexa on any Amazon Echo device. For setup instructions refer to [Software_Installation.md](https://github.com/NimmLor/esp8266-fastled-desk-light/blob/master/Software_Installation.md) document.
|
Download the app code from GitHub using the green Clone or Download button from [the GitHub project main page](https://github.com/jasoncoon/esp8266-fastled-webserver) and click Download ZIP. Decompress the ZIP file in your Arduino sketch folder.
|
||||||
|
|
||||||
|
The web app needs to be uploaded to the ESP8266's SPIFFS. You can do this within the Arduino IDE after installing the [Arduino ESP8266FS tool](http://esp8266.github.io/Arduino/versions/2.3.0/doc/filesystem.html#uploading-files-to-file-system).
|
||||||
|
|
||||||
|
With ESP8266FS installed upload the web app using `ESP8266 Sketch Data Upload` command in the Arduino Tools menu.
|
||||||
|
|
||||||
### Compression
|
Then enter your wi-fi network SSID and password in the .ino file, and upload the sketch using the Upload button.
|
||||||
|
|
||||||
|
Compression
|
||||||
|
-----------
|
||||||
|
|
||||||
The web app files can be gzip compressed before uploading to SPIFFS by running the following command:
|
The web app files can be gzip compressed before uploading to SPIFFS by running the following command:
|
||||||
|
|
||||||
@ -114,7 +87,15 @@ The ESP8266WebServer will automatically serve any .gz file. The file index.htm.
|
|||||||
|
|
||||||
`gunzip -r data/fonts/`
|
`gunzip -r data/fonts/`
|
||||||
|
|
||||||
### REST Web services
|
REST Web services
|
||||||
|
-----------------
|
||||||
|
|
||||||
The firmware implements basic [RESTful web services](https://en.wikipedia.org/wiki/Representational_state_transfer) using the ESP8266WebServer library. Current values are requested with HTTP GETs, and values are set with POSTs using query string parameters. It can run in connected or standalone access point modes.
|
The firmware implements basic [RESTful web services](https://en.wikipedia.org/wiki/Representational_state_transfer) using the ESP8266WebServer library. Current values are requested with HTTP GETs, and values are set with POSTs using query string parameters. It can run in connected or standalone access point modes.
|
||||||
|
|
||||||
|
Infrared Remote Control
|
||||||
|
-----------------------
|
||||||
|
|
||||||
|
Control via infrared remote control is also supported, via the [ESP8266 port of the IRremote library](https://github.com/sebastienwarin/IRremoteESP8266).
|
||||||
|
|
||||||
|
[Adafruit NeoPixel Ring]:https://www.adafruit.com/product/1586
|
||||||
|
[Adafruit HUZZAH ESP8266 Breakout]:https://www.adafruit.com/products/2471
|
||||||
|
|||||||
@ -1,147 +0,0 @@
|
|||||||
The software runs on the ESP8266. The web app is stored in SPIFFS (on-board flash memory). I've forked [jasoncoon's esp8266 fastled webserver](https://github.com/jasoncoon/esp8266-fastled-webserver) and added some extra functionality, made a proper config area and created custom patterns for the lamp.
|
|
||||||
Amazon Alexa support and Node-RED integration will follow soon.
|
|
||||||
|
|
||||||
**The software can be found on [GitHub](https://github.com/NimmLor/esp8266-fastled-desk-light).**
|
|
||||||
|
|
||||||
For beginners I would recommend watching this setup tutorial below.
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
## 1. Programming Environment
|
|
||||||
|
|
||||||
1. The code requires an installed version of **Arduino IDE 1.8.8** which can be downloaded [here]( https://www.arduino.cc/en/Main/OldSoftwareReleases#previous ).
|
|
||||||
|
|
||||||
2. The ESP8266 boards need to be added to the Arduino IDE:
|
|
||||||
Click on *File >> Preferences* and paste the URL "http://arduino.esp8266.com/stable/package_esp8266com_index.json" into the **Additional Boards Manager URLs** field.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
3. Install the CH340/341 USB Driver
|
|
||||||
|
|
||||||
- Download and install the driver from e.g. [Arduined]( https://www.arduined.eu/ch340-windows-8-driver-download/ )
|
|
||||||
|
|
||||||
4. The Boards need be installed in the Arduino IDE
|
|
||||||
Click on *Tools >> Board >> Boards Manager* and install **esp8266, version 2.6.3**
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
5. The LED Library **FastLED** is also required
|
|
||||||
Click on *Sketch >> Include Library >> Manage Libraries* and install **FastLED, version 3.3.2**
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
6. Install the *ESP8266FS* **Sketch Data Upload Tool**:
|
|
||||||
|
|
||||||
> - Download the tool: https://github.com/esp8266/arduino-esp8266fs-plugin/releases/download/0.2.0/ESP8266FS-0.2.0.zip.
|
|
||||||
>
|
|
||||||
> - In your Arduino sketchbook directory, create `tools` directory if it doesn't exist yet
|
|
||||||
>
|
|
||||||
> - Unpack the tool into `tools` directory (the path will look like `/Arduino/tools/ESP8266FS/tool/esp8266fs.jar`)
|
|
||||||
>
|
|
||||||
> - Restart Arduino IDE
|
|
||||||
>
|
|
||||||
> // [source]( http://arduino.esp8266.com/Arduino/versions/2.3.0/doc/filesystem.html#uploading-files-to-file-system )
|
|
||||||
|
|
||||||
7. (Optional) Install *Espalexa* for Amazon Alexa Support
|
|
||||||
Click on *Sketch >> Include Library >> Manage Libraries* and install **Espalexa, version 2.4.4**
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
## 2. Software Configuration
|
|
||||||
|
|
||||||
1. Download the Project from the [Releases at Github]( https://github.com/NimmLor/esp8266-nanoleaf-webserver/releases ) and extract the archive
|
|
||||||
|
|
||||||
2. Open the **.ino** file inside the folder in the Arduino IDE
|
|
||||||
|
|
||||||
3. Create the **Secrets.h** file
|
|
||||||
*Top Right Corner >> New Tab >> "Secrets.h"*
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
4. Paste the following code and fill in your WiFi credentials
|
|
||||||
|
|
||||||
```c++
|
|
||||||
// AP mode password
|
|
||||||
const char WiFiAPPSK[] = "your-password";
|
|
||||||
|
|
||||||
// Wi-Fi network to connect to (if not in AP mode)
|
|
||||||
char* ssid = "your-ssid";
|
|
||||||
char* password = "your-password";
|
|
||||||
```
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
5. Configure the parameters
|
|
||||||
In the .ino file there are many parameters to change and tweak the essential settings are:
|
|
||||||
- `DATA_PIN`: The pin where the LED-Strip is connected (Note: If you are using another controller such as a clone or a NodeMCU board, you may need to configure the pin assignment for FastLED, See also [this entry in the FastLED Wiki](https://github.com/FastLED/FastLED/wiki/ESP8266-notes))
|
|
||||||
|
|
||||||
- `LED_TYPE`: The type of LED strip that is used (WS2812B, WS2811, ...)
|
|
||||||
|
|
||||||
- `COLOR_ORDER`: Ordering of the colors sent, **depends on the LED-Strip**, if colors are swapped, then swap the Letters (RGB, RBG, GRB, GBR, BRG, BGR)
|
|
||||||
|
|
||||||
- `LEDS_PER_LINE`: Amount of LEDs inside **1x** slot of the core
|
|
||||||
|
|
||||||
- `SOUND_REACTIVE`: Uncomment to enable a sound reactive pattern when using a sound sensor
|
|
||||||
- `SENSOR_TYPE`: Model of the [Sensor](http://s.click.aliexpress.com/e/_sYiUrz) used
|
|
||||||
|
|
||||||
- `ENABLE_ALEXA_SUPPORT`: Uncomment to disable the Amazon Alexa Support
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
6. (Optional) Configure Alexa
|
|
||||||
|
|
||||||
- Installation of the **Espalexa** library required
|
|
||||||
- Requires `ENABLE_ALEXA_SUPPORT`
|
|
||||||
- The name of the device is set in the variable `ALEXA_DEVICE_NAME`
|
|
||||||
- Configuration of addition Devices
|
|
||||||
|
|
||||||
- In order to control more parameters, the code allows to create additional devices that control, i.e. a specific pattern or the autoplay functionality
|
|
||||||
- To make use of these features remove the `//` in front of the `#define ...`
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
## 3. Upload
|
|
||||||
|
|
||||||
1. Configure the upload settings in **Tools** menu, there are **3 essential settings**
|
|
||||||
- **Board: LOLIN(WEMOS) D1 R2 & mini**: when using the recommended Wemos D1 Mini
|
|
||||||
- **Flash Size: "4MB (FS:1MB OTA:~1019KB)"**
|
|
||||||
- **Port:** COMxx, if there are multiple ports, then replug your esp8266 to find the correct port. (**Hint:** COM1 is usually your PCs internal parallel port and not the esp8266)
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
2. Hit the **Upload** button to upload the code
|
|
||||||
3. **Upload the Sketch Data**
|
|
||||||
Click on *Tools >> ESP8266 Sketch Data Upload*
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
4. (Optional) Open the **Serial Monitor** to find the IP address of esp8266
|
|
||||||
- Click on *Tools >> Serial Monitor*
|
|
||||||
- When pressing the *Reset-Button* on the esp8266, the console should print the IP-Address
|
|
||||||
5. Connect to the UI by opening http://ip_address/ in your browser of choice, this works on mobile devices too
|
|
||||||
|
|
||||||
|
|
||||||
## 4. Alexa Configuration
|
|
||||||
|
|
||||||
The connect your esp8266, the "Pairing-Mode" mode must be activated to add it to your Smart-Home devices in the alexa app.
|
|
||||||
|
|
||||||
Open http://ip_of_the_esp8266/alexa in your browser, the window should tell you that it is ready to be discovered by your alexa device.
|
|
||||||
|
|
||||||
**Important**: The esp8266 and you Amazon Echo device **must** be in the same network.
|
|
||||||
|
|
||||||
Just say to your echo, "Alexa, discover devices". This phrase can be spoken out in English on any echo device independent of the device's language.
|
|
||||||
|
|
||||||
After around 30 seconds, Alexa should respond with the devices that were found. These should show up in the Alexa app.
|
|
||||||
|
|
||||||
|
|
||||||

|
|
||||||
479
TwinkleFOX.h
@ -1,479 +0,0 @@
|
|||||||
// TwinkleFOX by Mark Kriegsman: https://gist.github.com/kriegsman/756ea6dcae8e30845b5a
|
|
||||||
//
|
|
||||||
// TwinkleFOX: Twinkling 'holiday' lights that fade in and out.
|
|
||||||
// Colors are chosen from a palette; a few palettes are provided.
|
|
||||||
//
|
|
||||||
// This December 2015 implementation improves on the December 2014 version
|
|
||||||
// in several ways:
|
|
||||||
// - smoother fading, compatible with any colors and any palettes
|
|
||||||
// - easier control of twinkle speed and twinkle density
|
|
||||||
// - supports an optional 'background color'
|
|
||||||
// - takes even less RAM: zero RAM overhead per pixel
|
|
||||||
// - illustrates a couple of interesting techniques (uh oh...)
|
|
||||||
//
|
|
||||||
// The idea behind this (new) implementation is that there's one
|
|
||||||
// basic, repeating pattern that each pixel follows like a waveform:
|
|
||||||
// The brightness rises from 0..255 and then falls back down to 0.
|
|
||||||
// The brightness at any given point in time can be determined as
|
|
||||||
// as a function of time, for example:
|
|
||||||
// brightness = sine( time ); // a sine wave of brightness over time
|
|
||||||
//
|
|
||||||
// So the way this implementation works is that every pixel follows
|
|
||||||
// the exact same wave function over time. In this particular case,
|
|
||||||
// I chose a sawtooth triangle wave (triwave8) rather than a sine wave,
|
|
||||||
// but the idea is the same: brightness = triwave8( time ).
|
|
||||||
//
|
|
||||||
// Of course, if all the pixels used the exact same wave form, and
|
|
||||||
// if they all used the exact same 'clock' for their 'time base', all
|
|
||||||
// the pixels would brighten and dim at once -- which does not look
|
|
||||||
// like twinkling at all.
|
|
||||||
//
|
|
||||||
// So to achieve random-looking twinkling, each pixel is given a
|
|
||||||
// slightly different 'clock' signal. Some of the clocks run faster,
|
|
||||||
// some run slower, and each 'clock' also has a random offset from zero.
|
|
||||||
// The net result is that the 'clocks' for all the pixels are always out
|
|
||||||
// of sync from each other, producing a nice random distribution
|
|
||||||
// of twinkles.
|
|
||||||
//
|
|
||||||
// The 'clock speed adjustment' and 'time offset' for each pixel
|
|
||||||
// are generated randomly. One (normal) approach to implementing that
|
|
||||||
// would be to randomly generate the clock parameters for each pixel
|
|
||||||
// at startup, and store them in some arrays. However, that consumes
|
|
||||||
// a great deal of precious RAM, and it turns out to be totally
|
|
||||||
// unnessary! If the random number generate is 'seeded' with the
|
|
||||||
// same starting value every time, it will generate the same sequence
|
|
||||||
// of values every time. So the clock adjustment parameters for each
|
|
||||||
// pixel are 'stored' in a pseudo-random number generator! The PRNG
|
|
||||||
// is reset, and then the first numbers out of it are the clock
|
|
||||||
// adjustment parameters for the first pixel, the second numbers out
|
|
||||||
// of it are the parameters for the second pixel, and so on.
|
|
||||||
// In this way, we can 'store' a stable sequence of thousands of
|
|
||||||
// random clock adjustment parameters in literally two bytes of RAM.
|
|
||||||
//
|
|
||||||
// There's a little bit of fixed-point math involved in applying the
|
|
||||||
// clock speed adjustments, which are expressed in eighths. Each pixel's
|
|
||||||
// clock speed ranges from 8/8ths of the system clock (i.e. 1x) to
|
|
||||||
// 23/8ths of the system clock (i.e. nearly 3x).
|
|
||||||
//
|
|
||||||
// On a basic Arduino Uno or Leonardo, this code can twinkle 300+ pixels
|
|
||||||
// smoothly at over 50 updates per seond.
|
|
||||||
//
|
|
||||||
// -Mark Kriegsman, December 2015
|
|
||||||
|
|
||||||
// Overall twinkle speed.
|
|
||||||
// 0 (VERY slow) to 8 (VERY fast).
|
|
||||||
// 4, 5, and 6 are recommended, default is 4.
|
|
||||||
uint8_t twinkleSpeed = 4;
|
|
||||||
|
|
||||||
// Overall twinkle density.
|
|
||||||
// 0 (NONE lit) to 8 (ALL lit at once).
|
|
||||||
// Default is 5.
|
|
||||||
uint8_t twinkleDensity = 5;
|
|
||||||
|
|
||||||
// Background color for 'unlit' pixels
|
|
||||||
// Can be set to CRGB::Black if desired.
|
|
||||||
CRGB gBackgroundColor = CRGB::Black;
|
|
||||||
// Example of dim incandescent fairy light background color
|
|
||||||
// CRGB gBackgroundColor = CRGB(CRGB::FairyLight).nscale8_video(16);
|
|
||||||
|
|
||||||
// If AUTO_SELECT_BACKGROUND_COLOR is set to 1,
|
|
||||||
// then for any palette where the first two entries
|
|
||||||
// are the same, a dimmed version of that color will
|
|
||||||
// automatically be used as the background color.
|
|
||||||
#define AUTO_SELECT_BACKGROUND_COLOR 0
|
|
||||||
|
|
||||||
// If COOL_LIKE_INCANDESCENT is set to 1, colors will
|
|
||||||
// fade out slighted 'reddened', similar to how
|
|
||||||
// incandescent bulbs change color as they get dim down.
|
|
||||||
#define COOL_LIKE_INCANDESCENT 1
|
|
||||||
|
|
||||||
CRGBPalette16 twinkleFoxPalette;
|
|
||||||
|
|
||||||
// This function is like 'triwave8', which produces a
|
|
||||||
// symmetrical up-and-down triangle sawtooth waveform, except that this
|
|
||||||
// function produces a triangle wave with a faster attack and a slower decay:
|
|
||||||
//
|
|
||||||
// / \
|
|
||||||
// / \
|
|
||||||
// / \
|
|
||||||
// / \
|
|
||||||
//
|
|
||||||
|
|
||||||
uint8_t attackDecayWave8(uint8_t i)
|
|
||||||
{
|
|
||||||
if (i < 86) {
|
|
||||||
return i * 3;
|
|
||||||
}
|
|
||||||
else {
|
|
||||||
i -= 86;
|
|
||||||
return 255 - (i + (i / 2));
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
// This function takes a pixel, and if its in the 'fading down'
|
|
||||||
// part of the cycle, it adjusts the color a little bit like the
|
|
||||||
// way that incandescent bulbs fade toward 'red' as they dim.
|
|
||||||
void coolLikeIncandescent(CRGB& c, uint8_t phase)
|
|
||||||
{
|
|
||||||
if (phase < 128) return;
|
|
||||||
|
|
||||||
uint8_t cooling = (phase - 128) >> 4;
|
|
||||||
c.g = qsub8(c.g, cooling);
|
|
||||||
c.b = qsub8(c.b, cooling * 2);
|
|
||||||
}
|
|
||||||
|
|
||||||
// This function takes a time in pseudo-milliseconds,
|
|
||||||
// figures out brightness = f( time ), and also hue = f( time )
|
|
||||||
// The 'low digits' of the millisecond time are used as
|
|
||||||
// input to the brightness wave function.
|
|
||||||
// The 'high digits' are used to select a color, so that the color
|
|
||||||
// does not change over the course of the fade-in, fade-out
|
|
||||||
// of one cycle of the brightness wave function.
|
|
||||||
// The 'high digits' are also used to determine whether this pixel
|
|
||||||
// should light at all during this cycle, based on the twinkleDensity.
|
|
||||||
CRGB computeOneTwinkle(uint32_t ms, uint8_t salt)
|
|
||||||
{
|
|
||||||
uint16_t ticks = ms >> (8 - twinkleSpeed);
|
|
||||||
uint8_t fastcycle8 = ticks;
|
|
||||||
uint16_t slowcycle16 = (ticks >> 8) + salt;
|
|
||||||
slowcycle16 += sin8(slowcycle16);
|
|
||||||
slowcycle16 = (slowcycle16 * 2053) + 1384;
|
|
||||||
uint8_t slowcycle8 = (slowcycle16 & 0xFF) + (slowcycle16 >> 8);
|
|
||||||
|
|
||||||
uint8_t bright = 0;
|
|
||||||
if (((slowcycle8 & 0x0E) / 2) < twinkleDensity) {
|
|
||||||
bright = attackDecayWave8(fastcycle8);
|
|
||||||
}
|
|
||||||
|
|
||||||
uint8_t hue = slowcycle8 - salt;
|
|
||||||
CRGB c;
|
|
||||||
if (bright > 0) {
|
|
||||||
c = ColorFromPalette(twinkleFoxPalette, hue, bright, NOBLEND);
|
|
||||||
if (COOL_LIKE_INCANDESCENT == 1) {
|
|
||||||
coolLikeIncandescent(c, fastcycle8);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
else {
|
|
||||||
c = CRGB::Black;
|
|
||||||
}
|
|
||||||
return c;
|
|
||||||
}
|
|
||||||
|
|
||||||
// This function loops over each pixel, calculates the
|
|
||||||
// adjusted 'clock' that this pixel should use, and calls
|
|
||||||
// "CalculateOneTwinkle" on each pixel. It then displays
|
|
||||||
// either the twinkle color of the background color,
|
|
||||||
// whichever is brighter.
|
|
||||||
void drawTwinkles()
|
|
||||||
{
|
|
||||||
// "PRNG16" is the pseudorandom number generator
|
|
||||||
// It MUST be reset to the same starting value each time
|
|
||||||
// this function is called, so that the sequence of 'random'
|
|
||||||
// numbers that it generates is (paradoxically) stable.
|
|
||||||
uint16_t PRNG16 = 11337;
|
|
||||||
|
|
||||||
uint32_t clock32 = millis();
|
|
||||||
|
|
||||||
// Set up the background color, "bg".
|
|
||||||
// if AUTO_SELECT_BACKGROUND_COLOR == 1, and the first two colors of
|
|
||||||
// the current palette are identical, then a deeply faded version of
|
|
||||||
// that color is used for the background color
|
|
||||||
CRGB bg;
|
|
||||||
if ((AUTO_SELECT_BACKGROUND_COLOR == 1) &&
|
|
||||||
(twinkleFoxPalette[0] == twinkleFoxPalette[1])) {
|
|
||||||
bg = twinkleFoxPalette[0];
|
|
||||||
uint8_t bglight = bg.getAverageLight();
|
|
||||||
if (bglight > 64) {
|
|
||||||
bg.nscale8_video(16); // very bright, so scale to 1/16th
|
|
||||||
}
|
|
||||||
else if (bglight > 16) {
|
|
||||||
bg.nscale8_video(64); // not that bright, so scale to 1/4th
|
|
||||||
}
|
|
||||||
else {
|
|
||||||
bg.nscale8_video(86); // dim, scale to 1/3rd.
|
|
||||||
}
|
|
||||||
}
|
|
||||||
else {
|
|
||||||
bg = gBackgroundColor; // just use the explicitly defined background color
|
|
||||||
}
|
|
||||||
|
|
||||||
uint8_t backgroundBrightness = bg.getAverageLight();
|
|
||||||
|
|
||||||
for (uint16_t i = 0; i < LEAFCOUNT; i++) {
|
|
||||||
CRGB& pixel = leds[i*PIXELS_PER_LEAF];
|
|
||||||
|
|
||||||
PRNG16 = (uint16_t)(PRNG16 * 2053) + 1384; // next 'random' number
|
|
||||||
uint16_t myclockoffset16 = PRNG16; // use that number as clock offset
|
|
||||||
PRNG16 = (uint16_t)(PRNG16 * 2053) + 1384; // next 'random' number
|
|
||||||
// use that number as clock speed adjustment factor (in 8ths, from 8/8ths to 23/8ths)
|
|
||||||
uint8_t myspeedmultiplierQ5_3 = ((((PRNG16 & 0xFF) >> 4) + (PRNG16 & 0x0F)) & 0x0F) + 0x08;
|
|
||||||
uint32_t myclock30 = (uint32_t)((clock32 * myspeedmultiplierQ5_3) >> 3) + myclockoffset16;
|
|
||||||
uint8_t myunique8 = PRNG16 >> 8; // get 'salt' value for this pixel
|
|
||||||
|
|
||||||
// We now have the adjusted 'clock' for this pixel, now we call
|
|
||||||
// the function that computes what color the pixel should be based
|
|
||||||
// on the "brightness = f( time )" idea.
|
|
||||||
CRGB c = computeOneTwinkle(myclock30, myunique8);
|
|
||||||
|
|
||||||
uint8_t cbright = c.getAverageLight();
|
|
||||||
int16_t deltabright = cbright - backgroundBrightness;
|
|
||||||
if (deltabright >= 32 || (!bg)) {
|
|
||||||
// If the new pixel is significantly brighter than the background color,
|
|
||||||
// use the new color.
|
|
||||||
fill_solid(leds + i * PIXELS_PER_LEAF, PIXELS_PER_LEAF, c);
|
|
||||||
//Serial.printf("rgb: %d, %d, %d\n", c.r,c.g,c.b);
|
|
||||||
}
|
|
||||||
else if (deltabright > 0) {
|
|
||||||
// If the new pixel is just slightly brighter than the background color,
|
|
||||||
// mix a blend of the new color and the background color
|
|
||||||
fill_solid(leds + i * PIXELS_PER_LEAF, PIXELS_PER_LEAF, blend(bg, c, deltabright * 8));
|
|
||||||
//Serial.println("rgb:"+ blend(bg, c, deltabright * 8));
|
|
||||||
}
|
|
||||||
else {
|
|
||||||
// if the new pixel is not at all brighter than the background color,
|
|
||||||
// just use the background color.
|
|
||||||
fill_solid(leds + i * PIXELS_PER_LEAF, PIXELS_PER_LEAF, bg);
|
|
||||||
//Serial.println("rgb:" + bg);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
/////// #############################BACKUP####################################
|
|
||||||
/*
|
|
||||||
// This function loops over each pixel, calculates the
|
|
||||||
// adjusted 'clock' that this pixel should use, and calls
|
|
||||||
// "CalculateOneTwinkle" on each pixel. It then displays
|
|
||||||
// either the twinkle color of the background color,
|
|
||||||
// whichever is brighter.
|
|
||||||
void drawTwinkles()
|
|
||||||
{
|
|
||||||
// "PRNG16" is the pseudorandom number generator
|
|
||||||
// It MUST be reset to the same starting value each time
|
|
||||||
// this function is called, so that the sequence of 'random'
|
|
||||||
// numbers that it generates is (paradoxically) stable.
|
|
||||||
uint16_t PRNG16 = 11337;
|
|
||||||
|
|
||||||
uint32_t clock32 = millis();
|
|
||||||
|
|
||||||
// Set up the background color, "bg".
|
|
||||||
// if AUTO_SELECT_BACKGROUND_COLOR == 1, and the first two colors of
|
|
||||||
// the current palette are identical, then a deeply faded version of
|
|
||||||
// that color is used for the background color
|
|
||||||
CRGB bg;
|
|
||||||
if ((AUTO_SELECT_BACKGROUND_COLOR == 1) &&
|
|
||||||
(twinkleFoxPalette[0] == twinkleFoxPalette[1])) {
|
|
||||||
bg = twinkleFoxPalette[0];
|
|
||||||
uint8_t bglight = bg.getAverageLight();
|
|
||||||
if (bglight > 64) {
|
|
||||||
bg.nscale8_video(16); // very bright, so scale to 1/16th
|
|
||||||
}
|
|
||||||
else if (bglight > 16) {
|
|
||||||
bg.nscale8_video(64); // not that bright, so scale to 1/4th
|
|
||||||
}
|
|
||||||
else {
|
|
||||||
bg.nscale8_video(86); // dim, scale to 1/3rd.
|
|
||||||
}
|
|
||||||
}
|
|
||||||
else {
|
|
||||||
bg = gBackgroundColor; // just use the explicitly defined background color
|
|
||||||
}
|
|
||||||
|
|
||||||
uint8_t backgroundBrightness = bg.getAverageLight();
|
|
||||||
|
|
||||||
for (uint16_t i = 0; i < NUM_LEDS; i++) {
|
|
||||||
CRGB& pixel = leds[i];
|
|
||||||
|
|
||||||
PRNG16 = (uint16_t)(PRNG16 * 2053) + 1384; // next 'random' number
|
|
||||||
uint16_t myclockoffset16 = PRNG16; // use that number as clock offset
|
|
||||||
PRNG16 = (uint16_t)(PRNG16 * 2053) + 1384; // next 'random' number
|
|
||||||
// use that number as clock speed adjustment factor (in 8ths, from 8/8ths to 23/8ths)
|
|
||||||
uint8_t myspeedmultiplierQ5_3 = ((((PRNG16 & 0xFF) >> 4) + (PRNG16 & 0x0F)) & 0x0F) + 0x08;
|
|
||||||
uint32_t myclock30 = (uint32_t)((clock32 * myspeedmultiplierQ5_3) >> 3) + myclockoffset16;
|
|
||||||
uint8_t myunique8 = PRNG16 >> 8; // get 'salt' value for this pixel
|
|
||||||
|
|
||||||
// We now have the adjusted 'clock' for this pixel, now we call
|
|
||||||
// the function that computes what color the pixel should be based
|
|
||||||
// on the "brightness = f( time )" idea.
|
|
||||||
CRGB c = computeOneTwinkle(myclock30, myunique8);
|
|
||||||
|
|
||||||
uint8_t cbright = c.getAverageLight();
|
|
||||||
int16_t deltabright = cbright - backgroundBrightness;
|
|
||||||
if (deltabright >= 32 || (!bg)) {
|
|
||||||
// If the new pixel is significantly brighter than the background color,
|
|
||||||
// use the new color.
|
|
||||||
pixel = c;
|
|
||||||
}
|
|
||||||
else if (deltabright > 0) {
|
|
||||||
// If the new pixel is just slightly brighter than the background color,
|
|
||||||
// mix a blend of the new color and the background color
|
|
||||||
pixel = blend(bg, c, deltabright * 8);
|
|
||||||
}
|
|
||||||
else {
|
|
||||||
// if the new pixel is not at all brighter than the background color,
|
|
||||||
// just use the background color.
|
|
||||||
pixel = bg;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
*/
|
|
||||||
|
|
||||||
// A mostly red palette with green accents and white trim.
|
|
||||||
// "CRGB::Gray" is used as white to keep the brightness more uniform.
|
|
||||||
const TProgmemRGBPalette16 RedGreenWhite_p FL_PROGMEM =
|
|
||||||
{ CRGB::Red, CRGB::Red, CRGB::Red, CRGB::Red,
|
|
||||||
CRGB::Red, CRGB::Red, CRGB::Red, CRGB::Red,
|
|
||||||
CRGB::Red, CRGB::Red, CRGB::Gray, CRGB::Gray,
|
|
||||||
CRGB::Green, CRGB::Green, CRGB::Green, CRGB::Green };
|
|
||||||
|
|
||||||
// A mostly (dark) green palette with red berries.
|
|
||||||
#define Holly_Green 0x00580c
|
|
||||||
#define Holly_Red 0xB00402
|
|
||||||
const TProgmemRGBPalette16 Holly_p FL_PROGMEM =
|
|
||||||
{ Holly_Green, Holly_Green, Holly_Green, Holly_Green,
|
|
||||||
Holly_Green, Holly_Green, Holly_Green, Holly_Green,
|
|
||||||
Holly_Green, Holly_Green, Holly_Green, Holly_Green,
|
|
||||||
Holly_Green, Holly_Green, Holly_Green, Holly_Red
|
|
||||||
};
|
|
||||||
|
|
||||||
// A red and white striped palette
|
|
||||||
// "CRGB::Gray" is used as white to keep the brightness more uniform.
|
|
||||||
const TProgmemRGBPalette16 RedWhite_p FL_PROGMEM =
|
|
||||||
{ CRGB::Red, CRGB::Red, CRGB::Gray, CRGB::Gray,
|
|
||||||
CRGB::Red, CRGB::Red, CRGB::Gray, CRGB::Gray,
|
|
||||||
CRGB::Red, CRGB::Red, CRGB::Gray, CRGB::Gray,
|
|
||||||
CRGB::Red, CRGB::Red, CRGB::Gray, CRGB::Gray };
|
|
||||||
|
|
||||||
// A mostly blue palette with white accents.
|
|
||||||
// "CRGB::Gray" is used as white to keep the brightness more uniform.
|
|
||||||
const TProgmemRGBPalette16 BlueWhite_p FL_PROGMEM =
|
|
||||||
{ CRGB::Blue, CRGB::Blue, CRGB::Blue, CRGB::Blue,
|
|
||||||
CRGB::Blue, CRGB::Blue, CRGB::Blue, CRGB::Blue,
|
|
||||||
CRGB::Blue, CRGB::Blue, CRGB::Blue, CRGB::Blue,
|
|
||||||
CRGB::Blue, CRGB::Gray, CRGB::Gray, CRGB::Gray };
|
|
||||||
|
|
||||||
// A pure "fairy light" palette with some brightness variations
|
|
||||||
#define HALFFAIRY ((CRGB::FairyLight & 0xFEFEFE) / 2)
|
|
||||||
#define QUARTERFAIRY ((CRGB::FairyLight & 0xFCFCFC) / 4)
|
|
||||||
const TProgmemRGBPalette16 FairyLight_p FL_PROGMEM =
|
|
||||||
{ CRGB::FairyLight, CRGB::FairyLight, CRGB::FairyLight, CRGB::FairyLight,
|
|
||||||
HALFFAIRY, HALFFAIRY, CRGB::FairyLight, CRGB::FairyLight,
|
|
||||||
QUARTERFAIRY, QUARTERFAIRY, CRGB::FairyLight, CRGB::FairyLight,
|
|
||||||
CRGB::FairyLight, CRGB::FairyLight, CRGB::FairyLight, CRGB::FairyLight };
|
|
||||||
|
|
||||||
// A palette of soft snowflakes with the occasional bright one
|
|
||||||
const TProgmemRGBPalette16 Snow_p FL_PROGMEM =
|
|
||||||
{ 0x304048, 0x304048, 0x304048, 0x304048,
|
|
||||||
0x304048, 0x304048, 0x304048, 0x304048,
|
|
||||||
0x304048, 0x304048, 0x304048, 0x304048,
|
|
||||||
0x304048, 0x304048, 0x304048, 0xE0F0FF };
|
|
||||||
|
|
||||||
// A palette reminiscent of large 'old-school' C9-size tree lights
|
|
||||||
// in the five classic colors: red, orange, green, blue, and white.
|
|
||||||
#define C9_Red 0xB80400
|
|
||||||
#define C9_Orange 0x902C02
|
|
||||||
#define C9_Green 0x046002
|
|
||||||
#define C9_Blue 0x070758
|
|
||||||
#define C9_White 0x606820
|
|
||||||
const TProgmemRGBPalette16 RetroC9_p FL_PROGMEM =
|
|
||||||
{ C9_Red, C9_Orange, C9_Red, C9_Orange,
|
|
||||||
C9_Orange, C9_Red, C9_Orange, C9_Red,
|
|
||||||
C9_Green, C9_Green, C9_Green, C9_Green,
|
|
||||||
C9_Blue, C9_Blue, C9_Blue,
|
|
||||||
C9_White
|
|
||||||
};
|
|
||||||
|
|
||||||
// A cold, icy pale blue palette
|
|
||||||
#define Ice_Blue1 0x0C1040
|
|
||||||
#define Ice_Blue2 0x182080
|
|
||||||
#define Ice_Blue3 0x5080C0
|
|
||||||
const TProgmemRGBPalette16 Ice_p FL_PROGMEM =
|
|
||||||
{
|
|
||||||
Ice_Blue1, Ice_Blue1, Ice_Blue1, Ice_Blue1,
|
|
||||||
Ice_Blue1, Ice_Blue1, Ice_Blue1, Ice_Blue1,
|
|
||||||
Ice_Blue1, Ice_Blue1, Ice_Blue1, Ice_Blue1,
|
|
||||||
Ice_Blue2, Ice_Blue2, Ice_Blue2, Ice_Blue3
|
|
||||||
};
|
|
||||||
|
|
||||||
void redGreenWhiteTwinkles()
|
|
||||||
{
|
|
||||||
twinkleFoxPalette = RedGreenWhite_p;
|
|
||||||
drawTwinkles();
|
|
||||||
}
|
|
||||||
|
|
||||||
void hollyTwinkles()
|
|
||||||
{
|
|
||||||
twinkleFoxPalette = Holly_p;
|
|
||||||
drawTwinkles();
|
|
||||||
}
|
|
||||||
|
|
||||||
void redWhiteTwinkles()
|
|
||||||
{
|
|
||||||
twinkleFoxPalette = RedWhite_p;
|
|
||||||
drawTwinkles();
|
|
||||||
}
|
|
||||||
|
|
||||||
void blueWhiteTwinkles()
|
|
||||||
{
|
|
||||||
twinkleFoxPalette = BlueWhite_p;
|
|
||||||
drawTwinkles();
|
|
||||||
}
|
|
||||||
|
|
||||||
void fairyLightTwinkles()
|
|
||||||
{
|
|
||||||
twinkleFoxPalette = FairyLight_p;
|
|
||||||
drawTwinkles();
|
|
||||||
}
|
|
||||||
|
|
||||||
void snow2Twinkles()
|
|
||||||
{
|
|
||||||
twinkleFoxPalette = Snow_p;
|
|
||||||
drawTwinkles();
|
|
||||||
}
|
|
||||||
|
|
||||||
void iceTwinkles()
|
|
||||||
{
|
|
||||||
twinkleFoxPalette = Ice_p;
|
|
||||||
drawTwinkles();
|
|
||||||
}
|
|
||||||
|
|
||||||
void retroC9Twinkles()
|
|
||||||
{
|
|
||||||
twinkleFoxPalette = RetroC9_p;
|
|
||||||
drawTwinkles();
|
|
||||||
}
|
|
||||||
|
|
||||||
void partyTwinkles()
|
|
||||||
{
|
|
||||||
twinkleFoxPalette = PartyColors_p;
|
|
||||||
drawTwinkles();
|
|
||||||
}
|
|
||||||
|
|
||||||
void forestTwinkles()
|
|
||||||
{
|
|
||||||
twinkleFoxPalette = ForestColors_p;
|
|
||||||
drawTwinkles();
|
|
||||||
}
|
|
||||||
|
|
||||||
void lavaTwinkles()
|
|
||||||
{
|
|
||||||
twinkleFoxPalette = LavaColors_p;
|
|
||||||
drawTwinkles();
|
|
||||||
}
|
|
||||||
|
|
||||||
void fireTwinkles()
|
|
||||||
{
|
|
||||||
twinkleFoxPalette = HeatColors_p;
|
|
||||||
drawTwinkles();
|
|
||||||
}
|
|
||||||
|
|
||||||
void cloud2Twinkles()
|
|
||||||
{
|
|
||||||
twinkleFoxPalette = CloudColors_p;
|
|
||||||
drawTwinkles();
|
|
||||||
}
|
|
||||||
|
|
||||||
void oceanTwinkles()
|
|
||||||
{
|
|
||||||
twinkleFoxPalette = OceanColors_p;
|
|
||||||
drawTwinkles();
|
|
||||||
}
|
|
||||||
123
Twinkles.h
@ -1,123 +0,0 @@
|
|||||||
// based on ColorTwinkles by Mark Kriegsman: https://gist.github.com/kriegsman/5408ecd397744ba0393e
|
|
||||||
|
|
||||||
#define STARTING_BRIGHTNESS 64
|
|
||||||
#define FADE_IN_SPEED 32
|
|
||||||
#define FADE_OUT_SPEED 20
|
|
||||||
#define DENSITY 255
|
|
||||||
|
|
||||||
enum { GETTING_DARKER = 0, GETTING_BRIGHTER = 1 };
|
|
||||||
|
|
||||||
CRGB makeBrighter(const CRGB& color, fract8 howMuchBrighter)
|
|
||||||
{
|
|
||||||
CRGB incrementalColor = color;
|
|
||||||
incrementalColor.nscale8(howMuchBrighter);
|
|
||||||
return color + incrementalColor;
|
|
||||||
}
|
|
||||||
|
|
||||||
CRGB makeDarker(const CRGB& color, fract8 howMuchDarker)
|
|
||||||
{
|
|
||||||
CRGB newcolor = color;
|
|
||||||
newcolor.nscale8(255 - howMuchDarker);
|
|
||||||
return newcolor;
|
|
||||||
}
|
|
||||||
|
|
||||||
// Compact implementation of
|
|
||||||
// the directionFlags array, using just one BIT of RAM
|
|
||||||
// per pixel. This requires a bunch of bit wrangling,
|
|
||||||
// but conserves precious RAM. The cost is a few
|
|
||||||
// cycles and about 100 bytes of flash program memory.
|
|
||||||
uint8_t directionFlags[(NUM_LEDS + 7) / 8];
|
|
||||||
|
|
||||||
bool getPixelDirection(uint16_t i)
|
|
||||||
{
|
|
||||||
uint16_t index = i / 8;
|
|
||||||
uint8_t bitNum = i & 0x07;
|
|
||||||
|
|
||||||
uint8_t andMask = 1 << bitNum;
|
|
||||||
return (directionFlags[index] & andMask) != 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
void setPixelDirection(uint16_t i, bool dir)
|
|
||||||
{
|
|
||||||
uint16_t index = i / 8;
|
|
||||||
uint8_t bitNum = i & 0x07;
|
|
||||||
|
|
||||||
uint8_t orMask = 1 << bitNum;
|
|
||||||
uint8_t andMask = 255 - orMask;
|
|
||||||
uint8_t value = directionFlags[index] & andMask;
|
|
||||||
if (dir) {
|
|
||||||
value += orMask;
|
|
||||||
}
|
|
||||||
directionFlags[index] = value;
|
|
||||||
}
|
|
||||||
|
|
||||||
void brightenOrDarkenEachPixel(fract8 fadeUpAmount, fract8 fadeDownAmount)
|
|
||||||
{
|
|
||||||
for (uint16_t i = 0; i < LEAFCOUNT; i++) {
|
|
||||||
if (getPixelDirection(i*PIXELS_PER_LEAF) == GETTING_DARKER) {
|
|
||||||
// This pixel is getting darker
|
|
||||||
for (int i2 = 0; i2 < PIXELS_PER_LEAF; i2++)leds[i*PIXELS_PER_LEAF + i2] = makeDarker(leds[i*PIXELS_PER_LEAF + i2], fadeDownAmount);
|
|
||||||
}
|
|
||||||
else {
|
|
||||||
// This pixel is getting brighter
|
|
||||||
for (int i2 = 0; i2 < PIXELS_PER_LEAF; i2++)leds[i*PIXELS_PER_LEAF + i2] = makeBrighter(leds[i*PIXELS_PER_LEAF + i2], fadeUpAmount);
|
|
||||||
// now check to see if we've maxxed out the brightness
|
|
||||||
if (leds[i*PIXELS_PER_LEAF].r == 255 || leds[i*PIXELS_PER_LEAF].g == 255 || leds[i*PIXELS_PER_LEAF].b == 255) {
|
|
||||||
// if so, turn around and start getting darker
|
|
||||||
for (int i2 = 0; i2 < PIXELS_PER_LEAF; i2++)setPixelDirection(i*PIXELS_PER_LEAF + i2, GETTING_DARKER);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
void colortwinkles()
|
|
||||||
{
|
|
||||||
EVERY_N_MILLIS(30)
|
|
||||||
{
|
|
||||||
// Make each pixel brighter or darker, depending on
|
|
||||||
// its 'direction' flag.
|
|
||||||
brightenOrDarkenEachPixel(FADE_IN_SPEED, FADE_OUT_SPEED);
|
|
||||||
|
|
||||||
// Now consider adding a new random twinkle
|
|
||||||
if (random8() < DENSITY) {
|
|
||||||
int pos = random16(LEAFCOUNT);
|
|
||||||
if (!leds[pos]) {
|
|
||||||
uint8_t rdo = random8();
|
|
||||||
for (int i = 0; i < PIXELS_PER_LEAF; i++)
|
|
||||||
{
|
|
||||||
leds[pos*PIXELS_PER_LEAF + i] = ColorFromPalette(gCurrentPalette, rdo, STARTING_BRIGHTNESS, NOBLEND);
|
|
||||||
setPixelDirection(pos*PIXELS_PER_LEAF + i, GETTING_BRIGHTER);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
void cloudTwinkles()
|
|
||||||
{
|
|
||||||
gCurrentPalette = CloudColors_p; // Blues and whites!
|
|
||||||
colortwinkles();
|
|
||||||
}
|
|
||||||
|
|
||||||
void rainbowTwinkles()
|
|
||||||
{
|
|
||||||
gCurrentPalette = RainbowColors_p;
|
|
||||||
colortwinkles();
|
|
||||||
}
|
|
||||||
|
|
||||||
void snowTwinkles()
|
|
||||||
{
|
|
||||||
CRGB w(85, 85, 85), W(CRGB::White);
|
|
||||||
|
|
||||||
gCurrentPalette = CRGBPalette16(W, W, W, W, w, w, w, w, w, w, w, w, w, w, w, w);
|
|
||||||
colortwinkles();
|
|
||||||
}
|
|
||||||
|
|
||||||
void incandescentTwinkles()
|
|
||||||
{
|
|
||||||
CRGB l(0xE1A024);
|
|
||||||
|
|
||||||
gCurrentPalette = CRGBPalette16(l, l, l, l, l, l, l, l, l, l, l, l, l, l, l, l);
|
|
||||||
colortwinkles();
|
|
||||||
}
|
|
||||||
|
|
||||||
6
data/css/bootstrap.min.css
vendored
1
data/css/minicolors.min.css
vendored
@ -1,18 +0,0 @@
|
|||||||
/*body {
|
|
||||||
padding-bottom: 70px;
|
|
||||||
}*/
|
|
||||||
|
|
||||||
.grid-item-color {
|
|
||||||
width: 4%;
|
|
||||||
height: 32px;
|
|
||||||
cursor: pointer;
|
|
||||||
}
|
|
||||||
|
|
||||||
.grid-item-pattern {
|
|
||||||
width: 100px;
|
|
||||||
height: 100px;
|
|
||||||
margin: 5px;
|
|
||||||
padding: 6px;
|
|
||||||
white-space: normal;
|
|
||||||
cursor: pointer;
|
|
||||||
}
|
|
||||||
288
data/fonts/glyphico.svg
Normal file
@ -0,0 +1,288 @@
|
|||||||
|
<?xml version="1.0" standalone="no"?>
|
||||||
|
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" >
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg">
|
||||||
|
<metadata></metadata>
|
||||||
|
<defs>
|
||||||
|
<font id="glyphicons_halflingsregular" horiz-adv-x="1200" >
|
||||||
|
<font-face units-per-em="1200" ascent="960" descent="-240" />
|
||||||
|
<missing-glyph horiz-adv-x="500" />
|
||||||
|
<glyph horiz-adv-x="0" />
|
||||||
|
<glyph horiz-adv-x="400" />
|
||||||
|
<glyph unicode=" " />
|
||||||
|
<glyph unicode="*" d="M600 1100q15 0 34 -1.5t30 -3.5l11 -1q10 -2 17.5 -10.5t7.5 -18.5v-224l158 158q7 7 18 8t19 -6l106 -106q7 -8 6 -19t-8 -18l-158 -158h224q10 0 18.5 -7.5t10.5 -17.5q6 -41 6 -75q0 -15 -1.5 -34t-3.5 -30l-1 -11q-2 -10 -10.5 -17.5t-18.5 -7.5h-224l158 -158 q7 -7 8 -18t-6 -19l-106 -106q-8 -7 -19 -6t-18 8l-158 158v-224q0 -10 -7.5 -18.5t-17.5 -10.5q-41 -6 -75 -6q-15 0 -34 1.5t-30 3.5l-11 1q-10 2 -17.5 10.5t-7.5 18.5v224l-158 -158q-7 -7 -18 -8t-19 6l-106 106q-7 8 -6 19t8 18l158 158h-224q-10 0 -18.5 7.5 t-10.5 17.5q-6 41 -6 75q0 15 1.5 34t3.5 30l1 11q2 10 10.5 17.5t18.5 7.5h224l-158 158q-7 7 -8 18t6 19l106 106q8 7 19 6t18 -8l158 -158v224q0 10 7.5 18.5t17.5 10.5q41 6 75 6z" />
|
||||||
|
<glyph unicode="+" d="M450 1100h200q21 0 35.5 -14.5t14.5 -35.5v-350h350q21 0 35.5 -14.5t14.5 -35.5v-200q0 -21 -14.5 -35.5t-35.5 -14.5h-350v-350q0 -21 -14.5 -35.5t-35.5 -14.5h-200q-21 0 -35.5 14.5t-14.5 35.5v350h-350q-21 0 -35.5 14.5t-14.5 35.5v200q0 21 14.5 35.5t35.5 14.5 h350v350q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode=" " />
|
||||||
|
<glyph unicode="¥" d="M825 1100h250q10 0 12.5 -5t-5.5 -13l-364 -364q-6 -6 -11 -18h268q10 0 13 -6t-3 -14l-120 -160q-6 -8 -18 -14t-22 -6h-125v-100h275q10 0 13 -6t-3 -14l-120 -160q-6 -8 -18 -14t-22 -6h-125v-174q0 -11 -7.5 -18.5t-18.5 -7.5h-148q-11 0 -18.5 7.5t-7.5 18.5v174 h-275q-10 0 -13 6t3 14l120 160q6 8 18 14t22 6h125v100h-275q-10 0 -13 6t3 14l120 160q6 8 18 14t22 6h118q-5 12 -11 18l-364 364q-8 8 -5.5 13t12.5 5h250q25 0 43 -18l164 -164q8 -8 18 -8t18 8l164 164q18 18 43 18z" />
|
||||||
|
<glyph unicode=" " horiz-adv-x="650" />
|
||||||
|
<glyph unicode=" " horiz-adv-x="1300" />
|
||||||
|
<glyph unicode=" " horiz-adv-x="650" />
|
||||||
|
<glyph unicode=" " horiz-adv-x="1300" />
|
||||||
|
<glyph unicode=" " horiz-adv-x="433" />
|
||||||
|
<glyph unicode=" " horiz-adv-x="325" />
|
||||||
|
<glyph unicode=" " horiz-adv-x="216" />
|
||||||
|
<glyph unicode=" " horiz-adv-x="216" />
|
||||||
|
<glyph unicode=" " horiz-adv-x="162" />
|
||||||
|
<glyph unicode=" " horiz-adv-x="260" />
|
||||||
|
<glyph unicode=" " horiz-adv-x="72" />
|
||||||
|
<glyph unicode=" " horiz-adv-x="260" />
|
||||||
|
<glyph unicode=" " horiz-adv-x="325" />
|
||||||
|
<glyph unicode="€" d="M744 1198q242 0 354 -189q60 -104 66 -209h-181q0 45 -17.5 82.5t-43.5 61.5t-58 40.5t-60.5 24t-51.5 7.5q-19 0 -40.5 -5.5t-49.5 -20.5t-53 -38t-49 -62.5t-39 -89.5h379l-100 -100h-300q-6 -50 -6 -100h406l-100 -100h-300q9 -74 33 -132t52.5 -91t61.5 -54.5t59 -29 t47 -7.5q22 0 50.5 7.5t60.5 24.5t58 41t43.5 61t17.5 80h174q-30 -171 -128 -278q-107 -117 -274 -117q-206 0 -324 158q-36 48 -69 133t-45 204h-217l100 100h112q1 47 6 100h-218l100 100h134q20 87 51 153.5t62 103.5q117 141 297 141z" />
|
||||||
|
<glyph unicode="₽" d="M428 1200h350q67 0 120 -13t86 -31t57 -49.5t35 -56.5t17 -64.5t6.5 -60.5t0.5 -57v-16.5v-16.5q0 -36 -0.5 -57t-6.5 -61t-17 -65t-35 -57t-57 -50.5t-86 -31.5t-120 -13h-178l-2 -100h288q10 0 13 -6t-3 -14l-120 -160q-6 -8 -18 -14t-22 -6h-138v-175q0 -11 -5.5 -18 t-15.5 -7h-149q-10 0 -17.5 7.5t-7.5 17.5v175h-267q-10 0 -13 6t3 14l120 160q6 8 18 14t22 6h117v100h-267q-10 0 -13 6t3 14l120 160q6 8 18 14t22 6h117v475q0 10 7.5 17.5t17.5 7.5zM600 1000v-300h203q64 0 86.5 33t22.5 119q0 84 -22.5 116t-86.5 32h-203z" />
|
||||||
|
<glyph unicode="−" d="M250 700h800q21 0 35.5 -14.5t14.5 -35.5v-200q0 -21 -14.5 -35.5t-35.5 -14.5h-800q-21 0 -35.5 14.5t-14.5 35.5v200q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="⌛" d="M1000 1200v-150q0 -21 -14.5 -35.5t-35.5 -14.5h-50v-100q0 -91 -49.5 -165.5t-130.5 -109.5q81 -35 130.5 -109.5t49.5 -165.5v-150h50q21 0 35.5 -14.5t14.5 -35.5v-150h-800v150q0 21 14.5 35.5t35.5 14.5h50v150q0 91 49.5 165.5t130.5 109.5q-81 35 -130.5 109.5 t-49.5 165.5v100h-50q-21 0 -35.5 14.5t-14.5 35.5v150h800zM400 1000v-100q0 -60 32.5 -109.5t87.5 -73.5q28 -12 44 -37t16 -55t-16 -55t-44 -37q-55 -24 -87.5 -73.5t-32.5 -109.5v-150h400v150q0 60 -32.5 109.5t-87.5 73.5q-28 12 -44 37t-16 55t16 55t44 37 q55 24 87.5 73.5t32.5 109.5v100h-400z" />
|
||||||
|
<glyph unicode="◼" horiz-adv-x="500" d="M0 0z" />
|
||||||
|
<glyph unicode="☁" d="M503 1089q110 0 200.5 -59.5t134.5 -156.5q44 14 90 14q120 0 205 -86.5t85 -206.5q0 -121 -85 -207.5t-205 -86.5h-750q-79 0 -135.5 57t-56.5 137q0 69 42.5 122.5t108.5 67.5q-2 12 -2 37q0 153 108 260.5t260 107.5z" />
|
||||||
|
<glyph unicode="⛺" d="M774 1193.5q16 -9.5 20.5 -27t-5.5 -33.5l-136 -187l467 -746h30q20 0 35 -18.5t15 -39.5v-42h-1200v42q0 21 15 39.5t35 18.5h30l468 746l-135 183q-10 16 -5.5 34t20.5 28t34 5.5t28 -20.5l111 -148l112 150q9 16 27 20.5t34 -5zM600 200h377l-182 112l-195 534v-646z " />
|
||||||
|
<glyph unicode="✉" d="M25 1100h1150q10 0 12.5 -5t-5.5 -13l-564 -567q-8 -8 -18 -8t-18 8l-564 567q-8 8 -5.5 13t12.5 5zM18 882l264 -264q8 -8 8 -18t-8 -18l-264 -264q-8 -8 -13 -5.5t-5 12.5v550q0 10 5 12.5t13 -5.5zM918 618l264 264q8 8 13 5.5t5 -12.5v-550q0 -10 -5 -12.5t-13 5.5 l-264 264q-8 8 -8 18t8 18zM818 482l364 -364q8 -8 5.5 -13t-12.5 -5h-1150q-10 0 -12.5 5t5.5 13l364 364q8 8 18 8t18 -8l164 -164q8 -8 18 -8t18 8l164 164q8 8 18 8t18 -8z" />
|
||||||
|
<glyph unicode="✏" d="M1011 1210q19 0 33 -13l153 -153q13 -14 13 -33t-13 -33l-99 -92l-214 214l95 96q13 14 32 14zM1013 800l-615 -614l-214 214l614 614zM317 96l-333 -112l110 335z" />
|
||||||
|
<glyph unicode="" d="M700 650v-550h250q21 0 35.5 -14.5t14.5 -35.5v-50h-800v50q0 21 14.5 35.5t35.5 14.5h250v550l-500 550h1200z" />
|
||||||
|
<glyph unicode="" d="M368 1017l645 163q39 15 63 0t24 -49v-831q0 -55 -41.5 -95.5t-111.5 -63.5q-79 -25 -147 -4.5t-86 75t25.5 111.5t122.5 82q72 24 138 8v521l-600 -155v-606q0 -42 -44 -90t-109 -69q-79 -26 -147 -5.5t-86 75.5t25.5 111.5t122.5 82.5q72 24 138 7v639q0 38 14.5 59 t53.5 34z" />
|
||||||
|
<glyph unicode="" d="M500 1191q100 0 191 -39t156.5 -104.5t104.5 -156.5t39 -191l-1 -2l1 -5q0 -141 -78 -262l275 -274q23 -26 22.5 -44.5t-22.5 -42.5l-59 -58q-26 -20 -46.5 -20t-39.5 20l-275 274q-119 -77 -261 -77l-5 1l-2 -1q-100 0 -191 39t-156.5 104.5t-104.5 156.5t-39 191 t39 191t104.5 156.5t156.5 104.5t191 39zM500 1022q-88 0 -162 -43t-117 -117t-43 -162t43 -162t117 -117t162 -43t162 43t117 117t43 162t-43 162t-117 117t-162 43z" />
|
||||||
|
<glyph unicode="" d="M649 949q48 68 109.5 104t121.5 38.5t118.5 -20t102.5 -64t71 -100.5t27 -123q0 -57 -33.5 -117.5t-94 -124.5t-126.5 -127.5t-150 -152.5t-146 -174q-62 85 -145.5 174t-150 152.5t-126.5 127.5t-93.5 124.5t-33.5 117.5q0 64 28 123t73 100.5t104 64t119 20 t120.5 -38.5t104.5 -104z" />
|
||||||
|
<glyph unicode="" d="M407 800l131 353q7 19 17.5 19t17.5 -19l129 -353h421q21 0 24 -8.5t-14 -20.5l-342 -249l130 -401q7 -20 -0.5 -25.5t-24.5 6.5l-343 246l-342 -247q-17 -12 -24.5 -6.5t-0.5 25.5l130 400l-347 251q-17 12 -14 20.5t23 8.5h429z" />
|
||||||
|
<glyph unicode="" d="M407 800l131 353q7 19 17.5 19t17.5 -19l129 -353h421q21 0 24 -8.5t-14 -20.5l-342 -249l130 -401q7 -20 -0.5 -25.5t-24.5 6.5l-343 246l-342 -247q-17 -12 -24.5 -6.5t-0.5 25.5l130 400l-347 251q-17 12 -14 20.5t23 8.5h429zM477 700h-240l197 -142l-74 -226 l193 139l195 -140l-74 229l192 140h-234l-78 211z" />
|
||||||
|
<glyph unicode="" d="M600 1200q124 0 212 -88t88 -212v-250q0 -46 -31 -98t-69 -52v-75q0 -10 6 -21.5t15 -17.5l358 -230q9 -5 15 -16.5t6 -21.5v-93q0 -10 -7.5 -17.5t-17.5 -7.5h-1150q-10 0 -17.5 7.5t-7.5 17.5v93q0 10 6 21.5t15 16.5l358 230q9 6 15 17.5t6 21.5v75q-38 0 -69 52 t-31 98v250q0 124 88 212t212 88z" />
|
||||||
|
<glyph unicode="" d="M25 1100h1150q10 0 17.5 -7.5t7.5 -17.5v-1050q0 -10 -7.5 -17.5t-17.5 -7.5h-1150q-10 0 -17.5 7.5t-7.5 17.5v1050q0 10 7.5 17.5t17.5 7.5zM100 1000v-100h100v100h-100zM875 1000h-550q-10 0 -17.5 -7.5t-7.5 -17.5v-350q0 -10 7.5 -17.5t17.5 -7.5h550 q10 0 17.5 7.5t7.5 17.5v350q0 10 -7.5 17.5t-17.5 7.5zM1000 1000v-100h100v100h-100zM100 800v-100h100v100h-100zM1000 800v-100h100v100h-100zM100 600v-100h100v100h-100zM1000 600v-100h100v100h-100zM875 500h-550q-10 0 -17.5 -7.5t-7.5 -17.5v-350q0 -10 7.5 -17.5 t17.5 -7.5h550q10 0 17.5 7.5t7.5 17.5v350q0 10 -7.5 17.5t-17.5 7.5zM100 400v-100h100v100h-100zM1000 400v-100h100v100h-100zM100 200v-100h100v100h-100zM1000 200v-100h100v100h-100z" />
|
||||||
|
<glyph unicode="" d="M50 1100h400q21 0 35.5 -14.5t14.5 -35.5v-400q0 -21 -14.5 -35.5t-35.5 -14.5h-400q-21 0 -35.5 14.5t-14.5 35.5v400q0 21 14.5 35.5t35.5 14.5zM650 1100h400q21 0 35.5 -14.5t14.5 -35.5v-400q0 -21 -14.5 -35.5t-35.5 -14.5h-400q-21 0 -35.5 14.5t-14.5 35.5v400 q0 21 14.5 35.5t35.5 14.5zM50 500h400q21 0 35.5 -14.5t14.5 -35.5v-400q0 -21 -14.5 -35.5t-35.5 -14.5h-400q-21 0 -35.5 14.5t-14.5 35.5v400q0 21 14.5 35.5t35.5 14.5zM650 500h400q21 0 35.5 -14.5t14.5 -35.5v-400q0 -21 -14.5 -35.5t-35.5 -14.5h-400 q-21 0 -35.5 14.5t-14.5 35.5v400q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M50 1100h200q21 0 35.5 -14.5t14.5 -35.5v-200q0 -21 -14.5 -35.5t-35.5 -14.5h-200q-21 0 -35.5 14.5t-14.5 35.5v200q0 21 14.5 35.5t35.5 14.5zM450 1100h200q21 0 35.5 -14.5t14.5 -35.5v-200q0 -21 -14.5 -35.5t-35.5 -14.5h-200q-21 0 -35.5 14.5t-14.5 35.5v200 q0 21 14.5 35.5t35.5 14.5zM850 1100h200q21 0 35.5 -14.5t14.5 -35.5v-200q0 -21 -14.5 -35.5t-35.5 -14.5h-200q-21 0 -35.5 14.5t-14.5 35.5v200q0 21 14.5 35.5t35.5 14.5zM50 700h200q21 0 35.5 -14.5t14.5 -35.5v-200q0 -21 -14.5 -35.5t-35.5 -14.5h-200 q-21 0 -35.5 14.5t-14.5 35.5v200q0 21 14.5 35.5t35.5 14.5zM450 700h200q21 0 35.5 -14.5t14.5 -35.5v-200q0 -21 -14.5 -35.5t-35.5 -14.5h-200q-21 0 -35.5 14.5t-14.5 35.5v200q0 21 14.5 35.5t35.5 14.5zM850 700h200q21 0 35.5 -14.5t14.5 -35.5v-200 q0 -21 -14.5 -35.5t-35.5 -14.5h-200q-21 0 -35.5 14.5t-14.5 35.5v200q0 21 14.5 35.5t35.5 14.5zM50 300h200q21 0 35.5 -14.5t14.5 -35.5v-200q0 -21 -14.5 -35.5t-35.5 -14.5h-200q-21 0 -35.5 14.5t-14.5 35.5v200q0 21 14.5 35.5t35.5 14.5zM450 300h200 q21 0 35.5 -14.5t14.5 -35.5v-200q0 -21 -14.5 -35.5t-35.5 -14.5h-200q-21 0 -35.5 14.5t-14.5 35.5v200q0 21 14.5 35.5t35.5 14.5zM850 300h200q21 0 35.5 -14.5t14.5 -35.5v-200q0 -21 -14.5 -35.5t-35.5 -14.5h-200q-21 0 -35.5 14.5t-14.5 35.5v200q0 21 14.5 35.5 t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M50 1100h200q21 0 35.5 -14.5t14.5 -35.5v-200q0 -21 -14.5 -35.5t-35.5 -14.5h-200q-21 0 -35.5 14.5t-14.5 35.5v200q0 21 14.5 35.5t35.5 14.5zM450 1100h700q21 0 35.5 -14.5t14.5 -35.5v-200q0 -21 -14.5 -35.5t-35.5 -14.5h-700q-21 0 -35.5 14.5t-14.5 35.5v200 q0 21 14.5 35.5t35.5 14.5zM50 700h200q21 0 35.5 -14.5t14.5 -35.5v-200q0 -21 -14.5 -35.5t-35.5 -14.5h-200q-21 0 -35.5 14.5t-14.5 35.5v200q0 21 14.5 35.5t35.5 14.5zM450 700h700q21 0 35.5 -14.5t14.5 -35.5v-200q0 -21 -14.5 -35.5t-35.5 -14.5h-700 q-21 0 -35.5 14.5t-14.5 35.5v200q0 21 14.5 35.5t35.5 14.5zM50 300h200q21 0 35.5 -14.5t14.5 -35.5v-200q0 -21 -14.5 -35.5t-35.5 -14.5h-200q-21 0 -35.5 14.5t-14.5 35.5v200q0 21 14.5 35.5t35.5 14.5zM450 300h700q21 0 35.5 -14.5t14.5 -35.5v-200 q0 -21 -14.5 -35.5t-35.5 -14.5h-700q-21 0 -35.5 14.5t-14.5 35.5v200q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M465 477l571 571q8 8 18 8t17 -8l177 -177q8 -7 8 -17t-8 -18l-783 -784q-7 -8 -17.5 -8t-17.5 8l-384 384q-8 8 -8 18t8 17l177 177q7 8 17 8t18 -8l171 -171q7 -7 18 -7t18 7z" />
|
||||||
|
<glyph unicode="" d="M904 1083l178 -179q8 -8 8 -18.5t-8 -17.5l-267 -268l267 -268q8 -7 8 -17.5t-8 -18.5l-178 -178q-8 -8 -18.5 -8t-17.5 8l-268 267l-268 -267q-7 -8 -17.5 -8t-18.5 8l-178 178q-8 8 -8 18.5t8 17.5l267 268l-267 268q-8 7 -8 17.5t8 18.5l178 178q8 8 18.5 8t17.5 -8 l268 -267l268 268q7 7 17.5 7t18.5 -7z" />
|
||||||
|
<glyph unicode="" d="M507 1177q98 0 187.5 -38.5t154.5 -103.5t103.5 -154.5t38.5 -187.5q0 -141 -78 -262l300 -299q8 -8 8 -18.5t-8 -18.5l-109 -108q-7 -8 -17.5 -8t-18.5 8l-300 299q-119 -77 -261 -77q-98 0 -188 38.5t-154.5 103t-103 154.5t-38.5 188t38.5 187.5t103 154.5 t154.5 103.5t188 38.5zM506.5 1023q-89.5 0 -165.5 -44t-120 -120.5t-44 -166t44 -165.5t120 -120t165.5 -44t166 44t120.5 120t44 165.5t-44 166t-120.5 120.5t-166 44zM425 900h150q10 0 17.5 -7.5t7.5 -17.5v-75h75q10 0 17.5 -7.5t7.5 -17.5v-150q0 -10 -7.5 -17.5 t-17.5 -7.5h-75v-75q0 -10 -7.5 -17.5t-17.5 -7.5h-150q-10 0 -17.5 7.5t-7.5 17.5v75h-75q-10 0 -17.5 7.5t-7.5 17.5v150q0 10 7.5 17.5t17.5 7.5h75v75q0 10 7.5 17.5t17.5 7.5z" />
|
||||||
|
<glyph unicode="" d="M507 1177q98 0 187.5 -38.5t154.5 -103.5t103.5 -154.5t38.5 -187.5q0 -141 -78 -262l300 -299q8 -8 8 -18.5t-8 -18.5l-109 -108q-7 -8 -17.5 -8t-18.5 8l-300 299q-119 -77 -261 -77q-98 0 -188 38.5t-154.5 103t-103 154.5t-38.5 188t38.5 187.5t103 154.5 t154.5 103.5t188 38.5zM506.5 1023q-89.5 0 -165.5 -44t-120 -120.5t-44 -166t44 -165.5t120 -120t165.5 -44t166 44t120.5 120t44 165.5t-44 166t-120.5 120.5t-166 44zM325 800h350q10 0 17.5 -7.5t7.5 -17.5v-150q0 -10 -7.5 -17.5t-17.5 -7.5h-350q-10 0 -17.5 7.5 t-7.5 17.5v150q0 10 7.5 17.5t17.5 7.5z" />
|
||||||
|
<glyph unicode="" d="M550 1200h100q21 0 35.5 -14.5t14.5 -35.5v-400q0 -21 -14.5 -35.5t-35.5 -14.5h-100q-21 0 -35.5 14.5t-14.5 35.5v400q0 21 14.5 35.5t35.5 14.5zM800 975v166q167 -62 272 -209.5t105 -331.5q0 -117 -45.5 -224t-123 -184.5t-184.5 -123t-224 -45.5t-224 45.5 t-184.5 123t-123 184.5t-45.5 224q0 184 105 331.5t272 209.5v-166q-103 -55 -165 -155t-62 -220q0 -116 57 -214.5t155.5 -155.5t214.5 -57t214.5 57t155.5 155.5t57 214.5q0 120 -62 220t-165 155z" />
|
||||||
|
<glyph unicode="" d="M1025 1200h150q10 0 17.5 -7.5t7.5 -17.5v-1150q0 -10 -7.5 -17.5t-17.5 -7.5h-150q-10 0 -17.5 7.5t-7.5 17.5v1150q0 10 7.5 17.5t17.5 7.5zM725 800h150q10 0 17.5 -7.5t7.5 -17.5v-750q0 -10 -7.5 -17.5t-17.5 -7.5h-150q-10 0 -17.5 7.5t-7.5 17.5v750 q0 10 7.5 17.5t17.5 7.5zM425 500h150q10 0 17.5 -7.5t7.5 -17.5v-450q0 -10 -7.5 -17.5t-17.5 -7.5h-150q-10 0 -17.5 7.5t-7.5 17.5v450q0 10 7.5 17.5t17.5 7.5zM125 300h150q10 0 17.5 -7.5t7.5 -17.5v-250q0 -10 -7.5 -17.5t-17.5 -7.5h-150q-10 0 -17.5 7.5t-7.5 17.5 v250q0 10 7.5 17.5t17.5 7.5z" />
|
||||||
|
<glyph unicode="" d="M600 1174q33 0 74 -5l38 -152l5 -1q49 -14 94 -39l5 -2l134 80q61 -48 104 -105l-80 -134l3 -5q25 -44 39 -93l1 -6l152 -38q5 -43 5 -73q0 -34 -5 -74l-152 -38l-1 -6q-15 -49 -39 -93l-3 -5l80 -134q-48 -61 -104 -105l-134 81l-5 -3q-44 -25 -94 -39l-5 -2l-38 -151 q-43 -5 -74 -5q-33 0 -74 5l-38 151l-5 2q-49 14 -94 39l-5 3l-134 -81q-60 48 -104 105l80 134l-3 5q-25 45 -38 93l-2 6l-151 38q-6 42 -6 74q0 33 6 73l151 38l2 6q13 48 38 93l3 5l-80 134q47 61 105 105l133 -80l5 2q45 25 94 39l5 1l38 152q43 5 74 5zM600 815 q-89 0 -152 -63t-63 -151.5t63 -151.5t152 -63t152 63t63 151.5t-63 151.5t-152 63z" />
|
||||||
|
<glyph unicode="" d="M500 1300h300q41 0 70.5 -29.5t29.5 -70.5v-100h275q10 0 17.5 -7.5t7.5 -17.5v-75h-1100v75q0 10 7.5 17.5t17.5 7.5h275v100q0 41 29.5 70.5t70.5 29.5zM500 1200v-100h300v100h-300zM1100 900v-800q0 -41 -29.5 -70.5t-70.5 -29.5h-700q-41 0 -70.5 29.5t-29.5 70.5 v800h900zM300 800v-700h100v700h-100zM500 800v-700h100v700h-100zM700 800v-700h100v700h-100zM900 800v-700h100v700h-100z" />
|
||||||
|
<glyph unicode="" d="M18 618l620 608q8 7 18.5 7t17.5 -7l608 -608q8 -8 5.5 -13t-12.5 -5h-175v-575q0 -10 -7.5 -17.5t-17.5 -7.5h-250q-10 0 -17.5 7.5t-7.5 17.5v375h-300v-375q0 -10 -7.5 -17.5t-17.5 -7.5h-250q-10 0 -17.5 7.5t-7.5 17.5v575h-175q-10 0 -12.5 5t5.5 13z" />
|
||||||
|
<glyph unicode="" d="M600 1200v-400q0 -41 29.5 -70.5t70.5 -29.5h300v-650q0 -21 -14.5 -35.5t-35.5 -14.5h-800q-21 0 -35.5 14.5t-14.5 35.5v1100q0 21 14.5 35.5t35.5 14.5h450zM1000 800h-250q-21 0 -35.5 14.5t-14.5 35.5v250z" />
|
||||||
|
<glyph unicode="" d="M600 1177q117 0 224 -45.5t184.5 -123t123 -184.5t45.5 -224t-45.5 -224t-123 -184.5t-184.5 -123t-224 -45.5t-224 45.5t-184.5 123t-123 184.5t-45.5 224t45.5 224t123 184.5t184.5 123t224 45.5zM600 1027q-116 0 -214.5 -57t-155.5 -155.5t-57 -214.5t57 -214.5 t155.5 -155.5t214.5 -57t214.5 57t155.5 155.5t57 214.5t-57 214.5t-155.5 155.5t-214.5 57zM525 900h50q10 0 17.5 -7.5t7.5 -17.5v-275h175q10 0 17.5 -7.5t7.5 -17.5v-50q0 -10 -7.5 -17.5t-17.5 -7.5h-250q-10 0 -17.5 7.5t-7.5 17.5v350q0 10 7.5 17.5t17.5 7.5z" />
|
||||||
|
<glyph unicode="" d="M1300 0h-538l-41 400h-242l-41 -400h-538l431 1200h209l-21 -300h162l-20 300h208zM515 800l-27 -300h224l-27 300h-170z" />
|
||||||
|
<glyph unicode="" d="M550 1200h200q21 0 35.5 -14.5t14.5 -35.5v-450h191q20 0 25.5 -11.5t-7.5 -27.5l-327 -400q-13 -16 -32 -16t-32 16l-327 400q-13 16 -7.5 27.5t25.5 11.5h191v450q0 21 14.5 35.5t35.5 14.5zM1125 400h50q10 0 17.5 -7.5t7.5 -17.5v-350q0 -10 -7.5 -17.5t-17.5 -7.5 h-1050q-10 0 -17.5 7.5t-7.5 17.5v350q0 10 7.5 17.5t17.5 7.5h50q10 0 17.5 -7.5t7.5 -17.5v-175h900v175q0 10 7.5 17.5t17.5 7.5z" />
|
||||||
|
<glyph unicode="" d="M600 1177q117 0 224 -45.5t184.5 -123t123 -184.5t45.5 -224t-45.5 -224t-123 -184.5t-184.5 -123t-224 -45.5t-224 45.5t-184.5 123t-123 184.5t-45.5 224t45.5 224t123 184.5t184.5 123t224 45.5zM600 1027q-116 0 -214.5 -57t-155.5 -155.5t-57 -214.5t57 -214.5 t155.5 -155.5t214.5 -57t214.5 57t155.5 155.5t57 214.5t-57 214.5t-155.5 155.5t-214.5 57zM525 900h150q10 0 17.5 -7.5t7.5 -17.5v-275h137q21 0 26 -11.5t-8 -27.5l-223 -275q-13 -16 -32 -16t-32 16l-223 275q-13 16 -8 27.5t26 11.5h137v275q0 10 7.5 17.5t17.5 7.5z " />
|
||||||
|
<glyph unicode="" d="M600 1177q117 0 224 -45.5t184.5 -123t123 -184.5t45.5 -224t-45.5 -224t-123 -184.5t-184.5 -123t-224 -45.5t-224 45.5t-184.5 123t-123 184.5t-45.5 224t45.5 224t123 184.5t184.5 123t224 45.5zM600 1027q-116 0 -214.5 -57t-155.5 -155.5t-57 -214.5t57 -214.5 t155.5 -155.5t214.5 -57t214.5 57t155.5 155.5t57 214.5t-57 214.5t-155.5 155.5t-214.5 57zM632 914l223 -275q13 -16 8 -27.5t-26 -11.5h-137v-275q0 -10 -7.5 -17.5t-17.5 -7.5h-150q-10 0 -17.5 7.5t-7.5 17.5v275h-137q-21 0 -26 11.5t8 27.5l223 275q13 16 32 16 t32 -16z" />
|
||||||
|
<glyph unicode="" d="M225 1200h750q10 0 19.5 -7t12.5 -17l186 -652q7 -24 7 -49v-425q0 -12 -4 -27t-9 -17q-12 -6 -37 -6h-1100q-12 0 -27 4t-17 8q-6 13 -6 38l1 425q0 25 7 49l185 652q3 10 12.5 17t19.5 7zM878 1000h-556q-10 0 -19 -7t-11 -18l-87 -450q-2 -11 4 -18t16 -7h150 q10 0 19.5 -7t11.5 -17l38 -152q2 -10 11.5 -17t19.5 -7h250q10 0 19.5 7t11.5 17l38 152q2 10 11.5 17t19.5 7h150q10 0 16 7t4 18l-87 450q-2 11 -11 18t-19 7z" />
|
||||||
|
<glyph unicode="" d="M600 1177q117 0 224 -45.5t184.5 -123t123 -184.5t45.5 -224t-45.5 -224t-123 -184.5t-184.5 -123t-224 -45.5t-224 45.5t-184.5 123t-123 184.5t-45.5 224t45.5 224t123 184.5t184.5 123t224 45.5zM600 1027q-116 0 -214.5 -57t-155.5 -155.5t-57 -214.5t57 -214.5 t155.5 -155.5t214.5 -57t214.5 57t155.5 155.5t57 214.5t-57 214.5t-155.5 155.5t-214.5 57zM540 820l253 -190q17 -12 17 -30t-17 -30l-253 -190q-16 -12 -28 -6.5t-12 26.5v400q0 21 12 26.5t28 -6.5z" />
|
||||||
|
<glyph unicode="" d="M947 1060l135 135q7 7 12.5 5t5.5 -13v-362q0 -10 -7.5 -17.5t-17.5 -7.5h-362q-11 0 -13 5.5t5 12.5l133 133q-109 76 -238 76q-116 0 -214.5 -57t-155.5 -155.5t-57 -214.5t57 -214.5t155.5 -155.5t214.5 -57t214.5 57t155.5 155.5t57 214.5h150q0 -117 -45.5 -224 t-123 -184.5t-184.5 -123t-224 -45.5t-224 45.5t-184.5 123t-123 184.5t-45.5 224t45.5 224t123 184.5t184.5 123t224 45.5q192 0 347 -117z" />
|
||||||
|
<glyph unicode="" d="M947 1060l135 135q7 7 12.5 5t5.5 -13v-361q0 -11 -7.5 -18.5t-18.5 -7.5h-361q-11 0 -13 5.5t5 12.5l134 134q-110 75 -239 75q-116 0 -214.5 -57t-155.5 -155.5t-57 -214.5h-150q0 117 45.5 224t123 184.5t184.5 123t224 45.5q192 0 347 -117zM1027 600h150 q0 -117 -45.5 -224t-123 -184.5t-184.5 -123t-224 -45.5q-192 0 -348 118l-134 -134q-7 -8 -12.5 -5.5t-5.5 12.5v360q0 11 7.5 18.5t18.5 7.5h360q10 0 12.5 -5.5t-5.5 -12.5l-133 -133q110 -76 240 -76q116 0 214.5 57t155.5 155.5t57 214.5z" />
|
||||||
|
<glyph unicode="" d="M125 1200h1050q10 0 17.5 -7.5t7.5 -17.5v-1150q0 -10 -7.5 -17.5t-17.5 -7.5h-1050q-10 0 -17.5 7.5t-7.5 17.5v1150q0 10 7.5 17.5t17.5 7.5zM1075 1000h-850q-10 0 -17.5 -7.5t-7.5 -17.5v-850q0 -10 7.5 -17.5t17.5 -7.5h850q10 0 17.5 7.5t7.5 17.5v850 q0 10 -7.5 17.5t-17.5 7.5zM325 900h50q10 0 17.5 -7.5t7.5 -17.5v-50q0 -10 -7.5 -17.5t-17.5 -7.5h-50q-10 0 -17.5 7.5t-7.5 17.5v50q0 10 7.5 17.5t17.5 7.5zM525 900h450q10 0 17.5 -7.5t7.5 -17.5v-50q0 -10 -7.5 -17.5t-17.5 -7.5h-450q-10 0 -17.5 7.5t-7.5 17.5v50 q0 10 7.5 17.5t17.5 7.5zM325 700h50q10 0 17.5 -7.5t7.5 -17.5v-50q0 -10 -7.5 -17.5t-17.5 -7.5h-50q-10 0 -17.5 7.5t-7.5 17.5v50q0 10 7.5 17.5t17.5 7.5zM525 700h450q10 0 17.5 -7.5t7.5 -17.5v-50q0 -10 -7.5 -17.5t-17.5 -7.5h-450q-10 0 -17.5 7.5t-7.5 17.5v50 q0 10 7.5 17.5t17.5 7.5zM325 500h50q10 0 17.5 -7.5t7.5 -17.5v-50q0 -10 -7.5 -17.5t-17.5 -7.5h-50q-10 0 -17.5 7.5t-7.5 17.5v50q0 10 7.5 17.5t17.5 7.5zM525 500h450q10 0 17.5 -7.5t7.5 -17.5v-50q0 -10 -7.5 -17.5t-17.5 -7.5h-450q-10 0 -17.5 7.5t-7.5 17.5v50 q0 10 7.5 17.5t17.5 7.5zM325 300h50q10 0 17.5 -7.5t7.5 -17.5v-50q0 -10 -7.5 -17.5t-17.5 -7.5h-50q-10 0 -17.5 7.5t-7.5 17.5v50q0 10 7.5 17.5t17.5 7.5zM525 300h450q10 0 17.5 -7.5t7.5 -17.5v-50q0 -10 -7.5 -17.5t-17.5 -7.5h-450q-10 0 -17.5 7.5t-7.5 17.5v50 q0 10 7.5 17.5t17.5 7.5z" />
|
||||||
|
<glyph unicode="" d="M900 800v200q0 83 -58.5 141.5t-141.5 58.5h-300q-82 0 -141 -59t-59 -141v-200h-100q-41 0 -70.5 -29.5t-29.5 -70.5v-600q0 -41 29.5 -70.5t70.5 -29.5h900q41 0 70.5 29.5t29.5 70.5v600q0 41 -29.5 70.5t-70.5 29.5h-100zM400 800v150q0 21 15 35.5t35 14.5h200 q20 0 35 -14.5t15 -35.5v-150h-300z" />
|
||||||
|
<glyph unicode="" d="M125 1100h50q10 0 17.5 -7.5t7.5 -17.5v-1075h-100v1075q0 10 7.5 17.5t17.5 7.5zM1075 1052q4 0 9 -2q16 -6 16 -23v-421q0 -6 -3 -12q-33 -59 -66.5 -99t-65.5 -58t-56.5 -24.5t-52.5 -6.5q-26 0 -57.5 6.5t-52.5 13.5t-60 21q-41 15 -63 22.5t-57.5 15t-65.5 7.5 q-85 0 -160 -57q-7 -5 -15 -5q-6 0 -11 3q-14 7 -14 22v438q22 55 82 98.5t119 46.5q23 2 43 0.5t43 -7t32.5 -8.5t38 -13t32.5 -11q41 -14 63.5 -21t57 -14t63.5 -7q103 0 183 87q7 8 18 8z" />
|
||||||
|
<glyph unicode="" d="M600 1175q116 0 227 -49.5t192.5 -131t131 -192.5t49.5 -227v-300q0 -10 -7.5 -17.5t-17.5 -7.5h-50q-10 0 -17.5 7.5t-7.5 17.5v300q0 127 -70.5 231.5t-184.5 161.5t-245 57t-245 -57t-184.5 -161.5t-70.5 -231.5v-300q0 -10 -7.5 -17.5t-17.5 -7.5h-50 q-10 0 -17.5 7.5t-7.5 17.5v300q0 116 49.5 227t131 192.5t192.5 131t227 49.5zM220 500h160q8 0 14 -6t6 -14v-460q0 -8 -6 -14t-14 -6h-160q-8 0 -14 6t-6 14v460q0 8 6 14t14 6zM820 500h160q8 0 14 -6t6 -14v-460q0 -8 -6 -14t-14 -6h-160q-8 0 -14 6t-6 14v460 q0 8 6 14t14 6z" />
|
||||||
|
<glyph unicode="" d="M321 814l258 172q9 6 15 2.5t6 -13.5v-750q0 -10 -6 -13.5t-15 2.5l-258 172q-21 14 -46 14h-250q-10 0 -17.5 7.5t-7.5 17.5v350q0 10 7.5 17.5t17.5 7.5h250q25 0 46 14zM900 668l120 120q7 7 17 7t17 -7l34 -34q7 -7 7 -17t-7 -17l-120 -120l120 -120q7 -7 7 -17 t-7 -17l-34 -34q-7 -7 -17 -7t-17 7l-120 119l-120 -119q-7 -7 -17 -7t-17 7l-34 34q-7 7 -7 17t7 17l119 120l-119 120q-7 7 -7 17t7 17l34 34q7 8 17 8t17 -8z" />
|
||||||
|
<glyph unicode="" d="M321 814l258 172q9 6 15 2.5t6 -13.5v-750q0 -10 -6 -13.5t-15 2.5l-258 172q-21 14 -46 14h-250q-10 0 -17.5 7.5t-7.5 17.5v350q0 10 7.5 17.5t17.5 7.5h250q25 0 46 14zM766 900h4q10 -1 16 -10q96 -129 96 -290q0 -154 -90 -281q-6 -9 -17 -10l-3 -1q-9 0 -16 6 l-29 23q-7 7 -8.5 16.5t4.5 17.5q72 103 72 229q0 132 -78 238q-6 8 -4.5 18t9.5 17l29 22q7 5 15 5z" />
|
||||||
|
<glyph unicode="" d="M967 1004h3q11 -1 17 -10q135 -179 135 -396q0 -105 -34 -206.5t-98 -185.5q-7 -9 -17 -10h-3q-9 0 -16 6l-42 34q-8 6 -9 16t5 18q111 150 111 328q0 90 -29.5 176t-84.5 157q-6 9 -5 19t10 16l42 33q7 5 15 5zM321 814l258 172q9 6 15 2.5t6 -13.5v-750q0 -10 -6 -13.5 t-15 2.5l-258 172q-21 14 -46 14h-250q-10 0 -17.5 7.5t-7.5 17.5v350q0 10 7.5 17.5t17.5 7.5h250q25 0 46 14zM766 900h4q10 -1 16 -10q96 -129 96 -290q0 -154 -90 -281q-6 -9 -17 -10l-3 -1q-9 0 -16 6l-29 23q-7 7 -8.5 16.5t4.5 17.5q72 103 72 229q0 132 -78 238 q-6 8 -4.5 18.5t9.5 16.5l29 22q7 5 15 5z" />
|
||||||
|
<glyph unicode="" d="M500 900h100v-100h-100v-100h-400v-100h-100v600h500v-300zM1200 700h-200v-100h200v-200h-300v300h-200v300h-100v200h600v-500zM100 1100v-300h300v300h-300zM800 1100v-300h300v300h-300zM300 900h-100v100h100v-100zM1000 900h-100v100h100v-100zM300 500h200v-500 h-500v500h200v100h100v-100zM800 300h200v-100h-100v-100h-200v100h-100v100h100v200h-200v100h300v-300zM100 400v-300h300v300h-300zM300 200h-100v100h100v-100zM1200 200h-100v100h100v-100zM700 0h-100v100h100v-100zM1200 0h-300v100h300v-100z" />
|
||||||
|
<glyph unicode="" d="M100 200h-100v1000h100v-1000zM300 200h-100v1000h100v-1000zM700 200h-200v1000h200v-1000zM900 200h-100v1000h100v-1000zM1200 200h-200v1000h200v-1000zM400 0h-300v100h300v-100zM600 0h-100v91h100v-91zM800 0h-100v91h100v-91zM1100 0h-200v91h200v-91z" />
|
||||||
|
<glyph unicode="" d="M500 1200l682 -682q8 -8 8 -18t-8 -18l-464 -464q-8 -8 -18 -8t-18 8l-682 682l1 475q0 10 7.5 17.5t17.5 7.5h474zM319.5 1024.5q-29.5 29.5 -71 29.5t-71 -29.5t-29.5 -71.5t29.5 -71.5t71 -29.5t71 29.5t29.5 71.5t-29.5 71.5z" />
|
||||||
|
<glyph unicode="" d="M500 1200l682 -682q8 -8 8 -18t-8 -18l-464 -464q-8 -8 -18 -8t-18 8l-682 682l1 475q0 10 7.5 17.5t17.5 7.5h474zM800 1200l682 -682q8 -8 8 -18t-8 -18l-464 -464q-8 -8 -18 -8t-18 8l-56 56l424 426l-700 700h150zM319.5 1024.5q-29.5 29.5 -71 29.5t-71 -29.5 t-29.5 -71.5t29.5 -71.5t71 -29.5t71 29.5t29.5 71.5t-29.5 71.5z" />
|
||||||
|
<glyph unicode="" d="M300 1200h825q75 0 75 -75v-900q0 -25 -18 -43l-64 -64q-8 -8 -13 -5.5t-5 12.5v950q0 10 -7.5 17.5t-17.5 7.5h-700q-25 0 -43 -18l-64 -64q-8 -8 -5.5 -13t12.5 -5h700q10 0 17.5 -7.5t7.5 -17.5v-950q0 -10 -7.5 -17.5t-17.5 -7.5h-850q-10 0 -17.5 7.5t-7.5 17.5v975 q0 25 18 43l139 139q18 18 43 18z" />
|
||||||
|
<glyph unicode="" d="M250 1200h800q21 0 35.5 -14.5t14.5 -35.5v-1150l-450 444l-450 -445v1151q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M822 1200h-444q-11 0 -19 -7.5t-9 -17.5l-78 -301q-7 -24 7 -45l57 -108q6 -9 17.5 -15t21.5 -6h450q10 0 21.5 6t17.5 15l62 108q14 21 7 45l-83 301q-1 10 -9 17.5t-19 7.5zM1175 800h-150q-10 0 -21 -6.5t-15 -15.5l-78 -156q-4 -9 -15 -15.5t-21 -6.5h-550 q-10 0 -21 6.5t-15 15.5l-78 156q-4 9 -15 15.5t-21 6.5h-150q-10 0 -17.5 -7.5t-7.5 -17.5v-650q0 -10 7.5 -17.5t17.5 -7.5h150q10 0 17.5 7.5t7.5 17.5v150q0 10 7.5 17.5t17.5 7.5h750q10 0 17.5 -7.5t7.5 -17.5v-150q0 -10 7.5 -17.5t17.5 -7.5h150q10 0 17.5 7.5 t7.5 17.5v650q0 10 -7.5 17.5t-17.5 7.5zM850 200h-500q-10 0 -19.5 -7t-11.5 -17l-38 -152q-2 -10 3.5 -17t15.5 -7h600q10 0 15.5 7t3.5 17l-38 152q-2 10 -11.5 17t-19.5 7z" />
|
||||||
|
<glyph unicode="" d="M500 1100h200q56 0 102.5 -20.5t72.5 -50t44 -59t25 -50.5l6 -20h150q41 0 70.5 -29.5t29.5 -70.5v-600q0 -41 -29.5 -70.5t-70.5 -29.5h-1000q-41 0 -70.5 29.5t-29.5 70.5v600q0 41 29.5 70.5t70.5 29.5h150q2 8 6.5 21.5t24 48t45 61t72 48t102.5 21.5zM900 800v-100 h100v100h-100zM600 730q-95 0 -162.5 -67.5t-67.5 -162.5t67.5 -162.5t162.5 -67.5t162.5 67.5t67.5 162.5t-67.5 162.5t-162.5 67.5zM600 603q43 0 73 -30t30 -73t-30 -73t-73 -30t-73 30t-30 73t30 73t73 30z" />
|
||||||
|
<glyph unicode="" d="M681 1199l385 -998q20 -50 60 -92q18 -19 36.5 -29.5t27.5 -11.5l10 -2v-66h-417v66q53 0 75 43.5t5 88.5l-82 222h-391q-58 -145 -92 -234q-11 -34 -6.5 -57t25.5 -37t46 -20t55 -6v-66h-365v66q56 24 84 52q12 12 25 30.5t20 31.5l7 13l399 1006h93zM416 521h340 l-162 457z" />
|
||||||
|
<glyph unicode="" d="M753 641q5 -1 14.5 -4.5t36 -15.5t50.5 -26.5t53.5 -40t50.5 -54.5t35.5 -70t14.5 -87q0 -67 -27.5 -125.5t-71.5 -97.5t-98.5 -66.5t-108.5 -40.5t-102 -13h-500v89q41 7 70.5 32.5t29.5 65.5v827q0 24 -0.5 34t-3.5 24t-8.5 19.5t-17 13.5t-28 12.5t-42.5 11.5v71 l471 -1q57 0 115.5 -20.5t108 -57t80.5 -94t31 -124.5q0 -51 -15.5 -96.5t-38 -74.5t-45 -50.5t-38.5 -30.5zM400 700h139q78 0 130.5 48.5t52.5 122.5q0 41 -8.5 70.5t-29.5 55.5t-62.5 39.5t-103.5 13.5h-118v-350zM400 200h216q80 0 121 50.5t41 130.5q0 90 -62.5 154.5 t-156.5 64.5h-159v-400z" />
|
||||||
|
<glyph unicode="" d="M877 1200l2 -57q-83 -19 -116 -45.5t-40 -66.5l-132 -839q-9 -49 13 -69t96 -26v-97h-500v97q186 16 200 98l173 832q3 17 3 30t-1.5 22.5t-9 17.5t-13.5 12.5t-21.5 10t-26 8.5t-33.5 10q-13 3 -19 5v57h425z" />
|
||||||
|
<glyph unicode="" d="M1300 900h-50q0 21 -4 37t-9.5 26.5t-18 17.5t-22 11t-28.5 5.5t-31 2t-37 0.5h-200v-850q0 -22 25 -34.5t50 -13.5l25 -2v-100h-400v100q4 0 11 0.5t24 3t30 7t24 15t11 24.5v850h-200q-25 0 -37 -0.5t-31 -2t-28.5 -5.5t-22 -11t-18 -17.5t-9.5 -26.5t-4 -37h-50v300 h1000v-300zM175 1000h-75v-800h75l-125 -167l-125 167h75v800h-75l125 167z" />
|
||||||
|
<glyph unicode="" d="M1100 900h-50q0 21 -4 37t-9.5 26.5t-18 17.5t-22 11t-28.5 5.5t-31 2t-37 0.5h-200v-650q0 -22 25 -34.5t50 -13.5l25 -2v-100h-400v100q4 0 11 0.5t24 3t30 7t24 15t11 24.5v650h-200q-25 0 -37 -0.5t-31 -2t-28.5 -5.5t-22 -11t-18 -17.5t-9.5 -26.5t-4 -37h-50v300 h1000v-300zM1167 50l-167 -125v75h-800v-75l-167 125l167 125v-75h800v75z" />
|
||||||
|
<glyph unicode="" d="M50 1100h600q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-600q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5zM50 800h1000q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-1000q-21 0 -35.5 14.5t-14.5 35.5v100 q0 21 14.5 35.5t35.5 14.5zM50 500h800q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-800q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5zM50 200h1100q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-1100 q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M250 1100h700q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-700q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5zM50 800h1100q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-1100q-21 0 -35.5 14.5t-14.5 35.5v100 q0 21 14.5 35.5t35.5 14.5zM250 500h700q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-700q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5zM50 200h1100q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-1100 q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M500 950v100q0 21 14.5 35.5t35.5 14.5h600q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-600q-21 0 -35.5 14.5t-14.5 35.5zM100 650v100q0 21 14.5 35.5t35.5 14.5h1000q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-1000 q-21 0 -35.5 14.5t-14.5 35.5zM300 350v100q0 21 14.5 35.5t35.5 14.5h800q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-800q-21 0 -35.5 14.5t-14.5 35.5zM0 50v100q0 21 14.5 35.5t35.5 14.5h1100q21 0 35.5 -14.5t14.5 -35.5v-100 q0 -21 -14.5 -35.5t-35.5 -14.5h-1100q-21 0 -35.5 14.5t-14.5 35.5z" />
|
||||||
|
<glyph unicode="" d="M50 1100h1100q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-1100q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5zM50 800h1100q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-1100q-21 0 -35.5 14.5t-14.5 35.5v100 q0 21 14.5 35.5t35.5 14.5zM50 500h1100q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-1100q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5zM50 200h1100q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-1100 q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M50 1100h100q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-100q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5zM350 1100h800q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-800q-21 0 -35.5 14.5t-14.5 35.5v100 q0 21 14.5 35.5t35.5 14.5zM50 800h100q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-100q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5zM350 800h800q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-800 q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5zM50 500h100q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-100q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5zM350 500h800q21 0 35.5 -14.5t14.5 -35.5v-100 q0 -21 -14.5 -35.5t-35.5 -14.5h-800q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5zM50 200h100q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-100q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5zM350 200h800 q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-800q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M400 0h-100v1100h100v-1100zM550 1100h100q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-100q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5zM550 800h500q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-500 q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5zM267 550l-167 -125v75h-200v100h200v75zM550 500h300q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-300q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5zM550 200h600 q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-600q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M50 1100h100q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-100q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5zM900 0h-100v1100h100v-1100zM50 800h500q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-500 q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5zM1100 600h200v-100h-200v-75l-167 125l167 125v-75zM50 500h300q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-300q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5zM50 200h600 q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-600q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M75 1000h750q31 0 53 -22t22 -53v-650q0 -31 -22 -53t-53 -22h-750q-31 0 -53 22t-22 53v650q0 31 22 53t53 22zM1200 300l-300 300l300 300v-600z" />
|
||||||
|
<glyph unicode="" d="M44 1100h1112q18 0 31 -13t13 -31v-1012q0 -18 -13 -31t-31 -13h-1112q-18 0 -31 13t-13 31v1012q0 18 13 31t31 13zM100 1000v-737l247 182l298 -131l-74 156l293 318l236 -288v500h-1000zM342 884q56 0 95 -39t39 -94.5t-39 -95t-95 -39.5t-95 39.5t-39 95t39 94.5 t95 39z" />
|
||||||
|
<glyph unicode="" d="M648 1169q117 0 216 -60t156.5 -161t57.5 -218q0 -115 -70 -258q-69 -109 -158 -225.5t-143 -179.5l-54 -62q-9 8 -25.5 24.5t-63.5 67.5t-91 103t-98.5 128t-95.5 148q-60 132 -60 249q0 88 34 169.5t91.5 142t137 96.5t166.5 36zM652.5 974q-91.5 0 -156.5 -65 t-65 -157t65 -156.5t156.5 -64.5t156.5 64.5t65 156.5t-65 157t-156.5 65z" />
|
||||||
|
<glyph unicode="" d="M600 1177q117 0 224 -45.5t184.5 -123t123 -184.5t45.5 -224t-45.5 -224t-123 -184.5t-184.5 -123t-224 -45.5t-224 45.5t-184.5 123t-123 184.5t-45.5 224t45.5 224t123 184.5t184.5 123t224 45.5zM600 173v854q-116 0 -214.5 -57t-155.5 -155.5t-57 -214.5t57 -214.5 t155.5 -155.5t214.5 -57z" />
|
||||||
|
<glyph unicode="" d="M554 1295q21 -72 57.5 -143.5t76 -130t83 -118t82.5 -117t70 -116t49.5 -126t18.5 -136.5q0 -71 -25.5 -135t-68.5 -111t-99 -82t-118.5 -54t-125.5 -23q-84 5 -161.5 34t-139.5 78.5t-99 125t-37 164.5q0 69 18 136.5t49.5 126.5t69.5 116.5t81.5 117.5t83.5 119 t76.5 131t58.5 143zM344 710q-23 -33 -43.5 -70.5t-40.5 -102.5t-17 -123q1 -37 14.5 -69.5t30 -52t41 -37t38.5 -24.5t33 -15q21 -7 32 -1t13 22l6 34q2 10 -2.5 22t-13.5 19q-5 4 -14 12t-29.5 40.5t-32.5 73.5q-26 89 6 271q2 11 -6 11q-8 1 -15 -10z" />
|
||||||
|
<glyph unicode="" d="M1000 1013l108 115q2 1 5 2t13 2t20.5 -1t25 -9.5t28.5 -21.5q22 -22 27 -43t0 -32l-6 -10l-108 -115zM350 1100h400q50 0 105 -13l-187 -187h-368q-41 0 -70.5 -29.5t-29.5 -70.5v-500q0 -41 29.5 -70.5t70.5 -29.5h500q41 0 70.5 29.5t29.5 70.5v182l200 200v-332 q0 -165 -93.5 -257.5t-256.5 -92.5h-400q-165 0 -257.5 92.5t-92.5 257.5v400q0 165 92.5 257.5t257.5 92.5zM1009 803l-362 -362l-161 -50l55 170l355 355z" />
|
||||||
|
<glyph unicode="" d="M350 1100h361q-164 -146 -216 -200h-195q-41 0 -70.5 -29.5t-29.5 -70.5v-500q0 -41 29.5 -70.5t70.5 -29.5h500q41 0 70.5 29.5t29.5 70.5l200 153v-103q0 -165 -92.5 -257.5t-257.5 -92.5h-400q-165 0 -257.5 92.5t-92.5 257.5v400q0 165 92.5 257.5t257.5 92.5z M824 1073l339 -301q8 -7 8 -17.5t-8 -17.5l-340 -306q-7 -6 -12.5 -4t-6.5 11v203q-26 1 -54.5 0t-78.5 -7.5t-92 -17.5t-86 -35t-70 -57q10 59 33 108t51.5 81.5t65 58.5t68.5 40.5t67 24.5t56 13.5t40 4.5v210q1 10 6.5 12.5t13.5 -4.5z" />
|
||||||
|
<glyph unicode="" d="M350 1100h350q60 0 127 -23l-178 -177h-349q-41 0 -70.5 -29.5t-29.5 -70.5v-500q0 -41 29.5 -70.5t70.5 -29.5h500q41 0 70.5 29.5t29.5 70.5v69l200 200v-219q0 -165 -92.5 -257.5t-257.5 -92.5h-400q-165 0 -257.5 92.5t-92.5 257.5v400q0 165 92.5 257.5t257.5 92.5z M643 639l395 395q7 7 17.5 7t17.5 -7l101 -101q7 -7 7 -17.5t-7 -17.5l-531 -532q-7 -7 -17.5 -7t-17.5 7l-248 248q-7 7 -7 17.5t7 17.5l101 101q7 7 17.5 7t17.5 -7l111 -111q8 -7 18 -7t18 7z" />
|
||||||
|
<glyph unicode="" d="M318 918l264 264q8 8 18 8t18 -8l260 -264q7 -8 4.5 -13t-12.5 -5h-170v-200h200v173q0 10 5 12t13 -5l264 -260q8 -7 8 -17.5t-8 -17.5l-264 -265q-8 -7 -13 -5t-5 12v173h-200v-200h170q10 0 12.5 -5t-4.5 -13l-260 -264q-8 -8 -18 -8t-18 8l-264 264q-8 8 -5.5 13 t12.5 5h175v200h-200v-173q0 -10 -5 -12t-13 5l-264 265q-8 7 -8 17.5t8 17.5l264 260q8 7 13 5t5 -12v-173h200v200h-175q-10 0 -12.5 5t5.5 13z" />
|
||||||
|
<glyph unicode="" d="M250 1100h100q21 0 35.5 -14.5t14.5 -35.5v-438l464 453q15 14 25.5 10t10.5 -25v-1000q0 -21 -10.5 -25t-25.5 10l-464 453v-438q0 -21 -14.5 -35.5t-35.5 -14.5h-100q-21 0 -35.5 14.5t-14.5 35.5v1000q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M50 1100h100q21 0 35.5 -14.5t14.5 -35.5v-438l464 453q15 14 25.5 10t10.5 -25v-438l464 453q15 14 25.5 10t10.5 -25v-1000q0 -21 -10.5 -25t-25.5 10l-464 453v-438q0 -21 -10.5 -25t-25.5 10l-464 453v-438q0 -21 -14.5 -35.5t-35.5 -14.5h-100q-21 0 -35.5 14.5 t-14.5 35.5v1000q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M1200 1050v-1000q0 -21 -10.5 -25t-25.5 10l-464 453v-438q0 -21 -10.5 -25t-25.5 10l-492 480q-15 14 -15 35t15 35l492 480q15 14 25.5 10t10.5 -25v-438l464 453q15 14 25.5 10t10.5 -25z" />
|
||||||
|
<glyph unicode="" d="M243 1074l814 -498q18 -11 18 -26t-18 -26l-814 -498q-18 -11 -30.5 -4t-12.5 28v1000q0 21 12.5 28t30.5 -4z" />
|
||||||
|
<glyph unicode="" d="M250 1000h200q21 0 35.5 -14.5t14.5 -35.5v-800q0 -21 -14.5 -35.5t-35.5 -14.5h-200q-21 0 -35.5 14.5t-14.5 35.5v800q0 21 14.5 35.5t35.5 14.5zM650 1000h200q21 0 35.5 -14.5t14.5 -35.5v-800q0 -21 -14.5 -35.5t-35.5 -14.5h-200q-21 0 -35.5 14.5t-14.5 35.5v800 q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M1100 950v-800q0 -21 -14.5 -35.5t-35.5 -14.5h-800q-21 0 -35.5 14.5t-14.5 35.5v800q0 21 14.5 35.5t35.5 14.5h800q21 0 35.5 -14.5t14.5 -35.5z" />
|
||||||
|
<glyph unicode="" d="M500 612v438q0 21 10.5 25t25.5 -10l492 -480q15 -14 15 -35t-15 -35l-492 -480q-15 -14 -25.5 -10t-10.5 25v438l-464 -453q-15 -14 -25.5 -10t-10.5 25v1000q0 21 10.5 25t25.5 -10z" />
|
||||||
|
<glyph unicode="" d="M1048 1102l100 1q20 0 35 -14.5t15 -35.5l5 -1000q0 -21 -14.5 -35.5t-35.5 -14.5l-100 -1q-21 0 -35.5 14.5t-14.5 35.5l-2 437l-463 -454q-14 -15 -24.5 -10.5t-10.5 25.5l-2 437l-462 -455q-15 -14 -25.5 -9.5t-10.5 24.5l-5 1000q0 21 10.5 25.5t25.5 -10.5l466 -450 l-2 438q0 20 10.5 24.5t25.5 -9.5l466 -451l-2 438q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M850 1100h100q21 0 35.5 -14.5t14.5 -35.5v-1000q0 -21 -14.5 -35.5t-35.5 -14.5h-100q-21 0 -35.5 14.5t-14.5 35.5v438l-464 -453q-15 -14 -25.5 -10t-10.5 25v1000q0 21 10.5 25t25.5 -10l464 -453v438q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M686 1081l501 -540q15 -15 10.5 -26t-26.5 -11h-1042q-22 0 -26.5 11t10.5 26l501 540q15 15 36 15t36 -15zM150 400h1000q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-1000q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M885 900l-352 -353l352 -353l-197 -198l-552 552l552 550z" />
|
||||||
|
<glyph unicode="" d="M1064 547l-551 -551l-198 198l353 353l-353 353l198 198z" />
|
||||||
|
<glyph unicode="" d="M600 1177q117 0 224 -45.5t184.5 -123t123 -184.5t45.5 -224t-45.5 -224t-123 -184.5t-184.5 -123t-224 -45.5t-224 45.5t-184.5 123t-123 184.5t-45.5 224t45.5 224t123 184.5t184.5 123t224 45.5zM650 900h-100q-21 0 -35.5 -14.5t-14.5 -35.5v-150h-150 q-21 0 -35.5 -14.5t-14.5 -35.5v-100q0 -21 14.5 -35.5t35.5 -14.5h150v-150q0 -21 14.5 -35.5t35.5 -14.5h100q21 0 35.5 14.5t14.5 35.5v150h150q21 0 35.5 14.5t14.5 35.5v100q0 21 -14.5 35.5t-35.5 14.5h-150v150q0 21 -14.5 35.5t-35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M600 1177q117 0 224 -45.5t184.5 -123t123 -184.5t45.5 -224t-45.5 -224t-123 -184.5t-184.5 -123t-224 -45.5t-224 45.5t-184.5 123t-123 184.5t-45.5 224t45.5 224t123 184.5t184.5 123t224 45.5zM850 700h-500q-21 0 -35.5 -14.5t-14.5 -35.5v-100q0 -21 14.5 -35.5 t35.5 -14.5h500q21 0 35.5 14.5t14.5 35.5v100q0 21 -14.5 35.5t-35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M600 1177q117 0 224 -45.5t184.5 -123t123 -184.5t45.5 -224t-45.5 -224t-123 -184.5t-184.5 -123t-224 -45.5t-224 45.5t-184.5 123t-123 184.5t-45.5 224t45.5 224t123 184.5t184.5 123t224 45.5zM741.5 913q-12.5 0 -21.5 -9l-120 -120l-120 120q-9 9 -21.5 9 t-21.5 -9l-141 -141q-9 -9 -9 -21.5t9 -21.5l120 -120l-120 -120q-9 -9 -9 -21.5t9 -21.5l141 -141q9 -9 21.5 -9t21.5 9l120 120l120 -120q9 -9 21.5 -9t21.5 9l141 141q9 9 9 21.5t-9 21.5l-120 120l120 120q9 9 9 21.5t-9 21.5l-141 141q-9 9 -21.5 9z" />
|
||||||
|
<glyph unicode="" d="M600 1177q117 0 224 -45.5t184.5 -123t123 -184.5t45.5 -224t-45.5 -224t-123 -184.5t-184.5 -123t-224 -45.5t-224 45.5t-184.5 123t-123 184.5t-45.5 224t45.5 224t123 184.5t184.5 123t224 45.5zM546 623l-84 85q-7 7 -17.5 7t-18.5 -7l-139 -139q-7 -8 -7 -18t7 -18 l242 -241q7 -8 17.5 -8t17.5 8l375 375q7 7 7 17.5t-7 18.5l-139 139q-7 7 -17.5 7t-17.5 -7z" />
|
||||||
|
<glyph unicode="" d="M600 1177q117 0 224 -45.5t184.5 -123t123 -184.5t45.5 -224t-45.5 -224t-123 -184.5t-184.5 -123t-224 -45.5t-224 45.5t-184.5 123t-123 184.5t-45.5 224t45.5 224t123 184.5t184.5 123t224 45.5zM588 941q-29 0 -59 -5.5t-63 -20.5t-58 -38.5t-41.5 -63t-16.5 -89.5 q0 -25 20 -25h131q30 -5 35 11q6 20 20.5 28t45.5 8q20 0 31.5 -10.5t11.5 -28.5q0 -23 -7 -34t-26 -18q-1 0 -13.5 -4t-19.5 -7.5t-20 -10.5t-22 -17t-18.5 -24t-15.5 -35t-8 -46q-1 -8 5.5 -16.5t20.5 -8.5h173q7 0 22 8t35 28t37.5 48t29.5 74t12 100q0 47 -17 83 t-42.5 57t-59.5 34.5t-64 18t-59 4.5zM675 400h-150q-10 0 -17.5 -7.5t-7.5 -17.5v-150q0 -10 7.5 -17.5t17.5 -7.5h150q10 0 17.5 7.5t7.5 17.5v150q0 10 -7.5 17.5t-17.5 7.5z" />
|
||||||
|
<glyph unicode="" d="M600 1177q117 0 224 -45.5t184.5 -123t123 -184.5t45.5 -224t-45.5 -224t-123 -184.5t-184.5 -123t-224 -45.5t-224 45.5t-184.5 123t-123 184.5t-45.5 224t45.5 224t123 184.5t184.5 123t224 45.5zM675 1000h-150q-10 0 -17.5 -7.5t-7.5 -17.5v-150q0 -10 7.5 -17.5 t17.5 -7.5h150q10 0 17.5 7.5t7.5 17.5v150q0 10 -7.5 17.5t-17.5 7.5zM675 700h-250q-10 0 -17.5 -7.5t-7.5 -17.5v-50q0 -10 7.5 -17.5t17.5 -7.5h75v-200h-75q-10 0 -17.5 -7.5t-7.5 -17.5v-50q0 -10 7.5 -17.5t17.5 -7.5h350q10 0 17.5 7.5t7.5 17.5v50q0 10 -7.5 17.5 t-17.5 7.5h-75v275q0 10 -7.5 17.5t-17.5 7.5z" />
|
||||||
|
<glyph unicode="" d="M525 1200h150q10 0 17.5 -7.5t7.5 -17.5v-194q103 -27 178.5 -102.5t102.5 -178.5h194q10 0 17.5 -7.5t7.5 -17.5v-150q0 -10 -7.5 -17.5t-17.5 -7.5h-194q-27 -103 -102.5 -178.5t-178.5 -102.5v-194q0 -10 -7.5 -17.5t-17.5 -7.5h-150q-10 0 -17.5 7.5t-7.5 17.5v194 q-103 27 -178.5 102.5t-102.5 178.5h-194q-10 0 -17.5 7.5t-7.5 17.5v150q0 10 7.5 17.5t17.5 7.5h194q27 103 102.5 178.5t178.5 102.5v194q0 10 7.5 17.5t17.5 7.5zM700 893v-168q0 -10 -7.5 -17.5t-17.5 -7.5h-150q-10 0 -17.5 7.5t-7.5 17.5v168q-68 -23 -119 -74 t-74 -119h168q10 0 17.5 -7.5t7.5 -17.5v-150q0 -10 -7.5 -17.5t-17.5 -7.5h-168q23 -68 74 -119t119 -74v168q0 10 7.5 17.5t17.5 7.5h150q10 0 17.5 -7.5t7.5 -17.5v-168q68 23 119 74t74 119h-168q-10 0 -17.5 7.5t-7.5 17.5v150q0 10 7.5 17.5t17.5 7.5h168 q-23 68 -74 119t-119 74z" />
|
||||||
|
<glyph unicode="" d="M600 1177q117 0 224 -45.5t184.5 -123t123 -184.5t45.5 -224t-45.5 -224t-123 -184.5t-184.5 -123t-224 -45.5t-224 45.5t-184.5 123t-123 184.5t-45.5 224t45.5 224t123 184.5t184.5 123t224 45.5zM600 1027q-116 0 -214.5 -57t-155.5 -155.5t-57 -214.5t57 -214.5 t155.5 -155.5t214.5 -57t214.5 57t155.5 155.5t57 214.5t-57 214.5t-155.5 155.5t-214.5 57zM759 823l64 -64q7 -7 7 -17.5t-7 -17.5l-124 -124l124 -124q7 -7 7 -17.5t-7 -17.5l-64 -64q-7 -7 -17.5 -7t-17.5 7l-124 124l-124 -124q-7 -7 -17.5 -7t-17.5 7l-64 64 q-7 7 -7 17.5t7 17.5l124 124l-124 124q-7 7 -7 17.5t7 17.5l64 64q7 7 17.5 7t17.5 -7l124 -124l124 124q7 7 17.5 7t17.5 -7z" />
|
||||||
|
<glyph unicode="" d="M600 1177q117 0 224 -45.5t184.5 -123t123 -184.5t45.5 -224t-45.5 -224t-123 -184.5t-184.5 -123t-224 -45.5t-224 45.5t-184.5 123t-123 184.5t-45.5 224t45.5 224t123 184.5t184.5 123t224 45.5zM600 1027q-116 0 -214.5 -57t-155.5 -155.5t-57 -214.5t57 -214.5 t155.5 -155.5t214.5 -57t214.5 57t155.5 155.5t57 214.5t-57 214.5t-155.5 155.5t-214.5 57zM782 788l106 -106q7 -7 7 -17.5t-7 -17.5l-320 -321q-8 -7 -18 -7t-18 7l-202 203q-8 7 -8 17.5t8 17.5l106 106q7 8 17.5 8t17.5 -8l79 -79l197 197q7 7 17.5 7t17.5 -7z" />
|
||||||
|
<glyph unicode="" d="M600 1177q117 0 224 -45.5t184.5 -123t123 -184.5t45.5 -224t-45.5 -224t-123 -184.5t-184.5 -123t-224 -45.5t-224 45.5t-184.5 123t-123 184.5t-45.5 224t45.5 224t123 184.5t184.5 123t224 45.5zM600 1027q-116 0 -214.5 -57t-155.5 -155.5t-57 -214.5q0 -120 65 -225 l587 587q-105 65 -225 65zM965 819l-584 -584q104 -62 219 -62q116 0 214.5 57t155.5 155.5t57 214.5q0 115 -62 219z" />
|
||||||
|
<glyph unicode="" d="M39 582l522 427q16 13 27.5 8t11.5 -26v-291h550q21 0 35.5 -14.5t14.5 -35.5v-200q0 -21 -14.5 -35.5t-35.5 -14.5h-550v-291q0 -21 -11.5 -26t-27.5 8l-522 427q-16 13 -16 32t16 32z" />
|
||||||
|
<glyph unicode="" d="M639 1009l522 -427q16 -13 16 -32t-16 -32l-522 -427q-16 -13 -27.5 -8t-11.5 26v291h-550q-21 0 -35.5 14.5t-14.5 35.5v200q0 21 14.5 35.5t35.5 14.5h550v291q0 21 11.5 26t27.5 -8z" />
|
||||||
|
<glyph unicode="" d="M682 1161l427 -522q13 -16 8 -27.5t-26 -11.5h-291v-550q0 -21 -14.5 -35.5t-35.5 -14.5h-200q-21 0 -35.5 14.5t-14.5 35.5v550h-291q-21 0 -26 11.5t8 27.5l427 522q13 16 32 16t32 -16z" />
|
||||||
|
<glyph unicode="" d="M550 1200h200q21 0 35.5 -14.5t14.5 -35.5v-550h291q21 0 26 -11.5t-8 -27.5l-427 -522q-13 -16 -32 -16t-32 16l-427 522q-13 16 -8 27.5t26 11.5h291v550q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M639 1109l522 -427q16 -13 16 -32t-16 -32l-522 -427q-16 -13 -27.5 -8t-11.5 26v291q-94 -2 -182 -20t-170.5 -52t-147 -92.5t-100.5 -135.5q5 105 27 193.5t67.5 167t113 135t167 91.5t225.5 42v262q0 21 11.5 26t27.5 -8z" />
|
||||||
|
<glyph unicode="" d="M850 1200h300q21 0 35.5 -14.5t14.5 -35.5v-300q0 -21 -10.5 -25t-24.5 10l-94 94l-249 -249q-8 -7 -18 -7t-18 7l-106 106q-7 8 -7 18t7 18l249 249l-94 94q-14 14 -10 24.5t25 10.5zM350 0h-300q-21 0 -35.5 14.5t-14.5 35.5v300q0 21 10.5 25t24.5 -10l94 -94l249 249 q8 7 18 7t18 -7l106 -106q7 -8 7 -18t-7 -18l-249 -249l94 -94q14 -14 10 -24.5t-25 -10.5z" />
|
||||||
|
<glyph unicode="" d="M1014 1120l106 -106q7 -8 7 -18t-7 -18l-249 -249l94 -94q14 -14 10 -24.5t-25 -10.5h-300q-21 0 -35.5 14.5t-14.5 35.5v300q0 21 10.5 25t24.5 -10l94 -94l249 249q8 7 18 7t18 -7zM250 600h300q21 0 35.5 -14.5t14.5 -35.5v-300q0 -21 -10.5 -25t-24.5 10l-94 94 l-249 -249q-8 -7 -18 -7t-18 7l-106 106q-7 8 -7 18t7 18l249 249l-94 94q-14 14 -10 24.5t25 10.5z" />
|
||||||
|
<glyph unicode="" d="M600 1177q117 0 224 -45.5t184.5 -123t123 -184.5t45.5 -224t-45.5 -224t-123 -184.5t-184.5 -123t-224 -45.5t-224 45.5t-184.5 123t-123 184.5t-45.5 224t45.5 224t123 184.5t184.5 123t224 45.5zM704 900h-208q-20 0 -32 -14.5t-8 -34.5l58 -302q4 -20 21.5 -34.5 t37.5 -14.5h54q20 0 37.5 14.5t21.5 34.5l58 302q4 20 -8 34.5t-32 14.5zM675 400h-150q-10 0 -17.5 -7.5t-7.5 -17.5v-150q0 -10 7.5 -17.5t17.5 -7.5h150q10 0 17.5 7.5t7.5 17.5v150q0 10 -7.5 17.5t-17.5 7.5z" />
|
||||||
|
<glyph unicode="" d="M260 1200q9 0 19 -2t15 -4l5 -2q22 -10 44 -23l196 -118q21 -13 36 -24q29 -21 37 -12q11 13 49 35l196 118q22 13 45 23q17 7 38 7q23 0 47 -16.5t37 -33.5l13 -16q14 -21 18 -45l25 -123l8 -44q1 -9 8.5 -14.5t17.5 -5.5h61q10 0 17.5 -7.5t7.5 -17.5v-50 q0 -10 -7.5 -17.5t-17.5 -7.5h-50q-10 0 -17.5 -7.5t-7.5 -17.5v-175h-400v300h-200v-300h-400v175q0 10 -7.5 17.5t-17.5 7.5h-50q-10 0 -17.5 7.5t-7.5 17.5v50q0 10 7.5 17.5t17.5 7.5h61q11 0 18 3t7 8q0 4 9 52l25 128q5 25 19 45q2 3 5 7t13.5 15t21.5 19.5t26.5 15.5 t29.5 7zM915 1079l-166 -162q-7 -7 -5 -12t12 -5h219q10 0 15 7t2 17l-51 149q-3 10 -11 12t-15 -6zM463 917l-177 157q-8 7 -16 5t-11 -12l-51 -143q-3 -10 2 -17t15 -7h231q11 0 12.5 5t-5.5 12zM500 0h-375q-10 0 -17.5 7.5t-7.5 17.5v375h400v-400zM1100 400v-375 q0 -10 -7.5 -17.5t-17.5 -7.5h-375v400h400z" />
|
||||||
|
<glyph unicode="" d="M1165 1190q8 3 21 -6.5t13 -17.5q-2 -178 -24.5 -323.5t-55.5 -245.5t-87 -174.5t-102.5 -118.5t-118 -68.5t-118.5 -33t-120 -4.5t-105 9.5t-90 16.5q-61 12 -78 11q-4 1 -12.5 0t-34 -14.5t-52.5 -40.5l-153 -153q-26 -24 -37 -14.5t-11 43.5q0 64 42 102q8 8 50.5 45 t66.5 58q19 17 35 47t13 61q-9 55 -10 102.5t7 111t37 130t78 129.5q39 51 80 88t89.5 63.5t94.5 45t113.5 36t129 31t157.5 37t182 47.5zM1116 1098q-8 9 -22.5 -3t-45.5 -50q-38 -47 -119 -103.5t-142 -89.5l-62 -33q-56 -30 -102 -57t-104 -68t-102.5 -80.5t-85.5 -91 t-64 -104.5q-24 -56 -31 -86t2 -32t31.5 17.5t55.5 59.5q25 30 94 75.5t125.5 77.5t147.5 81q70 37 118.5 69t102 79.5t99 111t86.5 148.5q22 50 24 60t-6 19z" />
|
||||||
|
<glyph unicode="" d="M653 1231q-39 -67 -54.5 -131t-10.5 -114.5t24.5 -96.5t47.5 -80t63.5 -62.5t68.5 -46.5t65 -30q-4 7 -17.5 35t-18.5 39.5t-17 39.5t-17 43t-13 42t-9.5 44.5t-2 42t4 43t13.5 39t23 38.5q96 -42 165 -107.5t105 -138t52 -156t13 -159t-19 -149.5q-13 -55 -44 -106.5 t-68 -87t-78.5 -64.5t-72.5 -45t-53 -22q-72 -22 -127 -11q-31 6 -13 19q6 3 17 7q13 5 32.5 21t41 44t38.5 63.5t21.5 81.5t-6.5 94.5t-50 107t-104 115.5q10 -104 -0.5 -189t-37 -140.5t-65 -93t-84 -52t-93.5 -11t-95 24.5q-80 36 -131.5 114t-53.5 171q-2 23 0 49.5 t4.5 52.5t13.5 56t27.5 60t46 64.5t69.5 68.5q-8 -53 -5 -102.5t17.5 -90t34 -68.5t44.5 -39t49 -2q31 13 38.5 36t-4.5 55t-29 64.5t-36 75t-26 75.5q-15 85 2 161.5t53.5 128.5t85.5 92.5t93.5 61t81.5 25.5z" />
|
||||||
|
<glyph unicode="" d="M600 1094q82 0 160.5 -22.5t140 -59t116.5 -82.5t94.5 -95t68 -95t42.5 -82.5t14 -57.5t-14 -57.5t-43 -82.5t-68.5 -95t-94.5 -95t-116.5 -82.5t-140 -59t-159.5 -22.5t-159.5 22.5t-140 59t-116.5 82.5t-94.5 95t-68.5 95t-43 82.5t-14 57.5t14 57.5t42.5 82.5t68 95 t94.5 95t116.5 82.5t140 59t160.5 22.5zM888 829q-15 15 -18 12t5 -22q25 -57 25 -119q0 -124 -88 -212t-212 -88t-212 88t-88 212q0 59 23 114q8 19 4.5 22t-17.5 -12q-70 -69 -160 -184q-13 -16 -15 -40.5t9 -42.5q22 -36 47 -71t70 -82t92.5 -81t113 -58.5t133.5 -24.5 t133.5 24t113 58.5t92.5 81.5t70 81.5t47 70.5q11 18 9 42.5t-14 41.5q-90 117 -163 189zM448 727l-35 -36q-15 -15 -19.5 -38.5t4.5 -41.5q37 -68 93 -116q16 -13 38.5 -11t36.5 17l35 34q14 15 12.5 33.5t-16.5 33.5q-44 44 -89 117q-11 18 -28 20t-32 -12z" />
|
||||||
|
<glyph unicode="" d="M592 0h-148l31 120q-91 20 -175.5 68.5t-143.5 106.5t-103.5 119t-66.5 110t-22 76q0 21 14 57.5t42.5 82.5t68 95t94.5 95t116.5 82.5t140 59t160.5 22.5q61 0 126 -15l32 121h148zM944 770l47 181q108 -85 176.5 -192t68.5 -159q0 -26 -19.5 -71t-59.5 -102t-93 -112 t-129 -104.5t-158 -75.5l46 173q77 49 136 117t97 131q11 18 9 42.5t-14 41.5q-54 70 -107 130zM310 824q-70 -69 -160 -184q-13 -16 -15 -40.5t9 -42.5q18 -30 39 -60t57 -70.5t74 -73t90 -61t105 -41.5l41 154q-107 18 -178.5 101.5t-71.5 193.5q0 59 23 114q8 19 4.5 22 t-17.5 -12zM448 727l-35 -36q-15 -15 -19.5 -38.5t4.5 -41.5q37 -68 93 -116q16 -13 38.5 -11t36.5 17l12 11l22 86l-3 4q-44 44 -89 117q-11 18 -28 20t-32 -12z" />
|
||||||
|
<glyph unicode="" d="M-90 100l642 1066q20 31 48 28.5t48 -35.5l642 -1056q21 -32 7.5 -67.5t-50.5 -35.5h-1294q-37 0 -50.5 34t7.5 66zM155 200h345v75q0 10 7.5 17.5t17.5 7.5h150q10 0 17.5 -7.5t7.5 -17.5v-75h345l-445 723zM496 700h208q20 0 32 -14.5t8 -34.5l-58 -252 q-4 -20 -21.5 -34.5t-37.5 -14.5h-54q-20 0 -37.5 14.5t-21.5 34.5l-58 252q-4 20 8 34.5t32 14.5z" />
|
||||||
|
<glyph unicode="" d="M650 1200q62 0 106 -44t44 -106v-339l363 -325q15 -14 26 -38.5t11 -44.5v-41q0 -20 -12 -26.5t-29 5.5l-359 249v-263q100 -93 100 -113v-64q0 -21 -13 -29t-32 1l-205 128l-205 -128q-19 -9 -32 -1t-13 29v64q0 20 100 113v263l-359 -249q-17 -12 -29 -5.5t-12 26.5v41 q0 20 11 44.5t26 38.5l363 325v339q0 62 44 106t106 44z" />
|
||||||
|
<glyph unicode="" d="M850 1200h100q21 0 35.5 -14.5t14.5 -35.5v-50h50q21 0 35.5 -14.5t14.5 -35.5v-150h-1100v150q0 21 14.5 35.5t35.5 14.5h50v50q0 21 14.5 35.5t35.5 14.5h100q21 0 35.5 -14.5t14.5 -35.5v-50h500v50q0 21 14.5 35.5t35.5 14.5zM1100 800v-750q0 -21 -14.5 -35.5 t-35.5 -14.5h-1000q-21 0 -35.5 14.5t-14.5 35.5v750h1100zM100 600v-100h100v100h-100zM300 600v-100h100v100h-100zM500 600v-100h100v100h-100zM700 600v-100h100v100h-100zM900 600v-100h100v100h-100zM100 400v-100h100v100h-100zM300 400v-100h100v100h-100zM500 400 v-100h100v100h-100zM700 400v-100h100v100h-100zM900 400v-100h100v100h-100zM100 200v-100h100v100h-100zM300 200v-100h100v100h-100zM500 200v-100h100v100h-100zM700 200v-100h100v100h-100zM900 200v-100h100v100h-100z" />
|
||||||
|
<glyph unicode="" d="M1135 1165l249 -230q15 -14 15 -35t-15 -35l-249 -230q-14 -14 -24.5 -10t-10.5 25v150h-159l-600 -600h-291q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5h209l600 600h241v150q0 21 10.5 25t24.5 -10zM522 819l-141 -141l-122 122h-209q-21 0 -35.5 14.5 t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5h291zM1135 565l249 -230q15 -14 15 -35t-15 -35l-249 -230q-14 -14 -24.5 -10t-10.5 25v150h-241l-181 181l141 141l122 -122h159v150q0 21 10.5 25t24.5 -10z" />
|
||||||
|
<glyph unicode="" d="M100 1100h1000q41 0 70.5 -29.5t29.5 -70.5v-600q0 -41 -29.5 -70.5t-70.5 -29.5h-596l-304 -300v300h-100q-41 0 -70.5 29.5t-29.5 70.5v600q0 41 29.5 70.5t70.5 29.5z" />
|
||||||
|
<glyph unicode="" d="M150 1200h200q21 0 35.5 -14.5t14.5 -35.5v-250h-300v250q0 21 14.5 35.5t35.5 14.5zM850 1200h200q21 0 35.5 -14.5t14.5 -35.5v-250h-300v250q0 21 14.5 35.5t35.5 14.5zM1100 800v-300q0 -41 -3 -77.5t-15 -89.5t-32 -96t-58 -89t-89 -77t-129 -51t-174 -20t-174 20 t-129 51t-89 77t-58 89t-32 96t-15 89.5t-3 77.5v300h300v-250v-27v-42.5t1.5 -41t5 -38t10 -35t16.5 -30t25.5 -24.5t35 -19t46.5 -12t60 -4t60 4.5t46.5 12.5t35 19.5t25 25.5t17 30.5t10 35t5 38t2 40.5t-0.5 42v25v250h300z" />
|
||||||
|
<glyph unicode="" d="M1100 411l-198 -199l-353 353l-353 -353l-197 199l551 551z" />
|
||||||
|
<glyph unicode="" d="M1101 789l-550 -551l-551 551l198 199l353 -353l353 353z" />
|
||||||
|
<glyph unicode="" d="M404 1000h746q21 0 35.5 -14.5t14.5 -35.5v-551h150q21 0 25 -10.5t-10 -24.5l-230 -249q-14 -15 -35 -15t-35 15l-230 249q-14 14 -10 24.5t25 10.5h150v401h-381zM135 984l230 -249q14 -14 10 -24.5t-25 -10.5h-150v-400h385l215 -200h-750q-21 0 -35.5 14.5 t-14.5 35.5v550h-150q-21 0 -25 10.5t10 24.5l230 249q14 15 35 15t35 -15z" />
|
||||||
|
<glyph unicode="" d="M56 1200h94q17 0 31 -11t18 -27l38 -162h896q24 0 39 -18.5t10 -42.5l-100 -475q-5 -21 -27 -42.5t-55 -21.5h-633l48 -200h535q21 0 35.5 -14.5t14.5 -35.5t-14.5 -35.5t-35.5 -14.5h-50v-50q0 -21 -14.5 -35.5t-35.5 -14.5t-35.5 14.5t-14.5 35.5v50h-300v-50 q0 -21 -14.5 -35.5t-35.5 -14.5t-35.5 14.5t-14.5 35.5v50h-31q-18 0 -32.5 10t-20.5 19l-5 10l-201 961h-54q-20 0 -35 14.5t-15 35.5t15 35.5t35 14.5z" />
|
||||||
|
<glyph unicode="" d="M1200 1000v-100h-1200v100h200q0 41 29.5 70.5t70.5 29.5h300q41 0 70.5 -29.5t29.5 -70.5h500zM0 800h1200v-800h-1200v800z" />
|
||||||
|
<glyph unicode="" d="M200 800l-200 -400v600h200q0 41 29.5 70.5t70.5 29.5h300q42 0 71 -29.5t29 -70.5h500v-200h-1000zM1500 700l-300 -700h-1200l300 700h1200z" />
|
||||||
|
<glyph unicode="" d="M635 1184l230 -249q14 -14 10 -24.5t-25 -10.5h-150v-601h150q21 0 25 -10.5t-10 -24.5l-230 -249q-14 -15 -35 -15t-35 15l-230 249q-14 14 -10 24.5t25 10.5h150v601h-150q-21 0 -25 10.5t10 24.5l230 249q14 15 35 15t35 -15z" />
|
||||||
|
<glyph unicode="" d="M936 864l249 -229q14 -15 14 -35.5t-14 -35.5l-249 -229q-15 -15 -25.5 -10.5t-10.5 24.5v151h-600v-151q0 -20 -10.5 -24.5t-25.5 10.5l-249 229q-14 15 -14 35.5t14 35.5l249 229q15 15 25.5 10.5t10.5 -25.5v-149h600v149q0 21 10.5 25.5t25.5 -10.5z" />
|
||||||
|
<glyph unicode="" d="M1169 400l-172 732q-5 23 -23 45.5t-38 22.5h-672q-20 0 -38 -20t-23 -41l-172 -739h1138zM1100 300h-1000q-41 0 -70.5 -29.5t-29.5 -70.5v-100q0 -41 29.5 -70.5t70.5 -29.5h1000q41 0 70.5 29.5t29.5 70.5v100q0 41 -29.5 70.5t-70.5 29.5zM800 100v100h100v-100h-100 zM1000 100v100h100v-100h-100z" />
|
||||||
|
<glyph unicode="" d="M1150 1100q21 0 35.5 -14.5t14.5 -35.5v-850q0 -21 -14.5 -35.5t-35.5 -14.5t-35.5 14.5t-14.5 35.5v850q0 21 14.5 35.5t35.5 14.5zM1000 200l-675 200h-38l47 -276q3 -16 -5.5 -20t-29.5 -4h-7h-84q-20 0 -34.5 14t-18.5 35q-55 337 -55 351v250v6q0 16 1 23.5t6.5 14 t17.5 6.5h200l675 250v-850zM0 750v-250q-4 0 -11 0.5t-24 6t-30 15t-24 30t-11 48.5v50q0 26 10.5 46t25 30t29 16t25.5 7z" />
|
||||||
|
<glyph unicode="" d="M553 1200h94q20 0 29 -10.5t3 -29.5l-18 -37q83 -19 144 -82.5t76 -140.5l63 -327l118 -173h17q19 0 33 -14.5t14 -35t-13 -40.5t-31 -27q-8 -4 -23 -9.5t-65 -19.5t-103 -25t-132.5 -20t-158.5 -9q-57 0 -115 5t-104 12t-88.5 15.5t-73.5 17.5t-54.5 16t-35.5 12l-11 4 q-18 8 -31 28t-13 40.5t14 35t33 14.5h17l118 173l63 327q15 77 76 140t144 83l-18 32q-6 19 3.5 32t28.5 13zM498 110q50 -6 102 -6q53 0 102 6q-12 -49 -39.5 -79.5t-62.5 -30.5t-63 30.5t-39 79.5z" />
|
||||||
|
<glyph unicode="" d="M800 946l224 78l-78 -224l234 -45l-180 -155l180 -155l-234 -45l78 -224l-224 78l-45 -234l-155 180l-155 -180l-45 234l-224 -78l78 224l-234 45l180 155l-180 155l234 45l-78 224l224 -78l45 234l155 -180l155 180z" />
|
||||||
|
<glyph unicode="" d="M650 1200h50q40 0 70 -40.5t30 -84.5v-150l-28 -125h328q40 0 70 -40.5t30 -84.5v-100q0 -45 -29 -74l-238 -344q-16 -24 -38 -40.5t-45 -16.5h-250q-7 0 -42 25t-66 50l-31 25h-61q-45 0 -72.5 18t-27.5 57v400q0 36 20 63l145 196l96 198q13 28 37.5 48t51.5 20z M650 1100l-100 -212l-150 -213v-375h100l136 -100h214l250 375v125h-450l50 225v175h-50zM50 800h100q21 0 35.5 -14.5t14.5 -35.5v-500q0 -21 -14.5 -35.5t-35.5 -14.5h-100q-21 0 -35.5 14.5t-14.5 35.5v500q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M600 1100h250q23 0 45 -16.5t38 -40.5l238 -344q29 -29 29 -74v-100q0 -44 -30 -84.5t-70 -40.5h-328q28 -118 28 -125v-150q0 -44 -30 -84.5t-70 -40.5h-50q-27 0 -51.5 20t-37.5 48l-96 198l-145 196q-20 27 -20 63v400q0 39 27.5 57t72.5 18h61q124 100 139 100z M50 1000h100q21 0 35.5 -14.5t14.5 -35.5v-500q0 -21 -14.5 -35.5t-35.5 -14.5h-100q-21 0 -35.5 14.5t-14.5 35.5v500q0 21 14.5 35.5t35.5 14.5zM636 1000l-136 -100h-100v-375l150 -213l100 -212h50v175l-50 225h450v125l-250 375h-214z" />
|
||||||
|
<glyph unicode="" d="M356 873l363 230q31 16 53 -6l110 -112q13 -13 13.5 -32t-11.5 -34l-84 -121h302q84 0 138 -38t54 -110t-55 -111t-139 -39h-106l-131 -339q-6 -21 -19.5 -41t-28.5 -20h-342q-7 0 -90 81t-83 94v525q0 17 14 35.5t28 28.5zM400 792v-503l100 -89h293l131 339 q6 21 19.5 41t28.5 20h203q21 0 30.5 25t0.5 50t-31 25h-456h-7h-6h-5.5t-6 0.5t-5 1.5t-5 2t-4 2.5t-4 4t-2.5 4.5q-12 25 5 47l146 183l-86 83zM50 800h100q21 0 35.5 -14.5t14.5 -35.5v-500q0 -21 -14.5 -35.5t-35.5 -14.5h-100q-21 0 -35.5 14.5t-14.5 35.5v500 q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M475 1103l366 -230q2 -1 6 -3.5t14 -10.5t18 -16.5t14.5 -20t6.5 -22.5v-525q0 -13 -86 -94t-93 -81h-342q-15 0 -28.5 20t-19.5 41l-131 339h-106q-85 0 -139.5 39t-54.5 111t54 110t138 38h302l-85 121q-11 15 -10.5 34t13.5 32l110 112q22 22 53 6zM370 945l146 -183 q17 -22 5 -47q-2 -2 -3.5 -4.5t-4 -4t-4 -2.5t-5 -2t-5 -1.5t-6 -0.5h-6h-6.5h-6h-475v-100h221q15 0 29 -20t20 -41l130 -339h294l106 89v503l-342 236zM1050 800h100q21 0 35.5 -14.5t14.5 -35.5v-500q0 -21 -14.5 -35.5t-35.5 -14.5h-100q-21 0 -35.5 14.5t-14.5 35.5 v500q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M550 1294q72 0 111 -55t39 -139v-106l339 -131q21 -6 41 -19.5t20 -28.5v-342q0 -7 -81 -90t-94 -83h-525q-17 0 -35.5 14t-28.5 28l-9 14l-230 363q-16 31 6 53l112 110q13 13 32 13.5t34 -11.5l121 -84v302q0 84 38 138t110 54zM600 972v203q0 21 -25 30.5t-50 0.5 t-25 -31v-456v-7v-6v-5.5t-0.5 -6t-1.5 -5t-2 -5t-2.5 -4t-4 -4t-4.5 -2.5q-25 -12 -47 5l-183 146l-83 -86l236 -339h503l89 100v293l-339 131q-21 6 -41 19.5t-20 28.5zM450 200h500q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-500 q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M350 1100h500q21 0 35.5 14.5t14.5 35.5v100q0 21 -14.5 35.5t-35.5 14.5h-500q-21 0 -35.5 -14.5t-14.5 -35.5v-100q0 -21 14.5 -35.5t35.5 -14.5zM600 306v-106q0 -84 -39 -139t-111 -55t-110 54t-38 138v302l-121 -84q-15 -12 -34 -11.5t-32 13.5l-112 110 q-22 22 -6 53l230 363q1 2 3.5 6t10.5 13.5t16.5 17t20 13.5t22.5 6h525q13 0 94 -83t81 -90v-342q0 -15 -20 -28.5t-41 -19.5zM308 900l-236 -339l83 -86l183 146q22 17 47 5q2 -1 4.5 -2.5t4 -4t2.5 -4t2 -5t1.5 -5t0.5 -6v-5.5v-6v-7v-456q0 -22 25 -31t50 0.5t25 30.5 v203q0 15 20 28.5t41 19.5l339 131v293l-89 100h-503z" />
|
||||||
|
<glyph unicode="" d="M600 1178q118 0 225 -45.5t184.5 -123t123 -184.5t45.5 -225t-45.5 -225t-123 -184.5t-184.5 -123t-225 -45.5t-225 45.5t-184.5 123t-123 184.5t-45.5 225t45.5 225t123 184.5t184.5 123t225 45.5zM914 632l-275 223q-16 13 -27.5 8t-11.5 -26v-137h-275 q-10 0 -17.5 -7.5t-7.5 -17.5v-150q0 -10 7.5 -17.5t17.5 -7.5h275v-137q0 -21 11.5 -26t27.5 8l275 223q16 13 16 32t-16 32z" />
|
||||||
|
<glyph unicode="" d="M600 1178q118 0 225 -45.5t184.5 -123t123 -184.5t45.5 -225t-45.5 -225t-123 -184.5t-184.5 -123t-225 -45.5t-225 45.5t-184.5 123t-123 184.5t-45.5 225t45.5 225t123 184.5t184.5 123t225 45.5zM561 855l-275 -223q-16 -13 -16 -32t16 -32l275 -223q16 -13 27.5 -8 t11.5 26v137h275q10 0 17.5 7.5t7.5 17.5v150q0 10 -7.5 17.5t-17.5 7.5h-275v137q0 21 -11.5 26t-27.5 -8z" />
|
||||||
|
<glyph unicode="" d="M600 1178q118 0 225 -45.5t184.5 -123t123 -184.5t45.5 -225t-45.5 -225t-123 -184.5t-184.5 -123t-225 -45.5t-225 45.5t-184.5 123t-123 184.5t-45.5 225t45.5 225t123 184.5t184.5 123t225 45.5zM855 639l-223 275q-13 16 -32 16t-32 -16l-223 -275q-13 -16 -8 -27.5 t26 -11.5h137v-275q0 -10 7.5 -17.5t17.5 -7.5h150q10 0 17.5 7.5t7.5 17.5v275h137q21 0 26 11.5t-8 27.5z" />
|
||||||
|
<glyph unicode="" d="M600 1178q118 0 225 -45.5t184.5 -123t123 -184.5t45.5 -225t-45.5 -225t-123 -184.5t-184.5 -123t-225 -45.5t-225 45.5t-184.5 123t-123 184.5t-45.5 225t45.5 225t123 184.5t184.5 123t225 45.5zM675 900h-150q-10 0 -17.5 -7.5t-7.5 -17.5v-275h-137q-21 0 -26 -11.5 t8 -27.5l223 -275q13 -16 32 -16t32 16l223 275q13 16 8 27.5t-26 11.5h-137v275q0 10 -7.5 17.5t-17.5 7.5z" />
|
||||||
|
<glyph unicode="" d="M600 1176q116 0 222.5 -46t184 -123.5t123.5 -184t46 -222.5t-46 -222.5t-123.5 -184t-184 -123.5t-222.5 -46t-222.5 46t-184 123.5t-123.5 184t-46 222.5t46 222.5t123.5 184t184 123.5t222.5 46zM627 1101q-15 -12 -36.5 -20.5t-35.5 -12t-43 -8t-39 -6.5 q-15 -3 -45.5 0t-45.5 -2q-20 -7 -51.5 -26.5t-34.5 -34.5q-3 -11 6.5 -22.5t8.5 -18.5q-3 -34 -27.5 -91t-29.5 -79q-9 -34 5 -93t8 -87q0 -9 17 -44.5t16 -59.5q12 0 23 -5t23.5 -15t19.5 -14q16 -8 33 -15t40.5 -15t34.5 -12q21 -9 52.5 -32t60 -38t57.5 -11 q7 -15 -3 -34t-22.5 -40t-9.5 -38q13 -21 23 -34.5t27.5 -27.5t36.5 -18q0 -7 -3.5 -16t-3.5 -14t5 -17q104 -2 221 112q30 29 46.5 47t34.5 49t21 63q-13 8 -37 8.5t-36 7.5q-15 7 -49.5 15t-51.5 19q-18 0 -41 -0.5t-43 -1.5t-42 -6.5t-38 -16.5q-51 -35 -66 -12 q-4 1 -3.5 25.5t0.5 25.5q-6 13 -26.5 17.5t-24.5 6.5q1 15 -0.5 30.5t-7 28t-18.5 11.5t-31 -21q-23 -25 -42 4q-19 28 -8 58q6 16 22 22q6 -1 26 -1.5t33.5 -4t19.5 -13.5q7 -12 18 -24t21.5 -20.5t20 -15t15.5 -10.5l5 -3q2 12 7.5 30.5t8 34.5t-0.5 32q-3 18 3.5 29 t18 22.5t15.5 24.5q6 14 10.5 35t8 31t15.5 22.5t34 22.5q-6 18 10 36q8 0 24 -1.5t24.5 -1.5t20 4.5t20.5 15.5q-10 23 -31 42.5t-37.5 29.5t-49 27t-43.5 23q0 1 2 8t3 11.5t1.5 10.5t-1 9.5t-4.5 4.5q31 -13 58.5 -14.5t38.5 2.5l12 5q5 28 -9.5 46t-36.5 24t-50 15 t-41 20q-18 -4 -37 0zM613 994q0 -17 8 -42t17 -45t9 -23q-8 1 -39.5 5.5t-52.5 10t-37 16.5q3 11 16 29.5t16 25.5q10 -10 19 -10t14 6t13.5 14.5t16.5 12.5z" />
|
||||||
|
<glyph unicode="" d="M756 1157q164 92 306 -9l-259 -138l145 -232l251 126q6 -89 -34 -156.5t-117 -110.5q-60 -34 -127 -39.5t-126 16.5l-596 -596q-15 -16 -36.5 -16t-36.5 16l-111 110q-15 15 -15 36.5t15 37.5l600 599q-34 101 5.5 201.5t135.5 154.5z" />
|
||||||
|
<glyph unicode="" horiz-adv-x="1220" d="M100 1196h1000q41 0 70.5 -29.5t29.5 -70.5v-100q0 -41 -29.5 -70.5t-70.5 -29.5h-1000q-41 0 -70.5 29.5t-29.5 70.5v100q0 41 29.5 70.5t70.5 29.5zM1100 1096h-200v-100h200v100zM100 796h1000q41 0 70.5 -29.5t29.5 -70.5v-100q0 -41 -29.5 -70.5t-70.5 -29.5h-1000 q-41 0 -70.5 29.5t-29.5 70.5v100q0 41 29.5 70.5t70.5 29.5zM1100 696h-500v-100h500v100zM100 396h1000q41 0 70.5 -29.5t29.5 -70.5v-100q0 -41 -29.5 -70.5t-70.5 -29.5h-1000q-41 0 -70.5 29.5t-29.5 70.5v100q0 41 29.5 70.5t70.5 29.5zM1100 296h-300v-100h300v100z " />
|
||||||
|
<glyph unicode="" d="M150 1200h900q21 0 35.5 -14.5t14.5 -35.5t-14.5 -35.5t-35.5 -14.5h-900q-21 0 -35.5 14.5t-14.5 35.5t14.5 35.5t35.5 14.5zM700 500v-300l-200 -200v500l-350 500h900z" />
|
||||||
|
<glyph unicode="" d="M500 1200h200q41 0 70.5 -29.5t29.5 -70.5v-100h300q41 0 70.5 -29.5t29.5 -70.5v-400h-500v100h-200v-100h-500v400q0 41 29.5 70.5t70.5 29.5h300v100q0 41 29.5 70.5t70.5 29.5zM500 1100v-100h200v100h-200zM1200 400v-200q0 -41 -29.5 -70.5t-70.5 -29.5h-1000 q-41 0 -70.5 29.5t-29.5 70.5v200h1200z" />
|
||||||
|
<glyph unicode="" d="M50 1200h300q21 0 25 -10.5t-10 -24.5l-94 -94l199 -199q7 -8 7 -18t-7 -18l-106 -106q-8 -7 -18 -7t-18 7l-199 199l-94 -94q-14 -14 -24.5 -10t-10.5 25v300q0 21 14.5 35.5t35.5 14.5zM850 1200h300q21 0 35.5 -14.5t14.5 -35.5v-300q0 -21 -10.5 -25t-24.5 10l-94 94 l-199 -199q-8 -7 -18 -7t-18 7l-106 106q-7 8 -7 18t7 18l199 199l-94 94q-14 14 -10 24.5t25 10.5zM364 470l106 -106q7 -8 7 -18t-7 -18l-199 -199l94 -94q14 -14 10 -24.5t-25 -10.5h-300q-21 0 -35.5 14.5t-14.5 35.5v300q0 21 10.5 25t24.5 -10l94 -94l199 199 q8 7 18 7t18 -7zM1071 271l94 94q14 14 24.5 10t10.5 -25v-300q0 -21 -14.5 -35.5t-35.5 -14.5h-300q-21 0 -25 10.5t10 24.5l94 94l-199 199q-7 8 -7 18t7 18l106 106q8 7 18 7t18 -7z" />
|
||||||
|
<glyph unicode="" d="M596 1192q121 0 231.5 -47.5t190 -127t127 -190t47.5 -231.5t-47.5 -231.5t-127 -190.5t-190 -127t-231.5 -47t-231.5 47t-190.5 127t-127 190.5t-47 231.5t47 231.5t127 190t190.5 127t231.5 47.5zM596 1010q-112 0 -207.5 -55.5t-151 -151t-55.5 -207.5t55.5 -207.5 t151 -151t207.5 -55.5t207.5 55.5t151 151t55.5 207.5t-55.5 207.5t-151 151t-207.5 55.5zM454.5 905q22.5 0 38.5 -16t16 -38.5t-16 -39t-38.5 -16.5t-38.5 16.5t-16 39t16 38.5t38.5 16zM754.5 905q22.5 0 38.5 -16t16 -38.5t-16 -39t-38 -16.5q-14 0 -29 10l-55 -145 q17 -23 17 -51q0 -36 -25.5 -61.5t-61.5 -25.5t-61.5 25.5t-25.5 61.5q0 32 20.5 56.5t51.5 29.5l122 126l1 1q-9 14 -9 28q0 23 16 39t38.5 16zM345.5 709q22.5 0 38.5 -16t16 -38.5t-16 -38.5t-38.5 -16t-38.5 16t-16 38.5t16 38.5t38.5 16zM854.5 709q22.5 0 38.5 -16 t16 -38.5t-16 -38.5t-38.5 -16t-38.5 16t-16 38.5t16 38.5t38.5 16z" />
|
||||||
|
<glyph unicode="" d="M546 173l469 470q91 91 99 192q7 98 -52 175.5t-154 94.5q-22 4 -47 4q-34 0 -66.5 -10t-56.5 -23t-55.5 -38t-48 -41.5t-48.5 -47.5q-376 -375 -391 -390q-30 -27 -45 -41.5t-37.5 -41t-32 -46.5t-16 -47.5t-1.5 -56.5q9 -62 53.5 -95t99.5 -33q74 0 125 51l548 548 q36 36 20 75q-7 16 -21.5 26t-32.5 10q-26 0 -50 -23q-13 -12 -39 -38l-341 -338q-15 -15 -35.5 -15.5t-34.5 13.5t-14 34.5t14 34.5q327 333 361 367q35 35 67.5 51.5t78.5 16.5q14 0 29 -1q44 -8 74.5 -35.5t43.5 -68.5q14 -47 2 -96.5t-47 -84.5q-12 -11 -32 -32 t-79.5 -81t-114.5 -115t-124.5 -123.5t-123 -119.5t-96.5 -89t-57 -45q-56 -27 -120 -27q-70 0 -129 32t-93 89q-48 78 -35 173t81 163l511 511q71 72 111 96q91 55 198 55q80 0 152 -33q78 -36 129.5 -103t66.5 -154q17 -93 -11 -183.5t-94 -156.5l-482 -476 q-15 -15 -36 -16t-37 14t-17.5 34t14.5 35z" />
|
||||||
|
<glyph unicode="" d="M649 949q48 68 109.5 104t121.5 38.5t118.5 -20t102.5 -64t71 -100.5t27 -123q0 -57 -33.5 -117.5t-94 -124.5t-126.5 -127.5t-150 -152.5t-146 -174q-62 85 -145.5 174t-150 152.5t-126.5 127.5t-93.5 124.5t-33.5 117.5q0 64 28 123t73 100.5t104 64t119 20 t120.5 -38.5t104.5 -104zM896 972q-33 0 -64.5 -19t-56.5 -46t-47.5 -53.5t-43.5 -45.5t-37.5 -19t-36 19t-40 45.5t-43 53.5t-54 46t-65.5 19q-67 0 -122.5 -55.5t-55.5 -132.5q0 -23 13.5 -51t46 -65t57.5 -63t76 -75l22 -22q15 -14 44 -44t50.5 -51t46 -44t41 -35t23 -12 t23.5 12t42.5 36t46 44t52.5 52t44 43q4 4 12 13q43 41 63.5 62t52 55t46 55t26 46t11.5 44q0 79 -53 133.5t-120 54.5z" />
|
||||||
|
<glyph unicode="" d="M776.5 1214q93.5 0 159.5 -66l141 -141q66 -66 66 -160q0 -42 -28 -95.5t-62 -87.5l-29 -29q-31 53 -77 99l-18 18l95 95l-247 248l-389 -389l212 -212l-105 -106l-19 18l-141 141q-66 66 -66 159t66 159l283 283q65 66 158.5 66zM600 706l105 105q10 -8 19 -17l141 -141 q66 -66 66 -159t-66 -159l-283 -283q-66 -66 -159 -66t-159 66l-141 141q-66 66 -66 159.5t66 159.5l55 55q29 -55 75 -102l18 -17l-95 -95l247 -248l389 389z" />
|
||||||
|
<glyph unicode="" d="M603 1200q85 0 162 -15t127 -38t79 -48t29 -46v-953q0 -41 -29.5 -70.5t-70.5 -29.5h-600q-41 0 -70.5 29.5t-29.5 70.5v953q0 21 30 46.5t81 48t129 37.5t163 15zM300 1000v-700h600v700h-600zM600 254q-43 0 -73.5 -30.5t-30.5 -73.5t30.5 -73.5t73.5 -30.5t73.5 30.5 t30.5 73.5t-30.5 73.5t-73.5 30.5z" />
|
||||||
|
<glyph unicode="" d="M902 1185l283 -282q15 -15 15 -36t-14.5 -35.5t-35.5 -14.5t-35 15l-36 35l-279 -267v-300l-212 210l-308 -307l-280 -203l203 280l307 308l-210 212h300l267 279l-35 36q-15 14 -15 35t14.5 35.5t35.5 14.5t35 -15z" />
|
||||||
|
<glyph unicode="" d="M700 1248v-78q38 -5 72.5 -14.5t75.5 -31.5t71 -53.5t52 -84t24 -118.5h-159q-4 36 -10.5 59t-21 45t-40 35.5t-64.5 20.5v-307l64 -13q34 -7 64 -16.5t70 -32t67.5 -52.5t47.5 -80t20 -112q0 -139 -89 -224t-244 -97v-77h-100v79q-150 16 -237 103q-40 40 -52.5 93.5 t-15.5 139.5h139q5 -77 48.5 -126t117.5 -65v335l-27 8q-46 14 -79 26.5t-72 36t-63 52t-40 72.5t-16 98q0 70 25 126t67.5 92t94.5 57t110 27v77h100zM600 754v274q-29 -4 -50 -11t-42 -21.5t-31.5 -41.5t-10.5 -65q0 -29 7 -50.5t16.5 -34t28.5 -22.5t31.5 -14t37.5 -10 q9 -3 13 -4zM700 547v-310q22 2 42.5 6.5t45 15.5t41.5 27t29 42t12 59.5t-12.5 59.5t-38 44.5t-53 31t-66.5 24.5z" />
|
||||||
|
<glyph unicode="" d="M561 1197q84 0 160.5 -40t123.5 -109.5t47 -147.5h-153q0 40 -19.5 71.5t-49.5 48.5t-59.5 26t-55.5 9q-37 0 -79 -14.5t-62 -35.5q-41 -44 -41 -101q0 -26 13.5 -63t26.5 -61t37 -66q6 -9 9 -14h241v-100h-197q8 -50 -2.5 -115t-31.5 -95q-45 -62 -99 -112 q34 10 83 17.5t71 7.5q32 1 102 -16t104 -17q83 0 136 30l50 -147q-31 -19 -58 -30.5t-55 -15.5t-42 -4.5t-46 -0.5q-23 0 -76 17t-111 32.5t-96 11.5q-39 -3 -82 -16t-67 -25l-23 -11l-55 145q4 3 16 11t15.5 10.5t13 9t15.5 12t14.5 14t17.5 18.5q48 55 54 126.5 t-30 142.5h-221v100h166q-23 47 -44 104q-7 20 -12 41.5t-6 55.5t6 66.5t29.5 70.5t58.5 71q97 88 263 88z" />
|
||||||
|
<glyph unicode="" d="M400 300h150q21 0 25 -11t-10 -25l-230 -250q-14 -15 -35 -15t-35 15l-230 250q-14 14 -10 25t25 11h150v900h200v-900zM935 1184l230 -249q14 -14 10 -24.5t-25 -10.5h-150v-900h-200v900h-150q-21 0 -25 10.5t10 24.5l230 249q14 15 35 15t35 -15z" />
|
||||||
|
<glyph unicode="" d="M1000 700h-100v100h-100v-100h-100v500h300v-500zM400 300h150q21 0 25 -11t-10 -25l-230 -250q-14 -15 -35 -15t-35 15l-230 250q-14 14 -10 25t25 11h150v900h200v-900zM801 1100v-200h100v200h-100zM1000 350l-200 -250h200v-100h-300v150l200 250h-200v100h300v-150z " />
|
||||||
|
<glyph unicode="" d="M400 300h150q21 0 25 -11t-10 -25l-230 -250q-14 -15 -35 -15t-35 15l-230 250q-14 14 -10 25t25 11h150v900h200v-900zM1000 1050l-200 -250h200v-100h-300v150l200 250h-200v100h300v-150zM1000 0h-100v100h-100v-100h-100v500h300v-500zM801 400v-200h100v200h-100z " />
|
||||||
|
<glyph unicode="" d="M400 300h150q21 0 25 -11t-10 -25l-230 -250q-14 -15 -35 -15t-35 15l-230 250q-14 14 -10 25t25 11h150v900h200v-900zM1000 700h-100v400h-100v100h200v-500zM1100 0h-100v100h-200v400h300v-500zM901 400v-200h100v200h-100z" />
|
||||||
|
<glyph unicode="" d="M400 300h150q21 0 25 -11t-10 -25l-230 -250q-14 -15 -35 -15t-35 15l-230 250q-14 14 -10 25t25 11h150v900h200v-900zM1100 700h-100v100h-200v400h300v-500zM901 1100v-200h100v200h-100zM1000 0h-100v400h-100v100h200v-500z" />
|
||||||
|
<glyph unicode="" d="M400 300h150q21 0 25 -11t-10 -25l-230 -250q-14 -15 -35 -15t-35 15l-230 250q-14 14 -10 25t25 11h150v900h200v-900zM900 1000h-200v200h200v-200zM1000 700h-300v200h300v-200zM1100 400h-400v200h400v-200zM1200 100h-500v200h500v-200z" />
|
||||||
|
<glyph unicode="" d="M400 300h150q21 0 25 -11t-10 -25l-230 -250q-14 -15 -35 -15t-35 15l-230 250q-14 14 -10 25t25 11h150v900h200v-900zM1200 1000h-500v200h500v-200zM1100 700h-400v200h400v-200zM1000 400h-300v200h300v-200zM900 100h-200v200h200v-200z" />
|
||||||
|
<glyph unicode="" d="M350 1100h400q162 0 256 -93.5t94 -256.5v-400q0 -165 -93.5 -257.5t-256.5 -92.5h-400q-165 0 -257.5 92.5t-92.5 257.5v400q0 165 92.5 257.5t257.5 92.5zM800 900h-500q-41 0 -70.5 -29.5t-29.5 -70.5v-500q0 -41 29.5 -70.5t70.5 -29.5h500q41 0 70.5 29.5t29.5 70.5 v500q0 41 -29.5 70.5t-70.5 29.5z" />
|
||||||
|
<glyph unicode="" d="M350 1100h400q165 0 257.5 -92.5t92.5 -257.5v-400q0 -165 -92.5 -257.5t-257.5 -92.5h-400q-163 0 -256.5 92.5t-93.5 257.5v400q0 163 94 256.5t256 93.5zM800 900h-500q-41 0 -70.5 -29.5t-29.5 -70.5v-500q0 -41 29.5 -70.5t70.5 -29.5h500q41 0 70.5 29.5t29.5 70.5 v500q0 41 -29.5 70.5t-70.5 29.5zM440 770l253 -190q17 -12 17 -30t-17 -30l-253 -190q-16 -12 -28 -6.5t-12 26.5v400q0 21 12 26.5t28 -6.5z" />
|
||||||
|
<glyph unicode="" d="M350 1100h400q163 0 256.5 -94t93.5 -256v-400q0 -165 -92.5 -257.5t-257.5 -92.5h-400q-165 0 -257.5 92.5t-92.5 257.5v400q0 163 92.5 256.5t257.5 93.5zM800 900h-500q-41 0 -70.5 -29.5t-29.5 -70.5v-500q0 -41 29.5 -70.5t70.5 -29.5h500q41 0 70.5 29.5t29.5 70.5 v500q0 41 -29.5 70.5t-70.5 29.5zM350 700h400q21 0 26.5 -12t-6.5 -28l-190 -253q-12 -17 -30 -17t-30 17l-190 253q-12 16 -6.5 28t26.5 12z" />
|
||||||
|
<glyph unicode="" d="M350 1100h400q165 0 257.5 -92.5t92.5 -257.5v-400q0 -163 -92.5 -256.5t-257.5 -93.5h-400q-163 0 -256.5 94t-93.5 256v400q0 165 92.5 257.5t257.5 92.5zM800 900h-500q-41 0 -70.5 -29.5t-29.5 -70.5v-500q0 -41 29.5 -70.5t70.5 -29.5h500q41 0 70.5 29.5t29.5 70.5 v500q0 41 -29.5 70.5t-70.5 29.5zM580 693l190 -253q12 -16 6.5 -28t-26.5 -12h-400q-21 0 -26.5 12t6.5 28l190 253q12 17 30 17t30 -17z" />
|
||||||
|
<glyph unicode="" d="M550 1100h400q165 0 257.5 -92.5t92.5 -257.5v-400q0 -165 -92.5 -257.5t-257.5 -92.5h-400q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5h450q41 0 70.5 29.5t29.5 70.5v500q0 41 -29.5 70.5t-70.5 29.5h-450q-21 0 -35.5 14.5t-14.5 35.5v100 q0 21 14.5 35.5t35.5 14.5zM338 867l324 -284q16 -14 16 -33t-16 -33l-324 -284q-16 -14 -27 -9t-11 26v150h-250q-21 0 -35.5 14.5t-14.5 35.5v200q0 21 14.5 35.5t35.5 14.5h250v150q0 21 11 26t27 -9z" />
|
||||||
|
<glyph unicode="" d="M793 1182l9 -9q8 -10 5 -27q-3 -11 -79 -225.5t-78 -221.5l300 1q24 0 32.5 -17.5t-5.5 -35.5q-1 0 -133.5 -155t-267 -312.5t-138.5 -162.5q-12 -15 -26 -15h-9l-9 8q-9 11 -4 32q2 9 42 123.5t79 224.5l39 110h-302q-23 0 -31 19q-10 21 6 41q75 86 209.5 237.5 t228 257t98.5 111.5q9 16 25 16h9z" />
|
||||||
|
<glyph unicode="" d="M350 1100h400q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-450q-41 0 -70.5 -29.5t-29.5 -70.5v-500q0 -41 29.5 -70.5t70.5 -29.5h450q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-400q-165 0 -257.5 92.5t-92.5 257.5v400 q0 165 92.5 257.5t257.5 92.5zM938 867l324 -284q16 -14 16 -33t-16 -33l-324 -284q-16 -14 -27 -9t-11 26v150h-250q-21 0 -35.5 14.5t-14.5 35.5v200q0 21 14.5 35.5t35.5 14.5h250v150q0 21 11 26t27 -9z" />
|
||||||
|
<glyph unicode="" d="M750 1200h400q21 0 35.5 -14.5t14.5 -35.5v-400q0 -21 -10.5 -25t-24.5 10l-109 109l-312 -312q-15 -15 -35.5 -15t-35.5 15l-141 141q-15 15 -15 35.5t15 35.5l312 312l-109 109q-14 14 -10 24.5t25 10.5zM456 900h-156q-41 0 -70.5 -29.5t-29.5 -70.5v-500 q0 -41 29.5 -70.5t70.5 -29.5h500q41 0 70.5 29.5t29.5 70.5v148l200 200v-298q0 -165 -93.5 -257.5t-256.5 -92.5h-400q-165 0 -257.5 92.5t-92.5 257.5v400q0 165 92.5 257.5t257.5 92.5h300z" />
|
||||||
|
<glyph unicode="" d="M600 1186q119 0 227.5 -46.5t187 -125t125 -187t46.5 -227.5t-46.5 -227.5t-125 -187t-187 -125t-227.5 -46.5t-227.5 46.5t-187 125t-125 187t-46.5 227.5t46.5 227.5t125 187t187 125t227.5 46.5zM600 1022q-115 0 -212 -56.5t-153.5 -153.5t-56.5 -212t56.5 -212 t153.5 -153.5t212 -56.5t212 56.5t153.5 153.5t56.5 212t-56.5 212t-153.5 153.5t-212 56.5zM600 794q80 0 137 -57t57 -137t-57 -137t-137 -57t-137 57t-57 137t57 137t137 57z" />
|
||||||
|
<glyph unicode="" d="M450 1200h200q21 0 35.5 -14.5t14.5 -35.5v-350h245q20 0 25 -11t-9 -26l-383 -426q-14 -15 -33.5 -15t-32.5 15l-379 426q-13 15 -8.5 26t25.5 11h250v350q0 21 14.5 35.5t35.5 14.5zM50 300h1000q21 0 35.5 -14.5t14.5 -35.5v-250h-1100v250q0 21 14.5 35.5t35.5 14.5z M900 200v-50h100v50h-100z" />
|
||||||
|
<glyph unicode="" d="M583 1182l378 -435q14 -15 9 -31t-26 -16h-244v-250q0 -20 -17 -35t-39 -15h-200q-20 0 -32 14.5t-12 35.5v250h-250q-20 0 -25.5 16.5t8.5 31.5l383 431q14 16 33.5 17t33.5 -14zM50 300h1000q21 0 35.5 -14.5t14.5 -35.5v-250h-1100v250q0 21 14.5 35.5t35.5 14.5z M900 200v-50h100v50h-100z" />
|
||||||
|
<glyph unicode="" d="M396 723l369 369q7 7 17.5 7t17.5 -7l139 -139q7 -8 7 -18.5t-7 -17.5l-525 -525q-7 -8 -17.5 -8t-17.5 8l-292 291q-7 8 -7 18t7 18l139 139q8 7 18.5 7t17.5 -7zM50 300h1000q21 0 35.5 -14.5t14.5 -35.5v-250h-1100v250q0 21 14.5 35.5t35.5 14.5zM900 200v-50h100v50 h-100z" />
|
||||||
|
<glyph unicode="" d="M135 1023l142 142q14 14 35 14t35 -14l77 -77l-212 -212l-77 76q-14 15 -14 36t14 35zM655 855l210 210q14 14 24.5 10t10.5 -25l-2 -599q-1 -20 -15.5 -35t-35.5 -15l-597 -1q-21 0 -25 10.5t10 24.5l208 208l-154 155l212 212zM50 300h1000q21 0 35.5 -14.5t14.5 -35.5 v-250h-1100v250q0 21 14.5 35.5t35.5 14.5zM900 200v-50h100v50h-100z" />
|
||||||
|
<glyph unicode="" d="M350 1200l599 -2q20 -1 35 -15.5t15 -35.5l1 -597q0 -21 -10.5 -25t-24.5 10l-208 208l-155 -154l-212 212l155 154l-210 210q-14 14 -10 24.5t25 10.5zM524 512l-76 -77q-15 -14 -36 -14t-35 14l-142 142q-14 14 -14 35t14 35l77 77zM50 300h1000q21 0 35.5 -14.5 t14.5 -35.5v-250h-1100v250q0 21 14.5 35.5t35.5 14.5zM900 200v-50h100v50h-100z" />
|
||||||
|
<glyph unicode="" d="M1200 103l-483 276l-314 -399v423h-399l1196 796v-1096zM483 424v-230l683 953z" />
|
||||||
|
<glyph unicode="" d="M1100 1000v-850q0 -21 -14.5 -35.5t-35.5 -14.5h-150v400h-700v-400h-150q-21 0 -35.5 14.5t-14.5 35.5v1000q0 20 14.5 35t35.5 15h250v-300h500v300h100zM700 1000h-100v200h100v-200z" />
|
||||||
|
<glyph unicode="" d="M1100 1000l-2 -149l-299 -299l-95 95q-9 9 -21.5 9t-21.5 -9l-149 -147h-312v-400h-150q-21 0 -35.5 14.5t-14.5 35.5v1000q0 20 14.5 35t35.5 15h250v-300h500v300h100zM700 1000h-100v200h100v-200zM1132 638l106 -106q7 -7 7 -17.5t-7 -17.5l-420 -421q-8 -7 -18 -7 t-18 7l-202 203q-8 7 -8 17.5t8 17.5l106 106q7 8 17.5 8t17.5 -8l79 -79l297 297q7 7 17.5 7t17.5 -7z" />
|
||||||
|
<glyph unicode="" d="M1100 1000v-269l-103 -103l-134 134q-15 15 -33.5 16.5t-34.5 -12.5l-266 -266h-329v-400h-150q-21 0 -35.5 14.5t-14.5 35.5v1000q0 20 14.5 35t35.5 15h250v-300h500v300h100zM700 1000h-100v200h100v-200zM1202 572l70 -70q15 -15 15 -35.5t-15 -35.5l-131 -131 l131 -131q15 -15 15 -35.5t-15 -35.5l-70 -70q-15 -15 -35.5 -15t-35.5 15l-131 131l-131 -131q-15 -15 -35.5 -15t-35.5 15l-70 70q-15 15 -15 35.5t15 35.5l131 131l-131 131q-15 15 -15 35.5t15 35.5l70 70q15 15 35.5 15t35.5 -15l131 -131l131 131q15 15 35.5 15 t35.5 -15z" />
|
||||||
|
<glyph unicode="" d="M1100 1000v-300h-350q-21 0 -35.5 -14.5t-14.5 -35.5v-150h-500v-400h-150q-21 0 -35.5 14.5t-14.5 35.5v1000q0 20 14.5 35t35.5 15h250v-300h500v300h100zM700 1000h-100v200h100v-200zM850 600h100q21 0 35.5 -14.5t14.5 -35.5v-250h150q21 0 25 -10.5t-10 -24.5 l-230 -230q-14 -14 -35 -14t-35 14l-230 230q-14 14 -10 24.5t25 10.5h150v250q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M1100 1000v-400l-165 165q-14 15 -35 15t-35 -15l-263 -265h-402v-400h-150q-21 0 -35.5 14.5t-14.5 35.5v1000q0 20 14.5 35t35.5 15h250v-300h500v300h100zM700 1000h-100v200h100v-200zM935 565l230 -229q14 -15 10 -25.5t-25 -10.5h-150v-250q0 -20 -14.5 -35 t-35.5 -15h-100q-21 0 -35.5 15t-14.5 35v250h-150q-21 0 -25 10.5t10 25.5l230 229q14 15 35 15t35 -15z" />
|
||||||
|
<glyph unicode="" d="M50 1100h1100q21 0 35.5 -14.5t14.5 -35.5v-150h-1200v150q0 21 14.5 35.5t35.5 14.5zM1200 800v-550q0 -21 -14.5 -35.5t-35.5 -14.5h-1100q-21 0 -35.5 14.5t-14.5 35.5v550h1200zM100 500v-200h400v200h-400z" />
|
||||||
|
<glyph unicode="" d="M935 1165l248 -230q14 -14 14 -35t-14 -35l-248 -230q-14 -14 -24.5 -10t-10.5 25v150h-400v200h400v150q0 21 10.5 25t24.5 -10zM200 800h-50q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5h50v-200zM400 800h-100v200h100v-200zM18 435l247 230 q14 14 24.5 10t10.5 -25v-150h400v-200h-400v-150q0 -21 -10.5 -25t-24.5 10l-247 230q-15 14 -15 35t15 35zM900 300h-100v200h100v-200zM1000 500h51q20 0 34.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-34.5 -14.5h-51v200z" />
|
||||||
|
<glyph unicode="" d="M862 1073l276 116q25 18 43.5 8t18.5 -41v-1106q0 -21 -14.5 -35.5t-35.5 -14.5h-200q-21 0 -35.5 14.5t-14.5 35.5v397q-4 1 -11 5t-24 17.5t-30 29t-24 42t-11 56.5v359q0 31 18.5 65t43.5 52zM550 1200q22 0 34.5 -12.5t14.5 -24.5l1 -13v-450q0 -28 -10.5 -59.5 t-25 -56t-29 -45t-25.5 -31.5l-10 -11v-447q0 -21 -14.5 -35.5t-35.5 -14.5h-200q-21 0 -35.5 14.5t-14.5 35.5v447q-4 4 -11 11.5t-24 30.5t-30 46t-24 55t-11 60v450q0 2 0.5 5.5t4 12t8.5 15t14.5 12t22.5 5.5q20 0 32.5 -12.5t14.5 -24.5l3 -13v-350h100v350v5.5t2.5 12 t7 15t15 12t25.5 5.5q23 0 35.5 -12.5t13.5 -24.5l1 -13v-350h100v350q0 2 0.5 5.5t3 12t7 15t15 12t24.5 5.5z" />
|
||||||
|
<glyph unicode="" d="M1200 1100v-56q-4 0 -11 -0.5t-24 -3t-30 -7.5t-24 -15t-11 -24v-888q0 -22 25 -34.5t50 -13.5l25 -2v-56h-400v56q75 0 87.5 6.5t12.5 43.5v394h-500v-394q0 -37 12.5 -43.5t87.5 -6.5v-56h-400v56q4 0 11 0.5t24 3t30 7.5t24 15t11 24v888q0 22 -25 34.5t-50 13.5 l-25 2v56h400v-56q-75 0 -87.5 -6.5t-12.5 -43.5v-394h500v394q0 37 -12.5 43.5t-87.5 6.5v56h400z" />
|
||||||
|
<glyph unicode="" d="M675 1000h375q21 0 35.5 -14.5t14.5 -35.5v-150h-105l-295 -98v98l-200 200h-400l100 100h375zM100 900h300q41 0 70.5 -29.5t29.5 -70.5v-500q0 -41 -29.5 -70.5t-70.5 -29.5h-300q-41 0 -70.5 29.5t-29.5 70.5v500q0 41 29.5 70.5t70.5 29.5zM100 800v-200h300v200 h-300zM1100 535l-400 -133v163l400 133v-163zM100 500v-200h300v200h-300zM1100 398v-248q0 -21 -14.5 -35.5t-35.5 -14.5h-375l-100 -100h-375l-100 100h400l200 200h105z" />
|
||||||
|
<glyph unicode="" d="M17 1007l162 162q17 17 40 14t37 -22l139 -194q14 -20 11 -44.5t-20 -41.5l-119 -118q102 -142 228 -268t267 -227l119 118q17 17 42.5 19t44.5 -12l192 -136q19 -14 22.5 -37.5t-13.5 -40.5l-163 -162q-3 -1 -9.5 -1t-29.5 2t-47.5 6t-62.5 14.5t-77.5 26.5t-90 42.5 t-101.5 60t-111 83t-119 108.5q-74 74 -133.5 150.5t-94.5 138.5t-60 119.5t-34.5 100t-15 74.5t-4.5 48z" />
|
||||||
|
<glyph unicode="" d="M600 1100q92 0 175 -10.5t141.5 -27t108.5 -36.5t81.5 -40t53.5 -37t31 -27l9 -10v-200q0 -21 -14.5 -33t-34.5 -9l-202 34q-20 3 -34.5 20t-14.5 38v146q-141 24 -300 24t-300 -24v-146q0 -21 -14.5 -38t-34.5 -20l-202 -34q-20 -3 -34.5 9t-14.5 33v200q3 4 9.5 10.5 t31 26t54 37.5t80.5 39.5t109 37.5t141 26.5t175 10.5zM600 795q56 0 97 -9.5t60 -23.5t30 -28t12 -24l1 -10v-50l365 -303q14 -15 24.5 -40t10.5 -45v-212q0 -21 -14.5 -35.5t-35.5 -14.5h-1100q-21 0 -35.5 14.5t-14.5 35.5v212q0 20 10.5 45t24.5 40l365 303v50 q0 4 1 10.5t12 23t30 29t60 22.5t97 10z" />
|
||||||
|
<glyph unicode="" d="M1100 700l-200 -200h-600l-200 200v500h200v-200h200v200h200v-200h200v200h200v-500zM250 400h700q21 0 35.5 -14.5t14.5 -35.5t-14.5 -35.5t-35.5 -14.5h-12l137 -100h-950l137 100h-12q-21 0 -35.5 14.5t-14.5 35.5t14.5 35.5t35.5 14.5zM50 100h1100q21 0 35.5 -14.5 t14.5 -35.5v-50h-1200v50q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M700 1100h-100q-41 0 -70.5 -29.5t-29.5 -70.5v-1000h300v1000q0 41 -29.5 70.5t-70.5 29.5zM1100 800h-100q-41 0 -70.5 -29.5t-29.5 -70.5v-700h300v700q0 41 -29.5 70.5t-70.5 29.5zM400 0h-300v400q0 41 29.5 70.5t70.5 29.5h100q41 0 70.5 -29.5t29.5 -70.5v-400z " />
|
||||||
|
<glyph unicode="" d="M200 1100h700q124 0 212 -88t88 -212v-500q0 -124 -88 -212t-212 -88h-700q-124 0 -212 88t-88 212v500q0 124 88 212t212 88zM100 900v-700h900v700h-900zM500 700h-200v-100h200v-300h-300v100h200v100h-200v300h300v-100zM900 700v-300l-100 -100h-200v500h200z M700 700v-300h100v300h-100z" />
|
||||||
|
<glyph unicode="" d="M200 1100h700q124 0 212 -88t88 -212v-500q0 -124 -88 -212t-212 -88h-700q-124 0 -212 88t-88 212v500q0 124 88 212t212 88zM100 900v-700h900v700h-900zM500 300h-100v200h-100v-200h-100v500h100v-200h100v200h100v-500zM900 700v-300l-100 -100h-200v500h200z M700 700v-300h100v300h-100z" />
|
||||||
|
<glyph unicode="" d="M200 1100h700q124 0 212 -88t88 -212v-500q0 -124 -88 -212t-212 -88h-700q-124 0 -212 88t-88 212v500q0 124 88 212t212 88zM100 900v-700h900v700h-900zM500 700h-200v-300h200v-100h-300v500h300v-100zM900 700h-200v-300h200v-100h-300v500h300v-100z" />
|
||||||
|
<glyph unicode="" d="M200 1100h700q124 0 212 -88t88 -212v-500q0 -124 -88 -212t-212 -88h-700q-124 0 -212 88t-88 212v500q0 124 88 212t212 88zM100 900v-700h900v700h-900zM500 400l-300 150l300 150v-300zM900 550l-300 -150v300z" />
|
||||||
|
<glyph unicode="" d="M200 1100h700q124 0 212 -88t88 -212v-500q0 -124 -88 -212t-212 -88h-700q-124 0 -212 88t-88 212v500q0 124 88 212t212 88zM100 900v-700h900v700h-900zM900 300h-700v500h700v-500zM800 700h-130q-38 0 -66.5 -43t-28.5 -108t27 -107t68 -42h130v300zM300 700v-300 h130q41 0 68 42t27 107t-28.5 108t-66.5 43h-130z" />
|
||||||
|
<glyph unicode="" d="M200 1100h700q124 0 212 -88t88 -212v-500q0 -124 -88 -212t-212 -88h-700q-124 0 -212 88t-88 212v500q0 124 88 212t212 88zM100 900v-700h900v700h-900zM500 700h-200v-100h200v-300h-300v100h200v100h-200v300h300v-100zM900 300h-100v400h-100v100h200v-500z M700 300h-100v100h100v-100z" />
|
||||||
|
<glyph unicode="" d="M200 1100h700q124 0 212 -88t88 -212v-500q0 -124 -88 -212t-212 -88h-700q-124 0 -212 88t-88 212v500q0 124 88 212t212 88zM100 900v-700h900v700h-900zM300 700h200v-400h-300v500h100v-100zM900 300h-100v400h-100v100h200v-500zM300 600v-200h100v200h-100z M700 300h-100v100h100v-100z" />
|
||||||
|
<glyph unicode="" d="M200 1100h700q124 0 212 -88t88 -212v-500q0 -124 -88 -212t-212 -88h-700q-124 0 -212 88t-88 212v500q0 124 88 212t212 88zM100 900v-700h900v700h-900zM500 500l-199 -200h-100v50l199 200v150h-200v100h300v-300zM900 300h-100v400h-100v100h200v-500zM701 300h-100 v100h100v-100z" />
|
||||||
|
<glyph unicode="" d="M600 1191q120 0 229.5 -47t188.5 -126t126 -188.5t47 -229.5t-47 -229.5t-126 -188.5t-188.5 -126t-229.5 -47t-229.5 47t-188.5 126t-126 188.5t-47 229.5t47 229.5t126 188.5t188.5 126t229.5 47zM600 1021q-114 0 -211 -56.5t-153.5 -153.5t-56.5 -211t56.5 -211 t153.5 -153.5t211 -56.5t211 56.5t153.5 153.5t56.5 211t-56.5 211t-153.5 153.5t-211 56.5zM800 700h-300v-200h300v-100h-300l-100 100v200l100 100h300v-100z" />
|
||||||
|
<glyph unicode="" d="M600 1191q120 0 229.5 -47t188.5 -126t126 -188.5t47 -229.5t-47 -229.5t-126 -188.5t-188.5 -126t-229.5 -47t-229.5 47t-188.5 126t-126 188.5t-47 229.5t47 229.5t126 188.5t188.5 126t229.5 47zM600 1021q-114 0 -211 -56.5t-153.5 -153.5t-56.5 -211t56.5 -211 t153.5 -153.5t211 -56.5t211 56.5t153.5 153.5t56.5 211t-56.5 211t-153.5 153.5t-211 56.5zM800 700v-100l-50 -50l100 -100v-50h-100l-100 100h-150v-100h-100v400h300zM500 700v-100h200v100h-200z" />
|
||||||
|
<glyph unicode="" d="M503 1089q110 0 200.5 -59.5t134.5 -156.5q44 14 90 14q120 0 205 -86.5t85 -207t-85 -207t-205 -86.5h-128v250q0 21 -14.5 35.5t-35.5 14.5h-300q-21 0 -35.5 -14.5t-14.5 -35.5v-250h-222q-80 0 -136 57.5t-56 136.5q0 69 43 122.5t108 67.5q-2 19 -2 37q0 100 49 185 t134 134t185 49zM525 500h150q10 0 17.5 -7.5t7.5 -17.5v-275h137q21 0 26 -11.5t-8 -27.5l-223 -244q-13 -16 -32 -16t-32 16l-223 244q-13 16 -8 27.5t26 11.5h137v275q0 10 7.5 17.5t17.5 7.5z" />
|
||||||
|
<glyph unicode="" d="M502 1089q110 0 201 -59.5t135 -156.5q43 15 89 15q121 0 206 -86.5t86 -206.5q0 -99 -60 -181t-150 -110l-378 360q-13 16 -31.5 16t-31.5 -16l-381 -365h-9q-79 0 -135.5 57.5t-56.5 136.5q0 69 43 122.5t108 67.5q-2 19 -2 38q0 100 49 184.5t133.5 134t184.5 49.5z M632 467l223 -228q13 -16 8 -27.5t-26 -11.5h-137v-275q0 -10 -7.5 -17.5t-17.5 -7.5h-150q-10 0 -17.5 7.5t-7.5 17.5v275h-137q-21 0 -26 11.5t8 27.5q199 204 223 228q19 19 31.5 19t32.5 -19z" />
|
||||||
|
<glyph unicode="" d="M700 100v100h400l-270 300h170l-270 300h170l-300 333l-300 -333h170l-270 -300h170l-270 -300h400v-100h-50q-21 0 -35.5 -14.5t-14.5 -35.5v-50h400v50q0 21 -14.5 35.5t-35.5 14.5h-50z" />
|
||||||
|
<glyph unicode="" d="M600 1179q94 0 167.5 -56.5t99.5 -145.5q89 -6 150.5 -71.5t61.5 -155.5q0 -61 -29.5 -112.5t-79.5 -82.5q9 -29 9 -55q0 -74 -52.5 -126.5t-126.5 -52.5q-55 0 -100 30v-251q21 0 35.5 -14.5t14.5 -35.5v-50h-300v50q0 21 14.5 35.5t35.5 14.5v251q-45 -30 -100 -30 q-74 0 -126.5 52.5t-52.5 126.5q0 18 4 38q-47 21 -75.5 65t-28.5 97q0 74 52.5 126.5t126.5 52.5q5 0 23 -2q0 2 -1 10t-1 13q0 116 81.5 197.5t197.5 81.5z" />
|
||||||
|
<glyph unicode="" d="M1010 1010q111 -111 150.5 -260.5t0 -299t-150.5 -260.5q-83 -83 -191.5 -126.5t-218.5 -43.5t-218.5 43.5t-191.5 126.5q-111 111 -150.5 260.5t0 299t150.5 260.5q83 83 191.5 126.5t218.5 43.5t218.5 -43.5t191.5 -126.5zM476 1065q-4 0 -8 -1q-121 -34 -209.5 -122.5 t-122.5 -209.5q-4 -12 2.5 -23t18.5 -14l36 -9q3 -1 7 -1q23 0 29 22q27 96 98 166q70 71 166 98q11 3 17.5 13.5t3.5 22.5l-9 35q-3 13 -14 19q-7 4 -15 4zM512 920q-4 0 -9 -2q-80 -24 -138.5 -82.5t-82.5 -138.5q-4 -13 2 -24t19 -14l34 -9q4 -1 8 -1q22 0 28 21 q18 58 58.5 98.5t97.5 58.5q12 3 18 13.5t3 21.5l-9 35q-3 12 -14 19q-7 4 -15 4zM719.5 719.5q-49.5 49.5 -119.5 49.5t-119.5 -49.5t-49.5 -119.5t49.5 -119.5t119.5 -49.5t119.5 49.5t49.5 119.5t-49.5 119.5zM855 551q-22 0 -28 -21q-18 -58 -58.5 -98.5t-98.5 -57.5 q-11 -4 -17 -14.5t-3 -21.5l9 -35q3 -12 14 -19q7 -4 15 -4q4 0 9 2q80 24 138.5 82.5t82.5 138.5q4 13 -2.5 24t-18.5 14l-34 9q-4 1 -8 1zM1000 515q-23 0 -29 -22q-27 -96 -98 -166q-70 -71 -166 -98q-11 -3 -17.5 -13.5t-3.5 -22.5l9 -35q3 -13 14 -19q7 -4 15 -4 q4 0 8 1q121 34 209.5 122.5t122.5 209.5q4 12 -2.5 23t-18.5 14l-36 9q-3 1 -7 1z" />
|
||||||
|
<glyph unicode="" d="M700 800h300v-380h-180v200h-340v-200h-380v755q0 10 7.5 17.5t17.5 7.5h575v-400zM1000 900h-200v200zM700 300h162l-212 -212l-212 212h162v200h100v-200zM520 0h-395q-10 0 -17.5 7.5t-7.5 17.5v395zM1000 220v-195q0 -10 -7.5 -17.5t-17.5 -7.5h-195z" />
|
||||||
|
<glyph unicode="" d="M700 800h300v-520l-350 350l-550 -550v1095q0 10 7.5 17.5t17.5 7.5h575v-400zM1000 900h-200v200zM862 200h-162v-200h-100v200h-162l212 212zM480 0h-355q-10 0 -17.5 7.5t-7.5 17.5v55h380v-80zM1000 80v-55q0 -10 -7.5 -17.5t-17.5 -7.5h-155v80h180z" />
|
||||||
|
<glyph unicode="" d="M1162 800h-162v-200h100l100 -100h-300v300h-162l212 212zM200 800h200q27 0 40 -2t29.5 -10.5t23.5 -30t7 -57.5h300v-100h-600l-200 -350v450h100q0 36 7 57.5t23.5 30t29.5 10.5t40 2zM800 400h240l-240 -400h-800l300 500h500v-100z" />
|
||||||
|
<glyph unicode="" d="M650 1100h100q21 0 35.5 -14.5t14.5 -35.5v-50h50q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-300q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5h50v50q0 21 14.5 35.5t35.5 14.5zM1000 850v150q41 0 70.5 -29.5t29.5 -70.5v-800 q0 -41 -29.5 -70.5t-70.5 -29.5h-600q-1 0 -20 4l246 246l-326 326v324q0 41 29.5 70.5t70.5 29.5v-150q0 -62 44 -106t106 -44h300q62 0 106 44t44 106zM412 250l-212 -212v162h-200v100h200v162z" />
|
||||||
|
<glyph unicode="" d="M450 1100h100q21 0 35.5 -14.5t14.5 -35.5v-50h50q21 0 35.5 -14.5t14.5 -35.5v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-300q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5h50v50q0 21 14.5 35.5t35.5 14.5zM800 850v150q41 0 70.5 -29.5t29.5 -70.5v-500 h-200v-300h200q0 -36 -7 -57.5t-23.5 -30t-29.5 -10.5t-40 -2h-600q-41 0 -70.5 29.5t-29.5 70.5v800q0 41 29.5 70.5t70.5 29.5v-150q0 -62 44 -106t106 -44h300q62 0 106 44t44 106zM1212 250l-212 -212v162h-200v100h200v162z" />
|
||||||
|
<glyph unicode="" d="M658 1197l637 -1104q23 -38 7 -65.5t-60 -27.5h-1276q-44 0 -60 27.5t7 65.5l637 1104q22 39 54 39t54 -39zM704 800h-208q-20 0 -32 -14.5t-8 -34.5l58 -302q4 -20 21.5 -34.5t37.5 -14.5h54q20 0 37.5 14.5t21.5 34.5l58 302q4 20 -8 34.5t-32 14.5zM500 300v-100h200 v100h-200z" />
|
||||||
|
<glyph unicode="" d="M425 1100h250q10 0 17.5 -7.5t7.5 -17.5v-150q0 -10 -7.5 -17.5t-17.5 -7.5h-250q-10 0 -17.5 7.5t-7.5 17.5v150q0 10 7.5 17.5t17.5 7.5zM425 800h250q10 0 17.5 -7.5t7.5 -17.5v-150q0 -10 -7.5 -17.5t-17.5 -7.5h-250q-10 0 -17.5 7.5t-7.5 17.5v150q0 10 7.5 17.5 t17.5 7.5zM825 800h250q10 0 17.5 -7.5t7.5 -17.5v-150q0 -10 -7.5 -17.5t-17.5 -7.5h-250q-10 0 -17.5 7.5t-7.5 17.5v150q0 10 7.5 17.5t17.5 7.5zM25 500h250q10 0 17.5 -7.5t7.5 -17.5v-150q0 -10 -7.5 -17.5t-17.5 -7.5h-250q-10 0 -17.5 7.5t-7.5 17.5v150 q0 10 7.5 17.5t17.5 7.5zM425 500h250q10 0 17.5 -7.5t7.5 -17.5v-150q0 -10 -7.5 -17.5t-17.5 -7.5h-250q-10 0 -17.5 7.5t-7.5 17.5v150q0 10 7.5 17.5t17.5 7.5zM825 500h250q10 0 17.5 -7.5t7.5 -17.5v-150q0 -10 -7.5 -17.5t-17.5 -7.5h-250q-10 0 -17.5 7.5t-7.5 17.5 v150q0 10 7.5 17.5t17.5 7.5zM25 200h250q10 0 17.5 -7.5t7.5 -17.5v-150q0 -10 -7.5 -17.5t-17.5 -7.5h-250q-10 0 -17.5 7.5t-7.5 17.5v150q0 10 7.5 17.5t17.5 7.5zM425 200h250q10 0 17.5 -7.5t7.5 -17.5v-150q0 -10 -7.5 -17.5t-17.5 -7.5h-250q-10 0 -17.5 7.5 t-7.5 17.5v150q0 10 7.5 17.5t17.5 7.5zM825 200h250q10 0 17.5 -7.5t7.5 -17.5v-150q0 -10 -7.5 -17.5t-17.5 -7.5h-250q-10 0 -17.5 7.5t-7.5 17.5v150q0 10 7.5 17.5t17.5 7.5z" />
|
||||||
|
<glyph unicode="" d="M700 1200h100v-200h-100v-100h350q62 0 86.5 -39.5t-3.5 -94.5l-66 -132q-41 -83 -81 -134h-772q-40 51 -81 134l-66 132q-28 55 -3.5 94.5t86.5 39.5h350v100h-100v200h100v100h200v-100zM250 400h700q21 0 35.5 -14.5t14.5 -35.5t-14.5 -35.5t-35.5 -14.5h-12l137 -100 h-950l138 100h-13q-21 0 -35.5 14.5t-14.5 35.5t14.5 35.5t35.5 14.5zM50 100h1100q21 0 35.5 -14.5t14.5 -35.5v-50h-1200v50q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M600 1300q40 0 68.5 -29.5t28.5 -70.5h-194q0 41 28.5 70.5t68.5 29.5zM443 1100h314q18 -37 18 -75q0 -8 -3 -25h328q41 0 44.5 -16.5t-30.5 -38.5l-175 -145h-678l-178 145q-34 22 -29 38.5t46 16.5h328q-3 17 -3 25q0 38 18 75zM250 700h700q21 0 35.5 -14.5 t14.5 -35.5t-14.5 -35.5t-35.5 -14.5h-150v-200l275 -200h-950l275 200v200h-150q-21 0 -35.5 14.5t-14.5 35.5t14.5 35.5t35.5 14.5zM50 100h1100q21 0 35.5 -14.5t14.5 -35.5v-50h-1200v50q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M600 1181q75 0 128 -53t53 -128t-53 -128t-128 -53t-128 53t-53 128t53 128t128 53zM602 798h46q34 0 55.5 -28.5t21.5 -86.5q0 -76 39 -183h-324q39 107 39 183q0 58 21.5 86.5t56.5 28.5h45zM250 400h700q21 0 35.5 -14.5t14.5 -35.5t-14.5 -35.5t-35.5 -14.5h-13 l138 -100h-950l137 100h-12q-21 0 -35.5 14.5t-14.5 35.5t14.5 35.5t35.5 14.5zM50 100h1100q21 0 35.5 -14.5t14.5 -35.5v-50h-1200v50q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M600 1300q47 0 92.5 -53.5t71 -123t25.5 -123.5q0 -78 -55.5 -133.5t-133.5 -55.5t-133.5 55.5t-55.5 133.5q0 62 34 143l144 -143l111 111l-163 163q34 26 63 26zM602 798h46q34 0 55.5 -28.5t21.5 -86.5q0 -76 39 -183h-324q39 107 39 183q0 58 21.5 86.5t56.5 28.5h45 zM250 400h700q21 0 35.5 -14.5t14.5 -35.5t-14.5 -35.5t-35.5 -14.5h-13l138 -100h-950l137 100h-12q-21 0 -35.5 14.5t-14.5 35.5t14.5 35.5t35.5 14.5zM50 100h1100q21 0 35.5 -14.5t14.5 -35.5v-50h-1200v50q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M600 1200l300 -161v-139h-300q0 -57 18.5 -108t50 -91.5t63 -72t70 -67.5t57.5 -61h-530q-60 83 -90.5 177.5t-30.5 178.5t33 164.5t87.5 139.5t126 96.5t145.5 41.5v-98zM250 400h700q21 0 35.5 -14.5t14.5 -35.5t-14.5 -35.5t-35.5 -14.5h-13l138 -100h-950l137 100 h-12q-21 0 -35.5 14.5t-14.5 35.5t14.5 35.5t35.5 14.5zM50 100h1100q21 0 35.5 -14.5t14.5 -35.5v-50h-1200v50q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M600 1300q41 0 70.5 -29.5t29.5 -70.5v-78q46 -26 73 -72t27 -100v-50h-400v50q0 54 27 100t73 72v78q0 41 29.5 70.5t70.5 29.5zM400 800h400q54 0 100 -27t72 -73h-172v-100h200v-100h-200v-100h200v-100h-200v-100h200q0 -83 -58.5 -141.5t-141.5 -58.5h-400 q-83 0 -141.5 58.5t-58.5 141.5v400q0 83 58.5 141.5t141.5 58.5z" />
|
||||||
|
<glyph unicode="" d="M150 1100h900q21 0 35.5 -14.5t14.5 -35.5v-500q0 -21 -14.5 -35.5t-35.5 -14.5h-900q-21 0 -35.5 14.5t-14.5 35.5v500q0 21 14.5 35.5t35.5 14.5zM125 400h950q10 0 17.5 -7.5t7.5 -17.5v-50q0 -10 -7.5 -17.5t-17.5 -7.5h-283l224 -224q13 -13 13 -31.5t-13 -32 t-31.5 -13.5t-31.5 13l-88 88h-524l-87 -88q-13 -13 -32 -13t-32 13.5t-13 32t13 31.5l224 224h-289q-10 0 -17.5 7.5t-7.5 17.5v50q0 10 7.5 17.5t17.5 7.5zM541 300l-100 -100h324l-100 100h-124z" />
|
||||||
|
<glyph unicode="" d="M200 1100h800q83 0 141.5 -58.5t58.5 -141.5v-200h-100q0 41 -29.5 70.5t-70.5 29.5h-250q-41 0 -70.5 -29.5t-29.5 -70.5h-100q0 41 -29.5 70.5t-70.5 29.5h-250q-41 0 -70.5 -29.5t-29.5 -70.5h-100v200q0 83 58.5 141.5t141.5 58.5zM100 600h1000q41 0 70.5 -29.5 t29.5 -70.5v-300h-1200v300q0 41 29.5 70.5t70.5 29.5zM300 100v-50q0 -21 -14.5 -35.5t-35.5 -14.5h-100q-21 0 -35.5 14.5t-14.5 35.5v50h200zM1100 100v-50q0 -21 -14.5 -35.5t-35.5 -14.5h-100q-21 0 -35.5 14.5t-14.5 35.5v50h200z" />
|
||||||
|
<glyph unicode="" d="M480 1165l682 -683q31 -31 31 -75.5t-31 -75.5l-131 -131h-481l-517 518q-32 31 -32 75.5t32 75.5l295 296q31 31 75.5 31t76.5 -31zM108 794l342 -342l303 304l-341 341zM250 100h800q21 0 35.5 -14.5t14.5 -35.5v-50h-900v50q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M1057 647l-189 506q-8 19 -27.5 33t-40.5 14h-400q-21 0 -40.5 -14t-27.5 -33l-189 -506q-8 -19 1.5 -33t30.5 -14h625v-150q0 -21 14.5 -35.5t35.5 -14.5t35.5 14.5t14.5 35.5v150h125q21 0 30.5 14t1.5 33zM897 0h-595v50q0 21 14.5 35.5t35.5 14.5h50v50 q0 21 14.5 35.5t35.5 14.5h48v300h200v-300h47q21 0 35.5 -14.5t14.5 -35.5v-50h50q21 0 35.5 -14.5t14.5 -35.5v-50z" />
|
||||||
|
<glyph unicode="" d="M900 800h300v-575q0 -10 -7.5 -17.5t-17.5 -7.5h-375v591l-300 300v84q0 10 7.5 17.5t17.5 7.5h375v-400zM1200 900h-200v200zM400 600h300v-575q0 -10 -7.5 -17.5t-17.5 -7.5h-650q-10 0 -17.5 7.5t-7.5 17.5v950q0 10 7.5 17.5t17.5 7.5h375v-400zM700 700h-200v200z " />
|
||||||
|
<glyph unicode="" d="M484 1095h195q75 0 146 -32.5t124 -86t89.5 -122.5t48.5 -142q18 -14 35 -20q31 -10 64.5 6.5t43.5 48.5q10 34 -15 71q-19 27 -9 43q5 8 12.5 11t19 -1t23.5 -16q41 -44 39 -105q-3 -63 -46 -106.5t-104 -43.5h-62q-7 -55 -35 -117t-56 -100l-39 -234q-3 -20 -20 -34.5 t-38 -14.5h-100q-21 0 -33 14.5t-9 34.5l12 70q-49 -14 -91 -14h-195q-24 0 -65 8l-11 -64q-3 -20 -20 -34.5t-38 -14.5h-100q-21 0 -33 14.5t-9 34.5l26 157q-84 74 -128 175l-159 53q-19 7 -33 26t-14 40v50q0 21 14.5 35.5t35.5 14.5h124q11 87 56 166l-111 95 q-16 14 -12.5 23.5t24.5 9.5h203q116 101 250 101zM675 1000h-250q-10 0 -17.5 -7.5t-7.5 -17.5v-50q0 -10 7.5 -17.5t17.5 -7.5h250q10 0 17.5 7.5t7.5 17.5v50q0 10 -7.5 17.5t-17.5 7.5z" />
|
||||||
|
<glyph unicode="" d="M641 900l423 247q19 8 42 2.5t37 -21.5l32 -38q14 -15 12.5 -36t-17.5 -34l-139 -120h-390zM50 1100h106q67 0 103 -17t66 -71l102 -212h823q21 0 35.5 -14.5t14.5 -35.5v-50q0 -21 -14 -40t-33 -26l-737 -132q-23 -4 -40 6t-26 25q-42 67 -100 67h-300q-62 0 -106 44 t-44 106v200q0 62 44 106t106 44zM173 928h-80q-19 0 -28 -14t-9 -35v-56q0 -51 42 -51h134q16 0 21.5 8t5.5 24q0 11 -16 45t-27 51q-18 28 -43 28zM550 727q-32 0 -54.5 -22.5t-22.5 -54.5t22.5 -54.5t54.5 -22.5t54.5 22.5t22.5 54.5t-22.5 54.5t-54.5 22.5zM130 389 l152 130q18 19 34 24t31 -3.5t24.5 -17.5t25.5 -28q28 -35 50.5 -51t48.5 -13l63 5l48 -179q13 -61 -3.5 -97.5t-67.5 -79.5l-80 -69q-47 -40 -109 -35.5t-103 51.5l-130 151q-40 47 -35.5 109.5t51.5 102.5zM380 377l-102 -88q-31 -27 2 -65l37 -43q13 -15 27.5 -19.5 t31.5 6.5l61 53q19 16 14 49q-2 20 -12 56t-17 45q-11 12 -19 14t-23 -8z" />
|
||||||
|
<glyph unicode="" d="M625 1200h150q10 0 17.5 -7.5t7.5 -17.5v-109q79 -33 131 -87.5t53 -128.5q1 -46 -15 -84.5t-39 -61t-46 -38t-39 -21.5l-17 -6q6 0 15 -1.5t35 -9t50 -17.5t53 -30t50 -45t35.5 -64t14.5 -84q0 -59 -11.5 -105.5t-28.5 -76.5t-44 -51t-49.5 -31.5t-54.5 -16t-49.5 -6.5 t-43.5 -1v-75q0 -10 -7.5 -17.5t-17.5 -7.5h-150q-10 0 -17.5 7.5t-7.5 17.5v75h-100v-75q0 -10 -7.5 -17.5t-17.5 -7.5h-150q-10 0 -17.5 7.5t-7.5 17.5v75h-175q-10 0 -17.5 7.5t-7.5 17.5v150q0 10 7.5 17.5t17.5 7.5h75v600h-75q-10 0 -17.5 7.5t-7.5 17.5v150 q0 10 7.5 17.5t17.5 7.5h175v75q0 10 7.5 17.5t17.5 7.5h150q10 0 17.5 -7.5t7.5 -17.5v-75h100v75q0 10 7.5 17.5t17.5 7.5zM400 900v-200h263q28 0 48.5 10.5t30 25t15 29t5.5 25.5l1 10q0 4 -0.5 11t-6 24t-15 30t-30 24t-48.5 11h-263zM400 500v-200h363q28 0 48.5 10.5 t30 25t15 29t5.5 25.5l1 10q0 4 -0.5 11t-6 24t-15 30t-30 24t-48.5 11h-363z" />
|
||||||
|
<glyph unicode="" d="M212 1198h780q86 0 147 -61t61 -147v-416q0 -51 -18 -142.5t-36 -157.5l-18 -66q-29 -87 -93.5 -146.5t-146.5 -59.5h-572q-82 0 -147 59t-93 147q-8 28 -20 73t-32 143.5t-20 149.5v416q0 86 61 147t147 61zM600 1045q-70 0 -132.5 -11.5t-105.5 -30.5t-78.5 -41.5 t-57 -45t-36 -41t-20.5 -30.5l-6 -12l156 -243h560l156 243q-2 5 -6 12.5t-20 29.5t-36.5 42t-57 44.5t-79 42t-105 29.5t-132.5 12zM762 703h-157l195 261z" />
|
||||||
|
<glyph unicode="" d="M475 1300h150q103 0 189 -86t86 -189v-500q0 -41 -42 -83t-83 -42h-450q-41 0 -83 42t-42 83v500q0 103 86 189t189 86zM700 300v-225q0 -21 -27 -48t-48 -27h-150q-21 0 -48 27t-27 48v225h300z" />
|
||||||
|
<glyph unicode="" d="M475 1300h96q0 -150 89.5 -239.5t239.5 -89.5v-446q0 -41 -42 -83t-83 -42h-450q-41 0 -83 42t-42 83v500q0 103 86 189t189 86zM700 300v-225q0 -21 -27 -48t-48 -27h-150q-21 0 -48 27t-27 48v225h300z" />
|
||||||
|
<glyph unicode="" d="M1294 767l-638 -283l-378 170l-78 -60v-224l100 -150v-199l-150 148l-150 -149v200l100 150v250q0 4 -0.5 10.5t0 9.5t1 8t3 8t6.5 6l47 40l-147 65l642 283zM1000 380l-350 -166l-350 166v147l350 -165l350 165v-147z" />
|
||||||
|
<glyph unicode="" d="M250 800q62 0 106 -44t44 -106t-44 -106t-106 -44t-106 44t-44 106t44 106t106 44zM650 800q62 0 106 -44t44 -106t-44 -106t-106 -44t-106 44t-44 106t44 106t106 44zM1050 800q62 0 106 -44t44 -106t-44 -106t-106 -44t-106 44t-44 106t44 106t106 44z" />
|
||||||
|
<glyph unicode="" d="M550 1100q62 0 106 -44t44 -106t-44 -106t-106 -44t-106 44t-44 106t44 106t106 44zM550 700q62 0 106 -44t44 -106t-44 -106t-106 -44t-106 44t-44 106t44 106t106 44zM550 300q62 0 106 -44t44 -106t-44 -106t-106 -44t-106 44t-44 106t44 106t106 44z" />
|
||||||
|
<glyph unicode="" d="M125 1100h950q10 0 17.5 -7.5t7.5 -17.5v-150q0 -10 -7.5 -17.5t-17.5 -7.5h-950q-10 0 -17.5 7.5t-7.5 17.5v150q0 10 7.5 17.5t17.5 7.5zM125 700h950q10 0 17.5 -7.5t7.5 -17.5v-150q0 -10 -7.5 -17.5t-17.5 -7.5h-950q-10 0 -17.5 7.5t-7.5 17.5v150q0 10 7.5 17.5 t17.5 7.5zM125 300h950q10 0 17.5 -7.5t7.5 -17.5v-150q0 -10 -7.5 -17.5t-17.5 -7.5h-950q-10 0 -17.5 7.5t-7.5 17.5v150q0 10 7.5 17.5t17.5 7.5z" />
|
||||||
|
<glyph unicode="" d="M350 1200h500q162 0 256 -93.5t94 -256.5v-500q0 -165 -93.5 -257.5t-256.5 -92.5h-500q-165 0 -257.5 92.5t-92.5 257.5v500q0 165 92.5 257.5t257.5 92.5zM900 1000h-600q-41 0 -70.5 -29.5t-29.5 -70.5v-600q0 -41 29.5 -70.5t70.5 -29.5h600q41 0 70.5 29.5 t29.5 70.5v600q0 41 -29.5 70.5t-70.5 29.5zM350 900h500q21 0 35.5 -14.5t14.5 -35.5v-300q0 -21 -14.5 -35.5t-35.5 -14.5h-500q-21 0 -35.5 14.5t-14.5 35.5v300q0 21 14.5 35.5t35.5 14.5zM400 800v-200h400v200h-400z" />
|
||||||
|
<glyph unicode="" d="M150 1100h1000q21 0 35.5 -14.5t14.5 -35.5t-14.5 -35.5t-35.5 -14.5h-50v-200h50q21 0 35.5 -14.5t14.5 -35.5t-14.5 -35.5t-35.5 -14.5h-50v-200h50q21 0 35.5 -14.5t14.5 -35.5t-14.5 -35.5t-35.5 -14.5h-50v-200h50q21 0 35.5 -14.5t14.5 -35.5t-14.5 -35.5 t-35.5 -14.5h-1000q-21 0 -35.5 14.5t-14.5 35.5t14.5 35.5t35.5 14.5h50v200h-50q-21 0 -35.5 14.5t-14.5 35.5t14.5 35.5t35.5 14.5h50v200h-50q-21 0 -35.5 14.5t-14.5 35.5t14.5 35.5t35.5 14.5h50v200h-50q-21 0 -35.5 14.5t-14.5 35.5t14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M650 1187q87 -67 118.5 -156t0 -178t-118.5 -155q-87 66 -118.5 155t0 178t118.5 156zM300 800q124 0 212 -88t88 -212q-124 0 -212 88t-88 212zM1000 800q0 -124 -88 -212t-212 -88q0 124 88 212t212 88zM300 500q124 0 212 -88t88 -212q-124 0 -212 88t-88 212z M1000 500q0 -124 -88 -212t-212 -88q0 124 88 212t212 88zM700 199v-144q0 -21 -14.5 -35.5t-35.5 -14.5t-35.5 14.5t-14.5 35.5v142q40 -4 43 -4q17 0 57 6z" />
|
||||||
|
<glyph unicode="" d="M745 878l69 19q25 6 45 -12l298 -295q11 -11 15 -26.5t-2 -30.5q-5 -14 -18 -23.5t-28 -9.5h-8q1 0 1 -13q0 -29 -2 -56t-8.5 -62t-20 -63t-33 -53t-51 -39t-72.5 -14h-146q-184 0 -184 288q0 24 10 47q-20 4 -62 4t-63 -4q11 -24 11 -47q0 -288 -184 -288h-142 q-48 0 -84.5 21t-56 51t-32 71.5t-16 75t-3.5 68.5q0 13 2 13h-7q-15 0 -27.5 9.5t-18.5 23.5q-6 15 -2 30.5t15 25.5l298 296q20 18 46 11l76 -19q20 -5 30.5 -22.5t5.5 -37.5t-22.5 -31t-37.5 -5l-51 12l-182 -193h891l-182 193l-44 -12q-20 -5 -37.5 6t-22.5 31t6 37.5 t31 22.5z" />
|
||||||
|
<glyph unicode="" d="M1200 900h-50q0 21 -4 37t-9.5 26.5t-18 17.5t-22 11t-28.5 5.5t-31 2t-37 0.5h-200v-850q0 -22 25 -34.5t50 -13.5l25 -2v-100h-400v100q4 0 11 0.5t24 3t30 7t24 15t11 24.5v850h-200q-25 0 -37 -0.5t-31 -2t-28.5 -5.5t-22 -11t-18 -17.5t-9.5 -26.5t-4 -37h-50v300 h1000v-300zM500 450h-25q0 15 -4 24.5t-9 14.5t-17 7.5t-20 3t-25 0.5h-100v-425q0 -11 12.5 -17.5t25.5 -7.5h12v-50h-200v50q50 0 50 25v425h-100q-17 0 -25 -0.5t-20 -3t-17 -7.5t-9 -14.5t-4 -24.5h-25v150h500v-150z" />
|
||||||
|
<glyph unicode="" d="M1000 300v50q-25 0 -55 32q-14 14 -25 31t-16 27l-4 11l-289 747h-69l-300 -754q-18 -35 -39 -56q-9 -9 -24.5 -18.5t-26.5 -14.5l-11 -5v-50h273v50q-49 0 -78.5 21.5t-11.5 67.5l69 176h293l61 -166q13 -34 -3.5 -66.5t-55.5 -32.5v-50h312zM412 691l134 342l121 -342 h-255zM1100 150v-100q0 -21 -14.5 -35.5t-35.5 -14.5h-1000q-21 0 -35.5 14.5t-14.5 35.5v100q0 21 14.5 35.5t35.5 14.5h1000q21 0 35.5 -14.5t14.5 -35.5z" />
|
||||||
|
<glyph unicode="" d="M50 1200h1100q21 0 35.5 -14.5t14.5 -35.5v-1100q0 -21 -14.5 -35.5t-35.5 -14.5h-1100q-21 0 -35.5 14.5t-14.5 35.5v1100q0 21 14.5 35.5t35.5 14.5zM611 1118h-70q-13 0 -18 -12l-299 -753q-17 -32 -35 -51q-18 -18 -56 -34q-12 -5 -12 -18v-50q0 -8 5.5 -14t14.5 -6 h273q8 0 14 6t6 14v50q0 8 -6 14t-14 6q-55 0 -71 23q-10 14 0 39l63 163h266l57 -153q11 -31 -6 -55q-12 -17 -36 -17q-8 0 -14 -6t-6 -14v-50q0 -8 6 -14t14 -6h313q8 0 14 6t6 14v50q0 7 -5.5 13t-13.5 7q-17 0 -42 25q-25 27 -40 63h-1l-288 748q-5 12 -19 12zM639 611 h-197l103 264z" />
|
||||||
|
<glyph unicode="" d="M1200 1100h-1200v100h1200v-100zM50 1000h400q21 0 35.5 -14.5t14.5 -35.5v-900q0 -21 -14.5 -35.5t-35.5 -14.5h-400q-21 0 -35.5 14.5t-14.5 35.5v900q0 21 14.5 35.5t35.5 14.5zM650 1000h400q21 0 35.5 -14.5t14.5 -35.5v-400q0 -21 -14.5 -35.5t-35.5 -14.5h-400 q-21 0 -35.5 14.5t-14.5 35.5v400q0 21 14.5 35.5t35.5 14.5zM700 900v-300h300v300h-300z" />
|
||||||
|
<glyph unicode="" d="M50 1200h400q21 0 35.5 -14.5t14.5 -35.5v-900q0 -21 -14.5 -35.5t-35.5 -14.5h-400q-21 0 -35.5 14.5t-14.5 35.5v900q0 21 14.5 35.5t35.5 14.5zM650 700h400q21 0 35.5 -14.5t14.5 -35.5v-400q0 -21 -14.5 -35.5t-35.5 -14.5h-400q-21 0 -35.5 14.5t-14.5 35.5v400 q0 21 14.5 35.5t35.5 14.5zM700 600v-300h300v300h-300zM1200 0h-1200v100h1200v-100z" />
|
||||||
|
<glyph unicode="" d="M50 1000h400q21 0 35.5 -14.5t14.5 -35.5v-350h100v150q0 21 14.5 35.5t35.5 14.5h400q21 0 35.5 -14.5t14.5 -35.5v-150h100v-100h-100v-150q0 -21 -14.5 -35.5t-35.5 -14.5h-400q-21 0 -35.5 14.5t-14.5 35.5v150h-100v-350q0 -21 -14.5 -35.5t-35.5 -14.5h-400 q-21 0 -35.5 14.5t-14.5 35.5v800q0 21 14.5 35.5t35.5 14.5zM700 700v-300h300v300h-300z" />
|
||||||
|
<glyph unicode="" d="M100 0h-100v1200h100v-1200zM250 1100h400q21 0 35.5 -14.5t14.5 -35.5v-400q0 -21 -14.5 -35.5t-35.5 -14.5h-400q-21 0 -35.5 14.5t-14.5 35.5v400q0 21 14.5 35.5t35.5 14.5zM300 1000v-300h300v300h-300zM250 500h900q21 0 35.5 -14.5t14.5 -35.5v-400 q0 -21 -14.5 -35.5t-35.5 -14.5h-900q-21 0 -35.5 14.5t-14.5 35.5v400q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M600 1100h150q21 0 35.5 -14.5t14.5 -35.5v-400q0 -21 -14.5 -35.5t-35.5 -14.5h-150v-100h450q21 0 35.5 -14.5t14.5 -35.5v-400q0 -21 -14.5 -35.5t-35.5 -14.5h-900q-21 0 -35.5 14.5t-14.5 35.5v400q0 21 14.5 35.5t35.5 14.5h350v100h-150q-21 0 -35.5 14.5 t-14.5 35.5v400q0 21 14.5 35.5t35.5 14.5h150v100h100v-100zM400 1000v-300h300v300h-300z" />
|
||||||
|
<glyph unicode="" d="M1200 0h-100v1200h100v-1200zM550 1100h400q21 0 35.5 -14.5t14.5 -35.5v-400q0 -21 -14.5 -35.5t-35.5 -14.5h-400q-21 0 -35.5 14.5t-14.5 35.5v400q0 21 14.5 35.5t35.5 14.5zM600 1000v-300h300v300h-300zM50 500h900q21 0 35.5 -14.5t14.5 -35.5v-400 q0 -21 -14.5 -35.5t-35.5 -14.5h-900q-21 0 -35.5 14.5t-14.5 35.5v400q0 21 14.5 35.5t35.5 14.5z" />
|
||||||
|
<glyph unicode="" d="M865 565l-494 -494q-23 -23 -41 -23q-14 0 -22 13.5t-8 38.5v1000q0 25 8 38.5t22 13.5q18 0 41 -23l494 -494q14 -14 14 -35t-14 -35z" />
|
||||||
|
<glyph unicode="" d="M335 635l494 494q29 29 50 20.5t21 -49.5v-1000q0 -41 -21 -49.5t-50 20.5l-494 494q-14 14 -14 35t14 35z" />
|
||||||
|
<glyph unicode="" d="M100 900h1000q41 0 49.5 -21t-20.5 -50l-494 -494q-14 -14 -35 -14t-35 14l-494 494q-29 29 -20.5 50t49.5 21z" />
|
||||||
|
<glyph unicode="" d="M635 865l494 -494q29 -29 20.5 -50t-49.5 -21h-1000q-41 0 -49.5 21t20.5 50l494 494q14 14 35 14t35 -14z" />
|
||||||
|
<glyph unicode="" d="M700 741v-182l-692 -323v221l413 193l-413 193v221zM1200 0h-800v200h800v-200z" />
|
||||||
|
<glyph unicode="" d="M1200 900h-200v-100h200v-100h-300v300h200v100h-200v100h300v-300zM0 700h50q0 21 4 37t9.5 26.5t18 17.5t22 11t28.5 5.5t31 2t37 0.5h100v-550q0 -22 -25 -34.5t-50 -13.5l-25 -2v-100h400v100q-4 0 -11 0.5t-24 3t-30 7t-24 15t-11 24.5v550h100q25 0 37 -0.5t31 -2 t28.5 -5.5t22 -11t18 -17.5t9.5 -26.5t4 -37h50v300h-800v-300z" />
|
||||||
|
<glyph unicode="" d="M800 700h-50q0 21 -4 37t-9.5 26.5t-18 17.5t-22 11t-28.5 5.5t-31 2t-37 0.5h-100v-550q0 -22 25 -34.5t50 -14.5l25 -1v-100h-400v100q4 0 11 0.5t24 3t30 7t24 15t11 24.5v550h-100q-25 0 -37 -0.5t-31 -2t-28.5 -5.5t-22 -11t-18 -17.5t-9.5 -26.5t-4 -37h-50v300 h800v-300zM1100 200h-200v-100h200v-100h-300v300h200v100h-200v100h300v-300z" />
|
||||||
|
<glyph unicode="" d="M701 1098h160q16 0 21 -11t-7 -23l-464 -464l464 -464q12 -12 7 -23t-21 -11h-160q-13 0 -23 9l-471 471q-7 8 -7 18t7 18l471 471q10 9 23 9z" />
|
||||||
|
<glyph unicode="" d="M339 1098h160q13 0 23 -9l471 -471q7 -8 7 -18t-7 -18l-471 -471q-10 -9 -23 -9h-160q-16 0 -21 11t7 23l464 464l-464 464q-12 12 -7 23t21 11z" />
|
||||||
|
<glyph unicode="" d="M1087 882q11 -5 11 -21v-160q0 -13 -9 -23l-471 -471q-8 -7 -18 -7t-18 7l-471 471q-9 10 -9 23v160q0 16 11 21t23 -7l464 -464l464 464q12 12 23 7z" />
|
||||||
|
<glyph unicode="" d="M618 993l471 -471q9 -10 9 -23v-160q0 -16 -11 -21t-23 7l-464 464l-464 -464q-12 -12 -23 -7t-11 21v160q0 13 9 23l471 471q8 7 18 7t18 -7z" />
|
||||||
|
<glyph unicode="" d="M1000 1200q0 -124 -88 -212t-212 -88q0 124 88 212t212 88zM450 1000h100q21 0 40 -14t26 -33l79 -194q5 1 16 3q34 6 54 9.5t60 7t65.5 1t61 -10t56.5 -23t42.5 -42t29 -64t5 -92t-19.5 -121.5q-1 -7 -3 -19.5t-11 -50t-20.5 -73t-32.5 -81.5t-46.5 -83t-64 -70 t-82.5 -50q-13 -5 -42 -5t-65.5 2.5t-47.5 2.5q-14 0 -49.5 -3.5t-63 -3.5t-43.5 7q-57 25 -104.5 78.5t-75 111.5t-46.5 112t-26 90l-7 35q-15 63 -18 115t4.5 88.5t26 64t39.5 43.5t52 25.5t58.5 13t62.5 2t59.5 -4.5t55.5 -8l-147 192q-12 18 -5.5 30t27.5 12z" />
|
||||||
|
<glyph unicode="🔑" d="M250 1200h600q21 0 35.5 -14.5t14.5 -35.5v-400q0 -21 -14.5 -35.5t-35.5 -14.5h-150v-500l-255 -178q-19 -9 -32 -1t-13 29v650h-150q-21 0 -35.5 14.5t-14.5 35.5v400q0 21 14.5 35.5t35.5 14.5zM400 1100v-100h300v100h-300z" />
|
||||||
|
<glyph unicode="🚪" d="M250 1200h750q39 0 69.5 -40.5t30.5 -84.5v-933l-700 -117v950l600 125h-700v-1000h-100v1025q0 23 15.5 49t34.5 26zM500 525v-100l100 20v100z" />
|
||||||
|
</font>
|
||||||
|
</defs></svg>
|
||||||
|
After Width: | Height: | Size: 106 KiB |
|
Before Width: | Height: | Size: 104 KiB |
|
Before Width: | Height: | Size: 3.8 KiB After Width: | Height: | Size: 5.3 KiB |
|
Before Width: | Height: | Size: 6.4 KiB |
340
data/index.htm
@ -5,260 +5,114 @@
|
|||||||
<meta charset="utf-8">
|
<meta charset="utf-8">
|
||||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||||
<title>ESP8266 + FastLED by Evil Genius Labs</title>
|
<title>ESP8266 + FastLED</title>
|
||||||
|
|
||||||
<!-- request CSS from internet CDN -->
|
|
||||||
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> -->
|
|
||||||
<!-- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-minicolors/2.2.4/jquery.minicolors.min.css" integrity="sha256-4wnSkPYU5B4yngAlx/rEb8LdfMah4teUth4AfhGEuaY=" crossorigin="anonymous" /> -->
|
|
||||||
|
|
||||||
<!-- request CSS from the ESP8266 web server -->
|
|
||||||
<link rel="stylesheet" href="css/bootstrap.min.css">
|
|
||||||
<link rel="stylesheet" href="css/minicolors.min.css">
|
|
||||||
|
|
||||||
<link rel="stylesheet" href="css/styles.css">
|
<link rel="stylesheet" href="css/styles.css">
|
||||||
|
|
||||||
<link rel="icon" href="images/atom196.png">
|
<link rel="icon" href="images/atom196.png">
|
||||||
</head>
|
</head>
|
||||||
|
|
||||||
<body>
|
<body>
|
||||||
|
<header class="navbar navbar-default navbar-static-top" id="top" role="banner">
|
||||||
<nav class="navbar navbar-default navbar-static-top" id="top" role="banner">
|
|
||||||
<div class="container">
|
<div class="container">
|
||||||
<div class="navbar-header">
|
<div class="navbar-header">
|
||||||
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-collapse-1" aria-expanded="false">
|
<a class="navbar-brand" href="/">ESP8266 + FastLED</a>
|
||||||
<span class="sr-only">Toggle navigation</span>
|
|
||||||
<span class="icon-bar"></span>
|
|
||||||
<span class="icon-bar"></span>
|
|
||||||
<span class="icon-bar"></span>
|
|
||||||
</button>
|
|
||||||
<a class="navbar-brand" href="https://www.evilgeniuslabs.org" target="_blank"><img src="/images/atom196.png" style="width: 24px; height: 24px;" /></a>
|
|
||||||
<a class="navbar-brand" href="https://www.evilgeniuslabs.org" target="_blank">Evil Genius Labs</a>
|
|
||||||
</div>
|
|
||||||
<div class="collapse navbar-collapse" id="navbar-collapse-1">
|
|
||||||
<ul class="nav navbar-nav">
|
|
||||||
<li class="active"><a href="/">ESP8266 + FastLED <span class="sr-only">(current)</span></a></li>
|
|
||||||
<li><a href="/simple.htm" target="_blank" title="Simple Mode">Simple</a></li>
|
|
||||||
<li><a href="/edit.htm" target="_blank" title="Edit Files">Files</a></li>
|
|
||||||
<li><a href="/update" target="_blank" title="Update Firmware">Firmware</a></li>
|
|
||||||
<li><a href="/wifi.htm" target="_blank" title="Wi-Fi Settings">Wi-Fi</a></li>
|
|
||||||
</ul>
|
|
||||||
<ul class="nav navbar-nav navbar-right">
|
|
||||||
<li>
|
|
||||||
<a href="https://github.com/jasoncoon/esp8266-fastled-webserver">
|
|
||||||
<img style="height: 16px;" src="/images/github.ico" />
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul>
|
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
</nav>
|
</header>
|
||||||
|
<div class="container">
|
||||||
<div id="container" class="container">
|
<form class="form-horizontal">
|
||||||
|
<div class="form-group">
|
||||||
<form class="form-horizontal" id="form">
|
<div class="col-sm-1 col-sm-offset-2">
|
||||||
|
<button type="button" class="btn btn-default">
|
||||||
|
<span class="glyphicon glyphicon-refresh" id="btnRefresh"></span>
|
||||||
|
</button>
|
||||||
|
</div>
|
||||||
|
<div class="col-sm-4">
|
||||||
|
<p id="status" class="form-control-static">Status</p>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label class="col-sm-2 control-label">Power</label>
|
||||||
|
<div class="col-sm-6">
|
||||||
|
<div class="btn-group" role="group" aria-label="Power">
|
||||||
|
<button type="button" class="btn btn-default" id="btnPowerOn">On</button>
|
||||||
|
<button type="button" class="btn btn-default" id="btnPowerOff">Off</button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label for="inputBrightness" class="col-sm-2 control-label">Brightness</label>
|
||||||
|
<div class="col-sm-6">
|
||||||
|
<div class="input-group">
|
||||||
|
<span class="input-group-addon" id="spanBrightness">128</span>
|
||||||
|
<input class="form-control" id="inputBrightness" type="range" step="1" min="0" max="255" />
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label for="inputPattern" class="col-sm-2 control-label">Pattern</label>
|
||||||
|
<div class="col-sm-6">
|
||||||
|
<select class="form-control" id="inputPattern">
|
||||||
|
</select>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label for="inputPalette" class="col-sm-2 control-label">Palette</label>
|
||||||
|
<div class="col-sm-6">
|
||||||
|
<select class="form-control" id="inputPalette">
|
||||||
|
</select>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<label for="inputColor" class="col-sm-2 control-label">Color</label>
|
||||||
|
<div class="col-sm-6">
|
||||||
|
<input id="inputColor" type="text" class="form-control">
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="form-group">
|
||||||
|
<div class="col-sm-6 col-sm-offset-2">
|
||||||
|
<div class="btn-group btn-group-justified" role="group">
|
||||||
|
<div class="btn-group" role="group">
|
||||||
|
<button type="button" class="btn btn-default btn-color" style="background: #FF0000;" title="Red"> </button>
|
||||||
|
</div>
|
||||||
|
<div class="btn-group" role="group">
|
||||||
|
<button type="button" class="btn btn-default btn-color" style="background: #FF8000;" title="Orange"> </button>
|
||||||
|
</div>
|
||||||
|
<div class="btn-group" role="group">
|
||||||
|
<button type="button" class="btn btn-default btn-color" style="background: #FFFF00;" title="Yellow"> </button>
|
||||||
|
</div>
|
||||||
|
<div class="btn-group" role="group">
|
||||||
|
<button type="button" class="btn btn-default btn-color" style="background: #80FF00;" title="Chartreuse"> </button>
|
||||||
|
</div>
|
||||||
|
<div class="btn-group" role="group">
|
||||||
|
<button type="button" class="btn btn-default btn-color" style="background: #00FF00;" title="Green"> </button>
|
||||||
|
</div>
|
||||||
|
<div class="btn-group" role="group">
|
||||||
|
<button type="button" class="btn btn-default btn-color" style="background: #00FF80;" title="Spring Green"> </button>
|
||||||
|
</div>
|
||||||
|
<div class="btn-group" role="group">
|
||||||
|
<button type="button" class="btn btn-default btn-color" style="background: #00FFFF;" title="Cyan"> </button>
|
||||||
|
</div>
|
||||||
|
<div class="btn-group" role="group">
|
||||||
|
<button type="button" class="btn btn-default btn-color" style="background: #0080FF;" title="Azure"> </button>
|
||||||
|
</div>
|
||||||
|
<div class="btn-group" role="group">
|
||||||
|
<button type="button" class="btn btn-default btn-color" style="background: #0000FF;" title="Blue"> </button>
|
||||||
|
</div>
|
||||||
|
<div class="btn-group" role="group">
|
||||||
|
<button type="button" class="btn btn-default btn-color" style="background: #8000FF;" title="Violet"> </button>
|
||||||
|
</div>
|
||||||
|
<div class="btn-group" role="group">
|
||||||
|
<button type="button" class="btn btn-default btn-color" style="background: #FF00FF;" title="Magenta"> </button>
|
||||||
|
</div>
|
||||||
|
<div class="btn-group" role="group">
|
||||||
|
<button type="button" class="btn btn-default btn-color" style="background: #FF0080;" title="Rose"> </button>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
</form>
|
</form>
|
||||||
|
|
||||||
</div>
|
</div>
|
||||||
|
<script src="js/scripts.js"></script>
|
||||||
<div id="templates" style="display: none">
|
|
||||||
|
|
||||||
<div id="sectionTemplate" class="form-group">
|
|
||||||
<div class="col-sm-12">
|
|
||||||
<hr style="margin-bottom: 5px;margin-top: 5px;" />
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div id="numberTemplate" class="form-group">
|
|
||||||
<label class="col-sm-2 control-label"></label>
|
|
||||||
<div class="col-sm-2">
|
|
||||||
<input class="form-control input" type="number" step="1" min="0" max="255" />
|
|
||||||
</div>
|
|
||||||
<div class="col-sm-8">
|
|
||||||
<input class="form-control slider" type="range" step="1" min="0" max="255" />
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div id="booleanTemplate" class="form-group">
|
|
||||||
<label class="col-sm-2 control-label"></label>
|
|
||||||
<div class="col-sm-10">
|
|
||||||
<div class="btn-group" role="group">
|
|
||||||
<button type="button" class="btn btn-default" id="btnOn">On</button>
|
|
||||||
<button type="button" class="btn btn-default" id="btnOff">Off</button>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div id="selectTemplate" class="form-group">
|
|
||||||
<label class="col-sm-2 control-label"></label>
|
|
||||||
<div class="col-sm-8">
|
|
||||||
<select class="form-control"><select>
|
|
||||||
</div>
|
|
||||||
<div class="col-sm-2">
|
|
||||||
<div class="btn-group" role="group" aria-label="...">
|
|
||||||
<button type="button" class="btn btn-default btn-previous"
|
|
||||||
aria-label="Previous" title="Previous">
|
|
||||||
<span class="glyphicon glyphicon-chevron-left"></span>
|
|
||||||
</button>
|
|
||||||
<button type="button" class="btn btn-default btn-next"
|
|
||||||
aria-label="Next" title="Next">
|
|
||||||
<span class="glyphicon glyphicon-chevron-right"></span>
|
|
||||||
</button>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div id="booleanTemplate" class="form-group">
|
|
||||||
<label class="col-sm-2 control-label"></label>
|
|
||||||
<div class="col-sm-10">
|
|
||||||
<div class="btn-group" role="group">
|
|
||||||
<button type="button" class="btn btn-default" id="btnOn">On</button>
|
|
||||||
<button type="button" class="btn btn-default" id="btnOff">Off</button>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div id="selectTemplate" class="form-group">
|
|
||||||
<label class="col-sm-2 control-label"></label>
|
|
||||||
<div class="col-sm-8">
|
|
||||||
<select class="form-control"><select>
|
|
||||||
</div>
|
|
||||||
<div class="col-sm-2">
|
|
||||||
<div class="btn-group" role="group" aria-label="...">
|
|
||||||
<button type="button" class="btn btn-default btn-previous"
|
|
||||||
aria-label="Previous" title="Previous">
|
|
||||||
<span class="glyphicon glyphicon-chevron-left"></span>
|
|
||||||
</button>
|
|
||||||
<button type="button" class="btn btn-default btn-next"
|
|
||||||
aria-label="Next" title="Next">
|
|
||||||
<span class="glyphicon glyphicon-chevron-right"></span>
|
|
||||||
</button>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div id="colorPaletteTemplate" class="form-group">
|
|
||||||
<label class="col-sm-2 control-label color-label"></label>
|
|
||||||
|
|
||||||
<div class="col-sm-10">
|
|
||||||
<div class="btn-group btn-group-justified" role="group">
|
|
||||||
<div class="btn-group" role="group">
|
|
||||||
<button type="button" class="btn btn-default btn-color" style="background: #FF0000;" title="Red"> </button>
|
|
||||||
</div>
|
|
||||||
<div class="btn-group" role="group">
|
|
||||||
<button type="button" class="btn btn-default btn-color" style="background: #FF8000;" title="Orange"> </button>
|
|
||||||
</div>
|
|
||||||
<div class="btn-group" role="group">
|
|
||||||
<button type="button" class="btn btn-default btn-color" style="background: #FFFF00;" title="Yellow"> </button>
|
|
||||||
</div>
|
|
||||||
<div class="btn-group" role="group">
|
|
||||||
<button type="button" class="btn btn-default btn-color" style="background: #80FF00;" title="Chartreuse"> </button>
|
|
||||||
</div>
|
|
||||||
<div class="btn-group" role="group">
|
|
||||||
<button type="button" class="btn btn-default btn-color" style="background: #00FF00;" title="Green"> </button>
|
|
||||||
</div>
|
|
||||||
<div class="btn-group" role="group">
|
|
||||||
<button type="button" class="btn btn-default btn-color" style="background: #00FF80;" title="Spring Green"> </button>
|
|
||||||
</div>
|
|
||||||
<div class="btn-group" role="group">
|
|
||||||
<button type="button" class="btn btn-default btn-color" style="background: #00FFFF;" title="Cyan"> </button>
|
|
||||||
</div>
|
|
||||||
<div class="btn-group" role="group">
|
|
||||||
<button type="button" class="btn btn-default btn-color" style="background: #0080FF;" title="Azure"> </button>
|
|
||||||
</div>
|
|
||||||
<div class="btn-group" role="group">
|
|
||||||
<button type="button" class="btn btn-default btn-color" style="background: #0000FF;" title="Blue"> </button>
|
|
||||||
</div>
|
|
||||||
<div class="btn-group" role="group">
|
|
||||||
<button type="button" class="btn btn-default btn-color" style="background: #8000FF;" title="Violet"> </button>
|
|
||||||
</div>
|
|
||||||
<div class="btn-group" role="group">
|
|
||||||
<button type="button" class="btn btn-default btn-color" style="background: #FF00FF;" title="Magenta"> </button>
|
|
||||||
</div>
|
|
||||||
<div class="btn-group" role="group">
|
|
||||||
<button type="button" class="btn btn-default btn-color" style="background: #FF0080;" title="Rose"> </button>
|
|
||||||
</div>
|
|
||||||
<div class="btn-group" role="group">
|
|
||||||
<button type="button" class="btn btn-default btn-color" style="background: #FFFFFF;" title="White"> </button>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div id="colorTemplate">
|
|
||||||
<div class="form-group">
|
|
||||||
<!-- <label class="col-sm-2 control-label color-label"></label> -->
|
|
||||||
<div class="col-sm-12 col-sm-offset-2">
|
|
||||||
<input type="text" class="form-control minicolors" />
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<div class="form-group">
|
|
||||||
<label class="col-sm-2 control-label">Red</label>
|
|
||||||
<div class="col-sm-2">
|
|
||||||
<input class="form-control color-red-input" type="number" step="1" min="0" max="255" />
|
|
||||||
</div>
|
|
||||||
<div class="col-sm-8">
|
|
||||||
<input class="form-control color-red-slider" type="range" step="1" min="0" max="255" />
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<div class="form-group">
|
|
||||||
<label class="col-sm-2 control-label">Green</label>
|
|
||||||
<div class="col-sm-2">
|
|
||||||
<input class="form-control color-green-input" type="number" step="1" min="0" max="255" />
|
|
||||||
</div>
|
|
||||||
<div class="col-sm-8">
|
|
||||||
<input class="form-control color-green-slider" type="range" step="1" min="0" max="255" />
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<div class="form-group">
|
|
||||||
<label class="col-sm-2 control-label">Blue</label>
|
|
||||||
<div class="col-sm-2">
|
|
||||||
<input class="form-control color-blue-input" type="number" step="1" min="0" max="255" />
|
|
||||||
</div>
|
|
||||||
<div class="col-sm-8">
|
|
||||||
<input class="form-control color-blue-slider" type="range" step="1" min="0" max="255" />
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<nav class="navbar navbar-default navbar-fixed-bottom">
|
|
||||||
<div class="container">
|
|
||||||
<div class="navbar-header">
|
|
||||||
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-collapse-2" aria-expanded="false">
|
|
||||||
<span class="sr-only">Toggle navigation</span>
|
|
||||||
<span class="icon-bar"></span>
|
|
||||||
<span class="icon-bar"></span>
|
|
||||||
<span class="icon-bar"></span>
|
|
||||||
</button>
|
|
||||||
</div>
|
|
||||||
<div class="collapse navbar-collapse" id="navbar-collapse-2">
|
|
||||||
<ul class="nav navbar-nav">
|
|
||||||
<li>
|
|
||||||
<a href="/" aria-label="Refresh" title="Refresh">
|
|
||||||
<span class="glyphicon glyphicon-refresh" id="btnRefresh"></span>
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
<li><p class="navbar-text" id="status">Loading, please wait...</p></li>
|
|
||||||
</ul>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</nav>
|
|
||||||
|
|
||||||
<!-- request js from internet CDN -->
|
|
||||||
<!-- <script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script> -->
|
|
||||||
<!-- <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> -->
|
|
||||||
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-minicolors/2.2.4/jquery.minicolors.min.js" integrity="sha256-XAFQ9dZ6hy8p/GRhU8h/8pMvM1etymiJLZW1CiHV3bQ=" crossorigin="anonymous"></script> -->
|
|
||||||
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/reconnecting-websocket/1.0.0/reconnecting-websocket.min.js" integrity="sha256-A4JwlcDvqO4JXpvEtvWY1RH8JAEMu5W21wP8GUXLUNs=" crossorigin="anonymous"></script> -->
|
|
||||||
|
|
||||||
<!-- request js from the ESP8266 web server -->
|
|
||||||
<script src="js/jquery-3.1.1.min.js"></script>
|
|
||||||
<script src="js/bootstrap.min.js"></script>
|
|
||||||
<script src="js/minicolors.min.js"></script>
|
|
||||||
<script src="js/r-websocket.min.js"></script>
|
|
||||||
|
|
||||||
<script src="js/app.js"></script>
|
|
||||||
|
|
||||||
</body>
|
</body>
|
||||||
|
|
||||||
</html>
|
</html>
|
||||||
|
|||||||
462
data/js/app.js
@ -1,462 +0,0 @@
|
|||||||
// used when hosting the site on the ESP8266
|
|
||||||
var address = location.hostname;
|
|
||||||
var urlBase = "";
|
|
||||||
|
|
||||||
// used when hosting the site somewhere other than the ESP8266 (handy for testing without waiting forever to upload to SPIFFS)
|
|
||||||
// var address = "esp8266-1920f7.local";
|
|
||||||
// var urlBase = "http://" + address + "/";
|
|
||||||
|
|
||||||
var postColorTimer = {};
|
|
||||||
var postValueTimer = {};
|
|
||||||
|
|
||||||
var ignoreColorChange = false;
|
|
||||||
|
|
||||||
var ws = new ReconnectingWebSocket('ws://' + address + ':81/', ['arduino']);
|
|
||||||
ws.debug = true;
|
|
||||||
|
|
||||||
ws.onmessage = function(evt) {
|
|
||||||
if(evt.data != null)
|
|
||||||
{
|
|
||||||
var data = JSON.parse(evt.data);
|
|
||||||
if(data == null) return;
|
|
||||||
updateFieldValue(data.name, data.value);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
$(document).ready(function() {
|
|
||||||
$("#status").html("Connecting, please wait...");
|
|
||||||
|
|
||||||
$.get(urlBase + "all", function(data) {
|
|
||||||
$("#status").html("Loading, please wait...");
|
|
||||||
|
|
||||||
$.each(data, function(index, field) {
|
|
||||||
if (field.type == "Number") {
|
|
||||||
addNumberField(field);
|
|
||||||
} else if (field.type == "Boolean") {
|
|
||||||
addBooleanField(field);
|
|
||||||
} else if (field.type == "Select") {
|
|
||||||
addSelectField(field);
|
|
||||||
} else if (field.type == "Color") {
|
|
||||||
addColorFieldPalette(field);
|
|
||||||
addColorFieldPicker(field);
|
|
||||||
} else if (field.type == "Section") {
|
|
||||||
addSectionField(field);
|
|
||||||
}
|
|
||||||
});
|
|
||||||
|
|
||||||
$(".minicolors").minicolors({
|
|
||||||
theme: "bootstrap",
|
|
||||||
changeDelay: 200,
|
|
||||||
control: "wheel",
|
|
||||||
format: "rgb",
|
|
||||||
inline: true
|
|
||||||
});
|
|
||||||
|
|
||||||
$("#status").html("Ready");
|
|
||||||
})
|
|
||||||
.fail(function(errorThrown) {
|
|
||||||
console.log("error: " + errorThrown);
|
|
||||||
});
|
|
||||||
});
|
|
||||||
|
|
||||||
function addNumberField(field) {
|
|
||||||
var template = $("#numberTemplate").clone();
|
|
||||||
|
|
||||||
template.attr("id", "form-group-" + field.name);
|
|
||||||
template.attr("data-field-type", field.type);
|
|
||||||
|
|
||||||
var label = template.find(".control-label");
|
|
||||||
label.attr("for", "input-" + field.name);
|
|
||||||
label.text(field.label);
|
|
||||||
|
|
||||||
var input = template.find(".input");
|
|
||||||
var slider = template.find(".slider");
|
|
||||||
slider.attr("id", "input-" + field.name);
|
|
||||||
if (field.min) {
|
|
||||||
input.attr("min", field.min);
|
|
||||||
slider.attr("min", field.min);
|
|
||||||
}
|
|
||||||
if (field.max) {
|
|
||||||
input.attr("max", field.max);
|
|
||||||
slider.attr("max", field.max);
|
|
||||||
}
|
|
||||||
if (field.step) {
|
|
||||||
input.attr("step", field.step);
|
|
||||||
slider.attr("step", field.step);
|
|
||||||
}
|
|
||||||
input.val(field.value);
|
|
||||||
slider.val(field.value);
|
|
||||||
|
|
||||||
slider.on("change mousemove", function() {
|
|
||||||
input.val($(this).val());
|
|
||||||
});
|
|
||||||
|
|
||||||
slider.on("change", function() {
|
|
||||||
var value = $(this).val();
|
|
||||||
input.val(value);
|
|
||||||
field.value = value;
|
|
||||||
delayPostValue(field.name, value);
|
|
||||||
});
|
|
||||||
|
|
||||||
input.on("change", function() {
|
|
||||||
var value = $(this).val();
|
|
||||||
slider.val(value);
|
|
||||||
field.value = value;
|
|
||||||
delayPostValue(field.name, value);
|
|
||||||
});
|
|
||||||
|
|
||||||
$("#form").append(template);
|
|
||||||
}
|
|
||||||
|
|
||||||
function addBooleanField(field) {
|
|
||||||
var template = $("#booleanTemplate").clone();
|
|
||||||
|
|
||||||
template.attr("id", "form-group-" + field.name);
|
|
||||||
template.attr("data-field-type", field.type);
|
|
||||||
|
|
||||||
var label = template.find(".control-label");
|
|
||||||
label.attr("for", "btn-group-" + field.name);
|
|
||||||
label.text(field.label);
|
|
||||||
|
|
||||||
var btngroup = template.find(".btn-group");
|
|
||||||
btngroup.attr("id", "btn-group-" + field.name);
|
|
||||||
|
|
||||||
var btnOn = template.find("#btnOn");
|
|
||||||
var btnOff = template.find("#btnOff");
|
|
||||||
|
|
||||||
btnOn.attr("id", "btnOn" + field.name);
|
|
||||||
btnOff.attr("id", "btnOff" + field.name);
|
|
||||||
|
|
||||||
btnOn.attr("class", field.value ? "btn btn-primary" : "btn btn-default");
|
|
||||||
btnOff.attr("class", !field.value ? "btn btn-primary" : "btn btn-default");
|
|
||||||
|
|
||||||
btnOn.click(function() {
|
|
||||||
setBooleanFieldValue(field, btnOn, btnOff, 1)
|
|
||||||
});
|
|
||||||
btnOff.click(function() {
|
|
||||||
setBooleanFieldValue(field, btnOn, btnOff, 0)
|
|
||||||
});
|
|
||||||
|
|
||||||
$("#form").append(template);
|
|
||||||
}
|
|
||||||
|
|
||||||
function addSelectField(field) {
|
|
||||||
var template = $("#selectTemplate").clone();
|
|
||||||
|
|
||||||
template.attr("id", "form-group-" + field.name);
|
|
||||||
template.attr("data-field-type", field.type);
|
|
||||||
|
|
||||||
var id = "input-" + field.name;
|
|
||||||
|
|
||||||
var label = template.find(".control-label");
|
|
||||||
label.attr("for", id);
|
|
||||||
label.text(field.label);
|
|
||||||
|
|
||||||
var select = template.find(".form-control");
|
|
||||||
select.attr("id", id);
|
|
||||||
|
|
||||||
for (var i = 0; i < field.options.length; i++) {
|
|
||||||
var optionText = field.options[i];
|
|
||||||
var option = $("<option></option>");
|
|
||||||
option.text(optionText);
|
|
||||||
option.attr("value", i);
|
|
||||||
select.append(option);
|
|
||||||
}
|
|
||||||
|
|
||||||
select.val(field.value);
|
|
||||||
|
|
||||||
select.change(function() {
|
|
||||||
var value = template.find("#" + id + " option:selected").index();
|
|
||||||
postValue(field.name, value);
|
|
||||||
});
|
|
||||||
|
|
||||||
var previousButton = template.find(".btn-previous");
|
|
||||||
var nextButton = template.find(".btn-next");
|
|
||||||
|
|
||||||
previousButton.click(function() {
|
|
||||||
var value = template.find("#" + id + " option:selected").index();
|
|
||||||
var count = select.find("option").length;
|
|
||||||
value--;
|
|
||||||
if(value < 0)
|
|
||||||
value = count - 1;
|
|
||||||
select.val(value);
|
|
||||||
postValue(field.name, value);
|
|
||||||
});
|
|
||||||
|
|
||||||
nextButton.click(function() {
|
|
||||||
var value = template.find("#" + id + " option:selected").index();
|
|
||||||
var count = select.find("option").length;
|
|
||||||
value++;
|
|
||||||
if(value >= count)
|
|
||||||
value = 0;
|
|
||||||
select.val(value);
|
|
||||||
postValue(field.name, value);
|
|
||||||
});
|
|
||||||
|
|
||||||
$("#form").append(template);
|
|
||||||
}
|
|
||||||
|
|
||||||
function addColorFieldPicker(field) {
|
|
||||||
var template = $("#colorTemplate").clone();
|
|
||||||
|
|
||||||
template.attr("id", "form-group-" + field.name);
|
|
||||||
template.attr("data-field-type", field.type);
|
|
||||||
|
|
||||||
var id = "input-" + field.name;
|
|
||||||
|
|
||||||
var input = template.find(".minicolors");
|
|
||||||
input.attr("id", id);
|
|
||||||
|
|
||||||
if(!field.value.startsWith("rgb("))
|
|
||||||
field.value = "rgb(" + field.value;
|
|
||||||
|
|
||||||
if(!field.value.endsWith(")"))
|
|
||||||
field.value += ")";
|
|
||||||
|
|
||||||
input.val(field.value);
|
|
||||||
|
|
||||||
var components = rgbToComponents(field.value);
|
|
||||||
|
|
||||||
var redInput = template.find(".color-red-input");
|
|
||||||
var greenInput = template.find(".color-green-input");
|
|
||||||
var blueInput = template.find(".color-blue-input");
|
|
||||||
|
|
||||||
var redSlider = template.find(".color-red-slider");
|
|
||||||
var greenSlider = template.find(".color-green-slider");
|
|
||||||
var blueSlider = template.find(".color-blue-slider");
|
|
||||||
|
|
||||||
redInput.attr("id", id + "-red");
|
|
||||||
greenInput.attr("id", id + "-green");
|
|
||||||
blueInput.attr("id", id + "-blue");
|
|
||||||
|
|
||||||
redSlider.attr("id", id + "-red-slider");
|
|
||||||
greenSlider.attr("id", id + "-green-slider");
|
|
||||||
blueSlider.attr("id", id + "-blue-slider");
|
|
||||||
|
|
||||||
redInput.val(components.r);
|
|
||||||
greenInput.val(components.g);
|
|
||||||
blueInput.val(components.b);
|
|
||||||
|
|
||||||
redSlider.val(components.r);
|
|
||||||
greenSlider.val(components.g);
|
|
||||||
blueSlider.val(components.b);
|
|
||||||
|
|
||||||
redInput.on("change", function() {
|
|
||||||
var value = $("#" + id).val();
|
|
||||||
var r = $(this).val();
|
|
||||||
var components = rgbToComponents(value);
|
|
||||||
field.value = r + "," + components.g + "," + components.b;
|
|
||||||
$("#" + id).minicolors("value", "rgb(" + field.value + ")");
|
|
||||||
redSlider.val(r);
|
|
||||||
});
|
|
||||||
|
|
||||||
greenInput.on("change", function() {
|
|
||||||
var value = $("#" + id).val();
|
|
||||||
var g = $(this).val();
|
|
||||||
var components = rgbToComponents(value);
|
|
||||||
field.value = components.r + "," + g + "," + components.b;
|
|
||||||
$("#" + id).minicolors("value", "rgb(" + field.value + ")");
|
|
||||||
greenSlider.val(g);
|
|
||||||
});
|
|
||||||
|
|
||||||
blueInput.on("change", function() {
|
|
||||||
var value = $("#" + id).val();
|
|
||||||
var b = $(this).val();
|
|
||||||
var components = rgbToComponents(value);
|
|
||||||
field.value = components.r + "," + components.g + "," + b;
|
|
||||||
$("#" + id).minicolors("value", "rgb(" + field.value + ")");
|
|
||||||
blueSlider.val(b);
|
|
||||||
});
|
|
||||||
|
|
||||||
redSlider.on("change", function() {
|
|
||||||
var value = $("#" + id).val();
|
|
||||||
var r = $(this).val();
|
|
||||||
var components = rgbToComponents(value);
|
|
||||||
field.value = r + "," + components.g + "," + components.b;
|
|
||||||
$("#" + id).minicolors("value", "rgb(" + field.value + ")");
|
|
||||||
redInput.val(r);
|
|
||||||
});
|
|
||||||
|
|
||||||
greenSlider.on("change", function() {
|
|
||||||
var value = $("#" + id).val();
|
|
||||||
var g = $(this).val();
|
|
||||||
var components = rgbToComponents(value);
|
|
||||||
field.value = components.r + "," + g + "," + components.b;
|
|
||||||
$("#" + id).minicolors("value", "rgb(" + field.value + ")");
|
|
||||||
greenInput.val(g);
|
|
||||||
});
|
|
||||||
|
|
||||||
blueSlider.on("change", function() {
|
|
||||||
var value = $("#" + id).val();
|
|
||||||
var b = $(this).val();
|
|
||||||
var components = rgbToComponents(value);
|
|
||||||
field.value = components.r + "," + components.g + "," + b;
|
|
||||||
$("#" + id).minicolors("value", "rgb(" + field.value + ")");
|
|
||||||
blueInput.val(b);
|
|
||||||
});
|
|
||||||
|
|
||||||
redSlider.on("change mousemove", function() {
|
|
||||||
redInput.val($(this).val());
|
|
||||||
});
|
|
||||||
|
|
||||||
greenSlider.on("change mousemove", function() {
|
|
||||||
greenInput.val($(this).val());
|
|
||||||
});
|
|
||||||
|
|
||||||
blueSlider.on("change mousemove", function() {
|
|
||||||
blueInput.val($(this).val());
|
|
||||||
});
|
|
||||||
|
|
||||||
input.on("change", function() {
|
|
||||||
if (ignoreColorChange) return;
|
|
||||||
|
|
||||||
var value = $(this).val();
|
|
||||||
var components = rgbToComponents(value);
|
|
||||||
|
|
||||||
redInput.val(components.r);
|
|
||||||
greenInput.val(components.g);
|
|
||||||
blueInput.val(components.b);
|
|
||||||
|
|
||||||
redSlider.val(components.r);
|
|
||||||
greenSlider.val(components.g);
|
|
||||||
blueSlider.val(components.b);
|
|
||||||
|
|
||||||
field.value = components.r + "," + components.g + "," + components.b;
|
|
||||||
delayPostColor(field.name, components);
|
|
||||||
});
|
|
||||||
|
|
||||||
$("#form").append(template);
|
|
||||||
}
|
|
||||||
|
|
||||||
function addColorFieldPalette(field) {
|
|
||||||
var template = $("#colorPaletteTemplate").clone();
|
|
||||||
|
|
||||||
var buttons = template.find(".btn-color");
|
|
||||||
|
|
||||||
var label = template.find(".control-label");
|
|
||||||
label.text(field.label);
|
|
||||||
|
|
||||||
buttons.each(function(index, button) {
|
|
||||||
$(button).click(function() {
|
|
||||||
var rgb = $(this).css('backgroundColor');
|
|
||||||
var components = rgbToComponents(rgb);
|
|
||||||
|
|
||||||
field.value = components.r + "," + components.g + "," + components.b;
|
|
||||||
postColor(field.name, components);
|
|
||||||
|
|
||||||
ignoreColorChange = true;
|
|
||||||
var id = "#input-" + field.name;
|
|
||||||
$(id).minicolors("value", "rgb(" + field.value + ")");
|
|
||||||
$(id + "-red").val(components.r);
|
|
||||||
$(id + "-green").val(components.g);
|
|
||||||
$(id + "-blue").val(components.b);
|
|
||||||
$(id + "-red-slider").val(components.r);
|
|
||||||
$(id + "-green-slider").val(components.g);
|
|
||||||
$(id + "-blue-slider").val(components.b);
|
|
||||||
ignoreColorChange = false;
|
|
||||||
});
|
|
||||||
});
|
|
||||||
|
|
||||||
$("#form").append(template);
|
|
||||||
}
|
|
||||||
|
|
||||||
function addSectionField(field) {
|
|
||||||
var template = $("#sectionTemplate").clone();
|
|
||||||
|
|
||||||
template.attr("id", "form-group-section-" + field.name);
|
|
||||||
template.attr("data-field-type", field.type);
|
|
||||||
|
|
||||||
$("#form").append(template);
|
|
||||||
}
|
|
||||||
|
|
||||||
function updateFieldValue(name, value) {
|
|
||||||
var group = $("#form-group-" + name);
|
|
||||||
|
|
||||||
var type = group.attr("data-field-type");
|
|
||||||
|
|
||||||
if (type == "Number") {
|
|
||||||
var input = group.find(".form-control");
|
|
||||||
input.val(value);
|
|
||||||
} else if (type == "Boolean") {
|
|
||||||
var btnOn = group.find("#btnOn" + name);
|
|
||||||
var btnOff = group.find("#btnOff" + name);
|
|
||||||
|
|
||||||
btnOn.attr("class", value ? "btn btn-primary" : "btn btn-default");
|
|
||||||
btnOff.attr("class", !value ? "btn btn-primary" : "btn btn-default");
|
|
||||||
|
|
||||||
} else if (type == "Select") {
|
|
||||||
var select = group.find(".form-control");
|
|
||||||
select.val(value);
|
|
||||||
} else if (type == "Color") {
|
|
||||||
var input = group.find(".form-control");
|
|
||||||
input.val("rgb(" + value + ")");
|
|
||||||
}
|
|
||||||
};
|
|
||||||
|
|
||||||
function setBooleanFieldValue(field, btnOn, btnOff, value) {
|
|
||||||
field.value = value;
|
|
||||||
|
|
||||||
btnOn.attr("class", field.value ? "btn btn-primary" : "btn btn-default");
|
|
||||||
btnOff.attr("class", !field.value ? "btn btn-primary" : "btn btn-default");
|
|
||||||
|
|
||||||
postValue(field.name, field.value);
|
|
||||||
}
|
|
||||||
|
|
||||||
function postValue(name, value) {
|
|
||||||
$("#status").html("Setting " + name + ": " + value + ", please wait...");
|
|
||||||
|
|
||||||
var body = { name: name, value: value };
|
|
||||||
|
|
||||||
$.post(urlBase + name + "?value=" + value, body, function(data) {
|
|
||||||
if (data.name != null) {
|
|
||||||
$("#status").html("Set " + name + ": " + data.name);
|
|
||||||
} else {
|
|
||||||
$("#status").html("Set " + name + ": " + data);
|
|
||||||
}
|
|
||||||
});
|
|
||||||
}
|
|
||||||
|
|
||||||
function delayPostValue(name, value) {
|
|
||||||
clearTimeout(postValueTimer);
|
|
||||||
postValueTimer = setTimeout(function() {
|
|
||||||
postValue(name, value);
|
|
||||||
}, 300);
|
|
||||||
}
|
|
||||||
|
|
||||||
function postColor(name, value) {
|
|
||||||
$("#status").html("Setting " + name + ": " + value.r + "," + value.g + "," + value.b + ", please wait...");
|
|
||||||
|
|
||||||
var body = { name: name, r: value.r, g: value.g, b: value.b };
|
|
||||||
|
|
||||||
$.post(urlBase + name + "?r=" + value.r + "&g=" + value.g + "&b=" + value.b, body, function(data) {
|
|
||||||
$("#status").html("Set " + name + ": " + data);
|
|
||||||
})
|
|
||||||
.fail(function(textStatus, errorThrown) { $("#status").html("Fail: " + textStatus + " " + errorThrown); });
|
|
||||||
}
|
|
||||||
|
|
||||||
function delayPostColor(name, value) {
|
|
||||||
clearTimeout(postColorTimer);
|
|
||||||
postColorTimer = setTimeout(function() {
|
|
||||||
postColor(name, value);
|
|
||||||
}, 300);
|
|
||||||
}
|
|
||||||
|
|
||||||
function componentToHex(c) {
|
|
||||||
var hex = c.toString(16);
|
|
||||||
return hex.length == 1 ? "0" + hex : hex;
|
|
||||||
}
|
|
||||||
|
|
||||||
function rgbToHex(r, g, b) {
|
|
||||||
return "#" + componentToHex(r) + componentToHex(g) + componentToHex(b);
|
|
||||||
}
|
|
||||||
|
|
||||||
function rgbToComponents(rgb) {
|
|
||||||
var components = {};
|
|
||||||
|
|
||||||
rgb = rgb.match(/^rgb\((\d+),\s*(\d+),\s*(\d+)\)$/);
|
|
||||||
components.r = parseInt(rgb[1]);
|
|
||||||
components.g = parseInt(rgb[2]);
|
|
||||||
components.b = parseInt(rgb[3]);
|
|
||||||
|
|
||||||
return components;
|
|
||||||
}
|
|
||||||
7
data/js/bootstrap.min.js
vendored
4
data/js/jquery-3.1.1.min.js
vendored
11
data/js/minicolors.min.js
vendored
1
data/js/r-websocket.min.js
vendored
@ -1 +0,0 @@
|
|||||||
!function(a,b){"function"==typeof define&&define.amd?define([],b):"undefined"!=typeof module&&module.exports?module.exports=b():a.ReconnectingWebSocket=b()}(this,function(){function a(b,c,d){function l(a,b){var c=document.createEvent("CustomEvent");return c.initCustomEvent(a,!1,!1,b),c}var e={debug:!1,automaticOpen:!0,reconnectInterval:1e3,maxReconnectInterval:3e4,reconnectDecay:1.5,timeoutInterval:2e3};d||(d={});for(var f in e)this[f]="undefined"!=typeof d[f]?d[f]:e[f];this.url=b,this.reconnectAttempts=0,this.readyState=WebSocket.CONNECTING,this.protocol=null;var h,g=this,i=!1,j=!1,k=document.createElement("div");k.addEventListener("open",function(a){g.onopen(a)}),k.addEventListener("close",function(a){g.onclose(a)}),k.addEventListener("connecting",function(a){g.onconnecting(a)}),k.addEventListener("message",function(a){g.onmessage(a)}),k.addEventListener("error",function(a){g.onerror(a)}),this.addEventListener=k.addEventListener.bind(k),this.removeEventListener=k.removeEventListener.bind(k),this.dispatchEvent=k.dispatchEvent.bind(k),this.open=function(b){h=new WebSocket(g.url,c||[]),b||k.dispatchEvent(l("connecting")),(g.debug||a.debugAll)&&console.debug("ReconnectingWebSocket","attempt-connect",g.url);var d=h,e=setTimeout(function(){(g.debug||a.debugAll)&&console.debug("ReconnectingWebSocket","connection-timeout",g.url),j=!0,d.close(),j=!1},g.timeoutInterval);h.onopen=function(){clearTimeout(e),(g.debug||a.debugAll)&&console.debug("ReconnectingWebSocket","onopen",g.url),g.protocol=h.protocol,g.readyState=WebSocket.OPEN,g.reconnectAttempts=0;var d=l("open");d.isReconnect=b,b=!1,k.dispatchEvent(d)},h.onclose=function(c){if(clearTimeout(e),h=null,i)g.readyState=WebSocket.CLOSED,k.dispatchEvent(l("close"));else{g.readyState=WebSocket.CONNECTING;var d=l("connecting");d.code=c.code,d.reason=c.reason,d.wasClean=c.wasClean,k.dispatchEvent(d),b||j||((g.debug||a.debugAll)&&console.debug("ReconnectingWebSocket","onclose",g.url),k.dispatchEvent(l("close")));var e=g.reconnectInterval*Math.pow(g.reconnectDecay,g.reconnectAttempts);setTimeout(function(){g.reconnectAttempts++,g.open(!0)},e>g.maxReconnectInterval?g.maxReconnectInterval:e)}},h.onmessage=function(b){(g.debug||a.debugAll)&&console.debug("ReconnectingWebSocket","onmessage",g.url,b.data);var c=l("message");c.data=b.data,k.dispatchEvent(c)},h.onerror=function(b){(g.debug||a.debugAll)&&console.debug("ReconnectingWebSocket","onerror",g.url,b),k.dispatchEvent(l("error"))}},1==this.automaticOpen&&this.open(!1),this.send=function(b){if(h)return(g.debug||a.debugAll)&&console.debug("ReconnectingWebSocket","send",g.url,b),h.send(b);throw"INVALID_STATE_ERR : Pausing to reconnect websocket"},this.close=function(a,b){"undefined"==typeof a&&(a=1e3),i=!0,h&&h.close(a,b)},this.refresh=function(){h&&h.close()}}return a.prototype.onopen=function(){},a.prototype.onclose=function(){},a.prototype.onconnecting=function(){},a.prototype.onmessage=function(){},a.prototype.onerror=function(){},a.debugAll=!1,a.CONNECTING=WebSocket.CONNECTING,a.OPEN=WebSocket.OPEN,a.CLOSING=WebSocket.CLOSING,a.CLOSED=WebSocket.CLOSED,a});
|
|
||||||
214
data/js/scripts.js
Normal file
@ -1,239 +0,0 @@
|
|||||||
// used when hosting the site on the ESP8266
|
|
||||||
var address = location.hostname;
|
|
||||||
var urlBase = "";
|
|
||||||
|
|
||||||
// used when hosting the site somewhere other than the ESP8266 (handy for testing without waiting forever to upload to SPIFFS)
|
|
||||||
// var address = "192.168.1.13";
|
|
||||||
// var urlBase = "http://" + address + "/";
|
|
||||||
|
|
||||||
var postColorTimer = {};
|
|
||||||
var postValueTimer = {};
|
|
||||||
|
|
||||||
var ignoreColorChange = false;
|
|
||||||
|
|
||||||
var patterns = [
|
|
||||||
"Pride",
|
|
||||||
"Color Waves",
|
|
||||||
|
|
||||||
"Rainbow Twinkles",
|
|
||||||
"Snow Twinkles",
|
|
||||||
"Cloud Twinkles",
|
|
||||||
"Incandescent Twinkles",
|
|
||||||
|
|
||||||
"Retro C9 Twinkles",
|
|
||||||
"Red & White Twinkles",
|
|
||||||
"Blue & White Twinkles",
|
|
||||||
"Red, Green & White Twinkles",
|
|
||||||
"Fairy Light Twinkles",
|
|
||||||
"Snow 2 Twinkles",
|
|
||||||
"Holly Twinkles",
|
|
||||||
"Ice Twinkles",
|
|
||||||
"Party Twinkles",
|
|
||||||
"Forest Twinkles",
|
|
||||||
"Lava Twinkles",
|
|
||||||
"Fire Twinkles",
|
|
||||||
"Cloud 2 Twinkles",
|
|
||||||
"Ocean Twinkles",
|
|
||||||
|
|
||||||
"Rainbow",
|
|
||||||
"Rainbow With Glitter",
|
|
||||||
"Solid Rainbow",
|
|
||||||
"Confetti",
|
|
||||||
"Sinelon",
|
|
||||||
"Beat",
|
|
||||||
"Juggle",
|
|
||||||
"Fire",
|
|
||||||
"Water"
|
|
||||||
];
|
|
||||||
|
|
||||||
var ws = new ReconnectingWebSocket('ws://' + address + ':81/', ['arduino']);
|
|
||||||
ws.debug = true;
|
|
||||||
|
|
||||||
ws.onmessage = function(evt) {
|
|
||||||
if(evt.data != null)
|
|
||||||
{
|
|
||||||
var data = JSON.parse(evt.data);
|
|
||||||
if(data == null) return;
|
|
||||||
switch(data.name) {
|
|
||||||
case "power":
|
|
||||||
if(data.value == 1) {
|
|
||||||
$("#btnOn").attr("class", "btn btn-primary");
|
|
||||||
$("#btnOff").attr("class", "btn btn-default");
|
|
||||||
} else {
|
|
||||||
$("#btnOff").attr("class", "btn btn-primary");
|
|
||||||
$("#btnOn").attr("class", "btn btn-default");
|
|
||||||
}
|
|
||||||
break;
|
|
||||||
|
|
||||||
case "pattern":
|
|
||||||
$(".grid-item-pattern").attr("class", "grid-item-pattern btn btn-default");
|
|
||||||
$("#pattern-button-" + data.value).attr("class", "grid-item-pattern btn btn-primary");
|
|
||||||
break;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
$(document).ready(function() {
|
|
||||||
$("#status").html("Connecting, please wait...");
|
|
||||||
|
|
||||||
$.get(urlBase + "all", function(data) {
|
|
||||||
$("#status").html("Loading, please wait...");
|
|
||||||
|
|
||||||
$.each(data, function(index, field) {
|
|
||||||
switch (field.name) {
|
|
||||||
case "power":
|
|
||||||
if(field.value == 1) {
|
|
||||||
$("#btnOn").attr("class", "btn btn-primary");
|
|
||||||
} else {
|
|
||||||
$("#btnOff").attr("class", "btn btn-primary");
|
|
||||||
}
|
|
||||||
break;
|
|
||||||
|
|
||||||
case "pattern":
|
|
||||||
addPatternButtons(field);
|
|
||||||
break;
|
|
||||||
}
|
|
||||||
});
|
|
||||||
});
|
|
||||||
|
|
||||||
addColorButtons();
|
|
||||||
|
|
||||||
$("#btnOn").click(function() {
|
|
||||||
postValue("power", 1);
|
|
||||||
$("#btnOn").attr("class", "btn btn-primary");
|
|
||||||
$("#btnOff").attr("class", "btn btn-default");
|
|
||||||
});
|
|
||||||
|
|
||||||
$("#btnOff").click(function() {
|
|
||||||
postValue("power", 0);
|
|
||||||
$("#btnOff").attr("class", "btn btn-primary");
|
|
||||||
$("#btnOn").attr("class", "btn btn-default");
|
|
||||||
});
|
|
||||||
|
|
||||||
$("#status").html("Ready");
|
|
||||||
});
|
|
||||||
|
|
||||||
function addColorButtons() {
|
|
||||||
var hues = 25;
|
|
||||||
var hueStep = 360 / hues;
|
|
||||||
|
|
||||||
var levels = 10;
|
|
||||||
var levelStep = 60 / levels;
|
|
||||||
|
|
||||||
for(var l = 20; l < 80; l += levelStep) {
|
|
||||||
for(var h = 0; h < hues; h++) {
|
|
||||||
addColorButton(h * hueStep, 100, l);
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
$('.grid-color').isotope({
|
|
||||||
itemSelector: '.grid-item-color',
|
|
||||||
layoutMode: 'fitRows'
|
|
||||||
});
|
|
||||||
|
|
||||||
}
|
|
||||||
|
|
||||||
var colorButtonIndex = 0;
|
|
||||||
|
|
||||||
function addColorButton(h, s, l) {
|
|
||||||
var color = "hsla(" + h + ", " + s + "%, " + l + "%, 1)"
|
|
||||||
var template = $("#colorButtonTemplate").clone();
|
|
||||||
template.attr("id", "color-button-" + colorButtonIndex++);
|
|
||||||
template.css("background-color", color);
|
|
||||||
template.click(function() {
|
|
||||||
var rgb = $(this).css('backgroundColor');
|
|
||||||
var components = rgbToComponents(rgb);
|
|
||||||
|
|
||||||
$(".grid-item-color").css("border", "none");
|
|
||||||
$(this).css("border", "1px solid");
|
|
||||||
|
|
||||||
postColor("solidColor", components);
|
|
||||||
});
|
|
||||||
|
|
||||||
$("#colorButtonsRow").append(template);
|
|
||||||
}
|
|
||||||
|
|
||||||
function addPatternButtons(patternField) {
|
|
||||||
$.each(patternField.options, function(index, pattern) {
|
|
||||||
if($.inArray(pattern, patterns) == -1)
|
|
||||||
return;
|
|
||||||
|
|
||||||
var template = $("#patternButtonTemplate").clone();
|
|
||||||
template.attr("id", "pattern-button-" + index);
|
|
||||||
template.text(pattern);
|
|
||||||
template.click(function() {
|
|
||||||
postValue("patternName", pattern);
|
|
||||||
$(".grid-item-color").css("border", "none");
|
|
||||||
$(".grid-item-pattern").attr("class", "grid-item-pattern btn btn-default");
|
|
||||||
$(this).attr("class", "grid-item-pattern btn btn-primary");
|
|
||||||
});
|
|
||||||
|
|
||||||
$("#patternGrid").append(template);
|
|
||||||
});
|
|
||||||
|
|
||||||
$('.grid-pattern').isotope({
|
|
||||||
itemSelector: '.grid-item-pattern',
|
|
||||||
layoutMode: 'fitRows'
|
|
||||||
});
|
|
||||||
|
|
||||||
$("#pattern-button-" + patternField.value).attr("class", "grid-item-pattern btn btn-primary");
|
|
||||||
}
|
|
||||||
|
|
||||||
function postValue(name, value) {
|
|
||||||
$("#status").html("Setting " + name + ": " + value + ", please wait...");
|
|
||||||
|
|
||||||
var body = { name: name, value: value };
|
|
||||||
|
|
||||||
$.post(urlBase + name, body, function(data) {
|
|
||||||
if (data.name != null) {
|
|
||||||
$("#status").html("Set " + name + ": " + data.name);
|
|
||||||
} else {
|
|
||||||
$("#status").html("Set " + name + ": " + data);
|
|
||||||
}
|
|
||||||
});
|
|
||||||
}
|
|
||||||
|
|
||||||
function delayPostValue(name, value) {
|
|
||||||
clearTimeout(postValueTimer);
|
|
||||||
postValueTimer = setTimeout(function() {
|
|
||||||
postValue(name, value);
|
|
||||||
}, 300);
|
|
||||||
}
|
|
||||||
|
|
||||||
function postColor(name, value) {
|
|
||||||
$("#status").html("Setting " + name + ": " + value.r + "," + value.g + "," + value.b + ", please wait...");
|
|
||||||
|
|
||||||
var body = { name: name, r: value.r, g: value.g, b: value.b };
|
|
||||||
|
|
||||||
$.post(urlBase + name + "?r=" + value.r + "&g=" + value.g + "&b=" + value.b, body, function(data) {
|
|
||||||
$("#status").html("Set " + name + ": " + data);
|
|
||||||
})
|
|
||||||
.fail(function(textStatus, errorThrown) { $("#status").html("Fail: " + textStatus + " " + errorThrown); });
|
|
||||||
}
|
|
||||||
|
|
||||||
function delayPostColor(name, value) {
|
|
||||||
clearTimeout(postColorTimer);
|
|
||||||
postColorTimer = setTimeout(function() {
|
|
||||||
postColor(name, value);
|
|
||||||
}, 300);
|
|
||||||
}
|
|
||||||
|
|
||||||
function componentToHex(c) {
|
|
||||||
var hex = c.toString(16);
|
|
||||||
return hex.length == 1 ? "0" + hex : hex;
|
|
||||||
}
|
|
||||||
|
|
||||||
function rgbToHex(r, g, b) {
|
|
||||||
return "#" + componentToHex(r) + componentToHex(g) + componentToHex(b);
|
|
||||||
}
|
|
||||||
|
|
||||||
function rgbToComponents(rgb) {
|
|
||||||
var components = {};
|
|
||||||
|
|
||||||
rgb = rgb.match(/^rgb\((\d+),\s*(\d+),\s*(\d+)\)$/);
|
|
||||||
components.r = parseInt(rgb[1]);
|
|
||||||
components.g = parseInt(rgb[2]);
|
|
||||||
components.b = parseInt(rgb[3]);
|
|
||||||
|
|
||||||
return components;
|
|
||||||
}
|
|
||||||
@ -1,59 +0,0 @@
|
|||||||
<!DOCTYPE html>
|
|
||||||
<html>
|
|
||||||
|
|
||||||
<head>
|
|
||||||
<meta charset="utf-8">
|
|
||||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
|
||||||
<title>ESP8266 + FastLED by Evil Genius Labs</title>
|
|
||||||
|
|
||||||
<!-- request CSS from internet CDN -->
|
|
||||||
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> -->
|
|
||||||
|
|
||||||
<!-- request CSS from the ESP8266 web server -->
|
|
||||||
<link rel="stylesheet" href="css/bootstrap.min.css">
|
|
||||||
|
|
||||||
<link rel="stylesheet" href="css/simple.css">
|
|
||||||
|
|
||||||
<link rel="icon" href="images/atom196.png">
|
|
||||||
</head>
|
|
||||||
|
|
||||||
<body>
|
|
||||||
|
|
||||||
<div id="container" class="container">
|
|
||||||
|
|
||||||
<div style="margin: 5px;">
|
|
||||||
<button type="button" class="btn btn-default" id="btnOn">On</button>
|
|
||||||
<button type="button" class="btn btn-default" id="btnOff">Off</button>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div id="patternGrid" class="grid-pattern"></div>
|
|
||||||
|
|
||||||
<div id="colorButtonsRow" class="grid-color"></div>
|
|
||||||
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div id="templates" style="display: none">
|
|
||||||
|
|
||||||
<div id="colorButtonTemplate" class="grid-item-color"></div>
|
|
||||||
|
|
||||||
<button id="patternButtonTemplate" class="grid-item-pattern btn btn-default"></button>
|
|
||||||
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<!-- request js from internet CDN -->
|
|
||||||
<!-- <script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script> -->
|
|
||||||
<!-- <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> -->
|
|
||||||
<!-- <script src="https://unpkg.com/isotope-layout@3/dist/isotope.pkgd.min.js"></script> -->
|
|
||||||
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/reconnecting-websocket/1.0.0/reconnecting-websocket.min.js" integrity="sha256-A4JwlcDvqO4JXpvEtvWY1RH8JAEMu5W21wP8GUXLUNs=" crossorigin="anonymous"></script> -->
|
|
||||||
|
|
||||||
<!-- request js from the ESP8266 web server -->
|
|
||||||
<script src="js/jquery-3.1.1.min.js"></script>
|
|
||||||
<script src="js/bootstrap.min.js"></script>
|
|
||||||
<script src="js/r-websocket.min.js"></script>
|
|
||||||
|
|
||||||
<script src="js/simple.js"></script>
|
|
||||||
|
|
||||||
</body>
|
|
||||||
|
|
||||||
</html>
|
|
||||||
@ -1,95 +0,0 @@
|
|||||||
<!DOCTYPE html>
|
|
||||||
<html>
|
|
||||||
|
|
||||||
<head>
|
|
||||||
<meta charset="utf-8">
|
|
||||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
|
||||||
<title>ESP8266 + FastLED by Evil Genius Labs</title>
|
|
||||||
|
|
||||||
<!-- request CSS from internet CDN -->
|
|
||||||
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> -->
|
|
||||||
|
|
||||||
<!-- request CSS from the ESP8266 web server -->
|
|
||||||
<link rel="stylesheet" href="css/bootstrap.min.css">
|
|
||||||
|
|
||||||
<link rel="stylesheet" href="css/styles.css">
|
|
||||||
|
|
||||||
<link rel="icon" href="images/atom196.png">
|
|
||||||
</head>
|
|
||||||
|
|
||||||
<body>
|
|
||||||
|
|
||||||
<nav class="navbar navbar-default navbar-static-top" id="top" role="banner">
|
|
||||||
<div class="container">
|
|
||||||
<div class="navbar-header">
|
|
||||||
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-collapse-1" aria-expanded="false">
|
|
||||||
<span class="sr-only">Toggle navigation</span>
|
|
||||||
<span class="icon-bar"></span>
|
|
||||||
<span class="icon-bar"></span>
|
|
||||||
<span class="icon-bar"></span>
|
|
||||||
</button>
|
|
||||||
<a class="navbar-brand" href="https://www.evilgeniuslabs.org" target="_blank"><img src="/images/atom196.png" style="width: 24px; height: 24px;" /></a>
|
|
||||||
<a class="navbar-brand" href="https://www.evilgeniuslabs.org" target="_blank">Evil Genius Labs</a>
|
|
||||||
</div>
|
|
||||||
<div class="collapse navbar-collapse" id="navbar-collapse-1">
|
|
||||||
<ul class="nav navbar-nav">
|
|
||||||
<li><a href="/">ESP8266 + FastLED <span class="sr-only">(current)</span></a></li>
|
|
||||||
<li><a href="/simple.htm" target="_blank" title="Simple Mode">Simple</a></li>
|
|
||||||
<li><a href="/edit.htm" target="_blank" title="Edit Files">Files</a></li>
|
|
||||||
<li><a href="/update" target="_blank" title="Update Firmware">Firmware</a></li>
|
|
||||||
<li class="active"><a href="/wifi.htm" target="_blank" title="Wi-Fi Settings">Wi-Fi</a></li>
|
|
||||||
</ul>
|
|
||||||
<ul class="nav navbar-nav navbar-right">
|
|
||||||
<li>
|
|
||||||
<a href="https://github.com/jasoncoon/esp8266-fastled-webserver">
|
|
||||||
<img style="height: 16px;" src="/images/github.ico" />
|
|
||||||
</a>
|
|
||||||
</li>
|
|
||||||
</ul>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
</nav>
|
|
||||||
|
|
||||||
<div id="container" class="container">
|
|
||||||
|
|
||||||
<form class="form-horizontal" id="form" action="/wifi" method="post">
|
|
||||||
|
|
||||||
<div class="form-group">
|
|
||||||
<label for="inputSSID" class="col-sm-2 control-label">SSID</label>
|
|
||||||
<div class="col-sm-10">
|
|
||||||
<input type="text" autocorrect="off" autocapitalize="none"
|
|
||||||
class="form-control" id="inputSSID" name="ssid" placeholder="SSID (Wi-Fi network name)">
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div class="form-group">
|
|
||||||
<label for="inputPassword" class="col-sm-2 control-label">Password</label>
|
|
||||||
<div class="col-sm-10">
|
|
||||||
<input type="password" class="form-control" id="inputPassword" name="password" placeholder="Password">
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<div class="form-group">
|
|
||||||
<div class="col-sm-offset-2 col-sm-10">
|
|
||||||
<button type="submit" class="btn btn-default">Connect</button>
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
</form>
|
|
||||||
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<!-- request js from internet CDN -->
|
|
||||||
<!-- <script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script> -->
|
|
||||||
<!-- <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> -->
|
|
||||||
<!-- <script src="https://unpkg.com/isotope-layout@3/dist/isotope.pkgd.min.js"></script> -->
|
|
||||||
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/reconnecting-websocket/1.0.0/reconnecting-websocket.min.js" integrity="sha256-A4JwlcDvqO4JXpvEtvWY1RH8JAEMu5W21wP8GUXLUNs=" crossorigin="anonymous"></script> -->
|
|
||||||
|
|
||||||
<!-- request js from the ESP8266 web server -->
|
|
||||||
<script src="js/jquery-3.1.1.min.js"></script>
|
|
||||||
<script src="js/bootstrap.min.js"></script>
|
|
||||||
|
|
||||||
</body>
|
|
||||||
|
|
||||||
</html>
|
|
||||||
977
esp8266-fastled-webserver.ino
Normal file
@ -0,0 +1,977 @@
|
|||||||
|
/*
|
||||||
|
ESP8266 + FastLED + IR Remote + MSGEQ7: https://github.com/jasoncoon/esp8266-fastled-webserver
|
||||||
|
Copyright (C) 2015 Jason Coon
|
||||||
|
|
||||||
|
This program is free software: you can redistribute it and/or modify
|
||||||
|
it under the terms of the GNU General Public License as published by
|
||||||
|
the Free Software Foundation, either version 3 of the License, or
|
||||||
|
(at your option) any later version.
|
||||||
|
|
||||||
|
This program is distributed in the hope that it will be useful,
|
||||||
|
but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||||
|
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||||
|
GNU General Public License for more details.
|
||||||
|
|
||||||
|
You should have received a copy of the GNU General Public License
|
||||||
|
along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||||
|
*/
|
||||||
|
|
||||||
|
#include "FastLED.h"
|
||||||
|
FASTLED_USING_NAMESPACE
|
||||||
|
|
||||||
|
extern "C" {
|
||||||
|
#include "user_interface.h"
|
||||||
|
}
|
||||||
|
|
||||||
|
#include <ESP8266WiFi.h>
|
||||||
|
#include <ESP8266WebServer.h>
|
||||||
|
#include <FS.h>
|
||||||
|
#include <EEPROM.h>
|
||||||
|
#include <IRremoteESP8266.h>
|
||||||
|
#include "GradientPalettes.h"
|
||||||
|
|
||||||
|
#define RECV_PIN 12
|
||||||
|
IRrecv irReceiver(RECV_PIN);
|
||||||
|
|
||||||
|
#include "Commands.h"
|
||||||
|
|
||||||
|
const bool apMode = false;
|
||||||
|
|
||||||
|
// AP mode password
|
||||||
|
const char WiFiAPPSK[] = "";
|
||||||
|
|
||||||
|
// Wi-Fi network to connect to (if not in AP mode)
|
||||||
|
const char* ssid = "";
|
||||||
|
const char* password = "";
|
||||||
|
|
||||||
|
ESP8266WebServer server(80);
|
||||||
|
|
||||||
|
#define DATA_PIN D8 // for Huzzah: Pins w/o special function: #4, #5, #12, #13, #14; // #16 does not work :(
|
||||||
|
#define LED_TYPE WS2812
|
||||||
|
#define COLOR_ORDER GRB
|
||||||
|
#define NUM_LEDS 24
|
||||||
|
|
||||||
|
#define MILLI_AMPS 2000 // IMPORTANT: set here the max milli-Amps of your power supply 5V 2A = 2000
|
||||||
|
#define FRAMES_PER_SECOND 120 // here you can control the speed. With the Access Point / Web Server the animations run a bit slower.
|
||||||
|
|
||||||
|
CRGB leds[NUM_LEDS];
|
||||||
|
|
||||||
|
uint8_t patternIndex = 0;
|
||||||
|
|
||||||
|
const uint8_t brightnessCount = 5;
|
||||||
|
uint8_t brightnessMap[brightnessCount] = { 16, 32, 64, 128, 255 };
|
||||||
|
int brightnessIndex = 0;
|
||||||
|
uint8_t brightness = brightnessMap[brightnessIndex];
|
||||||
|
|
||||||
|
#define ARRAY_SIZE(A) (sizeof(A) / sizeof((A)[0]))
|
||||||
|
|
||||||
|
// ten seconds per color palette makes a good demo
|
||||||
|
// 20-120 is better for deployment
|
||||||
|
#define SECONDS_PER_PALETTE 10
|
||||||
|
|
||||||
|
///////////////////////////////////////////////////////////////////////
|
||||||
|
|
||||||
|
// Forward declarations of an array of cpt-city gradient palettes, and
|
||||||
|
// a count of how many there are. The actual color palette definitions
|
||||||
|
// are at the bottom of this file.
|
||||||
|
extern const TProgmemRGBGradientPalettePtr gGradientPalettes[];
|
||||||
|
extern const uint8_t gGradientPaletteCount;
|
||||||
|
|
||||||
|
// Current palette number from the 'playlist' of color palettes
|
||||||
|
uint8_t gCurrentPaletteNumber = 0;
|
||||||
|
|
||||||
|
CRGBPalette16 gCurrentPalette( CRGB::Black);
|
||||||
|
CRGBPalette16 gTargetPalette( gGradientPalettes[0] );
|
||||||
|
|
||||||
|
uint8_t currentPatternIndex = 0; // Index number of which pattern is current
|
||||||
|
bool autoplayEnabled = false;
|
||||||
|
|
||||||
|
uint8_t autoPlayDurationSeconds = 10;
|
||||||
|
unsigned int autoPlayTimeout = 0;
|
||||||
|
|
||||||
|
uint8_t currentPaletteIndex = 0;
|
||||||
|
|
||||||
|
uint8_t gHue = 0; // rotating "base color" used by many of the patterns
|
||||||
|
|
||||||
|
CRGB solidColor = CRGB::Blue;
|
||||||
|
|
||||||
|
uint8_t power = 1;
|
||||||
|
|
||||||
|
void setup(void) {
|
||||||
|
Serial.begin(115200);
|
||||||
|
delay(100);
|
||||||
|
Serial.setDebugOutput(true);
|
||||||
|
|
||||||
|
FastLED.addLeds<LED_TYPE, DATA_PIN, COLOR_ORDER>(leds, NUM_LEDS); // for WS2812 (Neopixel)
|
||||||
|
//FastLED.addLeds<LED_TYPE,DATA_PIN,CLK_PIN,COLOR_ORDER>(leds, NUM_LEDS); // for APA102 (Dotstar)
|
||||||
|
FastLED.setCorrection(TypicalLEDStrip);
|
||||||
|
FastLED.setBrightness(brightness);
|
||||||
|
FastLED.setMaxPowerInVoltsAndMilliamps(5, MILLI_AMPS);
|
||||||
|
fill_solid(leds, NUM_LEDS, solidColor);
|
||||||
|
FastLED.show();
|
||||||
|
|
||||||
|
EEPROM.begin(512);
|
||||||
|
loadSettings();
|
||||||
|
|
||||||
|
FastLED.setBrightness(brightness);
|
||||||
|
|
||||||
|
irReceiver.enableIRIn(); // Start the receiver
|
||||||
|
|
||||||
|
Serial.println();
|
||||||
|
Serial.print( F("Heap: ") ); Serial.println(system_get_free_heap_size());
|
||||||
|
Serial.print( F("Boot Vers: ") ); Serial.println(system_get_boot_version());
|
||||||
|
Serial.print( F("CPU: ") ); Serial.println(system_get_cpu_freq());
|
||||||
|
Serial.print( F("SDK: ") ); Serial.println(system_get_sdk_version());
|
||||||
|
Serial.print( F("Chip ID: ") ); Serial.println(system_get_chip_id());
|
||||||
|
Serial.print( F("Flash ID: ") ); Serial.println(spi_flash_get_id());
|
||||||
|
Serial.print( F("Flash Size: ") ); Serial.println(ESP.getFlashChipRealSize());
|
||||||
|
Serial.print( F("Vcc: ") ); Serial.println(ESP.getVcc());
|
||||||
|
Serial.println();
|
||||||
|
|
||||||
|
SPIFFS.begin();
|
||||||
|
{
|
||||||
|
Dir dir = SPIFFS.openDir("/");
|
||||||
|
while (dir.next()) {
|
||||||
|
String fileName = dir.fileName();
|
||||||
|
size_t fileSize = dir.fileSize();
|
||||||
|
Serial.printf("FS File: %s, size: %s\n", fileName.c_str(), String(fileSize).c_str());
|
||||||
|
}
|
||||||
|
Serial.printf("\n");
|
||||||
|
}
|
||||||
|
|
||||||
|
if (apMode)
|
||||||
|
{
|
||||||
|
WiFi.mode(WIFI_AP);
|
||||||
|
|
||||||
|
// Do a little work to get a unique-ish name. Append the
|
||||||
|
// last two bytes of the MAC (HEX'd) to "Thing-":
|
||||||
|
uint8_t mac[WL_MAC_ADDR_LENGTH];
|
||||||
|
WiFi.softAPmacAddress(mac);
|
||||||
|
String macID = String(mac[WL_MAC_ADDR_LENGTH - 2], HEX) +
|
||||||
|
String(mac[WL_MAC_ADDR_LENGTH - 1], HEX);
|
||||||
|
macID.toUpperCase();
|
||||||
|
String AP_NameString = "ESP8266 Thing " + macID;
|
||||||
|
|
||||||
|
char AP_NameChar[AP_NameString.length() + 1];
|
||||||
|
memset(AP_NameChar, 0, AP_NameString.length() + 1);
|
||||||
|
|
||||||
|
for (int i = 0; i < AP_NameString.length(); i++)
|
||||||
|
AP_NameChar[i] = AP_NameString.charAt(i);
|
||||||
|
|
||||||
|
WiFi.softAP(AP_NameChar, WiFiAPPSK);
|
||||||
|
|
||||||
|
Serial.printf("Connect to Wi-Fi access point: %s\n", AP_NameChar);
|
||||||
|
Serial.println("and open http://192.168.4.1 in your browser");
|
||||||
|
}
|
||||||
|
else
|
||||||
|
{
|
||||||
|
WiFi.mode(WIFI_STA);
|
||||||
|
Serial.printf("Connecting to %s\n", ssid);
|
||||||
|
if (String(WiFi.SSID()) != String(ssid)) {
|
||||||
|
WiFi.begin(ssid, password);
|
||||||
|
}
|
||||||
|
|
||||||
|
while (WiFi.status() != WL_CONNECTED) {
|
||||||
|
delay(500);
|
||||||
|
Serial.print(".");
|
||||||
|
}
|
||||||
|
|
||||||
|
Serial.print("Connected! Open http://");
|
||||||
|
Serial.print(WiFi.localIP());
|
||||||
|
Serial.println(" in your browser");
|
||||||
|
}
|
||||||
|
|
||||||
|
// server.serveStatic("/", SPIFFS, "/index.htm"); // ,"max-age=86400"
|
||||||
|
|
||||||
|
server.on("/all", HTTP_GET, []() {
|
||||||
|
sendAll();
|
||||||
|
});
|
||||||
|
|
||||||
|
server.on("/power", HTTP_GET, []() {
|
||||||
|
sendPower();
|
||||||
|
});
|
||||||
|
|
||||||
|
server.on("/power", HTTP_POST, []() {
|
||||||
|
String value = server.arg("value");
|
||||||
|
setPower(value.toInt());
|
||||||
|
sendPower();
|
||||||
|
});
|
||||||
|
|
||||||
|
server.on("/solidColor", HTTP_GET, []() {
|
||||||
|
sendSolidColor();
|
||||||
|
});
|
||||||
|
|
||||||
|
server.on("/solidColor", HTTP_POST, []() {
|
||||||
|
String r = server.arg("r");
|
||||||
|
String g = server.arg("g");
|
||||||
|
String b = server.arg("b");
|
||||||
|
setSolidColor(r.toInt(), g.toInt(), b.toInt());
|
||||||
|
sendSolidColor();
|
||||||
|
});
|
||||||
|
|
||||||
|
server.on("/pattern", HTTP_GET, []() {
|
||||||
|
sendPattern();
|
||||||
|
});
|
||||||
|
|
||||||
|
server.on("/pattern", HTTP_POST, []() {
|
||||||
|
String value = server.arg("value");
|
||||||
|
setPattern(value.toInt());
|
||||||
|
sendPattern();
|
||||||
|
});
|
||||||
|
|
||||||
|
server.on("/patternUp", HTTP_POST, []() {
|
||||||
|
adjustPattern(true);
|
||||||
|
sendPattern();
|
||||||
|
});
|
||||||
|
|
||||||
|
server.on("/patternDown", HTTP_POST, []() {
|
||||||
|
adjustPattern(false);
|
||||||
|
sendPattern();
|
||||||
|
});
|
||||||
|
|
||||||
|
server.on("/brightness", HTTP_GET, []() {
|
||||||
|
sendBrightness();
|
||||||
|
});
|
||||||
|
|
||||||
|
server.on("/brightness", HTTP_POST, []() {
|
||||||
|
String value = server.arg("value");
|
||||||
|
setBrightness(value.toInt());
|
||||||
|
sendBrightness();
|
||||||
|
});
|
||||||
|
|
||||||
|
server.on("/brightnessUp", HTTP_POST, []() {
|
||||||
|
adjustBrightness(true);
|
||||||
|
sendBrightness();
|
||||||
|
});
|
||||||
|
|
||||||
|
server.on("/brightnessDown", HTTP_POST, []() {
|
||||||
|
adjustBrightness(false);
|
||||||
|
sendBrightness();
|
||||||
|
});
|
||||||
|
|
||||||
|
server.on("/palette", HTTP_GET, []() {
|
||||||
|
sendPalette();
|
||||||
|
});
|
||||||
|
|
||||||
|
server.on("/palette", HTTP_POST, []() {
|
||||||
|
String value = server.arg("value");
|
||||||
|
setPalette(value.toInt());
|
||||||
|
sendPalette();
|
||||||
|
});
|
||||||
|
|
||||||
|
server.serveStatic("/index.htm", SPIFFS, "/index.htm");
|
||||||
|
server.serveStatic("/fonts", SPIFFS, "/fonts", "max-age=86400");
|
||||||
|
server.serveStatic("/js", SPIFFS, "/js");
|
||||||
|
server.serveStatic("/css", SPIFFS, "/css", "max-age=86400");
|
||||||
|
server.serveStatic("/images", SPIFFS, "/images", "max-age=86400");
|
||||||
|
server.serveStatic("/", SPIFFS, "/index.htm");
|
||||||
|
|
||||||
|
server.begin();
|
||||||
|
|
||||||
|
Serial.println("HTTP server started");
|
||||||
|
|
||||||
|
autoPlayTimeout = millis() + (autoPlayDurationSeconds * 1000);
|
||||||
|
}
|
||||||
|
|
||||||
|
typedef void (*Pattern)();
|
||||||
|
typedef struct {
|
||||||
|
Pattern pattern;
|
||||||
|
String name;
|
||||||
|
} PatternAndName;
|
||||||
|
typedef PatternAndName PatternAndNameList[];
|
||||||
|
|
||||||
|
// List of patterns to cycle through. Each is defined as a separate function below.
|
||||||
|
PatternAndNameList patterns = {
|
||||||
|
{ colorwaves, "Color Waves" },
|
||||||
|
{ palettetest, "Palette Test" },
|
||||||
|
{ pride, "Pride" },
|
||||||
|
{ rainbow, "Rainbow" },
|
||||||
|
{ rainbowWithGlitter, "Rainbow With Glitter" },
|
||||||
|
{ confetti, "Confetti" },
|
||||||
|
{ sinelon, "Sinelon" },
|
||||||
|
{ juggle, "Juggle" },
|
||||||
|
{ bpm, "BPM" },
|
||||||
|
{ showSolidColor, "Solid Color" },
|
||||||
|
};
|
||||||
|
|
||||||
|
const uint8_t patternCount = ARRAY_SIZE(patterns);
|
||||||
|
|
||||||
|
typedef struct {
|
||||||
|
CRGBPalette16 palette;
|
||||||
|
String name;
|
||||||
|
} PaletteAndName;
|
||||||
|
typedef PaletteAndName PaletteAndNameList[];
|
||||||
|
|
||||||
|
const CRGBPalette16 palettes[] = {
|
||||||
|
RainbowColors_p,
|
||||||
|
RainbowStripeColors_p,
|
||||||
|
CloudColors_p,
|
||||||
|
LavaColors_p,
|
||||||
|
OceanColors_p,
|
||||||
|
ForestColors_p,
|
||||||
|
PartyColors_p,
|
||||||
|
HeatColors_p
|
||||||
|
};
|
||||||
|
|
||||||
|
const uint8_t paletteCount = ARRAY_SIZE(palettes);
|
||||||
|
|
||||||
|
const String paletteNames[paletteCount] = {
|
||||||
|
"Rainbow",
|
||||||
|
"Rainbow Stripe",
|
||||||
|
"Cloud",
|
||||||
|
"Lava",
|
||||||
|
"Ocean",
|
||||||
|
"Forest",
|
||||||
|
"Party",
|
||||||
|
"Heat",
|
||||||
|
};
|
||||||
|
|
||||||
|
void loop(void) {
|
||||||
|
// Add entropy to random number generator; we use a lot of it.
|
||||||
|
random16_add_entropy(random(65535));
|
||||||
|
|
||||||
|
server.handleClient();
|
||||||
|
|
||||||
|
handleIrInput();
|
||||||
|
|
||||||
|
if (power == 0) {
|
||||||
|
fill_solid(leds, NUM_LEDS, CRGB::Black);
|
||||||
|
FastLED.show();
|
||||||
|
FastLED.delay(15);
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
|
||||||
|
// EVERY_N_SECONDS(10) {
|
||||||
|
// Serial.print( F("Heap: ") ); Serial.println(system_get_free_heap_size());
|
||||||
|
// }
|
||||||
|
|
||||||
|
EVERY_N_MILLISECONDS( 20 ) {
|
||||||
|
gHue++; // slowly cycle the "base color" through the rainbow
|
||||||
|
}
|
||||||
|
|
||||||
|
// change to a new cpt-city gradient palette
|
||||||
|
EVERY_N_SECONDS( SECONDS_PER_PALETTE ) {
|
||||||
|
gCurrentPaletteNumber = addmod8( gCurrentPaletteNumber, 1, gGradientPaletteCount);
|
||||||
|
gTargetPalette = gGradientPalettes[ gCurrentPaletteNumber ];
|
||||||
|
}
|
||||||
|
|
||||||
|
// slowly blend the current cpt-city gradient palette to the next
|
||||||
|
EVERY_N_MILLISECONDS(40) {
|
||||||
|
nblendPaletteTowardPalette( gCurrentPalette, gTargetPalette, 16);
|
||||||
|
}
|
||||||
|
|
||||||
|
if (autoplayEnabled && millis() > autoPlayTimeout) {
|
||||||
|
adjustPattern(true);
|
||||||
|
autoPlayTimeout = millis() + (autoPlayDurationSeconds * 1000);
|
||||||
|
}
|
||||||
|
|
||||||
|
// Call the current pattern function once, updating the 'leds' array
|
||||||
|
patterns[currentPatternIndex].pattern();
|
||||||
|
|
||||||
|
FastLED.show();
|
||||||
|
|
||||||
|
// insert a delay to keep the framerate modest
|
||||||
|
FastLED.delay(1000 / FRAMES_PER_SECOND);
|
||||||
|
}
|
||||||
|
|
||||||
|
void handleIrInput()
|
||||||
|
{
|
||||||
|
InputCommand command = readCommand(defaultHoldDelay);
|
||||||
|
|
||||||
|
if (command != InputCommand::None) {
|
||||||
|
Serial.print("command: ");
|
||||||
|
Serial.println((int) command);
|
||||||
|
}
|
||||||
|
|
||||||
|
switch (command) {
|
||||||
|
case InputCommand::Up: {
|
||||||
|
adjustPattern(true);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Down: {
|
||||||
|
adjustPattern(false);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Power: {
|
||||||
|
power = power == 0 ? 1 : 0;
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::BrightnessUp: {
|
||||||
|
adjustBrightness(true);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::BrightnessDown: {
|
||||||
|
adjustBrightness(false);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::PlayMode: { // toggle pause/play
|
||||||
|
autoplayEnabled = !autoplayEnabled;
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
|
||||||
|
// pattern buttons
|
||||||
|
|
||||||
|
case InputCommand::Pattern1: {
|
||||||
|
setPattern(0);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Pattern2: {
|
||||||
|
setPattern(1);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Pattern3: {
|
||||||
|
setPattern(2);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Pattern4: {
|
||||||
|
setPattern(3);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Pattern5: {
|
||||||
|
setPattern(4);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Pattern6: {
|
||||||
|
setPattern(5);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Pattern7: {
|
||||||
|
setPattern(6);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Pattern8: {
|
||||||
|
setPattern(7);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Pattern9: {
|
||||||
|
setPattern(8);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Pattern10: {
|
||||||
|
setPattern(9);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Pattern11: {
|
||||||
|
setPattern(10);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Pattern12: {
|
||||||
|
setPattern(11);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
|
||||||
|
// custom color adjustment buttons
|
||||||
|
|
||||||
|
case InputCommand::RedUp: {
|
||||||
|
solidColor.red += 8;
|
||||||
|
setSolidColor(solidColor);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::RedDown: {
|
||||||
|
solidColor.red -= 8;
|
||||||
|
setSolidColor(solidColor);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::GreenUp: {
|
||||||
|
solidColor.green += 8;
|
||||||
|
setSolidColor(solidColor);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::GreenDown: {
|
||||||
|
solidColor.green -= 8;
|
||||||
|
setSolidColor(solidColor);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::BlueUp: {
|
||||||
|
solidColor.blue += 8;
|
||||||
|
setSolidColor(solidColor);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::BlueDown: {
|
||||||
|
solidColor.blue -= 8;
|
||||||
|
setSolidColor(solidColor);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
|
||||||
|
// color buttons
|
||||||
|
|
||||||
|
case InputCommand::Red: {
|
||||||
|
setSolidColor(CRGB::Red);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::RedOrange: {
|
||||||
|
setSolidColor(CRGB::OrangeRed);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Orange: {
|
||||||
|
setSolidColor(CRGB::Orange);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::YellowOrange: {
|
||||||
|
setSolidColor(CRGB::Goldenrod);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Yellow: {
|
||||||
|
setSolidColor(CRGB::Yellow);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
|
||||||
|
case InputCommand::Green: {
|
||||||
|
setSolidColor(CRGB::Green);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Lime: {
|
||||||
|
setSolidColor(CRGB::Lime);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Aqua: {
|
||||||
|
setSolidColor(CRGB::Aqua);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Teal: {
|
||||||
|
setSolidColor(CRGB::Teal);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Navy: {
|
||||||
|
setSolidColor(CRGB::Navy);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
|
||||||
|
case InputCommand::Blue: {
|
||||||
|
setSolidColor(CRGB::Blue);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::RoyalBlue: {
|
||||||
|
setSolidColor(CRGB::RoyalBlue);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Purple: {
|
||||||
|
setSolidColor(CRGB::Purple);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Indigo: {
|
||||||
|
setSolidColor(CRGB::Indigo);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Magenta: {
|
||||||
|
setSolidColor(CRGB::Magenta);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
|
||||||
|
case InputCommand::White: {
|
||||||
|
setSolidColor(CRGB::White);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::Pink: {
|
||||||
|
setSolidColor(CRGB::Pink);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::LightPink: {
|
||||||
|
setSolidColor(CRGB::LightPink);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::BabyBlue: {
|
||||||
|
setSolidColor(CRGB::CornflowerBlue);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
case InputCommand::LightBlue: {
|
||||||
|
setSolidColor(CRGB::LightBlue);
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
void loadSettings()
|
||||||
|
{
|
||||||
|
brightness = EEPROM.read(0);
|
||||||
|
|
||||||
|
currentPatternIndex = EEPROM.read(1);
|
||||||
|
if (currentPatternIndex < 0)
|
||||||
|
currentPatternIndex = 0;
|
||||||
|
else if (currentPatternIndex >= patternCount)
|
||||||
|
currentPatternIndex = patternCount - 1;
|
||||||
|
|
||||||
|
byte r = EEPROM.read(2);
|
||||||
|
byte g = EEPROM.read(3);
|
||||||
|
byte b = EEPROM.read(4);
|
||||||
|
|
||||||
|
if (r == 0 && g == 0 && b == 0)
|
||||||
|
{
|
||||||
|
}
|
||||||
|
else
|
||||||
|
{
|
||||||
|
solidColor = CRGB(r, g, b);
|
||||||
|
}
|
||||||
|
|
||||||
|
currentPaletteIndex = EEPROM.read(5);
|
||||||
|
if (currentPaletteIndex < 0)
|
||||||
|
currentPaletteIndex = 0;
|
||||||
|
else if (currentPaletteIndex >= paletteCount)
|
||||||
|
currentPaletteIndex = paletteCount - 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
void sendAll()
|
||||||
|
{
|
||||||
|
String json = "{";
|
||||||
|
|
||||||
|
json += "\"power\":" + String(power) + ",";
|
||||||
|
json += "\"brightness\":" + String(brightness) + ",";
|
||||||
|
|
||||||
|
json += "\"currentPattern\":{";
|
||||||
|
json += "\"index\":" + String(currentPatternIndex);
|
||||||
|
json += ",\"name\":\"" + patterns[currentPatternIndex].name + "\"}";
|
||||||
|
|
||||||
|
json += ",\"currentPalette\":{";
|
||||||
|
json += "\"index\":" + String(currentPaletteIndex);
|
||||||
|
json += ",\"name\":\"" + paletteNames[currentPaletteIndex] + "\"}";
|
||||||
|
|
||||||
|
json += ",\"solidColor\":{";
|
||||||
|
json += "\"r\":" + String(solidColor.r);
|
||||||
|
json += ",\"g\":" + String(solidColor.g);
|
||||||
|
json += ",\"b\":" + String(solidColor.b);
|
||||||
|
json += "}";
|
||||||
|
|
||||||
|
json += ",\"patterns\":[";
|
||||||
|
for (uint8_t i = 0; i < patternCount; i++)
|
||||||
|
{
|
||||||
|
json += "\"" + patterns[i].name + "\"";
|
||||||
|
if (i < patternCount - 1)
|
||||||
|
json += ",";
|
||||||
|
}
|
||||||
|
json += "]";
|
||||||
|
|
||||||
|
json += ",\"palettes\":[";
|
||||||
|
for (uint8_t i = 0; i < paletteCount; i++)
|
||||||
|
{
|
||||||
|
json += "\"" + paletteNames[i] + "\"";
|
||||||
|
if (i < paletteCount - 1)
|
||||||
|
json += ",";
|
||||||
|
}
|
||||||
|
json += "]";
|
||||||
|
|
||||||
|
json += "}";
|
||||||
|
|
||||||
|
server.send(200, "text/json", json);
|
||||||
|
json = String();
|
||||||
|
}
|
||||||
|
|
||||||
|
void sendPower()
|
||||||
|
{
|
||||||
|
String json = String(power);
|
||||||
|
server.send(200, "text/json", json);
|
||||||
|
json = String();
|
||||||
|
}
|
||||||
|
|
||||||
|
void sendPattern()
|
||||||
|
{
|
||||||
|
String json = "{";
|
||||||
|
json += "\"index\":" + String(currentPatternIndex);
|
||||||
|
json += ",\"name\":\"" + patterns[currentPatternIndex].name + "\"";
|
||||||
|
json += "}";
|
||||||
|
server.send(200, "text/json", json);
|
||||||
|
json = String();
|
||||||
|
}
|
||||||
|
|
||||||
|
void sendPalette()
|
||||||
|
{
|
||||||
|
String json = "{";
|
||||||
|
json += "\"index\":" + String(currentPaletteIndex);
|
||||||
|
json += ",\"name\":\"" + paletteNames[currentPaletteIndex] + "\"";
|
||||||
|
json += "}";
|
||||||
|
server.send(200, "text/json", json);
|
||||||
|
json = String();
|
||||||
|
}
|
||||||
|
|
||||||
|
void sendBrightness()
|
||||||
|
{
|
||||||
|
String json = String(brightness);
|
||||||
|
server.send(200, "text/json", json);
|
||||||
|
json = String();
|
||||||
|
}
|
||||||
|
|
||||||
|
void sendSolidColor()
|
||||||
|
{
|
||||||
|
String json = "{";
|
||||||
|
json += "\"r\":" + String(solidColor.r);
|
||||||
|
json += ",\"g\":" + String(solidColor.g);
|
||||||
|
json += ",\"b\":" + String(solidColor.b);
|
||||||
|
json += "}";
|
||||||
|
server.send(200, "text/json", json);
|
||||||
|
json = String();
|
||||||
|
}
|
||||||
|
|
||||||
|
void setPower(uint8_t value)
|
||||||
|
{
|
||||||
|
power = value == 0 ? 0 : 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
void setSolidColor(CRGB color)
|
||||||
|
{
|
||||||
|
setSolidColor(color.r, color.g, color.b);
|
||||||
|
}
|
||||||
|
|
||||||
|
void setSolidColor(uint8_t r, uint8_t g, uint8_t b)
|
||||||
|
{
|
||||||
|
solidColor = CRGB(r, g, b);
|
||||||
|
|
||||||
|
EEPROM.write(2, r);
|
||||||
|
EEPROM.write(3, g);
|
||||||
|
EEPROM.write(4, b);
|
||||||
|
|
||||||
|
setPattern(patternCount - 1);
|
||||||
|
}
|
||||||
|
|
||||||
|
// increase or decrease the current pattern number, and wrap around at the ends
|
||||||
|
void adjustPattern(bool up)
|
||||||
|
{
|
||||||
|
if (up)
|
||||||
|
currentPatternIndex++;
|
||||||
|
else
|
||||||
|
currentPatternIndex--;
|
||||||
|
|
||||||
|
// wrap around at the ends
|
||||||
|
if (currentPatternIndex < 0)
|
||||||
|
currentPatternIndex = patternCount - 1;
|
||||||
|
if (currentPatternIndex >= patternCount)
|
||||||
|
currentPatternIndex = 0;
|
||||||
|
|
||||||
|
if (autoplayEnabled) {
|
||||||
|
EEPROM.write(1, currentPatternIndex);
|
||||||
|
EEPROM.commit();
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
void setPattern(int value)
|
||||||
|
{
|
||||||
|
// don't wrap around at the ends
|
||||||
|
if (value < 0)
|
||||||
|
value = 0;
|
||||||
|
else if (value >= patternCount)
|
||||||
|
value = patternCount - 1;
|
||||||
|
|
||||||
|
currentPatternIndex = value;
|
||||||
|
|
||||||
|
if (autoplayEnabled == 0) {
|
||||||
|
EEPROM.write(1, currentPatternIndex);
|
||||||
|
EEPROM.commit();
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
void setPalette(int value)
|
||||||
|
{
|
||||||
|
// don't wrap around at the ends
|
||||||
|
if (value < 0)
|
||||||
|
value = 0;
|
||||||
|
else if (value >= paletteCount)
|
||||||
|
value = paletteCount - 1;
|
||||||
|
|
||||||
|
currentPaletteIndex = value;
|
||||||
|
|
||||||
|
EEPROM.write(5, currentPaletteIndex);
|
||||||
|
EEPROM.commit();
|
||||||
|
}
|
||||||
|
|
||||||
|
// adjust the brightness, and wrap around at the ends
|
||||||
|
void adjustBrightness(bool up)
|
||||||
|
{
|
||||||
|
if (up)
|
||||||
|
brightnessIndex++;
|
||||||
|
else
|
||||||
|
brightnessIndex--;
|
||||||
|
|
||||||
|
// wrap around at the ends
|
||||||
|
if (brightnessIndex < 0)
|
||||||
|
brightnessIndex = brightnessCount - 1;
|
||||||
|
else if (brightnessIndex >= brightnessCount)
|
||||||
|
brightnessIndex = 0;
|
||||||
|
|
||||||
|
brightness = brightnessMap[brightnessIndex];
|
||||||
|
|
||||||
|
FastLED.setBrightness(brightness);
|
||||||
|
|
||||||
|
EEPROM.write(0, brightness);
|
||||||
|
EEPROM.commit();
|
||||||
|
}
|
||||||
|
|
||||||
|
void setBrightness(int value)
|
||||||
|
{
|
||||||
|
// don't wrap around at the ends
|
||||||
|
if (value > 255)
|
||||||
|
value = 255;
|
||||||
|
else if (value < 0) value = 0;
|
||||||
|
|
||||||
|
brightness = value;
|
||||||
|
|
||||||
|
FastLED.setBrightness(brightness);
|
||||||
|
|
||||||
|
EEPROM.write(0, brightness);
|
||||||
|
EEPROM.commit();
|
||||||
|
}
|
||||||
|
|
||||||
|
void showSolidColor()
|
||||||
|
{
|
||||||
|
fill_solid(leds, NUM_LEDS, solidColor);
|
||||||
|
}
|
||||||
|
|
||||||
|
void rainbow()
|
||||||
|
{
|
||||||
|
// FastLED's built-in rainbow generator
|
||||||
|
fill_rainbow( leds, NUM_LEDS, gHue, 10);
|
||||||
|
}
|
||||||
|
|
||||||
|
void rainbowWithGlitter()
|
||||||
|
{
|
||||||
|
// built-in FastLED rainbow, plus some random sparkly glitter
|
||||||
|
rainbow();
|
||||||
|
addGlitter(80);
|
||||||
|
}
|
||||||
|
|
||||||
|
void addGlitter( fract8 chanceOfGlitter)
|
||||||
|
{
|
||||||
|
if ( random8() < chanceOfGlitter) {
|
||||||
|
leds[ random16(NUM_LEDS) ] += CRGB::White;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
void confetti()
|
||||||
|
{
|
||||||
|
// random colored speckles that blink in and fade smoothly
|
||||||
|
fadeToBlackBy( leds, NUM_LEDS, 10);
|
||||||
|
int pos = random16(NUM_LEDS);
|
||||||
|
// leds[pos] += CHSV( gHue + random8(64), 200, 255);
|
||||||
|
leds[pos] += ColorFromPalette(palettes[currentPaletteIndex], gHue + random8(64));
|
||||||
|
}
|
||||||
|
|
||||||
|
void sinelon()
|
||||||
|
{
|
||||||
|
// a colored dot sweeping back and forth, with fading trails
|
||||||
|
fadeToBlackBy( leds, NUM_LEDS, 20);
|
||||||
|
int pos = beatsin16(13, 0, NUM_LEDS - 1);
|
||||||
|
// leds[pos] += CHSV( gHue, 255, 192);
|
||||||
|
leds[pos] += ColorFromPalette(palettes[currentPaletteIndex], gHue, 192);
|
||||||
|
}
|
||||||
|
|
||||||
|
void bpm()
|
||||||
|
{
|
||||||
|
// colored stripes pulsing at a defined Beats-Per-Minute (BPM)
|
||||||
|
uint8_t BeatsPerMinute = 62;
|
||||||
|
CRGBPalette16 palette = palettes[currentPaletteIndex];
|
||||||
|
uint8_t beat = beatsin8( BeatsPerMinute, 64, 255);
|
||||||
|
for ( int i = 0; i < NUM_LEDS; i++) { //9948
|
||||||
|
leds[i] = ColorFromPalette(palette, gHue + (i * 2), beat - gHue + (i * 10));
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
void juggle()
|
||||||
|
{
|
||||||
|
// eight colored dots, weaving in and out of sync with each other
|
||||||
|
fadeToBlackBy( leds, NUM_LEDS, 20);
|
||||||
|
byte dothue = 0;
|
||||||
|
for ( int i = 0; i < 8; i++)
|
||||||
|
{
|
||||||
|
// leds[beatsin16(i + 7, 0, NUM_LEDS)] |= CHSV(dothue, 200, 255);
|
||||||
|
leds[beatsin16(i + 7, 0, NUM_LEDS)] |= ColorFromPalette(palettes[currentPaletteIndex], dothue);
|
||||||
|
dothue += 32;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Pride2015 by Mark Kriegsman: https://gist.github.com/kriegsman/964de772d64c502760e5
|
||||||
|
// This function draws rainbows with an ever-changing,
|
||||||
|
// widely-varying set of parameters.
|
||||||
|
void pride() {
|
||||||
|
static uint16_t sPseudotime = 0;
|
||||||
|
static uint16_t sLastMillis = 0;
|
||||||
|
static uint16_t sHue16 = 0;
|
||||||
|
|
||||||
|
uint8_t sat8 = beatsin88( 87, 220, 250);
|
||||||
|
uint8_t brightdepth = beatsin88( 341, 96, 224);
|
||||||
|
uint16_t brightnessthetainc16 = beatsin88( 203, (25 * 256), (40 * 256));
|
||||||
|
uint8_t msmultiplier = beatsin88(147, 23, 60);
|
||||||
|
|
||||||
|
uint16_t hue16 = sHue16;//gHue * 256;
|
||||||
|
uint16_t hueinc16 = beatsin88(113, 1, 3000);
|
||||||
|
|
||||||
|
uint16_t ms = millis();
|
||||||
|
uint16_t deltams = ms - sLastMillis ;
|
||||||
|
sLastMillis = ms;
|
||||||
|
sPseudotime += deltams * msmultiplier;
|
||||||
|
sHue16 += deltams * beatsin88( 400, 5, 9);
|
||||||
|
uint16_t brightnesstheta16 = sPseudotime;
|
||||||
|
|
||||||
|
for ( uint16_t i = 0 ; i < NUM_LEDS; i++) {
|
||||||
|
hue16 += hueinc16;
|
||||||
|
uint8_t hue8 = hue16 / 256;
|
||||||
|
|
||||||
|
brightnesstheta16 += brightnessthetainc16;
|
||||||
|
uint16_t b16 = sin16( brightnesstheta16 ) + 32768;
|
||||||
|
|
||||||
|
uint16_t bri16 = (uint32_t)((uint32_t)b16 * (uint32_t)b16) / 65536;
|
||||||
|
uint8_t bri8 = (uint32_t)(((uint32_t)bri16) * brightdepth) / 65536;
|
||||||
|
bri8 += (255 - brightdepth);
|
||||||
|
|
||||||
|
CRGB newcolor = CHSV( hue8, sat8, bri8);
|
||||||
|
|
||||||
|
nblend(leds[i], newcolor, 64);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// ColorWavesWithPalettes by Mark Kriegsman: https://gist.github.com/kriegsman/8281905786e8b2632aeb
|
||||||
|
// This function draws color waves with an ever-changing,
|
||||||
|
// widely-varying set of parameters, using a color palette.
|
||||||
|
void colorwaves()
|
||||||
|
{
|
||||||
|
static uint16_t sPseudotime = 0;
|
||||||
|
static uint16_t sLastMillis = 0;
|
||||||
|
static uint16_t sHue16 = 0;
|
||||||
|
|
||||||
|
// uint8_t sat8 = beatsin88( 87, 220, 250);
|
||||||
|
uint8_t brightdepth = beatsin88( 341, 96, 224);
|
||||||
|
uint16_t brightnessthetainc16 = beatsin88( 203, (25 * 256), (40 * 256));
|
||||||
|
uint8_t msmultiplier = beatsin88(147, 23, 60);
|
||||||
|
|
||||||
|
uint16_t hue16 = sHue16;//gHue * 256;
|
||||||
|
uint16_t hueinc16 = beatsin88(113, 300, 1500);
|
||||||
|
|
||||||
|
uint16_t ms = millis();
|
||||||
|
uint16_t deltams = ms - sLastMillis ;
|
||||||
|
sLastMillis = ms;
|
||||||
|
sPseudotime += deltams * msmultiplier;
|
||||||
|
sHue16 += deltams * beatsin88( 400, 5, 9);
|
||||||
|
uint16_t brightnesstheta16 = sPseudotime;
|
||||||
|
|
||||||
|
for ( uint16_t i = 0 ; i < NUM_LEDS; i++) {
|
||||||
|
hue16 += hueinc16;
|
||||||
|
uint8_t hue8 = hue16 / 256;
|
||||||
|
uint16_t h16_128 = hue16 >> 7;
|
||||||
|
if ( h16_128 & 0x100) {
|
||||||
|
hue8 = 255 - (h16_128 >> 1);
|
||||||
|
} else {
|
||||||
|
hue8 = h16_128 >> 1;
|
||||||
|
}
|
||||||
|
|
||||||
|
brightnesstheta16 += brightnessthetainc16;
|
||||||
|
uint16_t b16 = sin16( brightnesstheta16 ) + 32768;
|
||||||
|
|
||||||
|
uint16_t bri16 = (uint32_t)((uint32_t)b16 * (uint32_t)b16) / 65536;
|
||||||
|
uint8_t bri8 = (uint32_t)(((uint32_t)bri16) * brightdepth) / 65536;
|
||||||
|
bri8 += (255 - brightdepth);
|
||||||
|
|
||||||
|
uint8_t index = hue8;
|
||||||
|
//index = triwave8( index);
|
||||||
|
index = scale8( index, 240);
|
||||||
|
|
||||||
|
CRGB newcolor = ColorFromPalette(gCurrentPalette, index, bri8);
|
||||||
|
|
||||||
|
nblend(leds[i], newcolor, 128);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// Alternate rendering function just scrolls the current palette
|
||||||
|
// across the defined LED strip.
|
||||||
|
void palettetest()
|
||||||
|
{
|
||||||
|
static uint8_t startindex = 0;
|
||||||
|
startindex--;
|
||||||
|
fill_palette( leds, NUM_LEDS, startindex, (256 / NUM_LEDS) + 1, gCurrentPalette, 255, LINEARBLEND);
|
||||||
|
}
|
||||||
|
|
||||||
|
Before Width: | Height: | Size: 5.1 MiB |
|
Before Width: | Height: | Size: 5.3 MiB |
|
Before Width: | Height: | Size: 5.8 MiB |
|
Before Width: | Height: | Size: 5.7 MiB |
|
Before Width: | Height: | Size: 6.5 MiB |
|
Before Width: | Height: | Size: 6.2 MiB |
|
Before Width: | Height: | Size: 6.0 MiB |
|
Before Width: | Height: | Size: 6.1 MiB |
|
Before Width: | Height: | Size: 31 KiB |
|
Before Width: | Height: | Size: 8.5 KiB |
|
Before Width: | Height: | Size: 7.9 KiB |
|
Before Width: | Height: | Size: 4.0 KiB |
|
Before Width: | Height: | Size: 14 KiB |
|
Before Width: | Height: | Size: 37 KiB |
|
Before Width: | Height: | Size: 105 KiB |
|
Before Width: | Height: | Size: 17 KiB |
|
Before Width: | Height: | Size: 62 KiB |
|
Before Width: | Height: | Size: 104 KiB |
|
Before Width: | Height: | Size: 124 KiB |
|
Before Width: | Height: | Size: 10 KiB |
|
Before Width: | Height: | Size: 6.3 KiB |
|
Before Width: | Height: | Size: 47 KiB |
|
Before Width: | Height: | Size: 47 KiB |
|
Before Width: | Height: | Size: 64 KiB |
|
Before Width: | Height: | Size: 63 KiB |
|
Before Width: | Height: | Size: 4.9 KiB |
|
Before Width: | Height: | Size: 20 KiB |
|
Before Width: | Height: | Size: 152 KiB |
|
Before Width: | Height: | Size: 189 KiB |
|
Before Width: | Height: | Size: 2.8 MiB |
|
Before Width: | Height: | Size: 3.0 MiB |
|
Before Width: | Height: | Size: 303 KiB |
|
Before Width: | Height: | Size: 13 MiB |
|
Before Width: | Height: | Size: 2.4 MiB |
|
Before Width: | Height: | Size: 30 KiB |
|
Before Width: | Height: | Size: 18 KiB |
|
Before Width: | Height: | Size: 31 KiB |
|
Before Width: | Height: | Size: 101 KiB |
|
Before Width: | Height: | Size: 17 KiB |
|
Before Width: | Height: | Size: 23 KiB |
|
Before Width: | Height: | Size: 60 KiB |
|
Before Width: | Height: | Size: 5.0 KiB |
|
Before Width: | Height: | Size: 9.2 KiB |
|
Before Width: | Height: | Size: 4.7 KiB |
|
Before Width: | Height: | Size: 17 KiB |
|
Before Width: | Height: | Size: 5.9 KiB |
|
Before Width: | Height: | Size: 20 KiB |
BIN
webapp.png
Normal file
|
After Width: | Height: | Size: 65 KiB |
BIN
wiring.jpg
|
Before Width: | Height: | Size: 617 KiB |