Compare commits
2 Commits
master
...
tinytim-cu
| Author | SHA1 | Date | |
|---|---|---|---|
|
|
9025d0ed10 | ||
|
|
3a3bb2043c |
44
.gitignore
vendored
@@ -1,44 +0,0 @@
|
||||
# Prerequisites
|
||||
*.d
|
||||
|
||||
# Compiled Object files
|
||||
*.slo
|
||||
*.lo
|
||||
*.o
|
||||
*.obj
|
||||
|
||||
# Precompiled Headers
|
||||
*.gch
|
||||
*.pch
|
||||
|
||||
# Compiled Dynamic libraries
|
||||
*.so
|
||||
*.dylib
|
||||
*.dll
|
||||
|
||||
# Fortran module files
|
||||
*.mod
|
||||
*.smod
|
||||
|
||||
# Compiled Static libraries
|
||||
*.lai
|
||||
*.la
|
||||
*.a
|
||||
*.lib
|
||||
|
||||
# Executables
|
||||
*.exe
|
||||
*.out
|
||||
*.app
|
||||
|
||||
|
||||
# Visual studio crap
|
||||
*.sln
|
||||
*.vcxproj
|
||||
*.filters
|
||||
*.user
|
||||
__vm/
|
||||
Release/
|
||||
.vs/
|
||||
Secrets.h
|
||||
CppProperties.json
|
||||
@@ -1,3 +0,0 @@
|
||||
{
|
||||
"CurrentProjectSetting": "Visual Micro"
|
||||
}
|
||||
@@ -1,8 +0,0 @@
|
||||
{
|
||||
"ExpandedNodes": [
|
||||
"",
|
||||
"\\gallery",
|
||||
"\\gallery\\NodeRED_UI"
|
||||
],
|
||||
"PreviewInSolutionExplorer": false
|
||||
}
|
||||
@@ -1,113 +0,0 @@
|
||||
/*
|
||||
Editor: https://www.visualmicro.com/
|
||||
visual micro and the arduino ide ignore this code during compilation. this code is automatically maintained by visualmicro, manual changes to this file will be overwritten
|
||||
the contents of the Visual Micro sketch sub folder can be deleted prior to publishing a project
|
||||
all non-arduino files created by visual micro and all visual studio project or solution files can be freely deleted and are not required to compile a sketch (do not delete your own code!).
|
||||
note: debugger breakpoints are stored in '.sln' or '.asln' files, knowledge of last uploaded breakpoints is stored in the upload.vmps.xml file. Both files are required to continue a previous debug session without needing to compile and upload again
|
||||
|
||||
Hardware: WeMos D1 R2 & mini, Platform=esp8266, Package=esp8266
|
||||
*/
|
||||
|
||||
#if defined(_VMICRO_INTELLISENSE)
|
||||
|
||||
#ifndef _VSARDUINO_H_
|
||||
#define _VSARDUINO_H_
|
||||
#define __ESP8266_ESp8266__
|
||||
#define __ESP8266_ESP8266__
|
||||
#define __ets__
|
||||
#define ICACHE_FLASH
|
||||
#define F_CPU 80000000L
|
||||
#define LWIP_OPEN_SRC
|
||||
#define TCP_MSS 536
|
||||
#define ARDUINO 10807
|
||||
#define ARDUINO_ESP8266_WEMOS_D1MINI
|
||||
#define ARDUINO_ARCH_ESP8266
|
||||
#define ESP8266
|
||||
#define __cplusplus 201103L
|
||||
#undef __cplusplus
|
||||
#define __cplusplus 201103L
|
||||
#define __STDC__
|
||||
#define __ARM__
|
||||
#define __arm__
|
||||
#define __inline__
|
||||
#define __asm__(x)
|
||||
#define __asm__
|
||||
#define __extension__
|
||||
#define __ATTR_PURE__
|
||||
#define __ATTR_CONST__
|
||||
#define __volatile__
|
||||
|
||||
|
||||
#define __ASM
|
||||
#define __INLINE
|
||||
#define __attribute__(noinline)
|
||||
|
||||
//#define _STD_BEGIN
|
||||
//#define EMIT
|
||||
#define WARNING
|
||||
#define _Lockit
|
||||
#define __CLR_OR_THIS_CALL
|
||||
#define C4005
|
||||
#define _NEW
|
||||
|
||||
//typedef int uint8_t;
|
||||
//#define __ARMCC_VERSION 400678
|
||||
//#define PROGMEM
|
||||
//#define string_literal
|
||||
//
|
||||
//#define prog_void
|
||||
//#define PGM_VOID_P int
|
||||
//
|
||||
|
||||
typedef int _read;
|
||||
typedef int _seek;
|
||||
typedef int _write;
|
||||
typedef int _close;
|
||||
typedef int __cleanup;
|
||||
|
||||
//#define inline
|
||||
|
||||
#define __builtin_clz
|
||||
#define __builtin_clzl
|
||||
#define __builtin_clzll
|
||||
#define __builtin_labs
|
||||
#define __builtin_va_list
|
||||
typedef int __gnuc_va_list;
|
||||
|
||||
#define __ATOMIC_ACQ_REL
|
||||
|
||||
#define __CHAR_BIT__
|
||||
#define _EXFUN()
|
||||
|
||||
typedef unsigned char byte;
|
||||
extern "C" void __cxa_pure_virtual() {;}
|
||||
|
||||
|
||||
typedef long __INTPTR_TYPE__ ;
|
||||
typedef long __UINTPTR_TYPE__ ;
|
||||
typedef long __SIZE_TYPE__ ;
|
||||
typedef long __PTRDIFF_TYPE__;
|
||||
|
||||
|
||||
#include "new"
|
||||
#include "Esp.h"
|
||||
|
||||
|
||||
#include <arduino.h>
|
||||
#include <pins_arduino.h>
|
||||
|
||||
#include "..\generic\Common.h"
|
||||
#include "..\generic\pins_arduino.h"
|
||||
|
||||
#undef F
|
||||
#define F(string_literal) ((const PROGMEM char *)(string_literal))
|
||||
#undef PSTR
|
||||
#define PSTR(string_literal) ((const PROGMEM char *)(string_literal))
|
||||
//current vc++ does not understand this syntax so use older arduino example for intellisense
|
||||
//todo:move to the new clang/gcc project types.
|
||||
#define interrupts() sei()
|
||||
#define noInterrupts() cli()
|
||||
|
||||
#include "esp8266-fastled-webserver.ino"
|
||||
#endif
|
||||
#endif
|
||||
BIN
.vs/slnx.sqlite
@@ -1,251 +0,0 @@
|
||||
# Node-RED & Alexa integration Setup
|
||||
## Features
|
||||
|
||||
### **Amazon Alexa Integration** (optional)
|
||||
|
||||
It works with any language that is supported by Alexa and can be easily expanded to support more activities or patterns. How you want to call them (Nanoleaf, Nanoleafs, Nano, Triangles) must be set in the setup of the devices.
|
||||
|
||||
#### **Commands**:
|
||||
|
||||
- Turn on/off
|
||||
- Control Brightness
|
||||
- Control Pattern Speed
|
||||
- Set Color
|
||||
- Set into Rainbow mode
|
||||
- Enable Autoplay and set Duration
|
||||
- Activate custom activities
|
||||
|
||||
> *Alexa, turn Nanoleafs **on/off***
|
||||
> *Alexa, set Nanoleafs 70%*
|
||||
> Alexa, dim Nanoleafs
|
||||
> *Alexa, Nanoleaf speed 20%*
|
||||
> *Alexa, set Nanoleafs pink*
|
||||
> *Alexa, turn Nanoleaf rainbow on*
|
||||
> *Alexa, turn Nanoleaf Autoplay on*
|
||||
> *Alexa, set Nanoleaf Autoplay 40*
|
||||
>
|
||||
> Alexa, Nanoleaf Default
|
||||
> Alexa, Nanoleaf Mode 1
|
||||
> Alexa, Nanoleaf Mode 2
|
||||
> Alexa, Nanoleaf Mode 3
|
||||
|
||||
|
||||
|
||||
### Node-RED GUI
|
||||
|
||||
The Node-RED GUI is an addition to the regular UI that is running on the Wemos D1 mini. It allows to create and save custom patterns and also control all regular parameters same as the ESP8266 webserver. It can be accessed by any device.
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
#### Nanoleaf Designer
|
||||
|
||||
In the Node-RED GUI you can easily create your nanoleaf setup by using the *Nanoleaf Designer*. It's easy to use and allows almost any design that is possible. But it might have still some minor bugs.
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
#### Nanoleaf Custom Pattern Designer
|
||||
|
||||
With the *Nanoleaf Custom Pattern Designer* you can create custom patterns with effects. Currently the individual leafs can be set to *Static* mode and *Breathe* mode that allows to set a phase shift and lets the leafs breathe. Flow-mode follows in the next update.
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
## What you will need
|
||||
|
||||
- Any device that runs Node-RED, examples would be:
|
||||
- (recommended) [Raspberry Pi](https://www.amazon.de/gp/product/B01CD5VC92?ie=UTF8&tag=surrbradl08-21&camp=1638&linkCode=xm2&creativeASIN=B01CD5VC92)
|
||||
- Any Linux machine
|
||||
- (instructions are provided for linux) Any Windows machine
|
||||
- Any Amazon Alexa device for Alexa integration, works on Android and IOS too (**OPTIONAL**)
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
## Setup
|
||||
|
||||
#### 1. Install Node-RED
|
||||
|
||||
```bash
|
||||
bash <(curl -sL https://raw.githubusercontent.com/node-red/raspbian-deb-package/master/resources/update-nodejs-and-nodered)
|
||||
```
|
||||
|
||||
|
||||
|
||||
#### 2. Install npm - this might be already installed
|
||||
|
||||
```bash
|
||||
sudo apt-get install nodejs npm -y
|
||||
```
|
||||
|
||||
|
||||
|
||||
#### 3. Install dashboard, alexa-home-skill, color-convert, config
|
||||
|
||||
```bash
|
||||
cd $HOME/.node-red
|
||||
npm install node-red-dashboard
|
||||
```
|
||||
|
||||
- if you get an error try: `npm install --unsafe-perm node-red-dashboard`
|
||||
|
||||
```bash
|
||||
npm install node-red-contrib-alexa-home-skill
|
||||
npm install node-red-contrib-color-convert
|
||||
npm install node-red-contrib-config
|
||||
```
|
||||
|
||||
|
||||
|
||||
#### 4. Setup a static IP-Address for your Raspberry Pi (optional)
|
||||
|
||||
- (recommended) Setup a static ip on your router
|
||||
- [or on your Raspberry Pi](http://www.circuitbasics.com/how-to-set-up-a-static-ip-on-the-raspberry-pi/)
|
||||
|
||||
|
||||
|
||||
#### 5. Run Node-RED
|
||||
|
||||
To start Node-RED type into the shell:
|
||||
|
||||
```bash
|
||||
sudo node-red-start
|
||||
```
|
||||
|
||||
Connect to the GUI by typing the following line into your browser:
|
||||
|
||||
- http://IP-ADDRESS:1880
|
||||
|
||||
|
||||
|
||||
#### 6. Import the flow
|
||||
|
||||
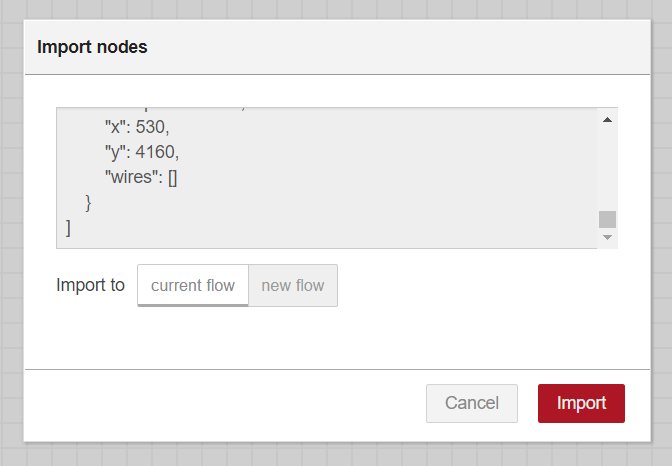
- Click on the 3 dashes in the top right corner → import → clipboard
|
||||
- Copy the contents of NodeRED_flows.txt into the window and hit import
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
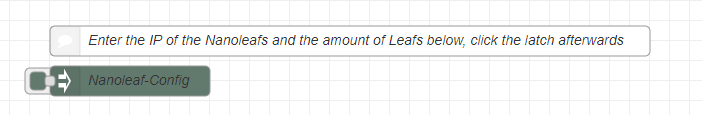
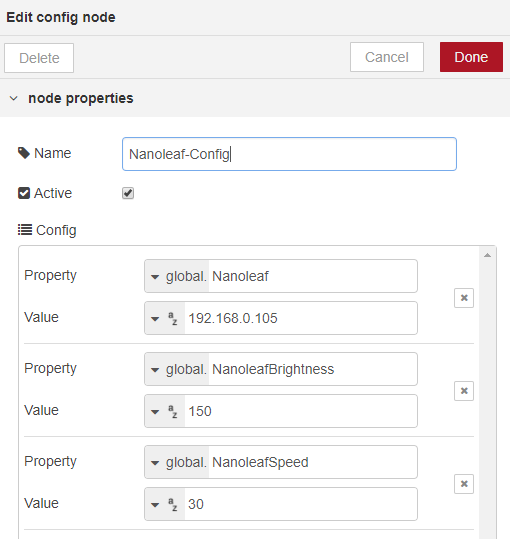
#### 7. Configure the IP-Address of the Wemos D1 mini
|
||||
|
||||
Edit the Nanoleaf-Config node to set the IP-Address.
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
|
||||
#### 8. Connect to the Dashboard
|
||||
|
||||
Connect to the dashboard(website) of Node-RED by typing the following line into your browser:
|
||||
|
||||
- http://IP-ADDRESS:1880/ui
|
||||
|
||||
|
||||
## Amazon Alexa setup
|
||||
|
||||
The Alexa integration uses the *Node-RED Alexa Home Skill Bridge* to redirect the commands from alexa to Node-RED.
|
||||
|
||||
|
||||
|
||||
### 1. Create a new Bridge account
|
||||
|
||||
Head to https://alexa-node-red.bm.hardill.me.uk/newuser and create a new account.
|
||||
|
||||
Afterwards login into your account.
|
||||
|
||||
|
||||
|
||||
### 2. Create the Devices
|
||||
|
||||
You have to create devices that are called by Alexa.
|
||||
|
||||
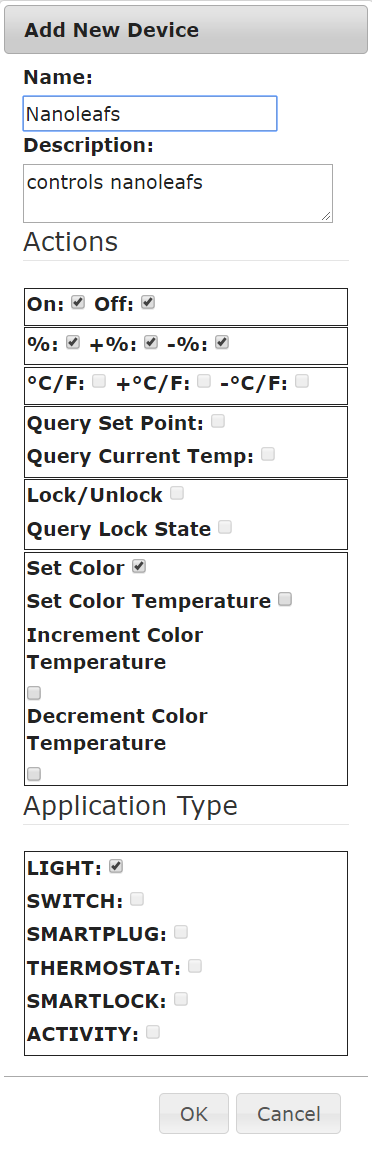
#### 2.1 Main Nanoleaf Device
|
||||
|
||||
First create the devices that control a few devices that are used to turn on/off the nanoleafs and controls the brightness. I've called them "Nanoleafs", "Nanoleaf", "Nano" and "Triangles", but a single one would be enough too.
|
||||
|
||||
Click the **Add Device** button and choose. Repeat this step for all your names.
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
#### 2.2 Autoplay control Device (optional)
|
||||
|
||||
To control the autoplay functionality, create a device with **On, Off, %, +%, -%, LIGHT**.
|
||||
|
||||
|
||||
|
||||
#### 2.3 Speed control Device (optional)
|
||||
|
||||
To control the speed of the animations, create a device with **%, +%, -%**.
|
||||
|
||||
|
||||
|
||||
#### 2.4 Activities (optional)
|
||||
|
||||
Now create activities by clicking *Add Device* and selecting **On, Off, ACTIVITY**.
|
||||
|
||||
I've created one to set the *Rainbow* pattern, one for my default settings and Nanoleaf Mode 1-3 for some custom settings.
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
### 3. Activating the Alexa skill
|
||||
|
||||
Open the app on your phone or head to https://alexa.amazon.de and click on **Skills**.
|
||||
|
||||
Search for **Node-RED** and activate the skill. Afterwards you are prompted to login into your account that you have created the devices beforehand.
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
### 4. Add a new Alexa-Home-Skill configuration
|
||||
|
||||
Click on any Alexa node in the flow, and click *Add new alexa-home-configuration*. Afterwards hit the refresh button next to the devices list.
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
### 5. Select the devices
|
||||
|
||||
Click the alexa skill nodes in the flow and select the corresponding devices. **Delete all unused alexa nodes**.
|
||||
|
||||
For me, it looked like this:
|
||||
|
||||

|
||||
|
||||
### 6. Discover the Smart-Home Devices
|
||||
|
||||
Speak to Alexa and say to her: **Alexa, discover devices**. (Just say it in english, it works on every device)
|
||||
|
||||
If everything worked correctly she should tell you after around 30 seconds that she has found new devices.
|
||||
11
Fields.h
@@ -81,14 +81,6 @@ String getAutoplayDuration() {
|
||||
return String(autoplayDuration);
|
||||
}
|
||||
|
||||
String getAllLeafs() {
|
||||
return String(allLeafs);
|
||||
}
|
||||
|
||||
String getSelectedLeaf() {
|
||||
return String(selectedLeaf);
|
||||
}
|
||||
|
||||
String getSolidColor() {
|
||||
return String(solidColor.r) + "," + String(solidColor.g) + "," + String(solidColor.b);
|
||||
}
|
||||
@@ -122,9 +114,6 @@ FieldList fields = {
|
||||
{ "autoplay", "Autoplay", SectionFieldType },
|
||||
{ "autoplay", "Autoplay", BooleanFieldType, 0, 1, getAutoplay },
|
||||
{ "autoplayDuration", "Autoplay Duration", NumberFieldType, 0, 255, getAutoplayDuration },
|
||||
{ "allLeafs", "Color Leafs", SectionFieldType },
|
||||
{ "allLeafs", "Color All Leafs", BooleanFieldType, 0, 1, getAllLeafs },
|
||||
{ "selectedLeaf", "Select Leaf to Color", NumberFieldType, 1, LEAFCOUNT, getSelectedLeaf },
|
||||
{ "solidColor", "Solid Color", SectionFieldType },
|
||||
{ "solidColor", "Color", ColorFieldType, 0, 255, getSolidColor },
|
||||
{ "fire", "Fire & Water", SectionFieldType },
|
||||
|
||||
@@ -10,493 +10,460 @@
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 16 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(ib_jul01_gp) {
|
||||
0, 194, 1, 1,
|
||||
94, 1, 29, 18,
|
||||
132, 57, 131, 28,
|
||||
255, 113, 1, 1
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( ib_jul01_gp ) {
|
||||
0, 194, 1, 1,
|
||||
94, 1, 29, 18,
|
||||
132, 57,131, 28,
|
||||
255, 113, 1, 1};
|
||||
|
||||
// Gradient palette "es_vintage_57_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/vintage/tn/es_vintage_57.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 20 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(es_vintage_57_gp) {
|
||||
0, 2, 1, 1,
|
||||
53, 18, 1, 0,
|
||||
104, 69, 29, 1,
|
||||
153, 167, 135, 10,
|
||||
255, 46, 56, 4
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( es_vintage_57_gp ) {
|
||||
0, 2, 1, 1,
|
||||
53, 18, 1, 0,
|
||||
104, 69, 29, 1,
|
||||
153, 167,135, 10,
|
||||
255, 46, 56, 4};
|
||||
|
||||
// Gradient palette "es_vintage_01_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/vintage/tn/es_vintage_01.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 32 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(es_vintage_01_gp) {
|
||||
0, 4, 1, 1,
|
||||
51, 16, 0, 1,
|
||||
76, 97, 104, 3,
|
||||
101, 255, 131, 19,
|
||||
127, 67, 9, 4,
|
||||
153, 16, 0, 1,
|
||||
229, 4, 1, 1,
|
||||
255, 4, 1, 1
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( es_vintage_01_gp ) {
|
||||
0, 4, 1, 1,
|
||||
51, 16, 0, 1,
|
||||
76, 97,104, 3,
|
||||
101, 255,131, 19,
|
||||
127, 67, 9, 4,
|
||||
153, 16, 0, 1,
|
||||
229, 4, 1, 1,
|
||||
255, 4, 1, 1};
|
||||
|
||||
// Gradient palette "es_rivendell_15_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/rivendell/tn/es_rivendell_15.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 20 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(es_rivendell_15_gp) {
|
||||
0, 1, 14, 5,
|
||||
101, 16, 36, 14,
|
||||
165, 56, 68, 30,
|
||||
242, 150, 156, 99,
|
||||
255, 150, 156, 99
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( es_rivendell_15_gp ) {
|
||||
0, 1, 14, 5,
|
||||
101, 16, 36, 14,
|
||||
165, 56, 68, 30,
|
||||
242, 150,156, 99,
|
||||
255, 150,156, 99};
|
||||
|
||||
// Gradient palette "rgi_15_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/ds/rgi/tn/rgi_15.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 36 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(rgi_15_gp) {
|
||||
0, 4, 1, 31,
|
||||
31, 55, 1, 16,
|
||||
63, 197, 3, 7,
|
||||
95, 59, 2, 17,
|
||||
127, 6, 2, 34,
|
||||
159, 39, 6, 33,
|
||||
191, 112, 13, 32,
|
||||
223, 56, 9, 35,
|
||||
255, 22, 6, 38
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( rgi_15_gp ) {
|
||||
0, 4, 1, 31,
|
||||
31, 55, 1, 16,
|
||||
63, 197, 3, 7,
|
||||
95, 59, 2, 17,
|
||||
127, 6, 2, 34,
|
||||
159, 39, 6, 33,
|
||||
191, 112, 13, 32,
|
||||
223, 56, 9, 35,
|
||||
255, 22, 6, 38};
|
||||
|
||||
// Gradient palette "retro2_16_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/ma/retro2/tn/retro2_16.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 8 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(retro2_16_gp) {
|
||||
0, 188, 135, 1,
|
||||
255, 46, 7, 1
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( retro2_16_gp ) {
|
||||
0, 188,135, 1,
|
||||
255, 46, 7, 1};
|
||||
|
||||
// Gradient palette "Analogous_1_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/red/tn/Analogous_1.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 20 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(Analogous_1_gp) {
|
||||
0, 3, 0, 255,
|
||||
63, 23, 0, 255,
|
||||
127, 67, 0, 255,
|
||||
191, 142, 0, 45,
|
||||
255, 255, 0, 0
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( Analogous_1_gp ) {
|
||||
0, 3, 0,255,
|
||||
63, 23, 0,255,
|
||||
127, 67, 0,255,
|
||||
191, 142, 0, 45,
|
||||
255, 255, 0, 0};
|
||||
|
||||
// Gradient palette "es_pinksplash_08_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/pink_splash/tn/es_pinksplash_08.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 20 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(es_pinksplash_08_gp) {
|
||||
0, 126, 11, 255,
|
||||
127, 197, 1, 22,
|
||||
175, 210, 157, 172,
|
||||
221, 157, 3, 112,
|
||||
255, 157, 3, 112
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( es_pinksplash_08_gp ) {
|
||||
0, 126, 11,255,
|
||||
127, 197, 1, 22,
|
||||
175, 210,157,172,
|
||||
221, 157, 3,112,
|
||||
255, 157, 3,112};
|
||||
|
||||
// Gradient palette "es_pinksplash_07_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/pink_splash/tn/es_pinksplash_07.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 28 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(es_pinksplash_07_gp) {
|
||||
0, 229, 1, 1,
|
||||
61, 242, 4, 63,
|
||||
101, 255, 12, 255,
|
||||
127, 249, 81, 252,
|
||||
153, 255, 11, 235,
|
||||
193, 244, 5, 68,
|
||||
255, 232, 1, 5
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( es_pinksplash_07_gp ) {
|
||||
0, 229, 1, 1,
|
||||
61, 242, 4, 63,
|
||||
101, 255, 12,255,
|
||||
127, 249, 81,252,
|
||||
153, 255, 11,235,
|
||||
193, 244, 5, 68,
|
||||
255, 232, 1, 5};
|
||||
|
||||
// Gradient palette "Coral_reef_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/other/tn/Coral_reef.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 24 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(Coral_reef_gp) {
|
||||
0, 40, 199, 197,
|
||||
50, 10, 152, 155,
|
||||
96, 1, 111, 120,
|
||||
96, 43, 127, 162,
|
||||
139, 10, 73, 111,
|
||||
255, 1, 34, 71
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( Coral_reef_gp ) {
|
||||
0, 40,199,197,
|
||||
50, 10,152,155,
|
||||
96, 1,111,120,
|
||||
96, 43,127,162,
|
||||
139, 10, 73,111,
|
||||
255, 1, 34, 71};
|
||||
|
||||
// Gradient palette "es_ocean_breeze_068_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/ocean_breeze/tn/es_ocean_breeze_068.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 24 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(es_ocean_breeze_068_gp) {
|
||||
0, 100, 156, 153,
|
||||
51, 1, 99, 137,
|
||||
101, 1, 68, 84,
|
||||
104, 35, 142, 168,
|
||||
178, 0, 63, 117,
|
||||
255, 1, 10, 10
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( es_ocean_breeze_068_gp ) {
|
||||
0, 100,156,153,
|
||||
51, 1, 99,137,
|
||||
101, 1, 68, 84,
|
||||
104, 35,142,168,
|
||||
178, 0, 63,117,
|
||||
255, 1, 10, 10};
|
||||
|
||||
// Gradient palette "es_ocean_breeze_036_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/ocean_breeze/tn/es_ocean_breeze_036.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 16 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(es_ocean_breeze_036_gp) {
|
||||
0, 1, 6, 7,
|
||||
89, 1, 99, 111,
|
||||
153, 144, 209, 255,
|
||||
255, 0, 73, 82
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( es_ocean_breeze_036_gp ) {
|
||||
0, 1, 6, 7,
|
||||
89, 1, 99,111,
|
||||
153, 144,209,255,
|
||||
255, 0, 73, 82};
|
||||
|
||||
// Gradient palette "departure_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/mjf/tn/departure.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 88 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(departure_gp) {
|
||||
0, 8, 3, 0,
|
||||
42, 23, 7, 0,
|
||||
63, 75, 38, 6,
|
||||
84, 169, 99, 38,
|
||||
106, 213, 169, 119,
|
||||
116, 255, 255, 255,
|
||||
138, 135, 255, 138,
|
||||
148, 22, 255, 24,
|
||||
170, 0, 255, 0,
|
||||
191, 0, 136, 0,
|
||||
212, 0, 55, 0,
|
||||
255, 0, 55, 0
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( departure_gp ) {
|
||||
0, 8, 3, 0,
|
||||
42, 23, 7, 0,
|
||||
63, 75, 38, 6,
|
||||
84, 169, 99, 38,
|
||||
106, 213,169,119,
|
||||
116, 255,255,255,
|
||||
138, 135,255,138,
|
||||
148, 22,255, 24,
|
||||
170, 0,255, 0,
|
||||
191, 0,136, 0,
|
||||
212, 0, 55, 0,
|
||||
255, 0, 55, 0};
|
||||
|
||||
// Gradient palette "es_landscape_64_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/landscape/tn/es_landscape_64.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 36 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(es_landscape_64_gp) {
|
||||
0, 0, 0, 0,
|
||||
37, 2, 25, 1,
|
||||
76, 15, 115, 5,
|
||||
127, 79, 213, 1,
|
||||
128, 126, 211, 47,
|
||||
130, 188, 209, 247,
|
||||
153, 144, 182, 205,
|
||||
204, 59, 117, 250,
|
||||
255, 1, 37, 192
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( es_landscape_64_gp ) {
|
||||
0, 0, 0, 0,
|
||||
37, 2, 25, 1,
|
||||
76, 15,115, 5,
|
||||
127, 79,213, 1,
|
||||
128, 126,211, 47,
|
||||
130, 188,209,247,
|
||||
153, 144,182,205,
|
||||
204, 59,117,250,
|
||||
255, 1, 37,192};
|
||||
|
||||
// Gradient palette "es_landscape_33_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/landscape/tn/es_landscape_33.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 24 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(es_landscape_33_gp) {
|
||||
0, 1, 5, 0,
|
||||
19, 32, 23, 1,
|
||||
38, 161, 55, 1,
|
||||
63, 229, 144, 1,
|
||||
66, 39, 142, 74,
|
||||
255, 1, 4, 1
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( es_landscape_33_gp ) {
|
||||
0, 1, 5, 0,
|
||||
19, 32, 23, 1,
|
||||
38, 161, 55, 1,
|
||||
63, 229,144, 1,
|
||||
66, 39,142, 74,
|
||||
255, 1, 4, 1};
|
||||
|
||||
// Gradient palette "rainbowsherbet_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/ma/icecream/tn/rainbowsherbet.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 28 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(rainbowsherbet_gp) {
|
||||
0, 255, 33, 4,
|
||||
43, 255, 68, 25,
|
||||
86, 255, 7, 25,
|
||||
127, 255, 82, 103,
|
||||
170, 255, 255, 242,
|
||||
209, 42, 255, 22,
|
||||
255, 87, 255, 65
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( rainbowsherbet_gp ) {
|
||||
0, 255, 33, 4,
|
||||
43, 255, 68, 25,
|
||||
86, 255, 7, 25,
|
||||
127, 255, 82,103,
|
||||
170, 255,255,242,
|
||||
209, 42,255, 22,
|
||||
255, 87,255, 65};
|
||||
|
||||
// Gradient palette "gr65_hult_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/hult/tn/gr65_hult.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 24 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(gr65_hult_gp) {
|
||||
0, 247, 176, 247,
|
||||
48, 255, 136, 255,
|
||||
89, 220, 29, 226,
|
||||
160, 7, 82, 178,
|
||||
216, 1, 124, 109,
|
||||
255, 1, 124, 109
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( gr65_hult_gp ) {
|
||||
0, 247,176,247,
|
||||
48, 255,136,255,
|
||||
89, 220, 29,226,
|
||||
160, 7, 82,178,
|
||||
216, 1,124,109,
|
||||
255, 1,124,109};
|
||||
|
||||
// Gradient palette "gr64_hult_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/hult/tn/gr64_hult.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 32 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(gr64_hult_gp) {
|
||||
0, 1, 124, 109,
|
||||
66, 1, 93, 79,
|
||||
104, 52, 65, 1,
|
||||
130, 115, 127, 1,
|
||||
150, 52, 65, 1,
|
||||
201, 1, 86, 72,
|
||||
239, 0, 55, 45,
|
||||
255, 0, 55, 45
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( gr64_hult_gp ) {
|
||||
0, 1,124,109,
|
||||
66, 1, 93, 79,
|
||||
104, 52, 65, 1,
|
||||
130, 115,127, 1,
|
||||
150, 52, 65, 1,
|
||||
201, 1, 86, 72,
|
||||
239, 0, 55, 45,
|
||||
255, 0, 55, 45};
|
||||
|
||||
// Gradient palette "GMT_drywet_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/gmt/tn/GMT_drywet.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 28 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(GMT_drywet_gp) {
|
||||
0, 47, 30, 2,
|
||||
42, 213, 147, 24,
|
||||
84, 103, 219, 52,
|
||||
127, 3, 219, 207,
|
||||
170, 1, 48, 214,
|
||||
212, 1, 1, 111,
|
||||
255, 1, 7, 33
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( GMT_drywet_gp ) {
|
||||
0, 47, 30, 2,
|
||||
42, 213,147, 24,
|
||||
84, 103,219, 52,
|
||||
127, 3,219,207,
|
||||
170, 1, 48,214,
|
||||
212, 1, 1,111,
|
||||
255, 1, 7, 33};
|
||||
|
||||
// Gradient palette "ib15_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/ing/general/tn/ib15.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 24 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(ib15_gp) {
|
||||
0, 113, 91, 147,
|
||||
72, 157, 88, 78,
|
||||
89, 208, 85, 33,
|
||||
107, 255, 29, 11,
|
||||
141, 137, 31, 39,
|
||||
255, 59, 33, 89
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( ib15_gp ) {
|
||||
0, 113, 91,147,
|
||||
72, 157, 88, 78,
|
||||
89, 208, 85, 33,
|
||||
107, 255, 29, 11,
|
||||
141, 137, 31, 39,
|
||||
255, 59, 33, 89};
|
||||
|
||||
// Gradient palette "Fuschia_7_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/ds/fuschia/tn/Fuschia-7.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 20 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(Fuschia_7_gp) {
|
||||
0, 43, 3, 153,
|
||||
63, 100, 4, 103,
|
||||
127, 188, 5, 66,
|
||||
191, 161, 11, 115,
|
||||
255, 135, 20, 182
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( Fuschia_7_gp ) {
|
||||
0, 43, 3,153,
|
||||
63, 100, 4,103,
|
||||
127, 188, 5, 66,
|
||||
191, 161, 11,115,
|
||||
255, 135, 20,182};
|
||||
|
||||
// Gradient palette "es_emerald_dragon_08_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/emerald_dragon/tn/es_emerald_dragon_08.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 16 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(es_emerald_dragon_08_gp) {
|
||||
0, 97, 255, 1,
|
||||
101, 47, 133, 1,
|
||||
178, 13, 43, 1,
|
||||
255, 2, 10, 1
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( es_emerald_dragon_08_gp ) {
|
||||
0, 97,255, 1,
|
||||
101, 47,133, 1,
|
||||
178, 13, 43, 1,
|
||||
255, 2, 10, 1};
|
||||
|
||||
// Gradient palette "lava_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/neota/elem/tn/lava.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 52 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(lava_gp) {
|
||||
0, 0, 0, 0,
|
||||
46, 18, 0, 0,
|
||||
96, 113, 0, 0,
|
||||
108, 142, 3, 1,
|
||||
119, 175, 17, 1,
|
||||
146, 213, 44, 2,
|
||||
174, 255, 82, 4,
|
||||
188, 255, 115, 4,
|
||||
202, 255, 156, 4,
|
||||
218, 255, 203, 4,
|
||||
234, 255, 255, 4,
|
||||
244, 255, 255, 71,
|
||||
255, 255, 255, 255
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( lava_gp ) {
|
||||
0, 0, 0, 0,
|
||||
46, 18, 0, 0,
|
||||
96, 113, 0, 0,
|
||||
108, 142, 3, 1,
|
||||
119, 175, 17, 1,
|
||||
146, 213, 44, 2,
|
||||
174, 255, 82, 4,
|
||||
188, 255,115, 4,
|
||||
202, 255,156, 4,
|
||||
218, 255,203, 4,
|
||||
234, 255,255, 4,
|
||||
244, 255,255, 71,
|
||||
255, 255,255,255};
|
||||
|
||||
// Gradient palette "fire_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/neota/elem/tn/fire.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 28 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(fire_gp) {
|
||||
0, 1, 1, 0,
|
||||
76, 32, 5, 0,
|
||||
146, 192, 24, 0,
|
||||
197, 220, 105, 5,
|
||||
240, 252, 255, 31,
|
||||
250, 252, 255, 111,
|
||||
255, 255, 255, 255
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( fire_gp ) {
|
||||
0, 1, 1, 0,
|
||||
76, 32, 5, 0,
|
||||
146, 192, 24, 0,
|
||||
197, 220,105, 5,
|
||||
240, 252,255, 31,
|
||||
250, 252,255,111,
|
||||
255, 255,255,255};
|
||||
|
||||
// Gradient palette "Colorfull_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/atmospheric/tn/Colorfull.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 44 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(Colorfull_gp) {
|
||||
0, 10, 85, 5,
|
||||
25, 29, 109, 18,
|
||||
60, 59, 138, 42,
|
||||
93, 83, 99, 52,
|
||||
106, 110, 66, 64,
|
||||
109, 123, 49, 65,
|
||||
113, 139, 35, 66,
|
||||
116, 192, 117, 98,
|
||||
124, 255, 255, 137,
|
||||
168, 100, 180, 155,
|
||||
255, 22, 121, 174
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( Colorfull_gp ) {
|
||||
0, 10, 85, 5,
|
||||
25, 29,109, 18,
|
||||
60, 59,138, 42,
|
||||
93, 83, 99, 52,
|
||||
106, 110, 66, 64,
|
||||
109, 123, 49, 65,
|
||||
113, 139, 35, 66,
|
||||
116, 192,117, 98,
|
||||
124, 255,255,137,
|
||||
168, 100,180,155,
|
||||
255, 22,121,174};
|
||||
|
||||
// Gradient palette "Magenta_Evening_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/atmospheric/tn/Magenta_Evening.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 28 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(Magenta_Evening_gp) {
|
||||
0, 71, 27, 39,
|
||||
31, 130, 11, 51,
|
||||
63, 213, 2, 64,
|
||||
70, 232, 1, 66,
|
||||
76, 252, 1, 69,
|
||||
108, 123, 2, 51,
|
||||
255, 46, 9, 35
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( Magenta_Evening_gp ) {
|
||||
0, 71, 27, 39,
|
||||
31, 130, 11, 51,
|
||||
63, 213, 2, 64,
|
||||
70, 232, 1, 66,
|
||||
76, 252, 1, 69,
|
||||
108, 123, 2, 51,
|
||||
255, 46, 9, 35};
|
||||
|
||||
// Gradient palette "Pink_Purple_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/atmospheric/tn/Pink_Purple.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 44 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(Pink_Purple_gp) {
|
||||
0, 19, 2, 39,
|
||||
25, 26, 4, 45,
|
||||
51, 33, 6, 52,
|
||||
76, 68, 62, 125,
|
||||
102, 118, 187, 240,
|
||||
109, 163, 215, 247,
|
||||
114, 217, 244, 255,
|
||||
122, 159, 149, 221,
|
||||
149, 113, 78, 188,
|
||||
183, 128, 57, 155,
|
||||
255, 146, 40, 123
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( Pink_Purple_gp ) {
|
||||
0, 19, 2, 39,
|
||||
25, 26, 4, 45,
|
||||
51, 33, 6, 52,
|
||||
76, 68, 62,125,
|
||||
102, 118,187,240,
|
||||
109, 163,215,247,
|
||||
114, 217,244,255,
|
||||
122, 159,149,221,
|
||||
149, 113, 78,188,
|
||||
183, 128, 57,155,
|
||||
255, 146, 40,123};
|
||||
|
||||
// Gradient palette "Sunset_Real_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/atmospheric/tn/Sunset_Real.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 28 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(Sunset_Real_gp) {
|
||||
0, 120, 0, 0,
|
||||
22, 179, 22, 0,
|
||||
51, 255, 104, 0,
|
||||
85, 167, 22, 18,
|
||||
135, 100, 0, 103,
|
||||
198, 16, 0, 130,
|
||||
255, 0, 0, 160
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( Sunset_Real_gp ) {
|
||||
0, 120, 0, 0,
|
||||
22, 179, 22, 0,
|
||||
51, 255,104, 0,
|
||||
85, 167, 22, 18,
|
||||
135, 100, 0,103,
|
||||
198, 16, 0,130,
|
||||
255, 0, 0,160};
|
||||
|
||||
// Gradient palette "es_autumn_19_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/es/autumn/tn/es_autumn_19.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 52 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(es_autumn_19_gp) {
|
||||
0, 26, 1, 1,
|
||||
51, 67, 4, 1,
|
||||
84, 118, 14, 1,
|
||||
104, 137, 152, 52,
|
||||
112, 113, 65, 1,
|
||||
122, 133, 149, 59,
|
||||
124, 137, 152, 52,
|
||||
135, 113, 65, 1,
|
||||
142, 139, 154, 46,
|
||||
163, 113, 13, 1,
|
||||
204, 55, 3, 1,
|
||||
249, 17, 1, 1,
|
||||
255, 17, 1, 1
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( es_autumn_19_gp ) {
|
||||
0, 26, 1, 1,
|
||||
51, 67, 4, 1,
|
||||
84, 118, 14, 1,
|
||||
104, 137,152, 52,
|
||||
112, 113, 65, 1,
|
||||
122, 133,149, 59,
|
||||
124, 137,152, 52,
|
||||
135, 113, 65, 1,
|
||||
142, 139,154, 46,
|
||||
163, 113, 13, 1,
|
||||
204, 55, 3, 1,
|
||||
249, 17, 1, 1,
|
||||
255, 17, 1, 1};
|
||||
|
||||
// Gradient palette "BlacK_Blue_Magenta_White_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/basic/tn/BlacK_Blue_Magenta_White.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 28 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(BlacK_Blue_Magenta_White_gp) {
|
||||
0, 0, 0, 0,
|
||||
42, 0, 0, 45,
|
||||
84, 0, 0, 255,
|
||||
127, 42, 0, 255,
|
||||
170, 255, 0, 255,
|
||||
212, 255, 55, 255,
|
||||
255, 255, 255, 255
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( BlacK_Blue_Magenta_White_gp ) {
|
||||
0, 0, 0, 0,
|
||||
42, 0, 0, 45,
|
||||
84, 0, 0,255,
|
||||
127, 42, 0,255,
|
||||
170, 255, 0,255,
|
||||
212, 255, 55,255,
|
||||
255, 255,255,255};
|
||||
|
||||
// Gradient palette "BlacK_Magenta_Red_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/basic/tn/BlacK_Magenta_Red.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 20 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(BlacK_Magenta_Red_gp) {
|
||||
0, 0, 0, 0,
|
||||
63, 42, 0, 45,
|
||||
127, 255, 0, 255,
|
||||
191, 255, 0, 45,
|
||||
255, 255, 0, 0
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( BlacK_Magenta_Red_gp ) {
|
||||
0, 0, 0, 0,
|
||||
63, 42, 0, 45,
|
||||
127, 255, 0,255,
|
||||
191, 255, 0, 45,
|
||||
255, 255, 0, 0};
|
||||
|
||||
// Gradient palette "BlacK_Red_Magenta_Yellow_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/basic/tn/BlacK_Red_Magenta_Yellow.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 28 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(BlacK_Red_Magenta_Yellow_gp) {
|
||||
0, 0, 0, 0,
|
||||
42, 42, 0, 0,
|
||||
84, 255, 0, 0,
|
||||
127, 255, 0, 45,
|
||||
170, 255, 0, 255,
|
||||
212, 255, 55, 45,
|
||||
255, 255, 255, 0
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( BlacK_Red_Magenta_Yellow_gp ) {
|
||||
0, 0, 0, 0,
|
||||
42, 42, 0, 0,
|
||||
84, 255, 0, 0,
|
||||
127, 255, 0, 45,
|
||||
170, 255, 0,255,
|
||||
212, 255, 55, 45,
|
||||
255, 255,255, 0};
|
||||
|
||||
// Gradient palette "Blue_Cyan_Yellow_gp", originally from
|
||||
// http://soliton.vm.bytemark.co.uk/pub/cpt-city/nd/basic/tn/Blue_Cyan_Yellow.png.index.html
|
||||
// converted for FastLED with gammas (2.6, 2.2, 2.5)
|
||||
// Size: 20 bytes of program space.
|
||||
|
||||
DEFINE_GRADIENT_PALETTE(Blue_Cyan_Yellow_gp) {
|
||||
0, 0, 0, 255,
|
||||
63, 0, 55, 255,
|
||||
127, 0, 255, 255,
|
||||
191, 42, 255, 45,
|
||||
255, 255, 255, 0
|
||||
};
|
||||
DEFINE_GRADIENT_PALETTE( Blue_Cyan_Yellow_gp ) {
|
||||
0, 0, 0,255,
|
||||
63, 0, 55,255,
|
||||
127, 0,255,255,
|
||||
191, 42,255, 45,
|
||||
255, 255,255, 0};
|
||||
|
||||
|
||||
// Single array of defined cpt-city color palettes.
|
||||
@@ -547,5 +514,5 @@ const TProgmemRGBGradientPalettePtr gGradientPalettes[] = {
|
||||
|
||||
// Count of how many cpt-city gradients are defined:
|
||||
const uint8_t gGradientPaletteCount =
|
||||
sizeof(gGradientPalettes) / sizeof(TProgmemRGBGradientPalettePtr);
|
||||
sizeof( gGradientPalettes) / sizeof( TProgmemRGBGradientPalettePtr );
|
||||
|
||||
|
||||
79
Map.h
Normal file
@@ -0,0 +1,79 @@
|
||||
uint8_t coordsX[NUM_LEDS] = { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 4, 4, 4, 5, 5, 5, 5, 5, 5, 5, 5, 6, 6, 6, 6, 6, 6, 6, 6, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 6, 6, 6, 6, 6, 6, 6, 6, 5, 5, 5, 5, 5, 5, 5, 5, 4, 4, 4, 4, 4, 4, 4, 4, 3, 3, 3, 3, 3, 3, 3, 3, 2, 2, 2, 2, 2, 2, 2, 2, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 7, 6, 5, 4, 3, 2, 1, 0, 7, 6, 5, 4, 3, 2, 1, 0, 7, 6, 5, 4, 3, 2, 1, 0, 7, 6, 5, 4, 3, 2, 1, 0, 7, 6, 5, 4, 3, 2, 1, 0, 7, 6, 5, 4, 3, 2, 1, 0, 7, 6, 5, 4, 3, 2, 1, 0, 7, 6, 5, 4, 3, 2, 1, 0 };
|
||||
uint8_t coordsY[NUM_LEDS] = { 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 4, 4, 4, 5, 5, 5, 5, 5, 5, 5, 5, 6, 6, 6, 6, 6, 6, 6, 6, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 6, 6, 6, 6, 6, 6, 6, 6, 5, 5, 5, 5, 5, 5, 5, 5, 4, 4, 4, 4, 4, 4, 4, 4, 3, 3, 3, 3, 3, 3, 3, 3, 2, 2, 2, 2, 2, 2, 2, 2, 1, 1, 1, 1, 1, 1, 1, 1, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 4, 4, 4, 5, 5, 5, 5, 5, 5, 5, 5, 6, 6, 6, 6, 6, 6, 6, 6, 7, 7, 7, 7, 7, 7, 7, 7, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 4, 4, 4, 5, 5, 5, 5, 5, 5, 5, 5, 6, 6, 6, 6, 6, 6, 6, 6, 7, 7, 7, 7, 7, 7, 7, 7 };
|
||||
uint8_t coordsZ[NUM_LEDS] = { 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 0, 1, 2, 3, 4, 5, 6, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 7, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 };
|
||||
|
||||
void cubeXGradientPalette() {
|
||||
uint8_t hues = 8;
|
||||
|
||||
for (uint16_t i = 0; i < NUM_LEDS; i++) {
|
||||
uint8_t x = coordsX[i];
|
||||
|
||||
leds[i] = ColorFromPalette(gCurrentPalette, beat8(speed) - (x * hues));
|
||||
}
|
||||
}
|
||||
|
||||
void cubeYGradientPalette() {
|
||||
uint8_t hues = 8;
|
||||
|
||||
for (uint16_t i = 0; i < NUM_LEDS; i++) {
|
||||
uint8_t y = coordsY[i];
|
||||
|
||||
leds[i] = ColorFromPalette(gCurrentPalette, beat8(speed) - (y * hues));
|
||||
}
|
||||
}
|
||||
|
||||
void cubeZGradientPalette() {
|
||||
uint8_t hues = 8;
|
||||
|
||||
for (uint16_t i = 0; i < NUM_LEDS; i++) {
|
||||
uint8_t z = coordsZ[i];
|
||||
|
||||
leds[i] = ColorFromPalette(gCurrentPalette, beat8(speed) - (z * hues));
|
||||
}
|
||||
}
|
||||
|
||||
void cubeXYGradientPalette() {
|
||||
uint8_t hues = 8;
|
||||
|
||||
for (uint16_t i = 0; i < NUM_LEDS; i++) {
|
||||
uint8_t x = coordsX[i];
|
||||
uint8_t y = coordsY[i];
|
||||
|
||||
leds[i] = ColorFromPalette(gCurrentPalette, beat8(speed) - ((x + y) * hues));
|
||||
}
|
||||
}
|
||||
|
||||
void cubeXZGradientPalette() {
|
||||
uint8_t hues = 8;
|
||||
|
||||
for (uint16_t i = 0; i < NUM_LEDS; i++) {
|
||||
uint8_t x = coordsX[i];
|
||||
uint8_t z = coordsZ[i];
|
||||
|
||||
leds[i] = ColorFromPalette(gCurrentPalette, beat8(speed) - ((x + z) * hues));
|
||||
}
|
||||
}
|
||||
|
||||
void cubeYZGradientPalette() {
|
||||
uint8_t hues = 8;
|
||||
|
||||
for (uint16_t i = 0; i < NUM_LEDS; i++) {
|
||||
uint8_t y = coordsY[i];
|
||||
uint8_t z = coordsZ[i];
|
||||
|
||||
leds[i] = ColorFromPalette(gCurrentPalette, beat8(speed) - ((y + z) * hues));
|
||||
}
|
||||
}
|
||||
|
||||
void cubeXYZGradientPalette() {
|
||||
uint8_t hues = 8;
|
||||
|
||||
for (uint16_t i = 0; i < NUM_LEDS; i++) {
|
||||
uint8_t x = coordsX[i];
|
||||
uint8_t y = coordsY[i];
|
||||
uint8_t z = coordsZ[i];
|
||||
|
||||
leds[i] = ColorFromPalette(gCurrentPalette, beat8(speed) - ((x + y + z) * hues));
|
||||
}
|
||||
}
|
||||
|
||||
212
Noise.h
Normal file
@@ -0,0 +1,212 @@
|
||||
/*
|
||||
ESP8266 + FastLED + IR Remote: https://github.com/jasoncoon/esp8266-fastled-webserver
|
||||
Copyright (C) 2015-2016 Jason Coon
|
||||
|
||||
This program is free software: you can redistribute it and/or modify
|
||||
it under the terms of the GNU General Public License as published by
|
||||
the Free Software Foundation, either version 3 of the License, or
|
||||
(at your option) any later version.
|
||||
|
||||
This program is distributed in the hope that it will be useful,
|
||||
but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||
GNU General Public License for more details.
|
||||
|
||||
You should have received a copy of the GNU General Public License
|
||||
along with this program. If not, see <http://www.gnu.org/licenses/>.
|
||||
*/
|
||||
|
||||
// The 16 bit version of our coordinates
|
||||
uint16_t noisex;
|
||||
uint16_t noisey;
|
||||
uint16_t noisez;
|
||||
|
||||
// We're using the x/y dimensions to map to the x/y pixels on the matrix. We'll
|
||||
// use the z-axis for "time". speed determines how fast time moves forward. Try
|
||||
// 1 for a very slow moving effect, or 60 for something that ends up looking like
|
||||
// water.
|
||||
int8_t noisespeedx = 0;
|
||||
int8_t noisespeedy = 1;
|
||||
int8_t noisespeedz = 0;
|
||||
|
||||
// Scale determines how far apart the pixels in our noise matrix are. Try
|
||||
// changing these values around to see how it affects the motion of the display. The
|
||||
// higher the value of scale, the more "zoomed out" the noise will be. A value
|
||||
// of 1 will be so zoomed in, you'll mostly see solid colors.
|
||||
uint16_t noisescale = 1; // scale is set dynamically once we've started up
|
||||
|
||||
uint8_t colorLoop = 0;
|
||||
|
||||
CRGBPalette16 blackAndWhiteStripedPalette;
|
||||
|
||||
// This function sets up a palette of black and white stripes,
|
||||
// using code. Since the palette is effectively an array of
|
||||
// sixteen CRGB colors, the various fill_* functions can be used
|
||||
// to set them up.
|
||||
void SetupBlackAndWhiteStripedPalette()
|
||||
{
|
||||
// 'black out' all 16 palette entries...
|
||||
fill_solid( blackAndWhiteStripedPalette, 16, CRGB::Black);
|
||||
// and set every fourth one to white.
|
||||
blackAndWhiteStripedPalette[0] = CRGB::White;
|
||||
blackAndWhiteStripedPalette[4] = CRGB::White;
|
||||
blackAndWhiteStripedPalette[8] = CRGB::White;
|
||||
blackAndWhiteStripedPalette[12] = CRGB::White;
|
||||
|
||||
}
|
||||
|
||||
CRGBPalette16 blackAndBlueStripedPalette;
|
||||
|
||||
// This function sets up a palette of black and blue stripes,
|
||||
// using code. Since the palette is effectively an array of
|
||||
// sixteen CRGB colors, the various fill_* functions can be used
|
||||
// to set them up.
|
||||
void SetupBlackAndBlueStripedPalette()
|
||||
{
|
||||
// 'black out' all 16 palette entries...
|
||||
fill_solid( blackAndBlueStripedPalette, 16, CRGB::Black);
|
||||
|
||||
for(uint8_t i = 0; i < 6; i++) {
|
||||
blackAndBlueStripedPalette[i] = CRGB::Blue;
|
||||
}
|
||||
}
|
||||
|
||||
// There are several different palettes of colors demonstrated here.
|
||||
//
|
||||
// FastLED provides several 'preset' palettes: RainbowColors_p, RainbowStripeColors_p,
|
||||
// OceanColors_p, CloudColors_p, LavaColors_p, ForestColors_p, and PartyColors_p.
|
||||
//
|
||||
// Additionally, you can manually define your own color palettes, or you can write
|
||||
// code that creates color palettes on the fly.
|
||||
|
||||
void drawNoise3d(CRGBPalette16 palette, uint8_t hueReduce = 0)
|
||||
{
|
||||
for(uint16_t i = 0; i < NUM_LEDS; i++) {
|
||||
uint8_t x = coordsX[i];
|
||||
uint8_t y = coordsY[i];
|
||||
uint8_t z = coordsZ[i];
|
||||
|
||||
int xoffset = noisescale * x;
|
||||
int yoffset = noisescale * y;
|
||||
int zoffset = noisescale * z;
|
||||
|
||||
uint8_t data = inoise8(x + xoffset + noisex, y + yoffset + noisey, z + zoffset + noisez);
|
||||
|
||||
// The range of the inoise8 function is roughly 16-238.
|
||||
// These two operations expand those values out to roughly 0..255
|
||||
// You can comment them out if you want the raw noise data.
|
||||
data = qsub8(data, 16);
|
||||
data = qadd8(data, scale8(data, 39));
|
||||
|
||||
if(hueReduce > 0 && data >= hueReduce)
|
||||
data -= hueReduce;
|
||||
|
||||
leds[i] = ColorFromPalette(palette, data, 255, LINEARBLEND);
|
||||
}
|
||||
|
||||
noisex += noisespeedx;
|
||||
noisey += noisespeedy;
|
||||
noisez += noisespeedz;
|
||||
}
|
||||
|
||||
void rainbowNoise3d() {
|
||||
noisespeedx = 0;
|
||||
noisespeedy = 0;
|
||||
noisespeedz = -1;
|
||||
noisescale = 24;
|
||||
colorLoop = 0;
|
||||
drawNoise3d(RainbowColors_p);
|
||||
}
|
||||
|
||||
void rainbowStripeNoise3d() {
|
||||
noisespeedx = 0;
|
||||
noisespeedy = 0;
|
||||
noisespeedz = -2;
|
||||
noisescale = 24;
|
||||
colorLoop = 0;
|
||||
drawNoise3d(RainbowStripeColors_p);
|
||||
}
|
||||
|
||||
void partyNoise3d() {
|
||||
noisespeedx = -9;
|
||||
noisespeedy = 0;
|
||||
noisespeedz = 0;
|
||||
noisescale = 32;
|
||||
colorLoop = 0;
|
||||
drawNoise3d(PartyColors_p);
|
||||
}
|
||||
|
||||
void forestNoise3d() {
|
||||
noisespeedx = -9;
|
||||
noisespeedy = 0;
|
||||
noisespeedz = 0;
|
||||
noisescale = 32;
|
||||
colorLoop = 0;
|
||||
drawNoise3d(ForestColors_p);
|
||||
}
|
||||
|
||||
void cloudNoise3d() {
|
||||
noisespeedx = -2;
|
||||
noisespeedy = 0;
|
||||
noisespeedz = 0;
|
||||
noisescale = 24;
|
||||
colorLoop = 0;
|
||||
drawNoise3d(CloudColors_p);
|
||||
}
|
||||
|
||||
void fireNoise3d() {
|
||||
noisespeedx = 16;
|
||||
noisespeedy = 16;
|
||||
noisespeedz = 16;
|
||||
noisescale = 64;
|
||||
colorLoop = 0;
|
||||
drawNoise3d(HeatColors_p, 60);
|
||||
}
|
||||
|
||||
void fireNoise23d() {
|
||||
noisespeedx = 3;
|
||||
noisespeedy = 3;
|
||||
noisespeedz = 3;
|
||||
noisescale = 32;
|
||||
colorLoop = 0;
|
||||
drawNoise3d(HeatColors_p);
|
||||
}
|
||||
|
||||
void lavaNoise3d() {
|
||||
noisespeedx = -4;
|
||||
noisespeedy = -4;
|
||||
noisespeedz = -4;
|
||||
noisescale = 32;
|
||||
colorLoop = 0;
|
||||
drawNoise3d(LavaColors_p);
|
||||
}
|
||||
|
||||
void oceanNoise3d() {
|
||||
noisespeedx = -2;
|
||||
noisespeedy = 0;
|
||||
noisespeedz = 4;
|
||||
noisescale = 24;
|
||||
colorLoop = 0;
|
||||
drawNoise3d(OceanColors_p);
|
||||
}
|
||||
|
||||
void blackAndWhiteNoise3d() {
|
||||
SetupBlackAndWhiteStripedPalette();
|
||||
noisespeedx = -12;
|
||||
noisespeedy = 0;
|
||||
noisespeedz = 0;
|
||||
noisescale = 24;
|
||||
colorLoop = 0;
|
||||
drawNoise3d(blackAndWhiteStripedPalette);
|
||||
}
|
||||
|
||||
void blackAndBlueNoise3d() {
|
||||
SetupBlackAndBlueStripedPalette();
|
||||
noisespeedx = -4;
|
||||
noisespeedy = -4;
|
||||
noisespeedz = -4;
|
||||
noisescale = 32;
|
||||
colorLoop = 0;
|
||||
drawNoise3d(blackAndBlueStripedPalette);
|
||||
}
|
||||
|
||||
113
README.md
@@ -1,92 +1,30 @@
|
||||
# Nanoleaf Web Server
|
||||
|
||||
<a href="https://github.com/NimmLor/esp8266-nanoleaf-webserver/graphs/contributors" alt="Contributors">
|
||||
<img src="https://img.shields.io/github/contributors/NimmLor/esp8266-nanoleaf-webserver" /></a>
|
||||
|
||||
|
||||
|
||||
|
||||
This is a fork of [jasoncoon's esp8266 fastled webserver](https://github.com/jasoncoon/esp8266-fastled-webserver) that was adapted to control the colors of my [DIY-Nanoleaf Replica](https://www.thingiverse.com/thing:3354082).
|
||||
|
||||
[](https://www.thingiverse.com/thing:3354082)
|
||||
|
||||
|
||||
|
||||
## Changelog
|
||||
|
||||
### 01.02.2020, Native Alexa Update
|
||||
|
||||
- **NodeRED** part is now **DEPRECATED**
|
||||
- The Nanoleaf Replica allows now for **NATIVE** Alexa support without the need of an extra Raspberry Pi. When added to the Smart Home devices in the Alexa app, the nanoleafs will appear as Phillips Hue devices.
|
||||
- Added Strobe Pattern
|
||||
- Added Sound Reactive support
|
||||
- Some code cleanup and new parameters to configure
|
||||
- New step by step installation instructions ([Software_Installation.md](Software_Installation.md))
|
||||
|
||||
|
||||
|
||||
### 24.02.2019, NodeRED Update (Depricated)
|
||||
|
||||
- Node-RED integration was added
|
||||
- Alexa support via NodeRED
|
||||
|
||||
|
||||
|
||||
### Bill of Materials
|
||||
|
||||
- 1x [Wemos D1 mini](http://s.click.aliexpress.com/e/_srb2XX) is recommended, but any other ESP8266 variant should work too, but it might require an additional step-down converter.
|
||||
- [WS2812B LED Strip **IP30**](http://s.click.aliexpress.com/e/_sUwhA1), only IP30 will fit inside the nanoleafs, I'll recommend at least 60LEDs/m
|
||||
- 1x [Microphone Sensor](http://s.click.aliexpress.com/e/_sYiUrz) (Optional), MAX4466 Sensor is recommended
|
||||
- 1x [3.3V to 5V Logic Level Shifter](http://s.click.aliexpress.com/e/_s49Saz) (optional, required if LEDs "glitch")
|
||||
- 1x [Female Power Jack](http://s.click.aliexpress.com/e/_sPe0RR)
|
||||
- 1x [5V Power Supply](http://s.click.aliexpress.com/e/_sIzXbC), Note: 100 LEDs draw around 4A
|
||||
|
||||
FastLED + ESP8266 Web Server
|
||||
=========
|
||||
|
||||
Control an addressable LED strip with an ESP8266 via a web browser or infrared remote control.
|
||||
|
||||
Hardware
|
||||
--------
|
||||
|
||||
**Check out the project on [Thingiverse](https://www.thingiverse.com/thing:3354082) for more details.**
|
||||
An ESP8266 development board, such as the [Adafruit HUZZAH ESP8266 Breakout]:
|
||||
|
||||
[](https://www.thingiverse.com/thing:3354082)
|
||||
|
||||
|
||||
|
||||
|
||||
Installation
|
||||
--------
|
||||
**FOR INSTALLATION REFER TO THE [Software_Installation.md](Software_Installation.md)**
|
||||
[](https://www.adafruit.com/products/2471)
|
||||
|
||||
Addressable LED strip, such as the [Adafruit NeoPixel Ring]:
|
||||
|
||||
[](https://www.adafruit.com/product/1586)
|
||||
|
||||
Features
|
||||
--------
|
||||
* Turn the LEDs on and off
|
||||
* Appear as an **ALEXA SMART HOME DEVICE**
|
||||
* **Sound Reactive Mode**
|
||||
* Adjust the brightness, color and patterns
|
||||
* Play over 30+ patterns in Autoplay
|
||||
|
||||
|
||||
|
||||
|
||||
* Turn the NeoPixel Ring on and off
|
||||
* Adjust the brightness
|
||||
* Change the display pattern
|
||||
* Adjust the color
|
||||
|
||||
Web App
|
||||
--------
|
||||
|
||||

|
||||
|
||||
The web app is stored in SPIFFS (on-board flash memory).
|
||||
|
||||
|
||||
|
||||
## Circuit
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
## Technical
|
||||

|
||||
|
||||
Patterns are requested by the app from the ESP8266, so as new patterns are added, they're automatically listed in the app.
|
||||
|
||||
@@ -96,15 +34,26 @@ The web app is a single page app that uses [jQuery](https://jquery.com) and [Boo
|
||||
|
||||
The only drawback to SPIFFS that I've found so far is uploading the files can be extremely slow, requiring several minutes, sometimes regardless of how large the files are. It can be so slow that I've been just developing the web app and debugging locally on my desktop (with a hard-coded IP for the ESP8266), before uploading to SPIFFS and testing on the ESP8266.
|
||||
|
||||
Installing
|
||||
-----------
|
||||
The app is installed via the Arduino IDE which can be [downloaded here](https://www.arduino.cc/en/main/software). The ESP8266 boards will need to be added to the Arduino IDE which is achieved as follows. Click File > Preferences and copy and paste the URL "http://arduino.esp8266.com/stable/package_esp8266com_index.json" into the Additional Boards Manager URLs field. Click OK. Click Tools > Boards: ... > Boards Manager. Find and click on ESP8266 (using the Search function may expedite this). Click on Install. After installation, click on Close and then select your ESP8266 board from the Tools > Board: ... menu.
|
||||
|
||||
The app depends on the following libraries. They must either be downloaded from GitHub and placed in the Arduino 'libraries' folder, or installed as [described here](https://www.arduino.cc/en/Guide/Libraries) by using the Arduino library manager.
|
||||
|
||||
### Alexa
|
||||
* [FastLED](https://github.com/FastLED/FastLED)
|
||||
* [IRremoteESP8266](https://github.com/markszabo/IRremoteESP8266)
|
||||
* [Arduino WebSockets](https://github.com/Links2004/arduinoWebSockets)
|
||||
|
||||
The code has an optional feature to be able to control the lamp via Alexa on any Amazon Echo device. For setup instructions refer to [Software_Installation.md](https://github.com/NimmLor/esp8266-fastled-desk-light/blob/master/Software_Installation.md) document.
|
||||
Download the app code from GitHub using the green Clone or Download button from [the GitHub project main page](https://github.com/jasoncoon/esp8266-fastled-webserver) and click Download ZIP. Decompress the ZIP file in your Arduino sketch folder.
|
||||
|
||||
The web app needs to be uploaded to the ESP8266's SPIFFS. You can do this within the Arduino IDE after installing the [Arduino ESP8266FS tool](https://github.com/esp8266/Arduino/blob/master/doc/filesystem.md#uploading-files-to-file-system).
|
||||
|
||||
With ESP8266FS installed upload the web app using `ESP8266 Sketch Data Upload` command in the Arduino Tools menu.
|
||||
|
||||
### Compression
|
||||
Then enter your wi-fi network SSID and password in the .ino file, and upload the sketch using the Upload button.
|
||||
|
||||
Compression
|
||||
-----------
|
||||
|
||||
The web app files can be gzip compressed before uploading to SPIFFS by running the following command:
|
||||
|
||||
@@ -114,7 +63,15 @@ The ESP8266WebServer will automatically serve any .gz file. The file index.htm.
|
||||
|
||||
`gunzip -r data/fonts/`
|
||||
|
||||
### REST Web services
|
||||
REST Web services
|
||||
-----------------
|
||||
|
||||
The firmware implements basic [RESTful web services](https://en.wikipedia.org/wiki/Representational_state_transfer) using the ESP8266WebServer library. Current values are requested with HTTP GETs, and values are set with POSTs using query string parameters. It can run in connected or standalone access point modes.
|
||||
|
||||
Infrared Remote Control
|
||||
-----------------------
|
||||
|
||||
Control via infrared remote control is also supported, via the [ESP8266 port of the IRremote library](https://github.com/markszabo/IRremoteESP8266).
|
||||
|
||||
[Adafruit NeoPixel Ring]:https://www.adafruit.com/product/1586
|
||||
[Adafruit HUZZAH ESP8266 Breakout]:https://www.adafruit.com/products/2471
|
||||
|
||||
@@ -1,147 +0,0 @@
|
||||
The software runs on the ESP8266. The web app is stored in SPIFFS (on-board flash memory). I've forked [jasoncoon's esp8266 fastled webserver](https://github.com/jasoncoon/esp8266-fastled-webserver) and added some extra functionality, made a proper config area and created custom patterns for the lamp.
|
||||
Amazon Alexa support and Node-RED integration will follow soon.
|
||||
|
||||
**The software can be found on [GitHub](https://github.com/NimmLor/esp8266-fastled-desk-light).**
|
||||
|
||||
For beginners I would recommend watching this setup tutorial below.
|
||||
|
||||
|
||||
|
||||
## 1. Programming Environment
|
||||
|
||||
1. The code requires an installed version of **Arduino IDE 1.8.8** which can be downloaded [here]( https://www.arduino.cc/en/Main/OldSoftwareReleases#previous ).
|
||||
|
||||
2. The ESP8266 boards need to be added to the Arduino IDE:
|
||||
Click on *File >> Preferences* and paste the URL "http://arduino.esp8266.com/stable/package_esp8266com_index.json" into the **Additional Boards Manager URLs** field.
|
||||
|
||||

|
||||
|
||||
3. Install the CH340/341 USB Driver
|
||||
|
||||
- Download and install the driver from e.g. [Arduined]( https://www.arduined.eu/ch340-windows-8-driver-download/ )
|
||||
|
||||
4. The Boards need be installed in the Arduino IDE
|
||||
Click on *Tools >> Board >> Boards Manager* and install **esp8266, version 2.6.3**
|
||||
|
||||

|
||||
|
||||
5. The LED Library **FastLED** is also required
|
||||
Click on *Sketch >> Include Library >> Manage Libraries* and install **FastLED, version 3.3.2**
|
||||
|
||||

|
||||
|
||||
6. Install the *ESP8266FS* **Sketch Data Upload Tool**:
|
||||
|
||||
> - Download the tool: https://github.com/esp8266/arduino-esp8266fs-plugin/releases/download/0.2.0/ESP8266FS-0.2.0.zip.
|
||||
>
|
||||
> - In your Arduino sketchbook directory, create `tools` directory if it doesn't exist yet
|
||||
>
|
||||
> - Unpack the tool into `tools` directory (the path will look like `/Arduino/tools/ESP8266FS/tool/esp8266fs.jar`)
|
||||
>
|
||||
> - Restart Arduino IDE
|
||||
>
|
||||
> // [source]( http://arduino.esp8266.com/Arduino/versions/2.3.0/doc/filesystem.html#uploading-files-to-file-system )
|
||||
|
||||
7. (Optional) Install *Espalexa* for Amazon Alexa Support
|
||||
Click on *Sketch >> Include Library >> Manage Libraries* and install **Espalexa, version 2.4.4**
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
## 2. Software Configuration
|
||||
|
||||
1. Download the Project from the [Releases at Github]( https://github.com/NimmLor/esp8266-nanoleaf-webserver/releases ) and extract the archive
|
||||
|
||||
2. Open the **.ino** file inside the folder in the Arduino IDE
|
||||
|
||||
3. Create the **Secrets.h** file
|
||||
*Top Right Corner >> New Tab >> "Secrets.h"*
|
||||
|
||||

|
||||
|
||||
4. Paste the following code and fill in your WiFi credentials
|
||||
|
||||
```c++
|
||||
// AP mode password
|
||||
const char WiFiAPPSK[] = "your-password";
|
||||
|
||||
// Wi-Fi network to connect to (if not in AP mode)
|
||||
char* ssid = "your-ssid";
|
||||
char* password = "your-password";
|
||||
```
|
||||
|
||||

|
||||
|
||||
5. Configure the parameters
|
||||
In the .ino file there are many parameters to change and tweak the essential settings are:
|
||||
- `DATA_PIN`: The pin where the LED-Strip is connected (Note: If you are using another controller such as a clone or a NodeMCU board, you may need to configure the pin assignment for FastLED, See also [this entry in the FastLED Wiki](https://github.com/FastLED/FastLED/wiki/ESP8266-notes))
|
||||
|
||||
- `LED_TYPE`: The type of LED strip that is used (WS2812B, WS2811, ...)
|
||||
|
||||
- `COLOR_ORDER`: Ordering of the colors sent, **depends on the LED-Strip**, if colors are swapped, then swap the Letters (RGB, RBG, GRB, GBR, BRG, BGR)
|
||||
|
||||
- `LEDS_PER_LINE`: Amount of LEDs inside **1x** slot of the core
|
||||
|
||||
- `SOUND_REACTIVE`: Uncomment to enable a sound reactive pattern when using a sound sensor
|
||||
- `SENSOR_TYPE`: Model of the [Sensor](http://s.click.aliexpress.com/e/_sYiUrz) used
|
||||
|
||||
- `ENABLE_ALEXA_SUPPORT`: Uncomment to disable the Amazon Alexa Support
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
6. (Optional) Configure Alexa
|
||||
|
||||
- Installation of the **Espalexa** library required
|
||||
- Requires `ENABLE_ALEXA_SUPPORT`
|
||||
- The name of the device is set in the variable `ALEXA_DEVICE_NAME`
|
||||
- Configuration of addition Devices
|
||||
|
||||
- In order to control more parameters, the code allows to create additional devices that control, i.e. a specific pattern or the autoplay functionality
|
||||
- To make use of these features remove the `//` in front of the `#define ...`
|
||||
|
||||

|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
## 3. Upload
|
||||
|
||||
1. Configure the upload settings in **Tools** menu, there are **3 essential settings**
|
||||
- **Board: LOLIN(WEMOS) D1 R2 & mini**: when using the recommended Wemos D1 Mini
|
||||
- **Flash Size: "4MB (FS:1MB OTA:~1019KB)"**
|
||||
- **Port:** COMxx, if there are multiple ports, then replug your esp8266 to find the correct port. (**Hint:** COM1 is usually your PCs internal parallel port and not the esp8266)
|
||||
|
||||

|
||||
|
||||
2. Hit the **Upload** button to upload the code
|
||||
3. **Upload the Sketch Data**
|
||||
Click on *Tools >> ESP8266 Sketch Data Upload*
|
||||
|
||||

|
||||
|
||||
4. (Optional) Open the **Serial Monitor** to find the IP address of esp8266
|
||||
- Click on *Tools >> Serial Monitor*
|
||||
- When pressing the *Reset-Button* on the esp8266, the console should print the IP-Address
|
||||
5. Connect to the UI by opening http://ip_address/ in your browser of choice, this works on mobile devices too
|
||||
|
||||
|
||||
## 4. Alexa Configuration
|
||||
|
||||
The connect your esp8266, the "Pairing-Mode" mode must be activated to add it to your Smart-Home devices in the alexa app.
|
||||
|
||||
Open http://ip_of_the_esp8266/alexa in your browser, the window should tell you that it is ready to be discovered by your alexa device.
|
||||
|
||||
**Important**: The esp8266 and you Amazon Echo device **must** be in the same network.
|
||||
|
||||
Just say to your echo, "Alexa, discover devices". This phrase can be spoken out in English on any echo device independent of the device's language.
|
||||
|
||||
After around 30 seconds, Alexa should respond with the devices that were found. These should show up in the Alexa app.
|
||||
|
||||
|
||||

|
||||
175
TwinkleFOX.h
@@ -99,27 +99,26 @@ CRGBPalette16 twinkleFoxPalette;
|
||||
// / \
|
||||
//
|
||||
|
||||
uint8_t attackDecayWave8(uint8_t i)
|
||||
uint8_t attackDecayWave8( uint8_t i)
|
||||
{
|
||||
if (i < 86) {
|
||||
if( i < 86) {
|
||||
return i * 3;
|
||||
}
|
||||
else {
|
||||
} else {
|
||||
i -= 86;
|
||||
return 255 - (i + (i / 2));
|
||||
return 255 - (i + (i/2));
|
||||
}
|
||||
}
|
||||
|
||||
// This function takes a pixel, and if its in the 'fading down'
|
||||
// part of the cycle, it adjusts the color a little bit like the
|
||||
// way that incandescent bulbs fade toward 'red' as they dim.
|
||||
void coolLikeIncandescent(CRGB& c, uint8_t phase)
|
||||
void coolLikeIncandescent( CRGB& c, uint8_t phase)
|
||||
{
|
||||
if (phase < 128) return;
|
||||
if( phase < 128) return;
|
||||
|
||||
uint8_t cooling = (phase - 128) >> 4;
|
||||
c.g = qsub8(c.g, cooling);
|
||||
c.b = qsub8(c.b, cooling * 2);
|
||||
c.g = qsub8( c.g, cooling);
|
||||
c.b = qsub8( c.b, cooling * 2);
|
||||
}
|
||||
|
||||
// This function takes a time in pseudo-milliseconds,
|
||||
@@ -131,29 +130,28 @@ void coolLikeIncandescent(CRGB& c, uint8_t phase)
|
||||
// of one cycle of the brightness wave function.
|
||||
// The 'high digits' are also used to determine whether this pixel
|
||||
// should light at all during this cycle, based on the twinkleDensity.
|
||||
CRGB computeOneTwinkle(uint32_t ms, uint8_t salt)
|
||||
CRGB computeOneTwinkle( uint32_t ms, uint8_t salt)
|
||||
{
|
||||
uint16_t ticks = ms >> (8 - twinkleSpeed);
|
||||
uint16_t ticks = ms >> (8-twinkleSpeed);
|
||||
uint8_t fastcycle8 = ticks;
|
||||
uint16_t slowcycle16 = (ticks >> 8) + salt;
|
||||
slowcycle16 += sin8(slowcycle16);
|
||||
slowcycle16 = (slowcycle16 * 2053) + 1384;
|
||||
slowcycle16 += sin8( slowcycle16);
|
||||
slowcycle16 = (slowcycle16 * 2053) + 1384;
|
||||
uint8_t slowcycle8 = (slowcycle16 & 0xFF) + (slowcycle16 >> 8);
|
||||
|
||||
uint8_t bright = 0;
|
||||
if (((slowcycle8 & 0x0E) / 2) < twinkleDensity) {
|
||||
bright = attackDecayWave8(fastcycle8);
|
||||
if( ((slowcycle8 & 0x0E)/2) < twinkleDensity) {
|
||||
bright = attackDecayWave8( fastcycle8);
|
||||
}
|
||||
|
||||
uint8_t hue = slowcycle8 - salt;
|
||||
CRGB c;
|
||||
if (bright > 0) {
|
||||
c = ColorFromPalette(twinkleFoxPalette, hue, bright, NOBLEND);
|
||||
if (COOL_LIKE_INCANDESCENT == 1) {
|
||||
coolLikeIncandescent(c, fastcycle8);
|
||||
if( bright > 0) {
|
||||
c = ColorFromPalette( twinkleFoxPalette, hue, bright, NOBLEND);
|
||||
if( COOL_LIKE_INCANDESCENT == 1 ) {
|
||||
coolLikeIncandescent( c, fastcycle8);
|
||||
}
|
||||
}
|
||||
else {
|
||||
} else {
|
||||
c = CRGB::Black;
|
||||
}
|
||||
return c;
|
||||
@@ -179,148 +177,61 @@ void drawTwinkles()
|
||||
// the current palette are identical, then a deeply faded version of
|
||||
// that color is used for the background color
|
||||
CRGB bg;
|
||||
if ((AUTO_SELECT_BACKGROUND_COLOR == 1) &&
|
||||
(twinkleFoxPalette[0] == twinkleFoxPalette[1])) {
|
||||
if( (AUTO_SELECT_BACKGROUND_COLOR == 1) &&
|
||||
(twinkleFoxPalette[0] == twinkleFoxPalette[1] )) {
|
||||
bg = twinkleFoxPalette[0];
|
||||
uint8_t bglight = bg.getAverageLight();
|
||||
if (bglight > 64) {
|
||||
bg.nscale8_video(16); // very bright, so scale to 1/16th
|
||||
if( bglight > 64) {
|
||||
bg.nscale8_video( 16); // very bright, so scale to 1/16th
|
||||
} else if( bglight > 16) {
|
||||
bg.nscale8_video( 64); // not that bright, so scale to 1/4th
|
||||
} else {
|
||||
bg.nscale8_video( 86); // dim, scale to 1/3rd.
|
||||
}
|
||||
else if (bglight > 16) {
|
||||
bg.nscale8_video(64); // not that bright, so scale to 1/4th
|
||||
}
|
||||
else {
|
||||
bg.nscale8_video(86); // dim, scale to 1/3rd.
|
||||
}
|
||||
}
|
||||
else {
|
||||
} else {
|
||||
bg = gBackgroundColor; // just use the explicitly defined background color
|
||||
}
|
||||
|
||||
uint8_t backgroundBrightness = bg.getAverageLight();
|
||||
|
||||
for (uint16_t i = 0; i < LEAFCOUNT; i++) {
|
||||
CRGB& pixel = leds[i*PIXELS_PER_LEAF];
|
||||
|
||||
PRNG16 = (uint16_t)(PRNG16 * 2053) + 1384; // next 'random' number
|
||||
uint16_t myclockoffset16 = PRNG16; // use that number as clock offset
|
||||
PRNG16 = (uint16_t)(PRNG16 * 2053) + 1384; // next 'random' number
|
||||
// use that number as clock speed adjustment factor (in 8ths, from 8/8ths to 23/8ths)
|
||||
uint8_t myspeedmultiplierQ5_3 = ((((PRNG16 & 0xFF) >> 4) + (PRNG16 & 0x0F)) & 0x0F) + 0x08;
|
||||
uint32_t myclock30 = (uint32_t)((clock32 * myspeedmultiplierQ5_3) >> 3) + myclockoffset16;
|
||||
uint8_t myunique8 = PRNG16 >> 8; // get 'salt' value for this pixel
|
||||
|
||||
// We now have the adjusted 'clock' for this pixel, now we call
|
||||
// the function that computes what color the pixel should be based
|
||||
// on the "brightness = f( time )" idea.
|
||||
CRGB c = computeOneTwinkle(myclock30, myunique8);
|
||||
|
||||
uint8_t cbright = c.getAverageLight();
|
||||
int16_t deltabright = cbright - backgroundBrightness;
|
||||
if (deltabright >= 32 || (!bg)) {
|
||||
// If the new pixel is significantly brighter than the background color,
|
||||
// use the new color.
|
||||
fill_solid(leds + i * PIXELS_PER_LEAF, PIXELS_PER_LEAF, c);
|
||||
//Serial.printf("rgb: %d, %d, %d\n", c.r,c.g,c.b);
|
||||
}
|
||||
else if (deltabright > 0) {
|
||||
// If the new pixel is just slightly brighter than the background color,
|
||||
// mix a blend of the new color and the background color
|
||||
fill_solid(leds + i * PIXELS_PER_LEAF, PIXELS_PER_LEAF, blend(bg, c, deltabright * 8));
|
||||
//Serial.println("rgb:"+ blend(bg, c, deltabright * 8));
|
||||
}
|
||||
else {
|
||||
// if the new pixel is not at all brighter than the background color,
|
||||
// just use the background color.
|
||||
fill_solid(leds + i * PIXELS_PER_LEAF, PIXELS_PER_LEAF, bg);
|
||||
//Serial.println("rgb:" + bg);
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
/////// #############################BACKUP####################################
|
||||
/*
|
||||
// This function loops over each pixel, calculates the
|
||||
// adjusted 'clock' that this pixel should use, and calls
|
||||
// "CalculateOneTwinkle" on each pixel. It then displays
|
||||
// either the twinkle color of the background color,
|
||||
// whichever is brighter.
|
||||
void drawTwinkles()
|
||||
{
|
||||
// "PRNG16" is the pseudorandom number generator
|
||||
// It MUST be reset to the same starting value each time
|
||||
// this function is called, so that the sequence of 'random'
|
||||
// numbers that it generates is (paradoxically) stable.
|
||||
uint16_t PRNG16 = 11337;
|
||||
|
||||
uint32_t clock32 = millis();
|
||||
|
||||
// Set up the background color, "bg".
|
||||
// if AUTO_SELECT_BACKGROUND_COLOR == 1, and the first two colors of
|
||||
// the current palette are identical, then a deeply faded version of
|
||||
// that color is used for the background color
|
||||
CRGB bg;
|
||||
if ((AUTO_SELECT_BACKGROUND_COLOR == 1) &&
|
||||
(twinkleFoxPalette[0] == twinkleFoxPalette[1])) {
|
||||
bg = twinkleFoxPalette[0];
|
||||
uint8_t bglight = bg.getAverageLight();
|
||||
if (bglight > 64) {
|
||||
bg.nscale8_video(16); // very bright, so scale to 1/16th
|
||||
}
|
||||
else if (bglight > 16) {
|
||||
bg.nscale8_video(64); // not that bright, so scale to 1/4th
|
||||
}
|
||||
else {
|
||||
bg.nscale8_video(86); // dim, scale to 1/3rd.
|
||||
}
|
||||
}
|
||||
else {
|
||||
bg = gBackgroundColor; // just use the explicitly defined background color
|
||||
}
|
||||
|
||||
uint8_t backgroundBrightness = bg.getAverageLight();
|
||||
|
||||
for (uint16_t i = 0; i < NUM_LEDS; i++) {
|
||||
for(uint16_t i = 0; i < NUM_LEDS; i++) {
|
||||
CRGB& pixel = leds[i];
|
||||
|
||||
PRNG16 = (uint16_t)(PRNG16 * 2053) + 1384; // next 'random' number
|
||||
uint16_t myclockoffset16 = PRNG16; // use that number as clock offset
|
||||
uint16_t myclockoffset16= PRNG16; // use that number as clock offset
|
||||
PRNG16 = (uint16_t)(PRNG16 * 2053) + 1384; // next 'random' number
|
||||
// use that number as clock speed adjustment factor (in 8ths, from 8/8ths to 23/8ths)
|
||||
uint8_t myspeedmultiplierQ5_3 = ((((PRNG16 & 0xFF) >> 4) + (PRNG16 & 0x0F)) & 0x0F) + 0x08;
|
||||
uint8_t myspeedmultiplierQ5_3 = ((((PRNG16 & 0xFF)>>4) + (PRNG16 & 0x0F)) & 0x0F) + 0x08;
|
||||
uint32_t myclock30 = (uint32_t)((clock32 * myspeedmultiplierQ5_3) >> 3) + myclockoffset16;
|
||||
uint8_t myunique8 = PRNG16 >> 8; // get 'salt' value for this pixel
|
||||
|
||||
// We now have the adjusted 'clock' for this pixel, now we call
|
||||
// the function that computes what color the pixel should be based
|
||||
// on the "brightness = f( time )" idea.
|
||||
CRGB c = computeOneTwinkle(myclock30, myunique8);
|
||||
CRGB c = computeOneTwinkle( myclock30, myunique8);
|
||||
|
||||
uint8_t cbright = c.getAverageLight();
|
||||
int16_t deltabright = cbright - backgroundBrightness;
|
||||
if (deltabright >= 32 || (!bg)) {
|
||||
if( deltabright >= 32 || (!bg)) {
|
||||
// If the new pixel is significantly brighter than the background color,
|
||||
// use the new color.
|
||||
pixel = c;
|
||||
}
|
||||
else if (deltabright > 0) {
|
||||
} else if( deltabright > 0 ) {
|
||||
// If the new pixel is just slightly brighter than the background color,
|
||||
// mix a blend of the new color and the background color
|
||||
pixel = blend(bg, c, deltabright * 8);
|
||||
}
|
||||
else {
|
||||
pixel = blend( bg, c, deltabright * 8);
|
||||
} else {
|
||||
// if the new pixel is not at all brighter than the background color,
|
||||
// just use the background color.
|
||||
pixel = bg;
|
||||
}
|
||||
}
|
||||
}
|
||||
*/
|
||||
|
||||
// A mostly red palette with green accents and white trim.
|
||||
// "CRGB::Gray" is used as white to keep the brightness more uniform.
|
||||
const TProgmemRGBPalette16 RedGreenWhite_p FL_PROGMEM =
|
||||
{ CRGB::Red, CRGB::Red, CRGB::Red, CRGB::Red,
|
||||
{ CRGB::Red, CRGB::Red, CRGB::Red, CRGB::Red,
|
||||
CRGB::Red, CRGB::Red, CRGB::Red, CRGB::Red,
|
||||
CRGB::Red, CRGB::Red, CRGB::Gray, CRGB::Gray,
|
||||
CRGB::Green, CRGB::Green, CRGB::Green, CRGB::Green };
|
||||
@@ -329,7 +240,7 @@ const TProgmemRGBPalette16 RedGreenWhite_p FL_PROGMEM =
|
||||
#define Holly_Green 0x00580c
|
||||
#define Holly_Red 0xB00402
|
||||
const TProgmemRGBPalette16 Holly_p FL_PROGMEM =
|
||||
{ Holly_Green, Holly_Green, Holly_Green, Holly_Green,
|
||||
{ Holly_Green, Holly_Green, Holly_Green, Holly_Green,
|
||||
Holly_Green, Holly_Green, Holly_Green, Holly_Green,
|
||||
Holly_Green, Holly_Green, Holly_Green, Holly_Green,
|
||||
Holly_Green, Holly_Green, Holly_Green, Holly_Red
|
||||
@@ -338,7 +249,7 @@ const TProgmemRGBPalette16 Holly_p FL_PROGMEM =
|
||||
// A red and white striped palette
|
||||
// "CRGB::Gray" is used as white to keep the brightness more uniform.
|
||||
const TProgmemRGBPalette16 RedWhite_p FL_PROGMEM =
|
||||
{ CRGB::Red, CRGB::Red, CRGB::Gray, CRGB::Gray,
|
||||
{ CRGB::Red, CRGB::Red, CRGB::Gray, CRGB::Gray,
|
||||
CRGB::Red, CRGB::Red, CRGB::Gray, CRGB::Gray,
|
||||
CRGB::Red, CRGB::Red, CRGB::Gray, CRGB::Gray,
|
||||
CRGB::Red, CRGB::Red, CRGB::Gray, CRGB::Gray };
|
||||
@@ -346,7 +257,7 @@ const TProgmemRGBPalette16 RedWhite_p FL_PROGMEM =
|
||||
// A mostly blue palette with white accents.
|
||||
// "CRGB::Gray" is used as white to keep the brightness more uniform.
|
||||
const TProgmemRGBPalette16 BlueWhite_p FL_PROGMEM =
|
||||
{ CRGB::Blue, CRGB::Blue, CRGB::Blue, CRGB::Blue,
|
||||
{ CRGB::Blue, CRGB::Blue, CRGB::Blue, CRGB::Blue,
|
||||
CRGB::Blue, CRGB::Blue, CRGB::Blue, CRGB::Blue,
|
||||
CRGB::Blue, CRGB::Blue, CRGB::Blue, CRGB::Blue,
|
||||
CRGB::Blue, CRGB::Gray, CRGB::Gray, CRGB::Gray };
|
||||
@@ -355,14 +266,14 @@ const TProgmemRGBPalette16 BlueWhite_p FL_PROGMEM =
|
||||
#define HALFFAIRY ((CRGB::FairyLight & 0xFEFEFE) / 2)
|
||||
#define QUARTERFAIRY ((CRGB::FairyLight & 0xFCFCFC) / 4)
|
||||
const TProgmemRGBPalette16 FairyLight_p FL_PROGMEM =
|
||||
{ CRGB::FairyLight, CRGB::FairyLight, CRGB::FairyLight, CRGB::FairyLight,
|
||||
{ CRGB::FairyLight, CRGB::FairyLight, CRGB::FairyLight, CRGB::FairyLight,
|
||||
HALFFAIRY, HALFFAIRY, CRGB::FairyLight, CRGB::FairyLight,
|
||||
QUARTERFAIRY, QUARTERFAIRY, CRGB::FairyLight, CRGB::FairyLight,
|
||||
CRGB::FairyLight, CRGB::FairyLight, CRGB::FairyLight, CRGB::FairyLight };
|
||||
|
||||
// A palette of soft snowflakes with the occasional bright one
|
||||
const TProgmemRGBPalette16 Snow_p FL_PROGMEM =
|
||||
{ 0x304048, 0x304048, 0x304048, 0x304048,
|
||||
{ 0x304048, 0x304048, 0x304048, 0x304048,
|
||||
0x304048, 0x304048, 0x304048, 0x304048,
|
||||
0x304048, 0x304048, 0x304048, 0x304048,
|
||||
0x304048, 0x304048, 0x304048, 0xE0F0FF };
|
||||
@@ -375,7 +286,7 @@ const TProgmemRGBPalette16 Snow_p FL_PROGMEM =
|
||||
#define C9_Blue 0x070758
|
||||
#define C9_White 0x606820
|
||||
const TProgmemRGBPalette16 RetroC9_p FL_PROGMEM =
|
||||
{ C9_Red, C9_Orange, C9_Red, C9_Orange,
|
||||
{ C9_Red, C9_Orange, C9_Red, C9_Orange,
|
||||
C9_Orange, C9_Red, C9_Orange, C9_Red,
|
||||
C9_Green, C9_Green, C9_Green, C9_Green,
|
||||
C9_Blue, C9_Blue, C9_Blue,
|
||||
|
||||
53
Twinkles.h
@@ -7,17 +7,17 @@
|
||||
|
||||
enum { GETTING_DARKER = 0, GETTING_BRIGHTER = 1 };
|
||||
|
||||
CRGB makeBrighter(const CRGB& color, fract8 howMuchBrighter)
|
||||
CRGB makeBrighter( const CRGB& color, fract8 howMuchBrighter)
|
||||
{
|
||||
CRGB incrementalColor = color;
|
||||
incrementalColor.nscale8(howMuchBrighter);
|
||||
incrementalColor.nscale8( howMuchBrighter);
|
||||
return color + incrementalColor;
|
||||
}
|
||||
|
||||
CRGB makeDarker(const CRGB& color, fract8 howMuchDarker)
|
||||
CRGB makeDarker( const CRGB& color, fract8 howMuchDarker)
|
||||
{
|
||||
CRGB newcolor = color;
|
||||
newcolor.nscale8(255 - howMuchDarker);
|
||||
newcolor.nscale8( 255 - howMuchDarker);
|
||||
return newcolor;
|
||||
}
|
||||
|
||||
@@ -26,9 +26,9 @@ CRGB makeDarker(const CRGB& color, fract8 howMuchDarker)
|
||||
// per pixel. This requires a bunch of bit wrangling,
|
||||
// but conserves precious RAM. The cost is a few
|
||||
// cycles and about 100 bytes of flash program memory.
|
||||
uint8_t directionFlags[(NUM_LEDS + 7) / 8];
|
||||
uint8_t directionFlags[ (NUM_LEDS + 7) / 8];
|
||||
|
||||
bool getPixelDirection(uint16_t i)
|
||||
bool getPixelDirection( uint16_t i)
|
||||
{
|
||||
uint16_t index = i / 8;
|
||||
uint8_t bitNum = i & 0x07;
|
||||
@@ -37,7 +37,7 @@ bool getPixelDirection(uint16_t i)
|
||||
return (directionFlags[index] & andMask) != 0;
|
||||
}
|
||||
|
||||
void setPixelDirection(uint16_t i, bool dir)
|
||||
void setPixelDirection( uint16_t i, bool dir)
|
||||
{
|
||||
uint16_t index = i / 8;
|
||||
uint8_t bitNum = i & 0x07;
|
||||
@@ -45,26 +45,25 @@ void setPixelDirection(uint16_t i, bool dir)
|
||||
uint8_t orMask = 1 << bitNum;
|
||||
uint8_t andMask = 255 - orMask;
|
||||
uint8_t value = directionFlags[index] & andMask;
|
||||
if (dir) {
|
||||
if ( dir ) {
|
||||
value += orMask;
|
||||
}
|
||||
directionFlags[index] = value;
|
||||
}
|
||||
|
||||
void brightenOrDarkenEachPixel(fract8 fadeUpAmount, fract8 fadeDownAmount)
|
||||
void brightenOrDarkenEachPixel( fract8 fadeUpAmount, fract8 fadeDownAmount)
|
||||
{
|
||||
for (uint16_t i = 0; i < LEAFCOUNT; i++) {
|
||||
if (getPixelDirection(i*PIXELS_PER_LEAF) == GETTING_DARKER) {
|
||||
for ( uint16_t i = 0; i < NUM_LEDS; i++) {
|
||||
if ( getPixelDirection(i) == GETTING_DARKER) {
|
||||
// This pixel is getting darker
|
||||
for (int i2 = 0; i2 < PIXELS_PER_LEAF; i2++)leds[i*PIXELS_PER_LEAF + i2] = makeDarker(leds[i*PIXELS_PER_LEAF + i2], fadeDownAmount);
|
||||
}
|
||||
else {
|
||||
leds[i] = makeDarker( leds[i], fadeDownAmount);
|
||||
} else {
|
||||
// This pixel is getting brighter
|
||||
for (int i2 = 0; i2 < PIXELS_PER_LEAF; i2++)leds[i*PIXELS_PER_LEAF + i2] = makeBrighter(leds[i*PIXELS_PER_LEAF + i2], fadeUpAmount);
|
||||
leds[i] = makeBrighter( leds[i], fadeUpAmount);
|
||||
// now check to see if we've maxxed out the brightness
|
||||
if (leds[i*PIXELS_PER_LEAF].r == 255 || leds[i*PIXELS_PER_LEAF].g == 255 || leds[i*PIXELS_PER_LEAF].b == 255) {
|
||||
if ( leds[i].r == 255 || leds[i].g == 255 || leds[i].b == 255) {
|
||||
// if so, turn around and start getting darker
|
||||
for (int i2 = 0; i2 < PIXELS_PER_LEAF; i2++)setPixelDirection(i*PIXELS_PER_LEAF + i2, GETTING_DARKER);
|
||||
setPixelDirection(i, GETTING_DARKER);
|
||||
}
|
||||
}
|
||||
}
|
||||
@@ -76,18 +75,14 @@ void colortwinkles()
|
||||
{
|
||||
// Make each pixel brighter or darker, depending on
|
||||
// its 'direction' flag.
|
||||
brightenOrDarkenEachPixel(FADE_IN_SPEED, FADE_OUT_SPEED);
|
||||
brightenOrDarkenEachPixel( FADE_IN_SPEED, FADE_OUT_SPEED);
|
||||
|
||||
// Now consider adding a new random twinkle
|
||||
if (random8() < DENSITY) {
|
||||
int pos = random16(LEAFCOUNT);
|
||||
if (!leds[pos]) {
|
||||
uint8_t rdo = random8();
|
||||
for (int i = 0; i < PIXELS_PER_LEAF; i++)
|
||||
{
|
||||
leds[pos*PIXELS_PER_LEAF + i] = ColorFromPalette(gCurrentPalette, rdo, STARTING_BRIGHTNESS, NOBLEND);
|
||||
setPixelDirection(pos*PIXELS_PER_LEAF + i, GETTING_BRIGHTER);
|
||||
}
|
||||
if ( random8() < DENSITY ) {
|
||||
int pos = random16(NUM_LEDS);
|
||||
if ( !leds[pos]) {
|
||||
leds[pos] = ColorFromPalette( gCurrentPalette, random8(), STARTING_BRIGHTNESS, NOBLEND);
|
||||
setPixelDirection(pos, GETTING_BRIGHTER);
|
||||
}
|
||||
}
|
||||
}
|
||||
@@ -109,7 +104,7 @@ void snowTwinkles()
|
||||
{
|
||||
CRGB w(85, 85, 85), W(CRGB::White);
|
||||
|
||||
gCurrentPalette = CRGBPalette16(W, W, W, W, w, w, w, w, w, w, w, w, w, w, w, w);
|
||||
gCurrentPalette = CRGBPalette16( W, W, W, W, w, w, w, w, w, w, w, w, w, w, w, w );
|
||||
colortwinkles();
|
||||
}
|
||||
|
||||
@@ -117,7 +112,7 @@ void incandescentTwinkles()
|
||||
{
|
||||
CRGB l(0xE1A024);
|
||||
|
||||
gCurrentPalette = CRGBPalette16(l, l, l, l, l, l, l, l, l, l, l, l, l, l, l, l);
|
||||
gCurrentPalette = CRGBPalette16( l, l, l, l, l, l, l, l, l, l, l, l, l, l, l, l );
|
||||
colortwinkles();
|
||||
}
|
||||
|
||||
|
||||
@@ -2,10 +2,20 @@
|
||||
padding-bottom: 70px;
|
||||
}*/
|
||||
|
||||
.grid-item-color-button {
|
||||
border: 0px;
|
||||
width: 7.69%;
|
||||
height: 64px;
|
||||
margin: 0px;
|
||||
padding: 0px;
|
||||
}
|
||||
|
||||
.grid-item-color {
|
||||
width: 4%;
|
||||
border: none;
|
||||
width: 3.33%;
|
||||
height: 32px;
|
||||
cursor: pointer;
|
||||
margin: 0px;
|
||||
padding: 0px;
|
||||
}
|
||||
|
||||
.grid-item-pattern {
|
||||
|
||||
|
Before Width: | Height: | Size: 104 KiB After Width: | Height: | Size: 106 KiB |
|
Before Width: | Height: | Size: 3.8 KiB After Width: | Height: | Size: 5.3 KiB |
|
Before Width: | Height: | Size: 6.4 KiB |
@@ -5,15 +5,15 @@
|
||||
<meta charset="utf-8">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||
<title>ESP8266 + FastLED by Evil Genius Labs</title>
|
||||
<title>Cube by Evil Genius Labs</title>
|
||||
|
||||
<!-- request CSS from internet CDN -->
|
||||
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> -->
|
||||
<!-- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-minicolors/2.2.4/jquery.minicolors.min.css" integrity="sha256-4wnSkPYU5B4yngAlx/rEb8LdfMah4teUth4AfhGEuaY=" crossorigin="anonymous" /> -->
|
||||
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
|
||||
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-minicolors/2.2.4/jquery.minicolors.min.css" integrity="sha256-4wnSkPYU5B4yngAlx/rEb8LdfMah4teUth4AfhGEuaY=" crossorigin="anonymous" />
|
||||
|
||||
<!-- request CSS from the ESP8266 web server -->
|
||||
<link rel="stylesheet" href="css/bootstrap.min.css">
|
||||
<link rel="stylesheet" href="css/minicolors.min.css">
|
||||
<!-- <link rel="stylesheet" href="css/bootstrap.min.css"> -->
|
||||
<!-- <link rel="stylesheet" href="css/jquery.minicolors.min.css"> -->
|
||||
|
||||
<link rel="stylesheet" href="css/styles.css">
|
||||
|
||||
@@ -31,21 +31,20 @@
|
||||
<span class="icon-bar"></span>
|
||||
<span class="icon-bar"></span>
|
||||
</button>
|
||||
<a class="navbar-brand" href="https://www.evilgeniuslabs.org" target="_blank"><img src="/images/atom196.png" style="width: 24px; height: 24px;" /></a>
|
||||
<a class="navbar-brand" href="https://www.evilgeniuslabs.org" target="_blank"><img src="https://evilgeniuslabs.org/images/atom.svg" style="width: 24px; height: 24px;" /></a>
|
||||
<a class="navbar-brand" href="https://www.evilgeniuslabs.org" target="_blank">Evil Genius Labs</a>
|
||||
</div>
|
||||
<div class="collapse navbar-collapse" id="navbar-collapse-1">
|
||||
<ul class="nav navbar-nav">
|
||||
<li class="active"><a href="/">ESP8266 + FastLED <span class="sr-only">(current)</span></a></li>
|
||||
<li class="active"><a href="/">Cube <span class="sr-only">(current)</span></a></li>
|
||||
<li><a href="/simple.htm" target="_blank" title="Simple Mode">Simple</a></li>
|
||||
<li><a href="/edit.htm" target="_blank" title="Edit Files">Files</a></li>
|
||||
<li><a href="/update" target="_blank" title="Update Firmware">Firmware</a></li>
|
||||
<li><a href="/wifi.htm" target="_blank" title="Wi-Fi Settings">Wi-Fi</a></li>
|
||||
</ul>
|
||||
<ul class="nav navbar-nav navbar-right">
|
||||
<li>
|
||||
<a href="https://github.com/jasoncoon/esp8266-fastled-webserver">
|
||||
<img style="height: 16px;" src="/images/github.ico" />
|
||||
<img style="height: 16px;" src="https://assets-cdn.github.com/favicon.ico" />
|
||||
</a>
|
||||
</li>
|
||||
</ul>
|
||||
@@ -107,38 +106,8 @@
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div id="booleanTemplate" class="form-group">
|
||||
<label class="col-sm-2 control-label"></label>
|
||||
<div class="col-sm-10">
|
||||
<div class="btn-group" role="group">
|
||||
<button type="button" class="btn btn-default" id="btnOn">On</button>
|
||||
<button type="button" class="btn btn-default" id="btnOff">Off</button>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div id="selectTemplate" class="form-group">
|
||||
<label class="col-sm-2 control-label"></label>
|
||||
<div class="col-sm-8">
|
||||
<select class="form-control"><select>
|
||||
</div>
|
||||
<div class="col-sm-2">
|
||||
<div class="btn-group" role="group" aria-label="...">
|
||||
<button type="button" class="btn btn-default btn-previous"
|
||||
aria-label="Previous" title="Previous">
|
||||
<span class="glyphicon glyphicon-chevron-left"></span>
|
||||
</button>
|
||||
<button type="button" class="btn btn-default btn-next"
|
||||
aria-label="Next" title="Next">
|
||||
<span class="glyphicon glyphicon-chevron-right"></span>
|
||||
</button>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div id="colorPaletteTemplate" class="form-group">
|
||||
<label class="col-sm-2 control-label color-label"></label>
|
||||
|
||||
<div class="col-sm-10">
|
||||
<div class="btn-group btn-group-justified" role="group">
|
||||
<div class="btn-group" role="group">
|
||||
@@ -246,16 +215,16 @@
|
||||
</nav>
|
||||
|
||||
<!-- request js from internet CDN -->
|
||||
<!-- <script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script> -->
|
||||
<!-- <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> -->
|
||||
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-minicolors/2.2.4/jquery.minicolors.min.js" integrity="sha256-XAFQ9dZ6hy8p/GRhU8h/8pMvM1etymiJLZW1CiHV3bQ=" crossorigin="anonymous"></script> -->
|
||||
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/reconnecting-websocket/1.0.0/reconnecting-websocket.min.js" integrity="sha256-A4JwlcDvqO4JXpvEtvWY1RH8JAEMu5W21wP8GUXLUNs=" crossorigin="anonymous"></script> -->
|
||||
<script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script>
|
||||
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
|
||||
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-minicolors/2.2.4/jquery.minicolors.min.js" integrity="sha256-XAFQ9dZ6hy8p/GRhU8h/8pMvM1etymiJLZW1CiHV3bQ=" crossorigin="anonymous"></script>
|
||||
<script src="https://cdnjs.cloudflare.com/ajax/libs/reconnecting-websocket/1.0.0/reconnecting-websocket.min.js" integrity="sha256-A4JwlcDvqO4JXpvEtvWY1RH8JAEMu5W21wP8GUXLUNs=" crossorigin="anonymous"></script>
|
||||
|
||||
<!-- request js from the ESP8266 web server -->
|
||||
<script src="js/jquery-3.1.1.min.js"></script>
|
||||
<script src="js/bootstrap.min.js"></script>
|
||||
<script src="js/minicolors.min.js"></script>
|
||||
<script src="js/r-websocket.min.js"></script>
|
||||
<!-- <script src="js/jquery-3.1.1.min.js"></script> -->
|
||||
<!-- <script src="js/bootstrap.min.js"></script> -->
|
||||
<!-- <script src="js/jquery.minicolors.min.js"></script> -->
|
||||
<!-- <script src="js/r-websocket.min.js"></script> -->
|
||||
|
||||
<script src="js/app.js"></script>
|
||||
|
||||
|
||||
@@ -3,7 +3,7 @@ var address = location.hostname;
|
||||
var urlBase = "";
|
||||
|
||||
// used when hosting the site somewhere other than the ESP8266 (handy for testing without waiting forever to upload to SPIFFS)
|
||||
// var address = "esp8266-1920f7.local";
|
||||
// var address = "192.168.86.55";
|
||||
// var urlBase = "http://" + address + "/";
|
||||
|
||||
var postColorTimer = {};
|
||||
|
||||
@@ -3,7 +3,7 @@ var address = location.hostname;
|
||||
var urlBase = "";
|
||||
|
||||
// used when hosting the site somewhere other than the ESP8266 (handy for testing without waiting forever to upload to SPIFFS)
|
||||
// var address = "192.168.1.13";
|
||||
// var address = "192.168.86.55";
|
||||
// var urlBase = "http://" + address + "/";
|
||||
|
||||
var postColorTimer = {};
|
||||
@@ -15,6 +15,27 @@ var patterns = [
|
||||
"Pride",
|
||||
"Color Waves",
|
||||
|
||||
"X Gradient Palette",
|
||||
"Y Gradient Palette",
|
||||
"Z Gradient Palette",
|
||||
|
||||
"XY Gradient Palette",
|
||||
"XZ Gradient Palette",
|
||||
"YZ Gradient Palette",
|
||||
"XYZ Gradient Palette",
|
||||
|
||||
"Fire Noise",
|
||||
"Fire Noise 2",
|
||||
"Lava Noise",
|
||||
"Rainbow Noise",
|
||||
"Rainbow Stripe Noise",
|
||||
"Party Noise",
|
||||
"Forest Noise",
|
||||
"Cloud Noise",
|
||||
"Ocean Noise",
|
||||
"Black & White Noise",
|
||||
"Black & Blue Noise",
|
||||
|
||||
"Rainbow Twinkles",
|
||||
"Snow Twinkles",
|
||||
"Cloud Twinkles",
|
||||
@@ -35,15 +56,11 @@ var patterns = [
|
||||
"Cloud 2 Twinkles",
|
||||
"Ocean Twinkles",
|
||||
|
||||
"Rainbow",
|
||||
"Rainbow With Glitter",
|
||||
"Solid Rainbow",
|
||||
"Confetti",
|
||||
"Sinelon",
|
||||
"Beat",
|
||||
"Juggle",
|
||||
"Fire",
|
||||
"Water"
|
||||
];
|
||||
|
||||
var ws = new ReconnectingWebSocket('ws://' + address + ':81/', ['arduino']);
|
||||
@@ -114,13 +131,13 @@ $(document).ready(function() {
|
||||
});
|
||||
|
||||
function addColorButtons() {
|
||||
var hues = 25;
|
||||
var hues = 30;
|
||||
var hueStep = 360 / hues;
|
||||
|
||||
var levels = 10;
|
||||
var levelStep = 60 / levels;
|
||||
var levels = 25;
|
||||
var levelStep = 50 / levels;
|
||||
|
||||
for(var l = 20; l < 80; l += levelStep) {
|
||||
for(var l = 50; l < 95; l += levelStep) {
|
||||
for(var h = 0; h < hues; h++) {
|
||||
addColorButton(h * hueStep, 100, l);
|
||||
}
|
||||
@@ -131,24 +148,35 @@ function addColorButtons() {
|
||||
layoutMode: 'fitRows'
|
||||
});
|
||||
|
||||
$('.grid-color-buttons').isotope({
|
||||
itemSelector: '.grid-item-color-button',
|
||||
layoutMode: 'fitRows'
|
||||
});
|
||||
|
||||
$('.grid-item-color-button').click(colorButtonClick);
|
||||
}
|
||||
|
||||
var colorButtonIndex = 0;
|
||||
|
||||
function addColorButton(h, s, l) {
|
||||
var color = "hsla(" + h + ", " + s + "%, " + l + "%, 1)"
|
||||
var template = $("#colorButtonTemplate").clone();
|
||||
template.attr("id", "color-button-" + colorButtonIndex++);
|
||||
template.css("background-color", color);
|
||||
template.click(function() {
|
||||
var rgb = $(this).css('backgroundColor');
|
||||
var components = rgbToComponents(rgb);
|
||||
function colorButtonClick() {
|
||||
var rgb = $(this).css('backgroundColor');
|
||||
var components = rgbToComponents(rgb);
|
||||
|
||||
$(".grid-item-color").css("border", "none");
|
||||
$(".grid-item-color").css("border", "none");
|
||||
|
||||
if($(this).attr("class") === "grid-item-color") {
|
||||
$(this).css("border", "1px solid");
|
||||
}
|
||||
|
||||
postColor("solidColor", components);
|
||||
});
|
||||
postColor("solidColor", components);
|
||||
}
|
||||
|
||||
function addColorButton(h, s, l) {
|
||||
var color = "hsl(" + h + ", " + s + "%, " + l + "%)"
|
||||
var template = $("#colorButtonTemplate").clone();
|
||||
template.css("background-color", color);
|
||||
template.attr("title", template.css("background-color") + "\r\n" + color);
|
||||
template.click(colorButtonClick);
|
||||
|
||||
$("#colorButtonsRow").append(template);
|
||||
}
|
||||
|
||||
@@ -5,13 +5,13 @@
|
||||
<meta charset="utf-8">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||
<title>ESP8266 + FastLED by Evil Genius Labs</title>
|
||||
<title>Cube by Evil Genius Labs</title>
|
||||
|
||||
<!-- request CSS from internet CDN -->
|
||||
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> -->
|
||||
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
|
||||
|
||||
<!-- request CSS from the ESP8266 web server -->
|
||||
<link rel="stylesheet" href="css/bootstrap.min.css">
|
||||
<!-- <link rel="stylesheet" href="css/bootstrap.min.css"> -->
|
||||
|
||||
<link rel="stylesheet" href="css/simple.css">
|
||||
|
||||
@@ -20,37 +20,58 @@
|
||||
|
||||
<body>
|
||||
|
||||
<div id="container" class="container">
|
||||
<div id="container" class="container-fluid">
|
||||
|
||||
<div style="margin: 5px;">
|
||||
<button type="button" class="btn btn-default" id="btnOn">On</button>
|
||||
<button type="button" class="btn btn-default" id="btnOff">Off</button>
|
||||
</div>
|
||||
|
||||
<h4>Patterns</h4>
|
||||
|
||||
<div id="patternGrid" class="grid-pattern"></div>
|
||||
|
||||
<h4>Basic Colors</h4>
|
||||
|
||||
<div class="grid-color-buttons">
|
||||
<button type="button" class="grid-item-color-button" style="background: #FF0000;" title="Red"> </button>
|
||||
<button type="button" class="grid-item-color-button" style="background: #FF8000;" title="Orange"> </button>
|
||||
<button type="button" class="grid-item-color-button" style="background: #FFFF00;" title="Yellow"> </button>
|
||||
<button type="button" class="grid-item-color-button" style="background: #80FF00;" title="Chartreuse"> </button>
|
||||
<button type="button" class="grid-item-color-button" style="background: #00FF00;" title="Green"> </button>
|
||||
<button type="button" class="grid-item-color-button" style="background: #00FF80;" title="Spring Green"> </button>
|
||||
<button type="button" class="grid-item-color-button" style="background: #00FFFF;" title="Cyan"> </button>
|
||||
<button type="button" class="grid-item-color-button" style="background: #0080FF;" title="Azure"> </button>
|
||||
<button type="button" class="grid-item-color-button" style="background: #0000FF;" title="Blue"> </button>
|
||||
<button type="button" class="grid-item-color-button" style="background: #8000FF;" title="Violet"> </button>
|
||||
<button type="button" class="grid-item-color-button" style="background: #FF00FF;" title="Magenta"> </button>
|
||||
<button type="button" class="grid-item-color-button" style="background: #FF0080;" title="Rose"> </button>
|
||||
<button type="button" class="grid-item-color-button" style="background: #FFFFFF; border: 1px solid;" title="White"> </button>
|
||||
</div>
|
||||
|
||||
<h4>Color Palette</h4>
|
||||
|
||||
<div id="colorButtonsRow" class="grid-color"></div>
|
||||
|
||||
</div>
|
||||
|
||||
<div id="templates" style="display: none">
|
||||
|
||||
<div id="colorButtonTemplate" class="grid-item-color"></div>
|
||||
<button id="colorButtonTemplate" class="grid-item-color"></button>
|
||||
|
||||
<button id="patternButtonTemplate" class="grid-item-pattern btn btn-default"></button>
|
||||
|
||||
</div>
|
||||
|
||||
<!-- request js from internet CDN -->
|
||||
<!-- <script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script> -->
|
||||
<!-- <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> -->
|
||||
<!-- <script src="https://unpkg.com/isotope-layout@3/dist/isotope.pkgd.min.js"></script> -->
|
||||
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/reconnecting-websocket/1.0.0/reconnecting-websocket.min.js" integrity="sha256-A4JwlcDvqO4JXpvEtvWY1RH8JAEMu5W21wP8GUXLUNs=" crossorigin="anonymous"></script> -->
|
||||
<script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script>
|
||||
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
|
||||
<script src="https://unpkg.com/isotope-layout@3/dist/isotope.pkgd.min.js"></script>
|
||||
<script src="https://cdnjs.cloudflare.com/ajax/libs/reconnecting-websocket/1.0.0/reconnecting-websocket.min.js" integrity="sha256-A4JwlcDvqO4JXpvEtvWY1RH8JAEMu5W21wP8GUXLUNs=" crossorigin="anonymous"></script>
|
||||
|
||||
<!-- request js from the ESP8266 web server -->
|
||||
<script src="js/jquery-3.1.1.min.js"></script>
|
||||
<script src="js/bootstrap.min.js"></script>
|
||||
<script src="js/r-websocket.min.js"></script>
|
||||
<!-- <script src="js/jquery-3.1.1.min.js"></script> -->
|
||||
<!-- <script src="js/bootstrap.min.js"></script> -->
|
||||
|
||||
<script src="js/simple.js"></script>
|
||||
|
||||
|
||||
@@ -1,95 +0,0 @@
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
|
||||
<head>
|
||||
<meta charset="utf-8">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||
<title>ESP8266 + FastLED by Evil Genius Labs</title>
|
||||
|
||||
<!-- request CSS from internet CDN -->
|
||||
<!-- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> -->
|
||||
|
||||
<!-- request CSS from the ESP8266 web server -->
|
||||
<link rel="stylesheet" href="css/bootstrap.min.css">
|
||||
|
||||
<link rel="stylesheet" href="css/styles.css">
|
||||
|
||||
<link rel="icon" href="images/atom196.png">
|
||||
</head>
|
||||
|
||||
<body>
|
||||
|
||||
<nav class="navbar navbar-default navbar-static-top" id="top" role="banner">
|
||||
<div class="container">
|
||||
<div class="navbar-header">
|
||||
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-collapse-1" aria-expanded="false">
|
||||
<span class="sr-only">Toggle navigation</span>
|
||||
<span class="icon-bar"></span>
|
||||
<span class="icon-bar"></span>
|
||||
<span class="icon-bar"></span>
|
||||
</button>
|
||||
<a class="navbar-brand" href="https://www.evilgeniuslabs.org" target="_blank"><img src="/images/atom196.png" style="width: 24px; height: 24px;" /></a>
|
||||
<a class="navbar-brand" href="https://www.evilgeniuslabs.org" target="_blank">Evil Genius Labs</a>
|
||||
</div>
|
||||
<div class="collapse navbar-collapse" id="navbar-collapse-1">
|
||||
<ul class="nav navbar-nav">
|
||||
<li><a href="/">ESP8266 + FastLED <span class="sr-only">(current)</span></a></li>
|
||||
<li><a href="/simple.htm" target="_blank" title="Simple Mode">Simple</a></li>
|
||||
<li><a href="/edit.htm" target="_blank" title="Edit Files">Files</a></li>
|
||||
<li><a href="/update" target="_blank" title="Update Firmware">Firmware</a></li>
|
||||
<li class="active"><a href="/wifi.htm" target="_blank" title="Wi-Fi Settings">Wi-Fi</a></li>
|
||||
</ul>
|
||||
<ul class="nav navbar-nav navbar-right">
|
||||
<li>
|
||||
<a href="https://github.com/jasoncoon/esp8266-fastled-webserver">
|
||||
<img style="height: 16px;" src="/images/github.ico" />
|
||||
</a>
|
||||
</li>
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</nav>
|
||||
|
||||
<div id="container" class="container">
|
||||
|
||||
<form class="form-horizontal" id="form" action="/wifi" method="post">
|
||||
|
||||
<div class="form-group">
|
||||
<label for="inputSSID" class="col-sm-2 control-label">SSID</label>
|
||||
<div class="col-sm-10">
|
||||
<input type="text" autocorrect="off" autocapitalize="none"
|
||||
class="form-control" id="inputSSID" name="ssid" placeholder="SSID (Wi-Fi network name)">
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="form-group">
|
||||
<label for="inputPassword" class="col-sm-2 control-label">Password</label>
|
||||
<div class="col-sm-10">
|
||||
<input type="password" class="form-control" id="inputPassword" name="password" placeholder="Password">
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="form-group">
|
||||
<div class="col-sm-offset-2 col-sm-10">
|
||||
<button type="submit" class="btn btn-default">Connect</button>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
</form>
|
||||
|
||||
</div>
|
||||
|
||||
<!-- request js from internet CDN -->
|
||||
<!-- <script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script> -->
|
||||
<!-- <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> -->
|
||||
<!-- <script src="https://unpkg.com/isotope-layout@3/dist/isotope.pkgd.min.js"></script> -->
|
||||
<!-- <script src="https://cdnjs.cloudflare.com/ajax/libs/reconnecting-websocket/1.0.0/reconnecting-websocket.min.js" integrity="sha256-A4JwlcDvqO4JXpvEtvWY1RH8JAEMu5W21wP8GUXLUNs=" crossorigin="anonymous"></script> -->
|
||||
|
||||
<!-- request js from the ESP8266 web server -->
|
||||
<script src="js/jquery-3.1.1.min.js"></script>
|
||||
<script src="js/bootstrap.min.js"></script>
|
||||
|
||||
</body>
|
||||
|
||||
</html>
|
||||
1287
esp8266-fastled-webserver.ino
Normal file
|
Before Width: | Height: | Size: 5.1 MiB |
|
Before Width: | Height: | Size: 5.3 MiB |
|
Before Width: | Height: | Size: 5.8 MiB |
|
Before Width: | Height: | Size: 5.7 MiB |
|
Before Width: | Height: | Size: 6.5 MiB |
|
Before Width: | Height: | Size: 6.2 MiB |
|
Before Width: | Height: | Size: 6.0 MiB |
|
Before Width: | Height: | Size: 6.1 MiB |
|
Before Width: | Height: | Size: 31 KiB |
|
Before Width: | Height: | Size: 8.5 KiB |
|
Before Width: | Height: | Size: 7.9 KiB |
|
Before Width: | Height: | Size: 4.0 KiB |
|
Before Width: | Height: | Size: 14 KiB |
|
Before Width: | Height: | Size: 37 KiB |
|
Before Width: | Height: | Size: 105 KiB |
|
Before Width: | Height: | Size: 17 KiB |
|
Before Width: | Height: | Size: 62 KiB |
|
Before Width: | Height: | Size: 104 KiB |
|
Before Width: | Height: | Size: 124 KiB |
|
Before Width: | Height: | Size: 10 KiB |
|
Before Width: | Height: | Size: 6.3 KiB |
|
Before Width: | Height: | Size: 47 KiB |
|
Before Width: | Height: | Size: 47 KiB |
|
Before Width: | Height: | Size: 64 KiB |
|
Before Width: | Height: | Size: 63 KiB |
|
Before Width: | Height: | Size: 4.9 KiB |
|
Before Width: | Height: | Size: 20 KiB |
|
Before Width: | Height: | Size: 152 KiB |
|
Before Width: | Height: | Size: 189 KiB |
|
Before Width: | Height: | Size: 2.8 MiB |
|
Before Width: | Height: | Size: 3.0 MiB |
|
Before Width: | Height: | Size: 303 KiB |
|
Before Width: | Height: | Size: 13 MiB |
|
Before Width: | Height: | Size: 2.4 MiB |
|
Before Width: | Height: | Size: 30 KiB |
|
Before Width: | Height: | Size: 18 KiB |
|
Before Width: | Height: | Size: 31 KiB |
|
Before Width: | Height: | Size: 101 KiB |
|
Before Width: | Height: | Size: 17 KiB |
|
Before Width: | Height: | Size: 23 KiB |
|
Before Width: | Height: | Size: 60 KiB |
|
Before Width: | Height: | Size: 5.0 KiB |
|
Before Width: | Height: | Size: 9.2 KiB |
|
Before Width: | Height: | Size: 4.7 KiB |
|
Before Width: | Height: | Size: 17 KiB |
|
Before Width: | Height: | Size: 5.9 KiB |
|
Before Width: | Height: | Size: 20 KiB |
BIN
web-app-simple-thumb.png
Normal file
|
After Width: | Height: | Size: 34 KiB |
BIN
web-app-simple.png
Normal file
|
After Width: | Height: | Size: 70 KiB |
BIN
web-app-thumb.png
Normal file
|
After Width: | Height: | Size: 31 KiB |
BIN
web-app.png
Normal file
|
After Width: | Height: | Size: 83 KiB |
BIN
webapp.png
Normal file
|
After Width: | Height: | Size: 65 KiB |
BIN
wiring.jpg
|
Before Width: | Height: | Size: 617 KiB |